Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Enable And Adjust Site Caching
What is caching?
If the server does not cope with processing a large amount of data, files may take a long time to load, and there may happen 5XX server errors. After that, the user simply closes the page, and we lose a potential visitor or customer.
Besides, the speed of loading pages is affected by the power of the device itself and the speed of the Internet connection. The performance of some old computers and mobile phones is not enough to quickly download content. Also, much depends on the speed and quality of the Internet connection.
With the help of caching, the browser loads them once and saves them to the cache. The server won't have to re-process the same data each subsequent time and send it to the user. The browser has already "memorized" the necessary elements, and will display them almost immediately, without using additional traffic.
Types of caching
What to do with dynamic page elements
If the page element was cached and then changed, then at best, the browser will load an irrelevant version of the page that won't work correctly. At worst, the user will see an error on the screen.
It will need to clear the browser cache for the server to re-transmit the already updated data. Commonly, most users don't know how to do this.
Some sites are regularly updated with new information. In this case, both the site owner and the user will constantly have to clean the cache. To avoid this, you can set up of individual items for caching, or conversely, eliminate the unnecessary ones.
How to enable site caching
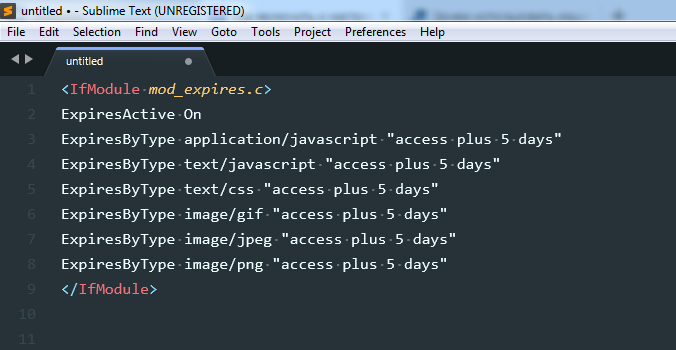
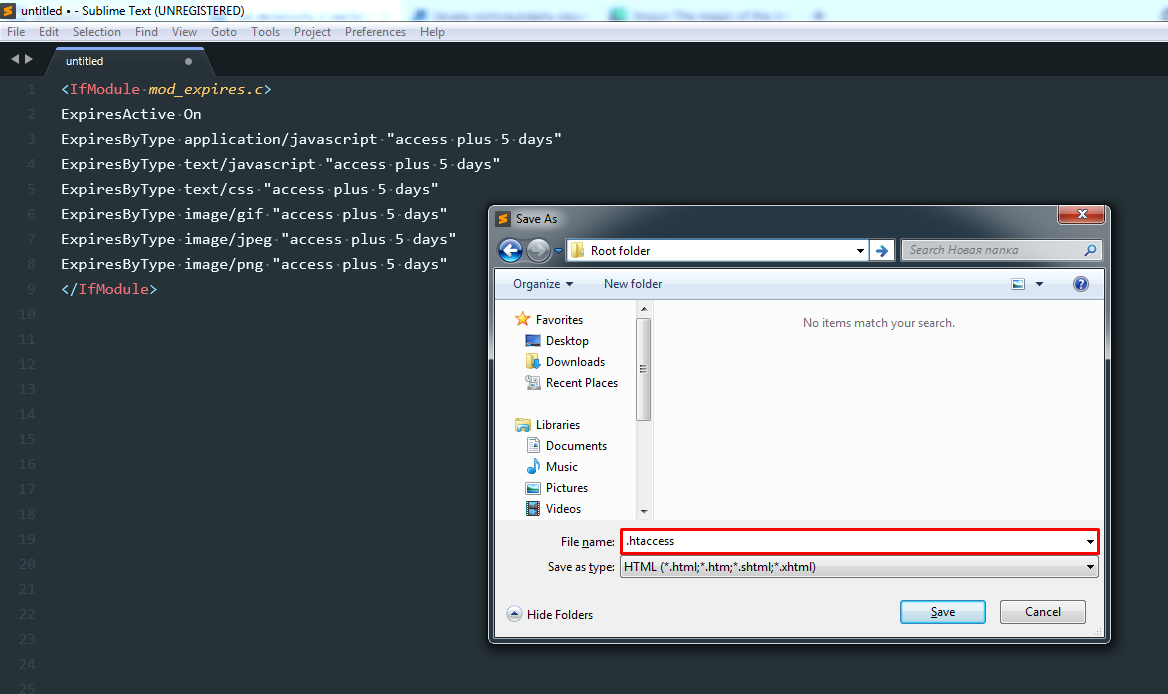
We consider the fastest and easiest of them — caching using the .htaccess file (used if the server is running Apache). It's possible to write the desired period of caching, select individual items, or simply disable it. Moreover, you can code not only caching, but also other functions of the site in it.
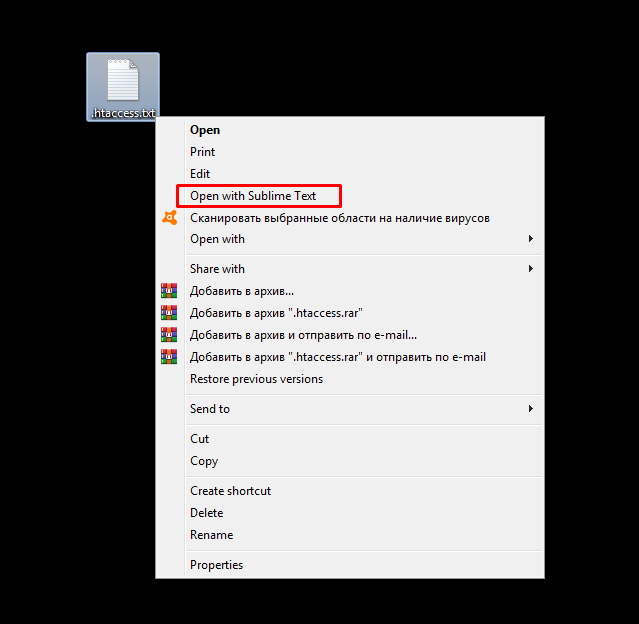
The best way to work with .htaccess is in the Sublime Text editor or any other equivalent. This will help to avoid mistakes and problems with the encoding.

<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript "access plus 5 days"
ExpiresByType text/javascript "access plus 5 days"
ExpiresByType text/css "access plus 5 days"
ExpiresByType image/gif "access plus 5 days"
ExpiresByType image/jpeg "access plus 5 days"
ExpiresByType image/png "access plus 5 days"
</IfModule>

You can specify an absolute time limit (caching depends on the elapsed time) or relative (caching depends on the user's last visit).
It works both for all files, and the single ones. You can also add new or remove unnecessary items.

In various CMS, for example, WordPress, caching can be enabled using special plug-ins. All popular engines have similar solutions.
Conclusion
Website caching is one of the most effective ways to speed up the loading of pages. You can set up server or browser caching on your own absolutely for free. This doesn't take much time as it seems.
This article is a part of Serpstat Checklist tool
 " title = "How to enable and adjust site caching 16261788303452" />
" title = "How to enable and adjust site caching 16261788303452" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
