Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
19 Easy Ways To Improve Your Site Speed

It is needless to say, Google and other search engines use site speed as a ranking factor. Hence, site speed affects both SEO and paid search campaigns.
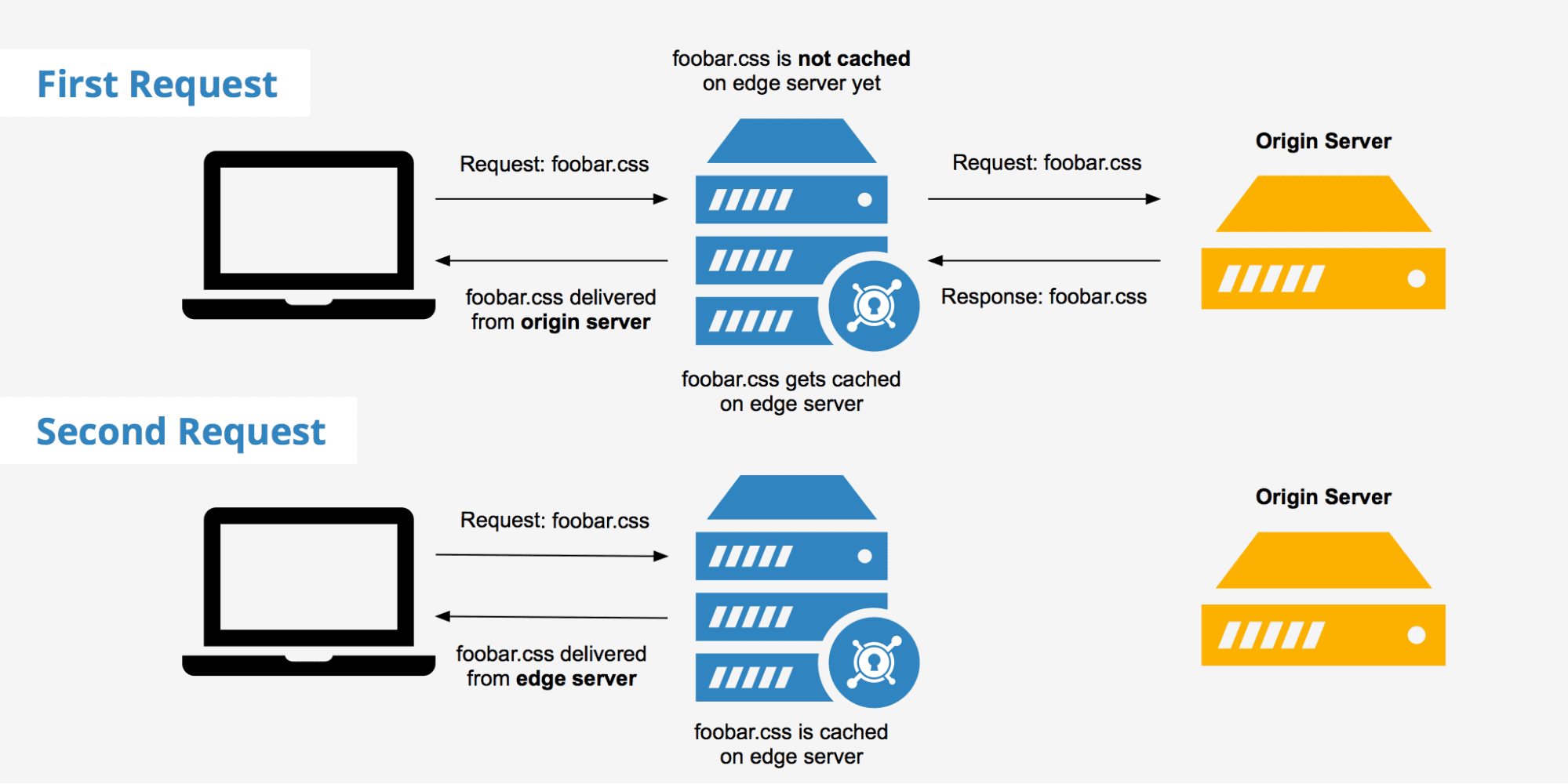
#1: Use A CDN

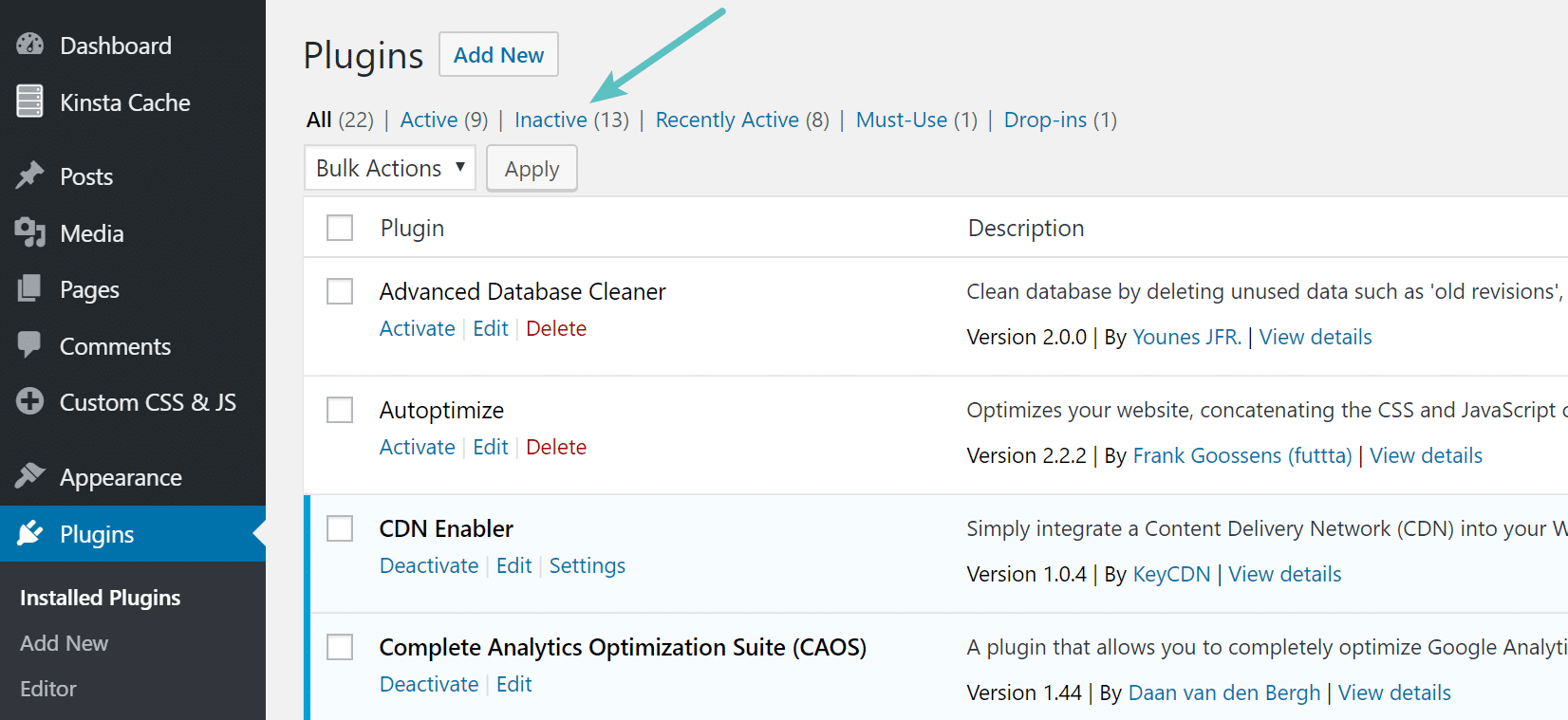
#2: Make Use Of WordPress Plugins
#3: Choose A Faster Web Hosting
I would recommend you to opt for dedicated hosting because this will guarantee the availability of dedicated resources. You can choose between a VPN or a dedicated server. Check this Cloudwards article to get the lowdown on the best VPN providers.
#4: Leverage The Power Of Image Sprites
#5: Add Expires Headers
#6: Delete All Unnecessary Plugins

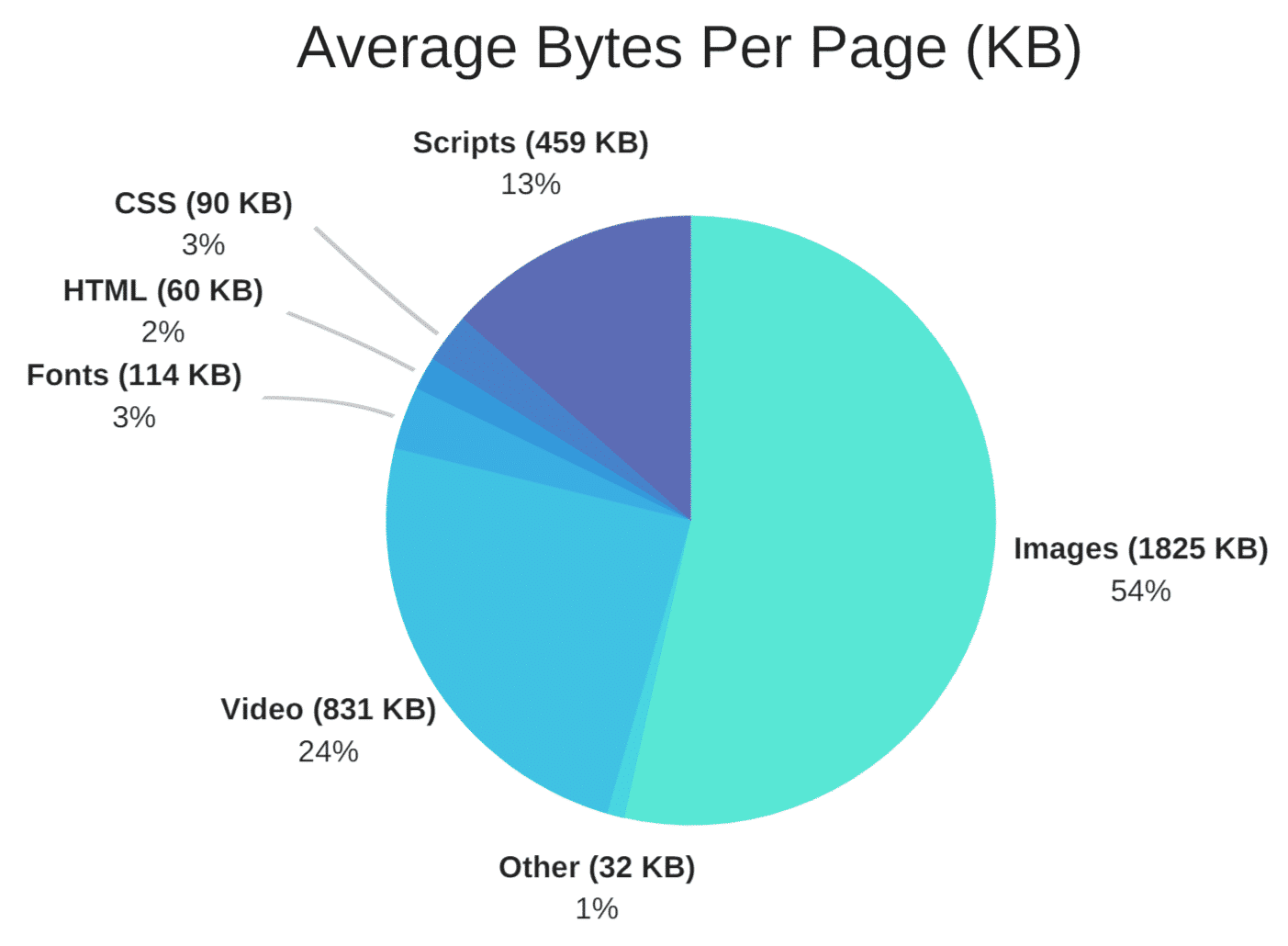
#7: Compress Your Images

- your site will load much faster
- you will be able to take up site backups much faster
- smaller size images consume less bandwidth so there would be less load on your server.
You can use tools such as Image Compressor, OptiPNG, JPEGmini, etc. to compress your images online before uploading them.
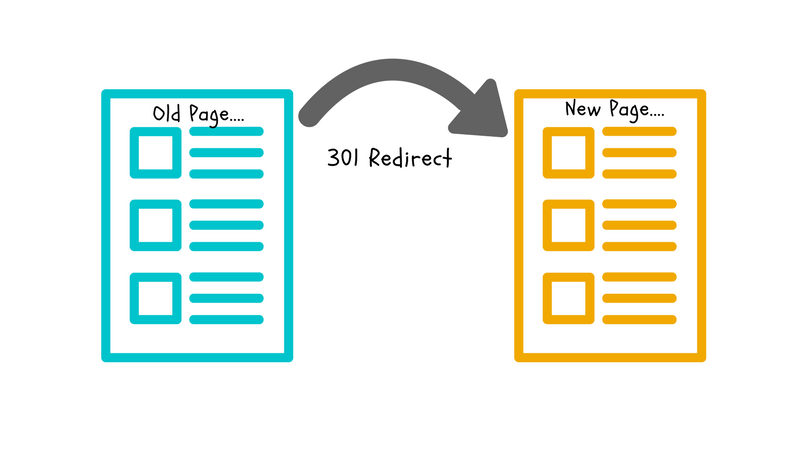
#8: Reduce The Number Of Redirects
Redirects happen when the user requests a different resource than the one that is returned. Every form of redirect happens to decrease page speed. Especially in the case of mobile users, redirects tend to make a site load really slower, thereby degrading the user experience and decreasing conversions.

#9: Minify CSS, JavaScript and HTML
- newline characters
- whitespace characters
- comments
- block delimiters
HTML Minifier is an awesome tool aimed to remove all unnecessary characters from your codes. When they are removed, then your files load faster, resulting in great user experience.
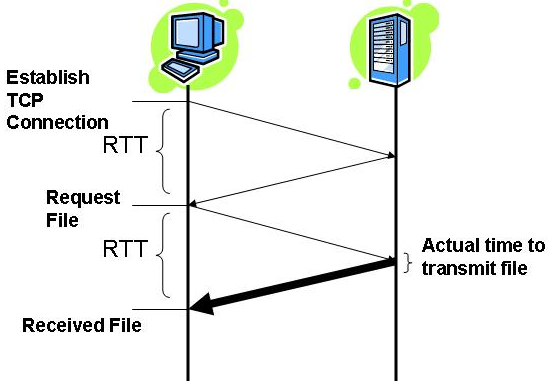
#10: Minimize RTTs

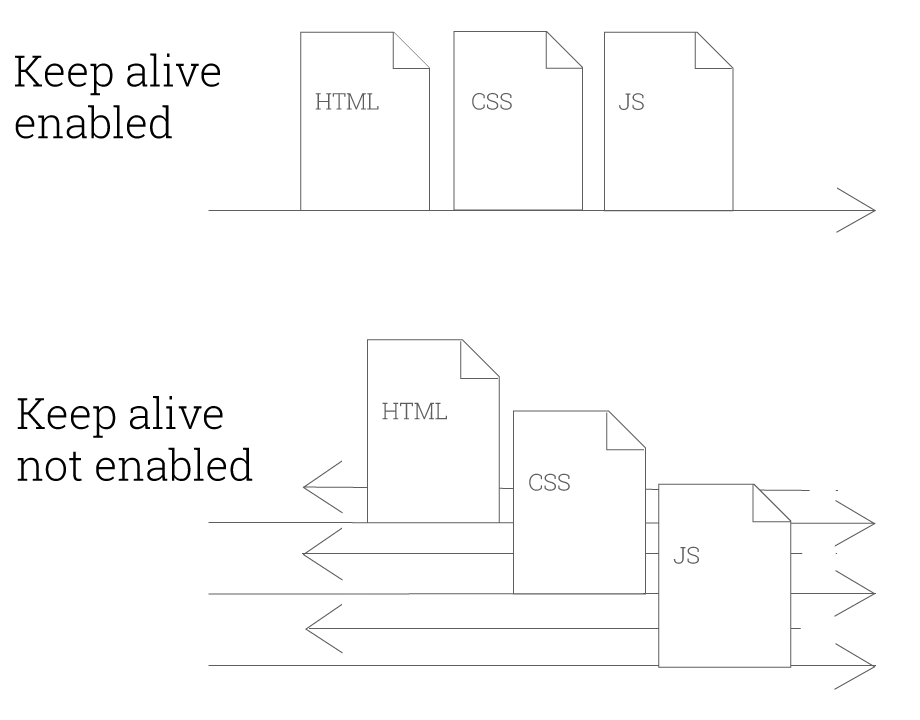
#11: Enable HTTP Keep-Alive

#12: Enable Gzip Compression
You can take the Gzip compression test to check whether your site has Gzip enabled or not.
To enable Gzip compression on your site, follow the steps mentioned in this article.
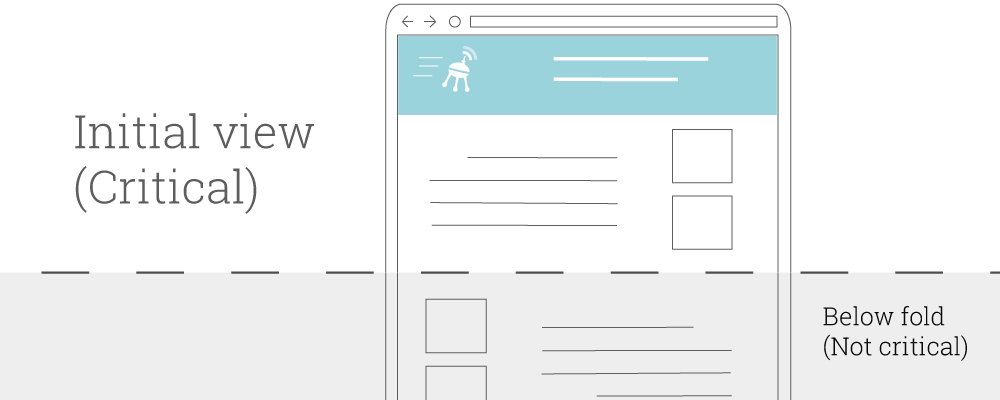
#13: Keep All Your Scripts Below The Fold

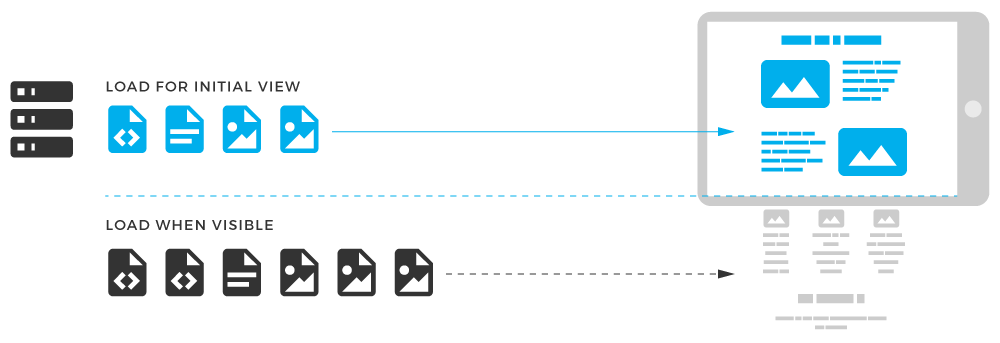
#14: Consider Lazy Loading

#15: Fix All Broken Links

#16: Disable Hotlinking
Hence, it is important to disable hotlinking because it indirectly reduces your available bandwidth and slows down your site.
You can prevent hotlinking of images by adding code into the .htaccess file. Follow this resource to get the code.
#17: Regularly Optimize Your Database
#18: Use PageSpeed Tools
#19: Decrease Liquid Loops And Optimize For Mobile

- create AMP pages because such pages load faster on mobile devices. AMP is already a crucial factor for ranking highly in the organic search results for mobile
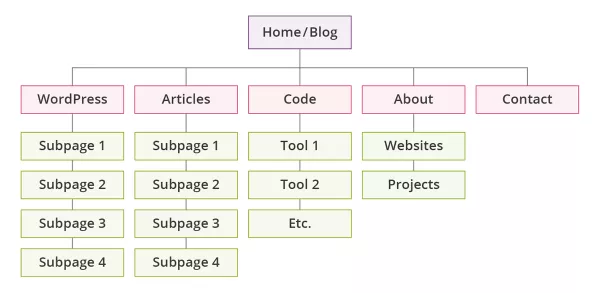
- have a refined site structure and a clear site hierarchy as shown in the figure below:

- keep a user-friendly URL structure and optimize your images, videos and other files
- put JS at the bottom and CSS at the top
- take the help of a mobile CDN
- use touch events that support simultaneous touches because it is both user-friendly and fast.

- get rid of duplicate categories and tags
- have a responsive site and use frameworks like Bootstrap because it helps you keep a site faster.
Final Thoughts
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

