Wie du Bilder für mobile Webseiten optimierst

Mobile First
Das hat auch Google bemerkt und seit 2018 die Devise „mobile first" herausgegeben. Im Klartext bedeutet das: Die Optimierung für Mobilgeräte ist ein starker Rankingfaktor und entscheidet deutlich mit, wo deine Seite gefunden wird.
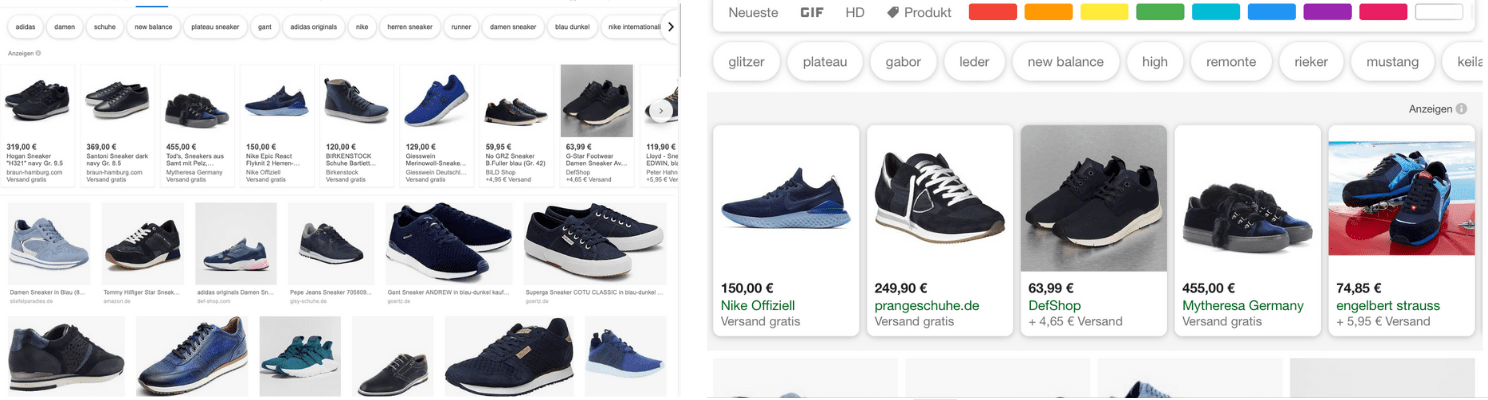
Du willst mehr Traffic? Dann vernachlässige nicht die Bildersuche! Viele User kommen mittlerweile über genau diese Google-Funktion auf die Seiten. Bei der Bildersuche am Smartphone werden allerdings deutlich weniger Ergebnisse sofort angezeigt als am Desktop. Schaffst du es, hier unter die Top-Rankings zu kommen, ist die Chance auf Besucher höher.

Das geht los bei schnellen Ladezeiten. Der Mensch wird immer ungeduldiger. Wo man am Desktop noch bereit war, ein wenig zu warten, bis die Seite lädt, klickt man am Handy deutlich schneller weg. Bilder machen im Schnitt 2/3 des Datenvolumens einer Website aus. Hier ist also das größte Potenzial zur Optimierung deiner Ladezeiten.
Darüber hinaus ist es einfach auch ein Unterschied, ob du Bilder auf Desktopgröße oder einem kleinen Bildschirm siehst. Je kleiner, umso weniger Details sind zu erkennen. Auch hier gibt es Tipps und Tricks, wie du Bilder so optimierst, dass sie auch auf dem Handy Spaß machen.
Ladezeiten optimieren – Bildgröße, Auflösung und Format
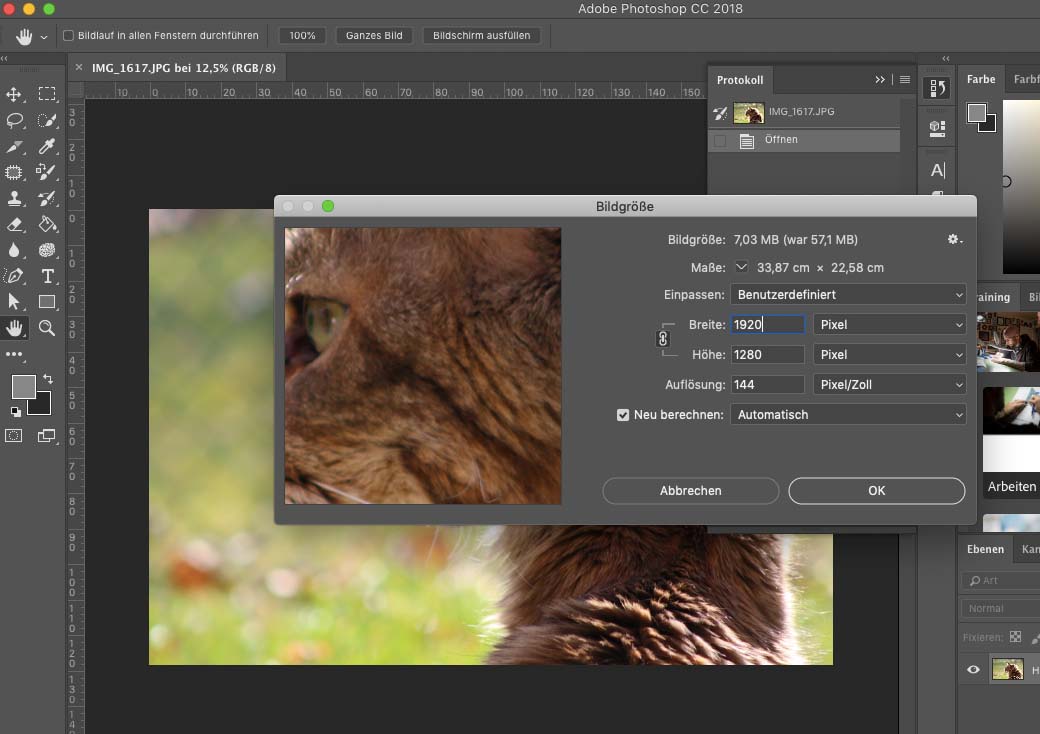
Für eine vernünftige Ladezeit sollten Dateien kleiner als 2000 Pixel pro Seite sein. Ich stelle mir für Fotos als Standardwert 1920 Pixel auf der längeren Seite ein. Diese Größe ist für Desktops geeignet und reicht auch gut für hochauflösende Mobilbildschirme. Lass dich nicht täuschen, die neuen Displays stellen die gleiche Anzahl an Bildpunkten dar, wie ein normaler Monitor!
Die Auflösung ist der nächste Schritt. 300 dpi (dots per inch) brauchen nur ideale Druckdateien. Für das Netz ist dieser Wert deutlich zu hoch und verbraucht unnötigen Speicherplatz. Mit 72 dpi werden Bilder eigentlich klar und scharf dargestellt. Auf neuen hochauflösenden Displays, wie dem Retinadisplay von Apple, können diese Bilder aber leicht verschwommen wirken. Um hier auf Nummer sicher zu gehen, empfehle ich die doppelte Auflösung einzustellen, also 144 dpi. Hast du die Größe angepasst, sollte die Dateigröße trotzdem noch klein genug sein.
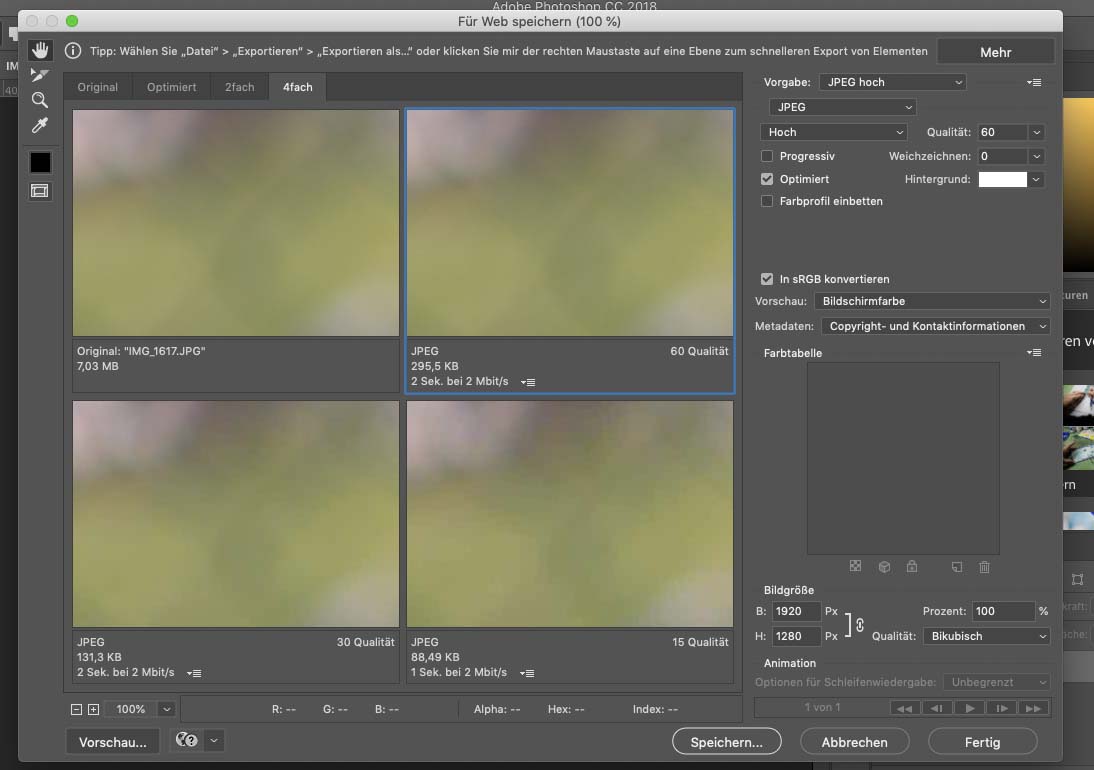
Bildformate gibt es viele. JPEG (JPG) und PNG-Dateien sind am gängigsten und laufen auf allen Browsern problemlos. Bei der Formatierung ins JPEG-Format werden deine Dateien komprimiert und verlieren etwas an Qualität. Je nach Einstellung ist das aber zu vernachlässigen.
Eine Komprimierung auf 60 – 70 % verringert die Dateigröße deutlich, macht aber kaum einen Unterschied in der Ansicht. PNG-Dateien sind die andere gängige Speichermethode und laufen auch sauber auf allen Systemen. Sie haben gegenüber dem JPEG-Format den Vorteil, dass sie auch Transparenzen speichern können, lassen sich aber nicht so gut komprimieren.
Wie sehr die genannten Schritte helfen, zeige ich dir am folgenden Beispiel. Hier nutze ich eine Originaldatei von der Digitalkamera. Sie beläuft sich auf 5 MB bei einer Auflösung von 72 dpi – der Upload würde ewig dauern. Auf 1920 Pixel Kantenlänge zugeschnitten und mit einer Auflösung von 144 dpi bin ich bei knapp 1,3 MB, immer noch zu groß.

Möchtest du persönliche Serpstat-Demonstration, die Testversion oder erfolgreiche Use-Cases bekommen? Sende eine Demo-Anfrage und unser Support-Team kontaktiert dich ;)


Grafische Aspekte – Bildinhalt, Aufbau und Zuschnitt
Verkleinere die Ansicht ungefähr auf die Größe deines Handy-Displays. Wie sieht das Foto im kleinen Format aus? Ist dein Hauptmotiv groß genug? Erkennt man noch die gewünschten Details?
Smartphones werden oft draußen genutzt. Dabei kommt es häufig zu unerwünschten Spiegelungen. Damit deine Bilder auch bei ungünstigen Lichtverhältnissen gut erkennbar sind, sollten sie kontrastreich sein. Wenn du große Weißflächen (wie bei Produktbildern) hast, schneide Bilder zu und konzentriere dich auf das Wesentliche.
Auf dem Desktop ist der Bereich above the fold (also der Teil, den man sieht, ohne scrollen zu müssen) im Querformat. Die meisten Bilder werden daher auch so gewählt. Beim Smartphone ist das anders. Oft werden Seiten in der klassischen Handy-Ansicht besucht und die ist im Hochformat. Schneide also deine Bilder so zu, dass sie entweder schon im Hochformat sind oder zumindest in dieser Ansicht auch erkennbar bleiben.
Im Hintergrund – Metadaten und Co.
Die IPTC-Daten kannst du hingegen ergänzen. Hier findet sich die Bildbeschreibung und der Urheber wird genannt. Da so die Einheit zwischen Werk und Namensnennung sichergestellt ist, bist du in puncto Urheberrecht besser abgesichert. Die Daten kannst du in den gängigen Grafikprogrammen leicht anpassen.
Ändere den Dateinamen, wenn er nicht beschreibt, was du zeigst. Mit der Bezeichnung „img00160683.jpg" kann Google nichts anfangen. Steht dort aber „Tomatensuppe.jpg", ist klar, was wohl auf dem Bild zu sehen ist und die Chance, in der Bildersuche aufzutauchen deutlich höher. Das Gleiche gilt für den Bildtitel. So optimierte Bilder haben auch den Vorteil, dass sie bei der Suche per Spracheingabe eher gezeigt werden, da Google so „erkennt", was abgebildet ist.
Das Alt-Attribut ist ein weiterer Aspekt, den du keinesfalls vernachlässigen solltest. Dieser Teil der Meta-Daten wird angezeigt, wenn dein Bild nicht geladen werden kann. Er ist außerdem wichtig für Nutzer, die die Sprachausgabe nutzen. Dabei werden die Webseiteninhalte vorgelesen. Ist im Alt-Attribut nichts enthalten, fehlen dem Besucher die Informationen.
Beachte in jedem Fall, dass diese Meta-Daten tatsächlich mit dem dargestellten Inhalt übereinstimmen. Die Bilderkennung der Suchmaschinen wird immer besser. Wenn sich Inhalt und Angaben widersprechen, führt das zu einem negativen Rankingsignal und damit zur Abwertung der Seite.
Fazit
Dafür sollten die Bilddateien in Größe, Dateiformat und Auflösung angepasst sein. Den Inhalt erkennt man auch „in Klein" und die Metadaten sind vernünftig gepflegt. Damit hast du die Grundvoraussetzungen für deinen mobilen Auftritt gesichert.
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.