Der volle Guide der Bildoptimierung auf der Website


Deswegen kann qualitative Bildoptimierung die Rankingposition deiner Website in Suchmaschinen verbessern. Wie optimierst du Grafiken und Fotos, um Suchsysteme und Nutzer anzusprechen? Lies in diesem Artikel nach :)
Warum ist es so wichtig, Bilder zu optimieren?
Sie bestehen hauptsächlich in der Verbesserung von Inhalten und Befriedigung der Nutzerbedürfnisse. Deswegen sollten Bilder schnell geladen, schön, informativ und hochwertig sein.
Seit Snippet-Texte in Google SERPs erweitert wurden, ist es sehr einfach, auf die erste Seite mithilfe von Grafiken zu kommen. Dein Bild kann auch zusammen mit dem Content von konkurrierenden Webseiten angezeigt werden.
Dadurch entstehen neue Chancen, Sichtbarkeit und Erkennbarkeit der Website mit Bildern und Infografiken zu erhöhen. Damit deine Website die besten Ergebnisse bei Suchmaschinen erzielt, solltest du komplexe Bildoptimierung vornehmen. Das Ziel ist, Suchsystemen dabei zu helfen, den Inhalt richtig zu analysieren und einzuordnen.
Welche Anforderungen bestehen an die Bildentwicklung?
Bildformat
JPEG: Benutze dieses Dateiformat für Fotos.
PNG: Das Format ist für die Grafik oder einfach gesagt für Elemente geeignet, die Gestalter zeichneten.
SVG: Das ist das Format für die Darstellung der Vektorgrafik.
Es gibt auch andere Formate, wie WebP und JPEG-XR. Obwohl sie einige Vorteile haben, werden sie nicht von allen Browsern unterstützt. Zum Beispiel passt JPEG-XR zu IE, WebP ist das geeignete Format für Chrome, Opera, Android. In diesem Zusammenhang werde ich sie nicht betrachten. Trotzdem steht dir die Wahl offen :)
Qualität
Bildgröße und Auflösung
Erstelle Bilder in der Größe, in der sie auf der Webseite dargestellt werden.
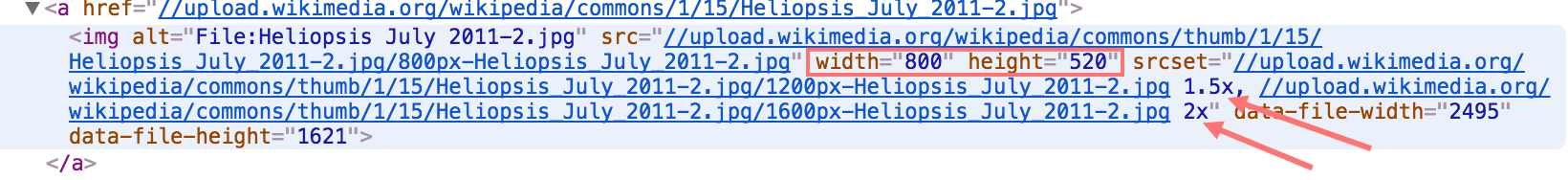
Suchmaschinen verstehen deinen Seitencontent richtig, wenn du in CSS Breite und Höhe angibst. Für Retina-Displays füge Bilder in der Größe 2x hinzu und stelle die Darstellung der verschiedenen Größen entsprechend den Eigenschaften der Bildschirme ein. Sonst haben Benutzer von Retina-Displays das Risiko, Grafiken von schlechter Qualität anzuschauen.

Möchtest du persönliche Serpstat-Demonstration, die Testversion oder erfolgreiche Use-Cases bekommen? Sende eine Demo-Anfrage und unser Support-Team kontaktiert dich ;)
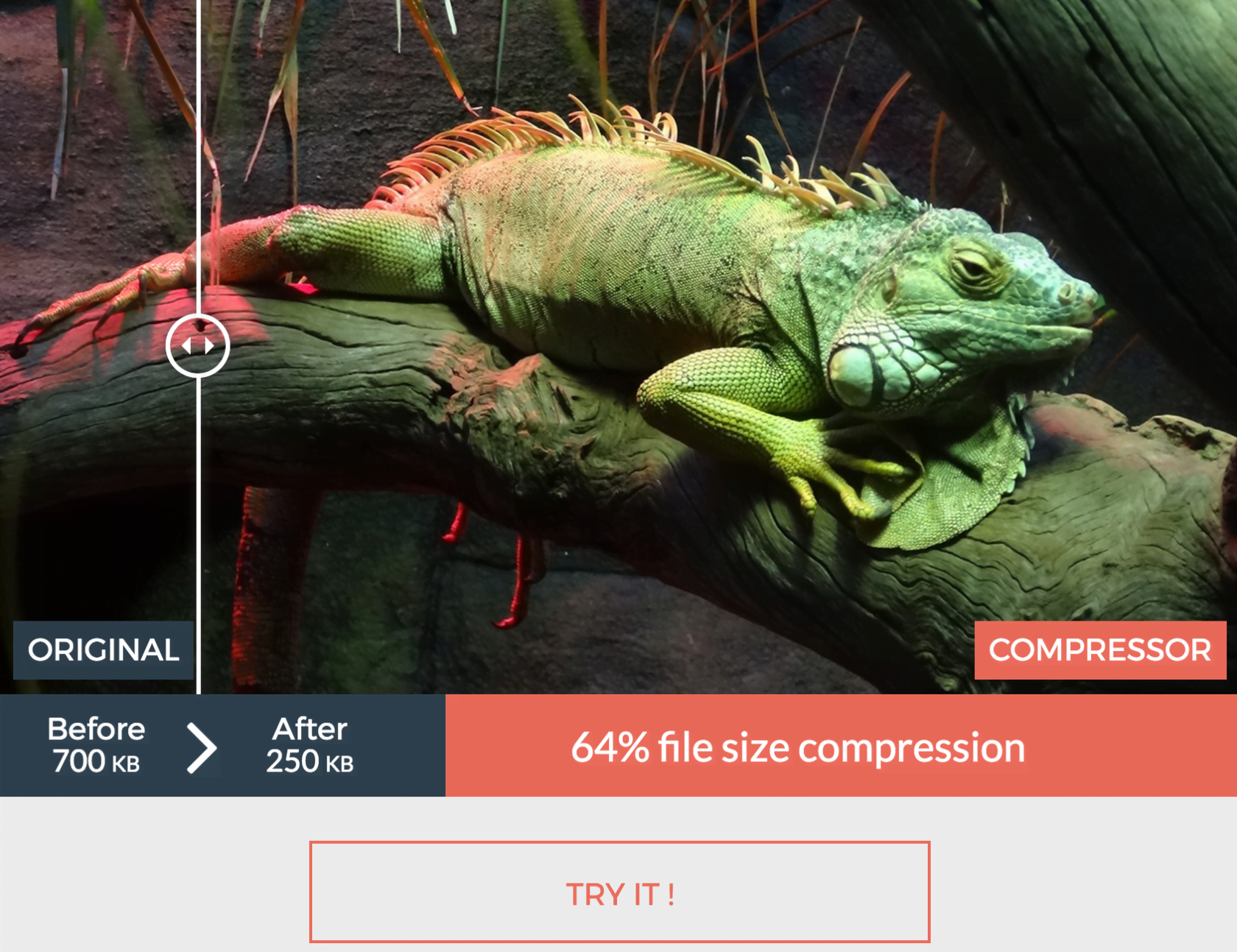
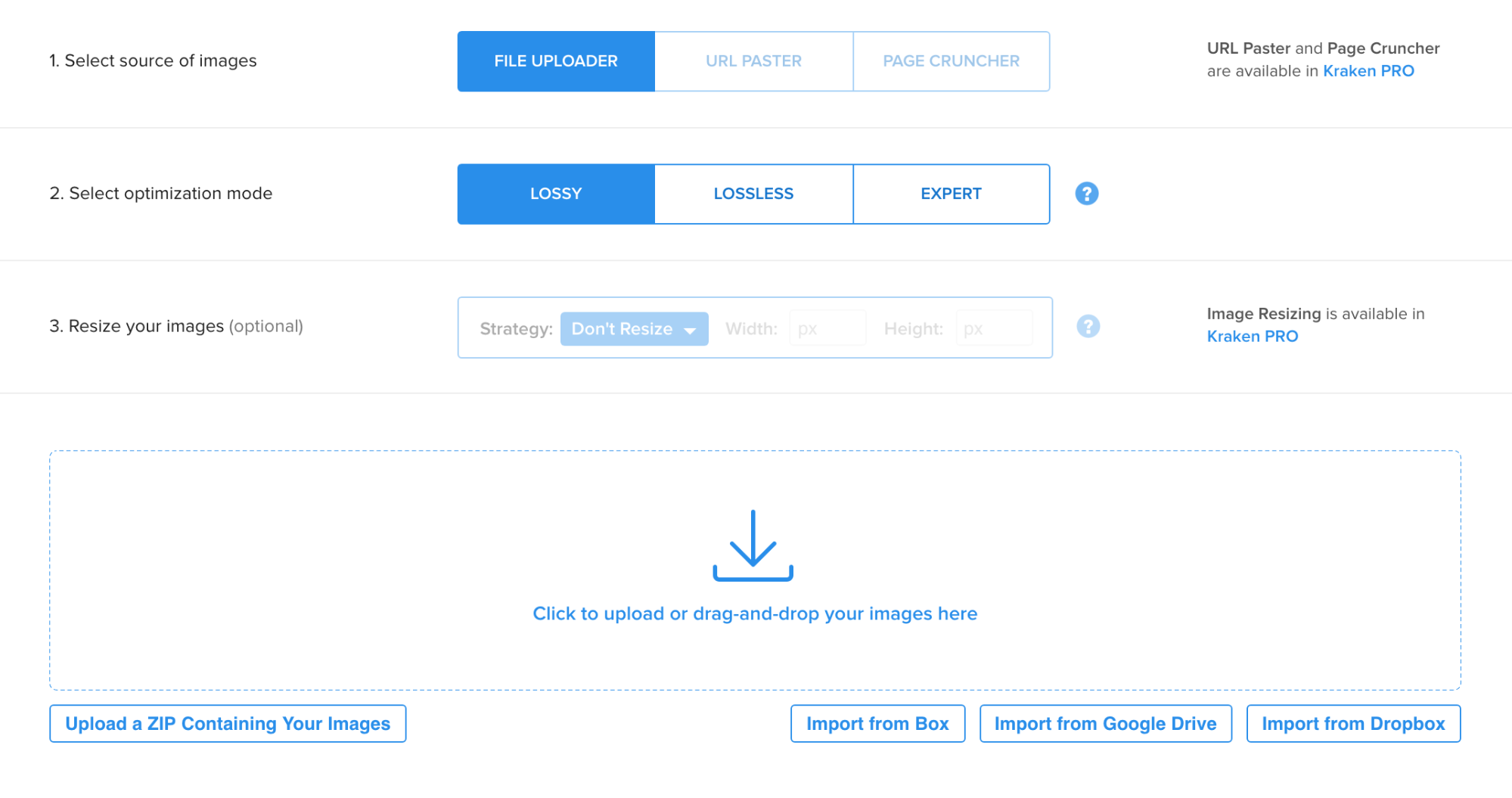
Wie komprimierst du Bilder verlustfrei?

Außerdem sind darin nützliche Features enthalten, wie Änderung der Bildgröße, API für Webressourcen und Plugins für WordPress und Magento.

Der Service löscht solche Metadaten wie GPS-Position und Seriennummer der Kamera. Du kannst Bilder ins Internet stellen, ohne persönliche Informationen anzeigen zu lassen, die auch die Datenmenge vergrößern.
Es gibt auch Entsprechungen für Windows: FileOptimizer, Online interface, pngquant.
Gzip: Stelle den Web-Server zur Kompression JPEG-Files in Gzip-Format ein.
PageSpeed: Für Nginx und Apache ist das PageSpeed Modul zur Kompression auf dem Server-Niveau verfügbar. Empfehlungen zur Einstellung findest du hier.
Für die Analyse und Verfolgung der Bildgröße rate ich, die Online-Tools Pingdom und PageSpeed Insights zu verwenden.
PageSpeed Insights analysiert deine Seite und zeigt eine Liste von Ressourcen an, die verkleinert werden sollten. Dafür bietet es auch eine entsprechende Funktion, die laut diesen Empfehlungen Bilder und andere Dateien komprimiert.
Wie optimierst du Bilder auf der Seite?
Dateiname
Als Trennzeichen benutze einen Bindestrich und vermeide generische Dateinamen wie „jzbdfjklJ_KSD5667.jpg". Der Name „go-pro.jpg" ist für Suchmaschinen verständlicher. Schlüsselwörter sollten maximal relevant sein und den Bildinhalt ausführlich beschreiben.
Beispiel: Wenn du mit einem Online-Shop arbeitest, der eine Seite mit GoPro 5 hat, wäre es besser, im Dateinamen das Modell zu nennen. In diesem Fall wird das Bild als „go-pro-hero-5-black-front.jpg" bezeichnet.
Aufbewahrung
Beispiel: Beispiel.com/images/clothes/blue-jeans.jpg
Bildpositionierung
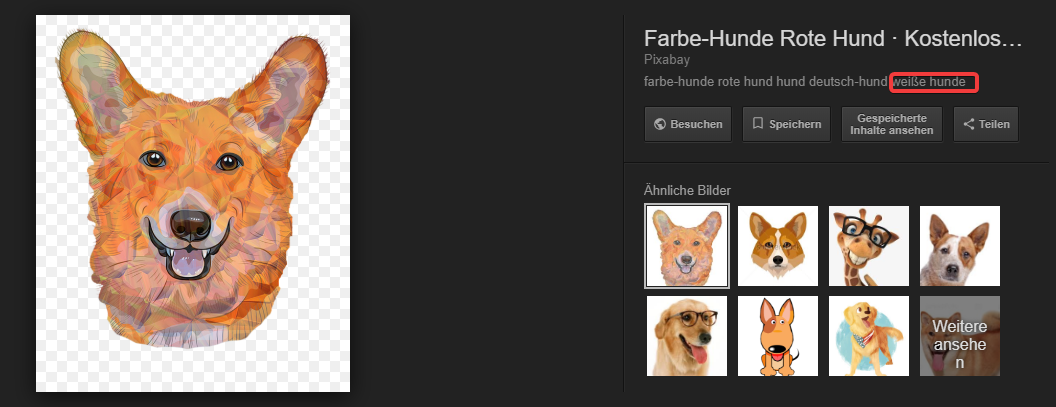
Dieses Bild wurde in den Suchergebnissen für die Anfrage „weiße Hunde" angezeigt, was dem Inhalt wegen falscher Beschreibung nicht entspricht. Eine detaillierte Anleitung, wie du richtig die Bildbeschreibung erstellst, findest du weiter hinten.

Backlinks
Beispiel: Der Link zur Seite mit Innenraumfotos kann so aussehen:
<a href=https://beispiel.com/ interior/office-design.jpg>Fotos der Innenraumgestaltung</a>
Alt-Attribute
- Falls das Bild aus irgendeinem Grund nicht geladen wird, zeigt der Browser den alternativen Text.
- Bildschirmleser benutzen das Alt-Attribut, um den Bildinhalt sehbehinderten Menschen zu erklären.
- Webcrawler verwenden den Alt-Text, damit sie das Bild richtig indexieren können. Mithilfe des Meta-Tags werden relevante Ergebnisse auf Suchanfrage vom Benutzer bestimmt
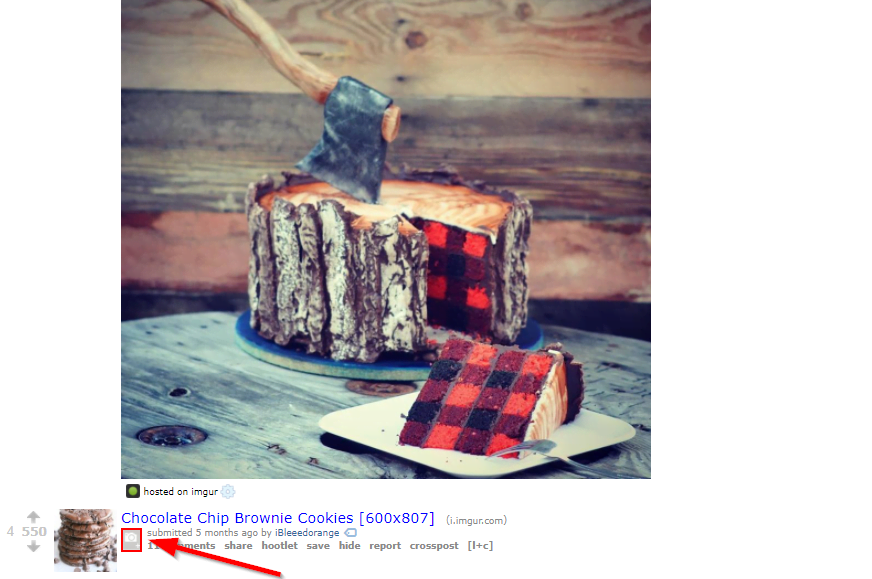
Wie würdest du dieses Foto beschreiben (ich hoffe, dass du keinen großen Hunger hast? ↓

"width="947" height="591">
oder
"width="947" height="591">
Natürlich ist die zweite Variante besser, weil sie das Bild maximal charakterisiert :)
Vergiss nicht, dass überflüssige Keywords die Optimierung schlecht beeinflussen. Deswegen ist der Text falsch: „Schokoladentorte Schokoladen Desserts mit Schokolade Sahnen Belegfrüchte Rezept".
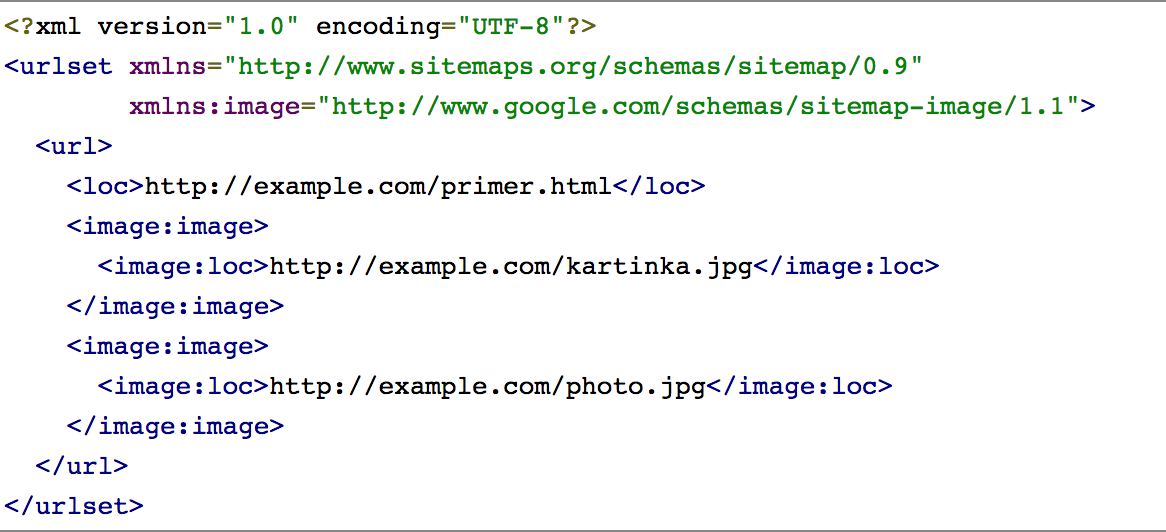
Sitemap
Beispiel:
User-agent: Googlebot
Sitemap: https://beispiel.com/sitemap.xml

Mikrodaten
Einzigartigkeit
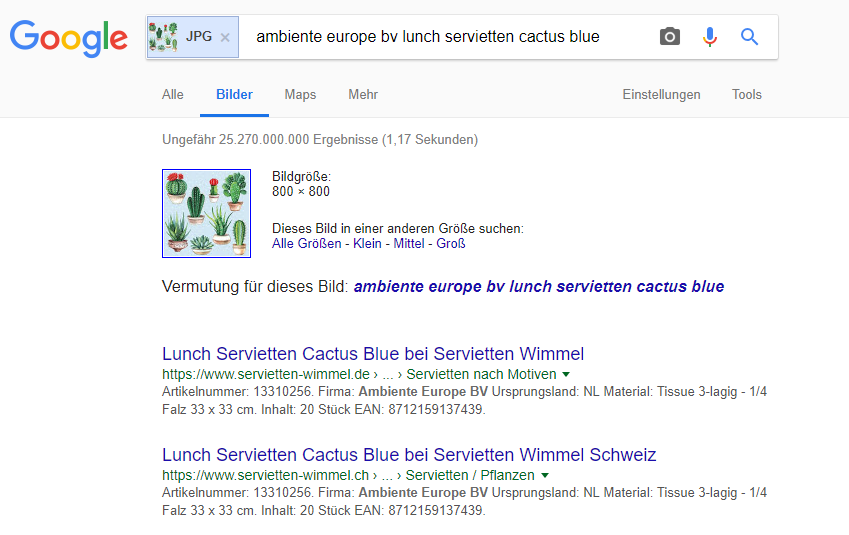
Wenn du nicht sicher bist, dass der Content auf deiner Website einzigartig ist, kannst du es leicht mit dem Service Tineye prüfen.
Oder prüfe, ob das Bild früher schon indexiert wurde.

Wo findest du Bilder?
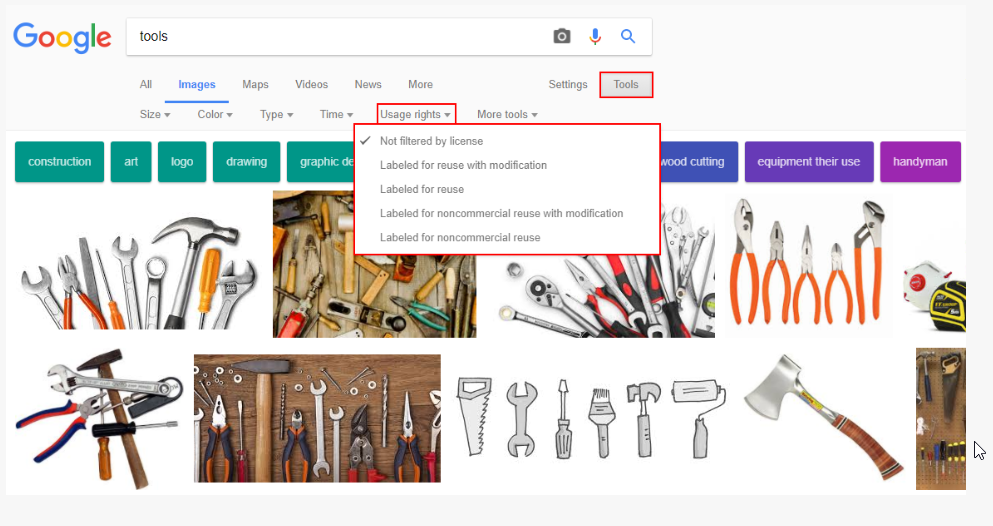
Google-Suche

Kostenlose Datenbanken

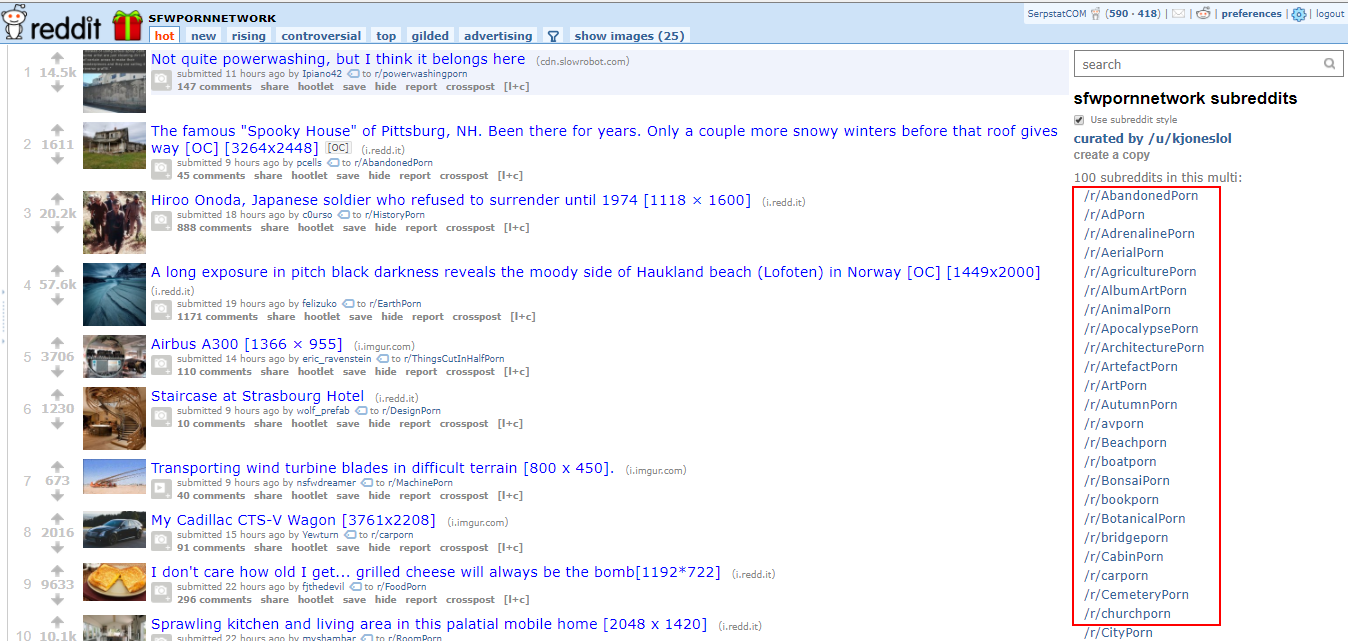
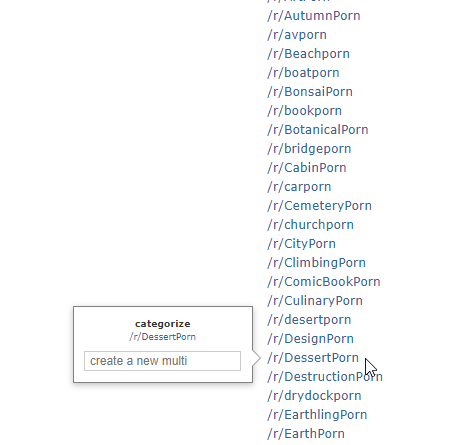
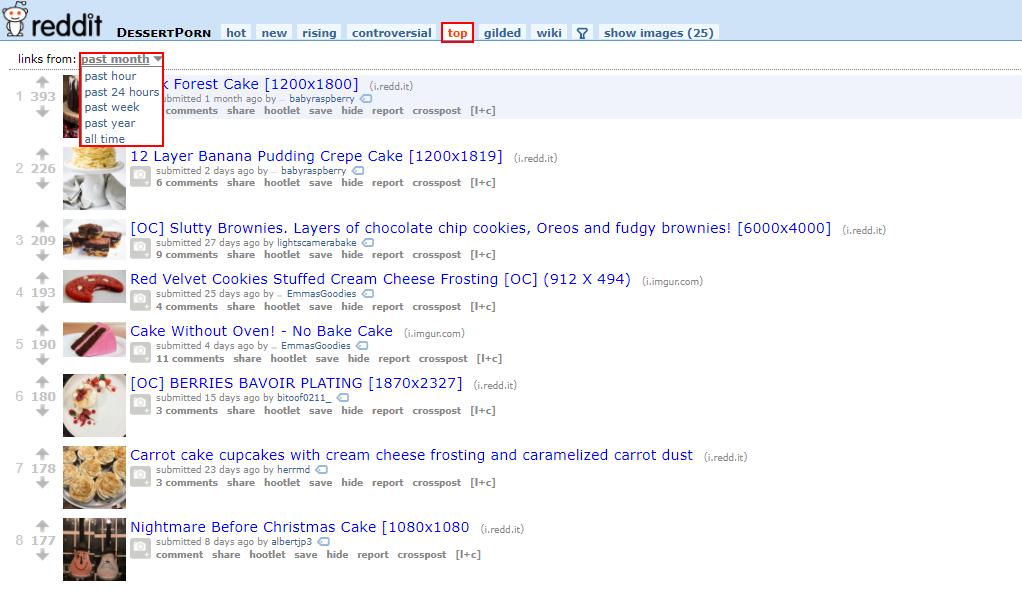
Reddit


- Sortiere Daten nach Popularität und wähle das passende Bild.

- Wähle das Bild aus.

Fazit
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.
