Studie: Typische SEO-Fehler auf der Website, die du vermeiden solltest


Um nicht tausendmal die Listen der gängigsten SEO-Fehler zu wiederholen, präsentiere ich Ergebnisse unserer Studie, die auf den tatsächlichen Angaben basiert.
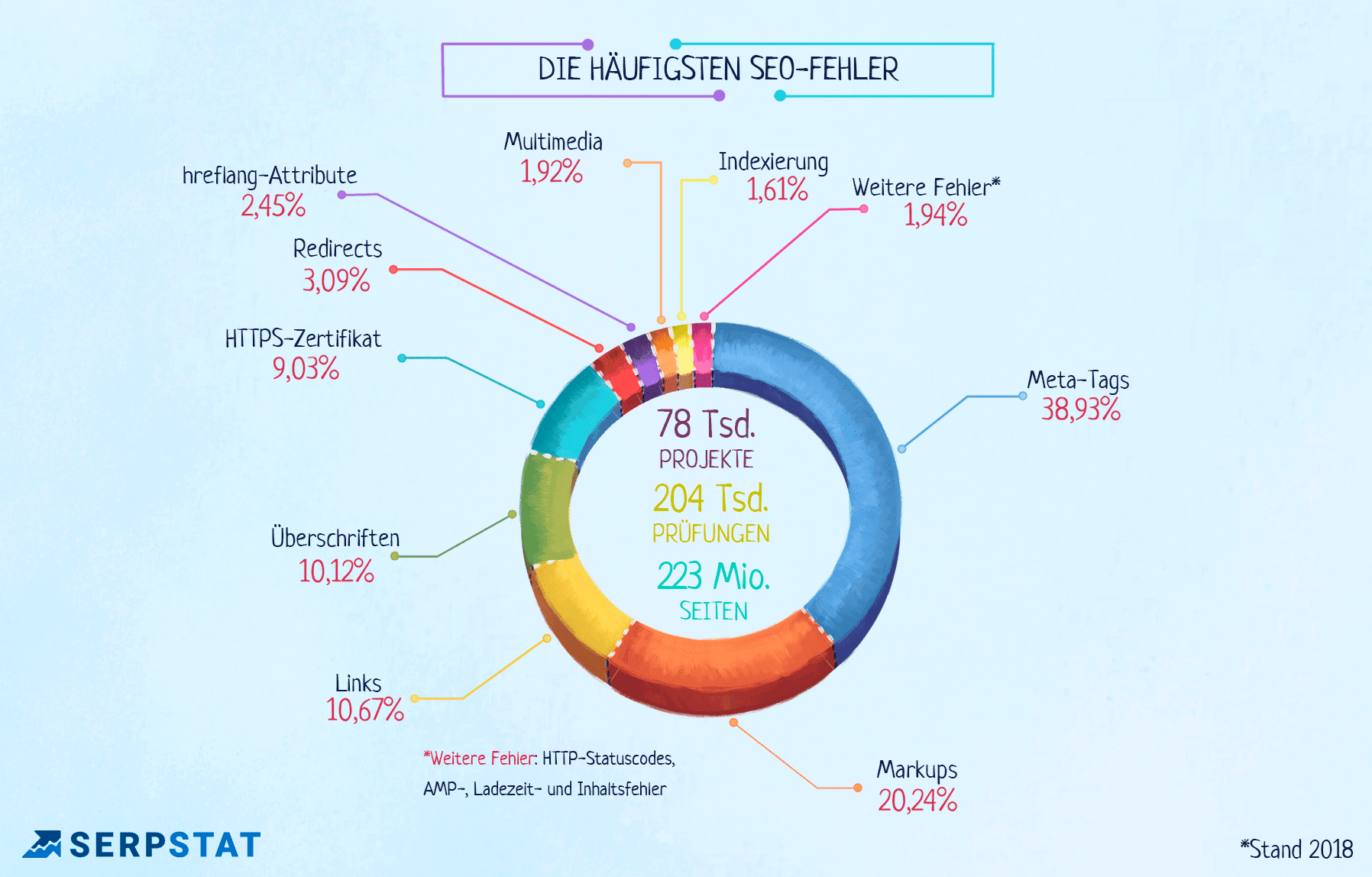
Welche SEO-Fehler treten am häufigsten auf? Um diese Frage zu beantworten, analysiert die Serpstat-Redaktion jedes Jahr die Ergebnisse der Website-Prüfungen, die unsere Nutzer durchgeführt haben. Die Ergebnisse der 2018er-Studie der häufigsten SEO-Probleme, findest du in den Grafiken unten.
2. Die häufigsten Fehler und Schwächen und wie du damit umgehen kannst
- Meta-Tags
- Links, Markups und Überschriften
- HTTPS-Zertifikat
- Multimedia, Redirects und hreflang-Attribute
- Indexierung
- HTTP-Statusсodes, AMP und Inhaltsfehler
- Ladezeit
Zusammenfassung
Serpstat-Studie: Die typischen SEO-Fehler
Ergebnisse der Studie

Den niedrigsten Anteil haben die Probleme gezeigt, die in hreflang-, Multimedia- und Inhalte-, Indexierung-, HTTP-Statusсodes, AMP- und Ladezeitbereichen auftreten.
Es liegt nicht daran, dass Website-Entwickler das Problem nicht erkannt hätten: Die großen Baukastensysteme bieten direkt oder aus der Community eine Vielzahl guter Lösungen für nahezu alle technisch voreinstellbaren SEO-Probleme an. Die Probleme fangen da an, wo die Voreinstellungen aufhören und individuelle Einstellungen, konkrete Inhalte und strategische Entscheidungen anfangen. Da fehlt auch 2019 noch vielen Website-Besitzern das Verständnis und Know-How.
Die Studie zeigt: Während wir SEOS über KI, Voice Search und Entitäten philosophieren, hapert es am Markt häufig schon am Einfachsten. Da hilft nur weiter aufklären, fortbilden und Wissen teilen. Und vielleicht braucht es dazu auch noch mehr der „X typischen SEO-Fehler"-Artikel.
— Eico Schweins,
Online Marketing Berater und Inhaber von Visionary Online Marketing
— Sebastian Denzin,
Digital Marketing Specialist, Inhaber von SaphirSolution
Länderspezifische Besonderheiten
Genau diese Fehler sind auch die häufigsten bei .at-Websites. Trotzdem gibt es auch Unterschiede: die Indexierung ist die häufigste Schwachstelle der meisten österreichischen Websites, die eine entsprechende Top-Level-Domain haben. Was .eu-Domains angeht, sind ihre Achillesferse die Meta-Tags.
Natürlich verfügen nicht alle geprüften Websites im deutschsprachigen Raum über .de-, .at- oder .eu-Domains. Wenn du Informationen zu anderen Domains brauchst, wirf einen Blick auf das 1. Diagramm, das die allgemeine Statistik präsentiert.
Ich habe die Erfahrung gemacht, dass obwohl viele beteuern, dass SEO wichtig ist, die SEO-Abteilung vieler Unternehmen spärlich besetzt und kein großes Gewicht in wichtigen Entscheidungen hat.
— Jennifer Lapp,
SEO Content Strategist Marketing bei HubSpot
Die häufigsten Fehler und Schwächen und wie du damit umgehen kannst
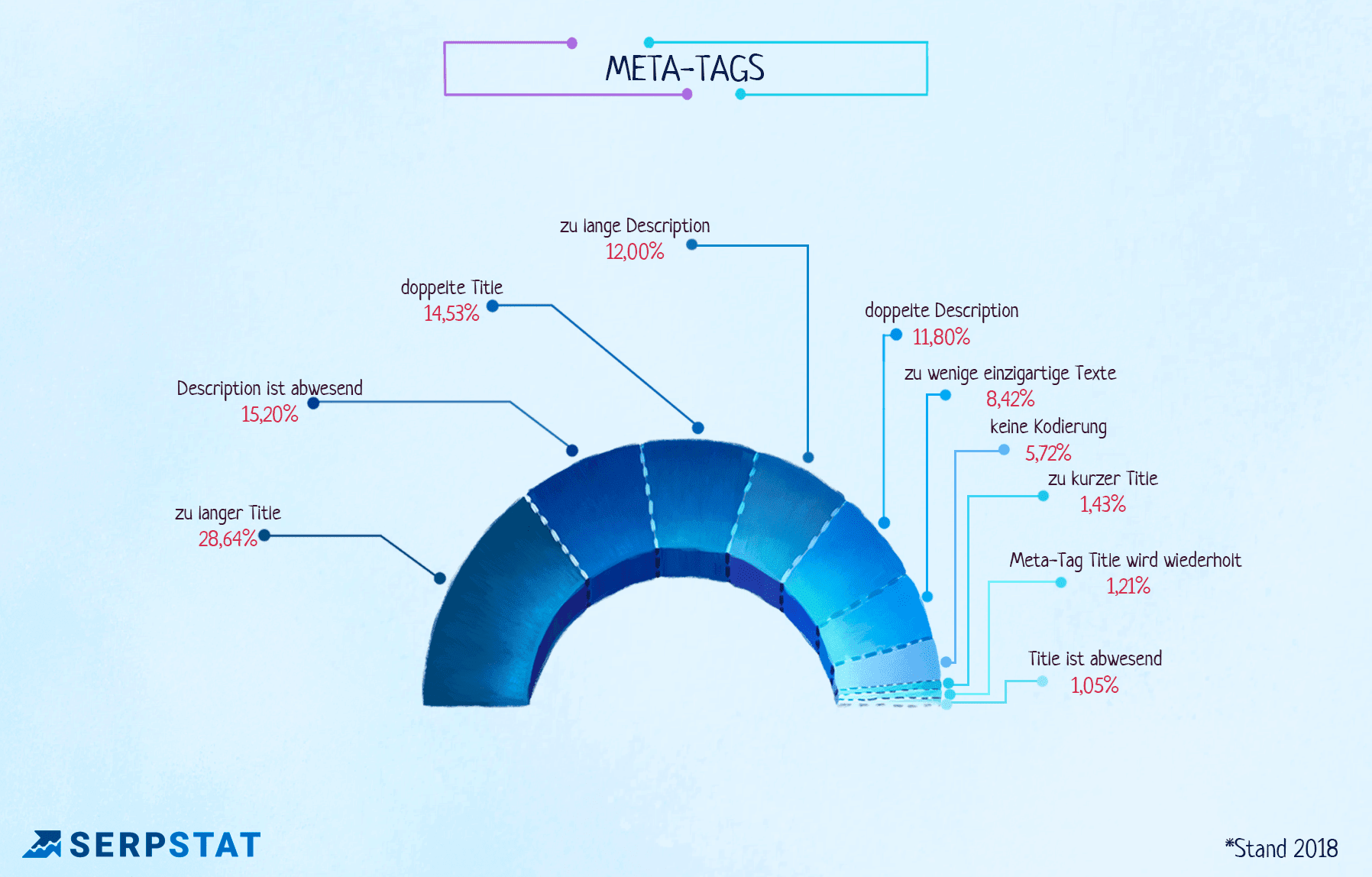
Meta-Tags
Meta-Tags-Fehler beeinträchtigen das Ranking deiner Website und verschandeln das Aussehen der Website in Suchergebnissen, was zur Verschlechterung der User-Signale führt. Wie die Ergebnisse der Studie zeigen, solltest du in erster Linie Titellänge und Anwesenheit von Description prüfen:

— Armin Ginschel,
Head of SEO bei Netzgefährten
Generell gilt: Testen, testen und noch mehr testen. Du weißt nicht, was in deiner Nische funktioniert, bevor du es nicht ausprobiert hast. Mit dem Leistungsbericht in der Google Search Console werden dir alle nötigen Daten zur Verfügung gestellt, um den perfekten Google Snippet zu schmieden. Klingt nach zu viel Arbeit und lohnt sich nicht? Es gibt keinen günstigeren und schnelleren Weg, um an mehr organische Zugriffe zu kommen. Für alle Keywords / Seiten, bei denen du auf der ersten Seite stehst, solltest du die Performance (Klickrate) regelmäßig prüfen. Durch jede kleine Verbesserung bekommst du bei gleichen Google Rankings sofort mehr Besucher.
Nicht vergessen: In der Praxis zeigt sich, Google ist zwar schlau, aber nicht so schlau. Wenn das Keyword nicht im Title Tag enthalten ist, wird es in umkämpften Nischen schwierig zu ranken.
— Alexander Rus,
Geschäftsführer bei Evergreen Media AR GmbH
Der Seitentitel ist der erste Berührungspunkt eines Nutzers mit der Seite, noch bevor er sie aufgerufen hat. Schon aus diesem Grund sollte ihm genügend Aufmerksamkeit geschenkt werden. Animiert der Titel zum Klick? Ist er aussagekräftig und fasst ansprechend zusammen, was den Nutzer erwartet?
Die Description kann - häufiger als der Seitentitel - auch schon einmal durch die Suchmaschine selbst ausgetauscht werden. Dennoch ist sie eine gute Möglichkeit, dem Nutzer die entscheidenden Argumente zum Klick auf das Suchergebnis zu bieten.
Wie in allen anderen Bereichen ist hier auch das Testen sehr wichtig. Ein einmal geschriebener Titel ist keineswegs bis in alle Ewigkeit fix. Beobachtet auch, wie sich die dazugehörige Seite in der Search Console entwickelt und experimentiert mit Formulierungen, nutzt Sonderzeichen oder - sofern es zum Charakter der Seite passt - Emojis.
— Klaus Wockenfoth,
Online-Marketingmanager bei synetics
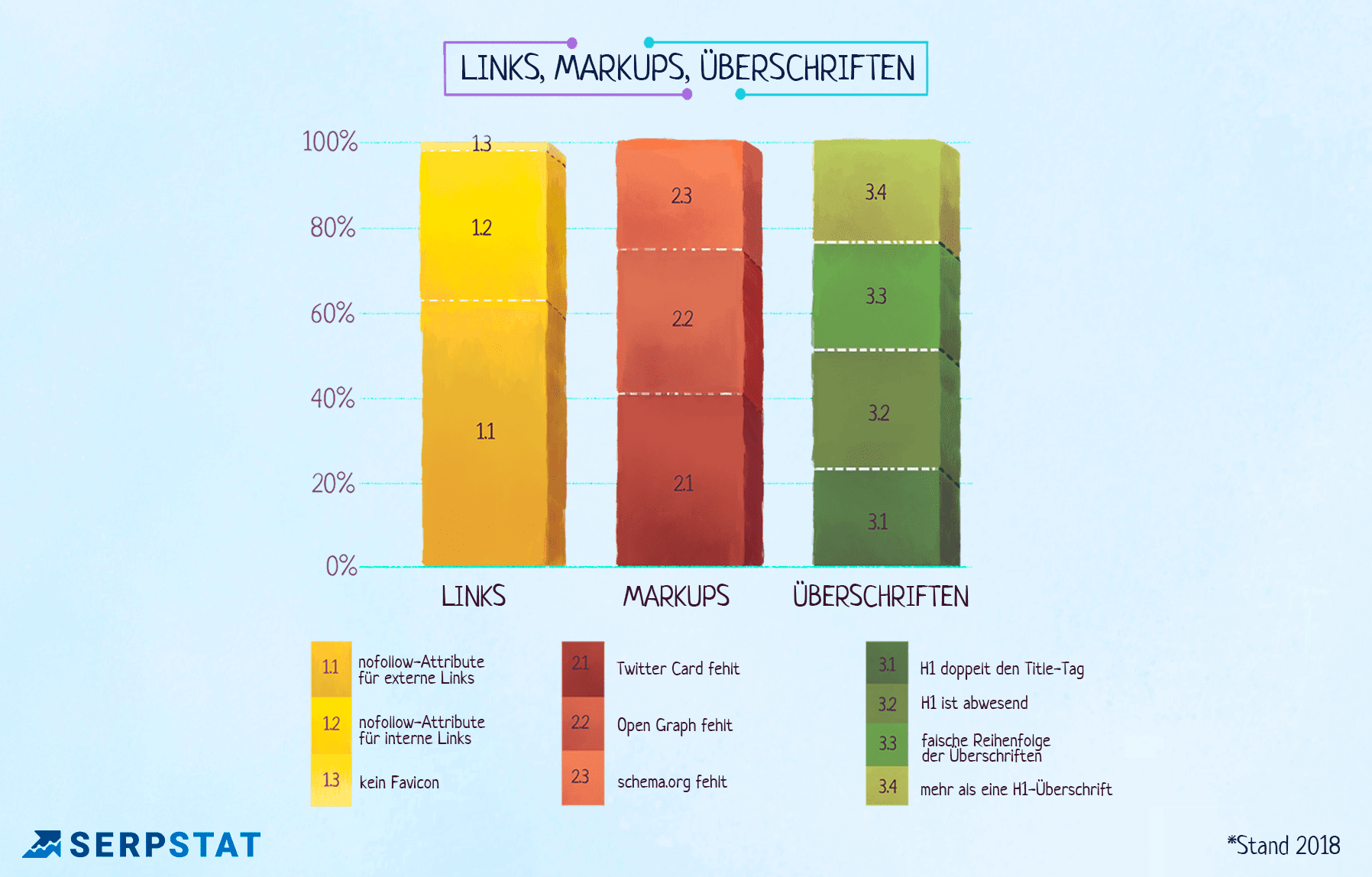
Links, Markups und Überschriften
Trotzdem solltest du auch interne Linkfaktoren nicht vergessen: nofollow-Attribute und URL-Optimierung. Auf dem Diagramm findest du auch Fehler und Schwächen, die mit Markups und Überschriften verbunden sind. Markups und Überschriften umfassen Attribute, die der Markierung und der Strukturierung der Daten dienen. Sie helfen den Suchmaschinen und Netzwerken deine Website richtig darstellen.
Zu den häufigsten Schwachstellen in Bezug auf Links, Markups und Überschriften gehören nofollow-Attribute für externe Links, fehlendes Twitter Card-Markup und H1, der den Title-Tag doppelt:

Das Hauptproblem ist jedoch, dass bei Wordpress auch Titel und Überschritten als H1 ausgegeben werden, die man so nicht selbst getaggt hat. Das liegt an den voreingestellten Überschriften für die Seite. Im Customizer kann man sich diese unter "Headings/Subheadings" ansehen. Ob man sie ändern kann, muss ich noch prüfen.
Dass die Cards zu den einzelnen Sozialen Netzwerken manchmal fehlen, kann ich bestätigen. Meistens liegt das daran, dass die Bildgröße des Thumbnails/Vorschausbildes nicht stimmt. Hier gibt es unterschiedliche Empfehlungen, die variieren. Am besten einfach ausprobieren, bis es passt.
— Robert Pohl,
SEO-Manager, Web-Autor und Cross-Media-Publisher
Was Redakteure oft falsch machen sind Überschriften. Nach wie vor werden Überschriften sehr oft als Designelemente verwendet und nicht als semantische Auszeichnungen verstanden, die den Text für User, wie für Suchmaschinen logisch strukturieren. Weil die Schriftgröße gerade passt werden einfach zig H1 Überschriften in einem Artikel verwendet, H4 Überschriften statt <strong> Tags, usw. Dass Programmierer im Template Logo als H1 Überschrift deklarieren oder in der Hauptnavigation Überschriften statt den vorgesehenen HTML Mark-Up verwenden, hat zum Glück abgenommen, kommt aber besonders bei selbstbestrickten Systemen immer wieder vor.
Eine Sache, bei der wir fast bei jeder analysierten Website-Fehler finden, sind die href-lang Attribute. Das beginnt bei der falschen Verwendung der Sprachen bzw. Regionskürzel, geht über die Listung falscher oder gar nicht vorhandener Versionen, bis hin zu Konflikten mit dem Canonical-Tag. Wird eines der bekannteren WordPress Plugins für Mehrsprachigkeit benutzt stehen die Chancen nicht so schlecht, dass es tatsächlich korrekt aufgesetzt ist. In aller Regel aber scheint eine korrekte Implementierung für Developer nicht so einfach zu sein.
— Daniel Marx,
Head of SEO bei .kloos
In jedem Falle sollte die interne Verlinkung eurer Seite sinnvoll und auf das Ziel der Seite abgestimmt sein. Bitte versucht nicht krampfhaft alles miteinander zu verknüpfen. Stellt euch immer die Frage: "Ist das für einen Nutzer meiner Seite sinnvoll?".
Überschriften sind ein großartiges Stilmittel, um Benutzern der Seite Informationen in komprimierter Form anzubieten. Oft lesen diese sich zunächst die Überschriften durch und entscheiden dann, ob der Text so interessant ist, dass sich das Lesen lohnt. Denkt also auch hier bereits an eure Besucher und nicht in erster Linie an die Suchmaschinen.
Gerade die einleitende Hauptüberschrift muss "sitzen". Anleitungen und Tipps zum Verfassen guter Überschriften findet ihr im Web mehr als genug. Testet auch hier, was ihr testen könnt. Gerade bei solchen Elementen bieten sich A/B/n-Tests an, mit denen ihr mehrere Überschriften gegeneinander testen könnt.
Strukturiert eure Texte sinnvoll in Absätze und fasst thematisch zusammengehörende Abschnitte mit einer (ent)sprechenden Überschrift zusammen. Übertreibt es auch nicht. Nur in den wenigsten Fällen braucht jemand eine H5 und H6.
Kaum eine Website sollte heute noch auf strukturierte Daten verzichten. Denn auf der einen Seite ist deren Einbindung über JSON-LD zum Kinderspiel geworden. Auf der anderen Seite habt ihr so ein sehr einfaches Mittel, um Suchmaschinen noch ein paar Informationen zu eurer Website, euren Produkten oder auch euch selbst zu übermitteln. Erwartet jedoch bitte keine Ranking-Wunder.
— Klaus Wockenfoth,
Online-Marketingmanager bei synetics
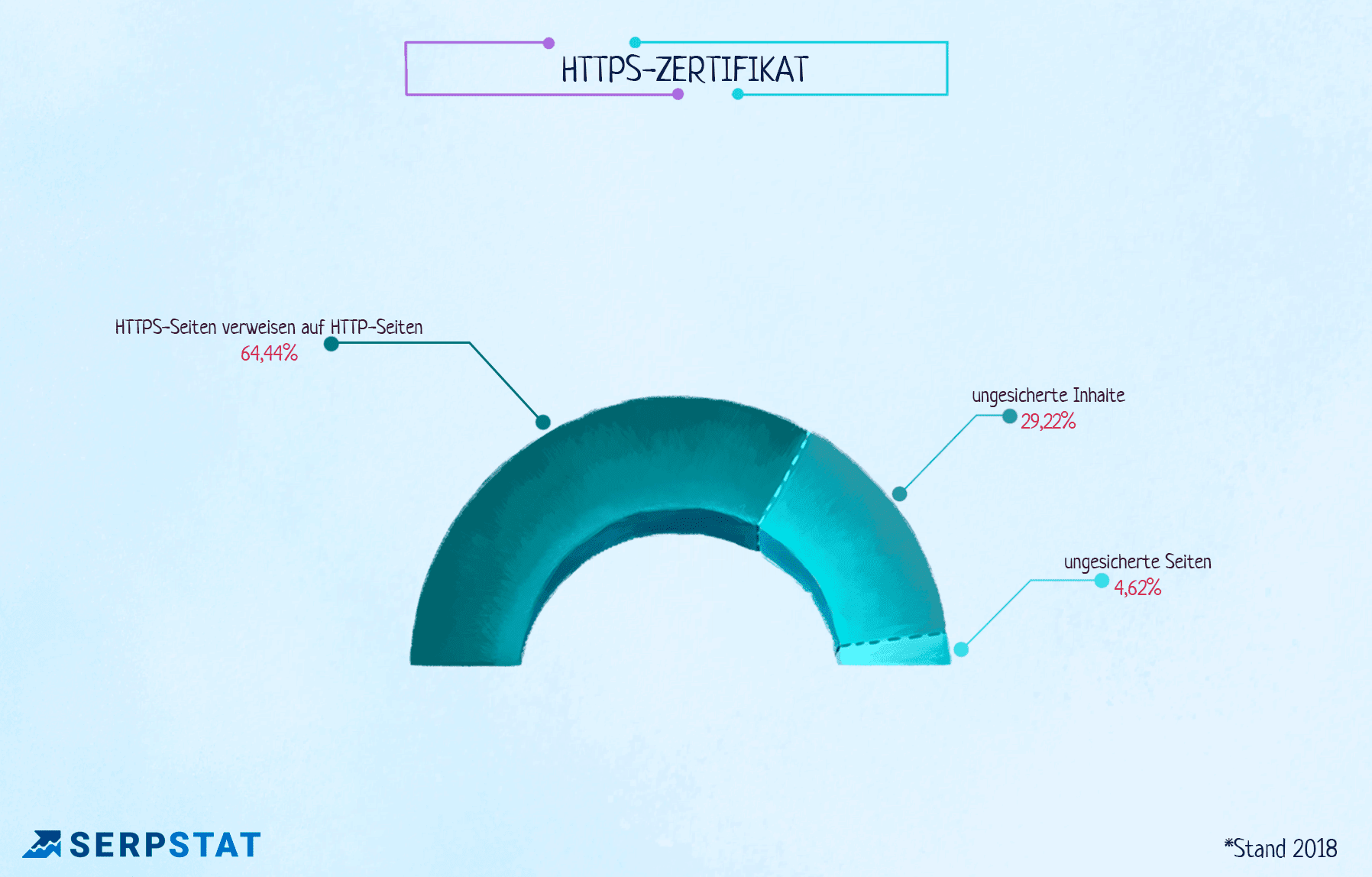
HTTPS-Zertifikat

Ich denke viele dieser Fehler sind vielleicht auch darauf zurückzuführen, dass sich Webseitenbetreiber viel zu selten in ihrer eigenen Webseite bewegen.
Folgende Fehler sieht man leider viel zu oft:
- disallow im robots.txt benutzen, um content zu de-indexieren (dem hat sich ja auch Google inzwischen angenommen, allerdings wird es wohl wieder dauren, bis das bei allen webmastern angekommen ist)
- keine Beschreibenden Anchor Texte beim Verlinken (hier klicken, mehr erfahren...) Sieht man leider viel zu häufig, doch wird oft vergessen, dass der Anchor Text dazu da ist, sein ziel zu beschreiben
- gleiches gilt für Bild-alt-texte: insbesondere wenn es um eigenständige CTAs die zu einem wichtigen Teil der eigenen Seite führen, geht. Hier sollten wir bedenken, dass wir sicherstellen müssen, dass der Nutzer sich auf der Seite auch zurechtfindet, wenn eventuell ein bild nicht angezeigt werden kann
- Schön sind auch Bildgrößenfehler: Ladzeiten verdreifachen sich, wenn Bilder nicht komprimiert werden, sondern in der höchsten Stock-Qualität hochgeladen werden
- Gleiches gilt auch für Gifs: auch wenn gifs immer mehr an Beliebtheit gewinnen, sind sie einfach nicht Pagespeed-freundlich --> mit looped mp4s kann man dieses Problem leicht umgehen
- Content unpublishen und löschen, nur weil sie keinen Traffic mehr anziehen, ohne vorher zu prüfen, ob der Content eventuell Backlinks hat. Seiten können durchaus gelöscht werden, sollten jedoch dementsprechend umgeleitet werden.
- Mobile Seiten, die nicht die gleichen Funktionalitäten haben, wie ihre Desktop-Gegenparts – im mobile-first Index wird anhand des mobilen Inhalts geurteilt und gerankt, nicht an der Desktop-Version.
— Jennifer Lapp,
SEO Content Strategist Marketing bei HubSpot
Achtet aber bitte darauf, dass ihr eure Website korrekt verschlüsselt. Erzwingt in jedem Falle immer die Weiterleitung von HTTP auf HTTPS. Möchtet ihr noch eine Stufe weitergehen, aktiviert für eure Website das sogenannte HSTS.
— Klaus Wockenfoth,
Online-Marketingmanager bei synetics
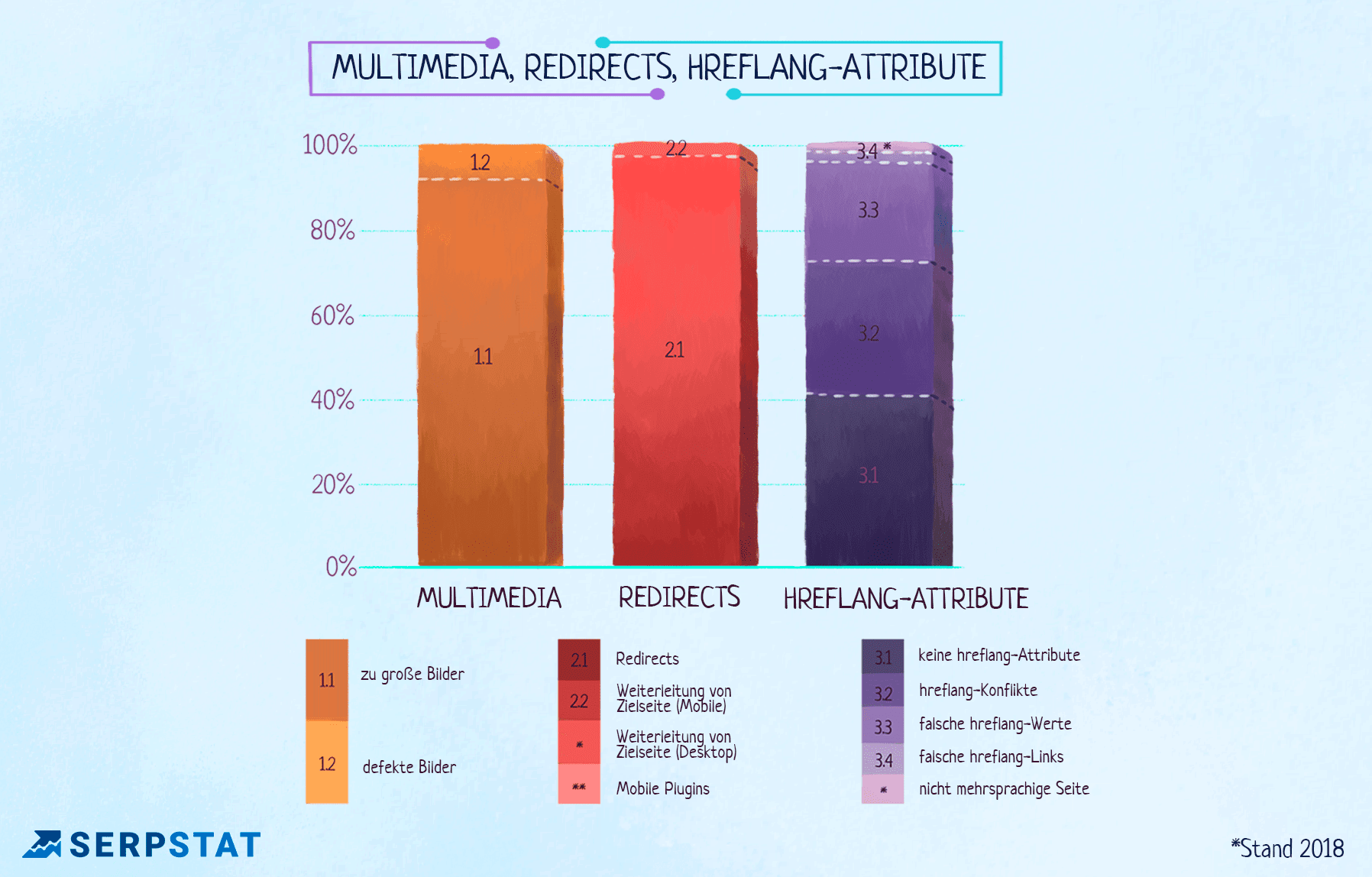
Multimedia, Redirects und hreflang-Attribute
Redirects leiten Benutzer von der angeforderten URL zu einer anderen weiter. Untersuche unsere statistischen Daten, um zu erfahren, welche Probleme du mit Weiterleitungen vermeiden solltest.
Wenn deine Website über eine mehrsprachige Oberfläche verfügt und du gleiche Inhalte auf mehreren Sprachen bietest, ist es wichtig das hreflang-Attribut anzuwenden. So kann die Suchmaschine verstehen, welche Version für Nutzer bevorzugt ist.

Fehler in der Auszeichnung der hreflang-Attribute führen im schlimmsten Fall dazu, dass die Suchmaschine deine Webseite nicht versteht, verwirrt ist und beispielsweise mehrsprachige Unterseiten oder Dokumente gar nicht erst indexiert. Weitere Probleme können in Bezug auf Duplicate Content auftreten, zum Beispiel auf einsprachigen Webseiten für unterschiedliche Länder - da sich ja die Inhalte zwangsläufig überschneiden und somit doppelt sind. Das gilt für Webseiten in einer Sprache mit unterschiedlichen Subdomains, Unterverzeichnissen aber auch unterschiedlichen ccTLD.
Die richtige Anwendung von hreflang ist für internationale Webseiten nicht zu vernachlässigen und gehört definitiv zu den Fehlern, die leicht zu beheben sind. Wer hier nicht sauber arbeitet und richtig aufpasst, verschenkt wertvolle Rankings und Traffic.
— Thea Windisch,
SEO & SEA Specialist bei eVisions Advertising
— Armin Ginschel,
Head of SEO bei Netzgefährten
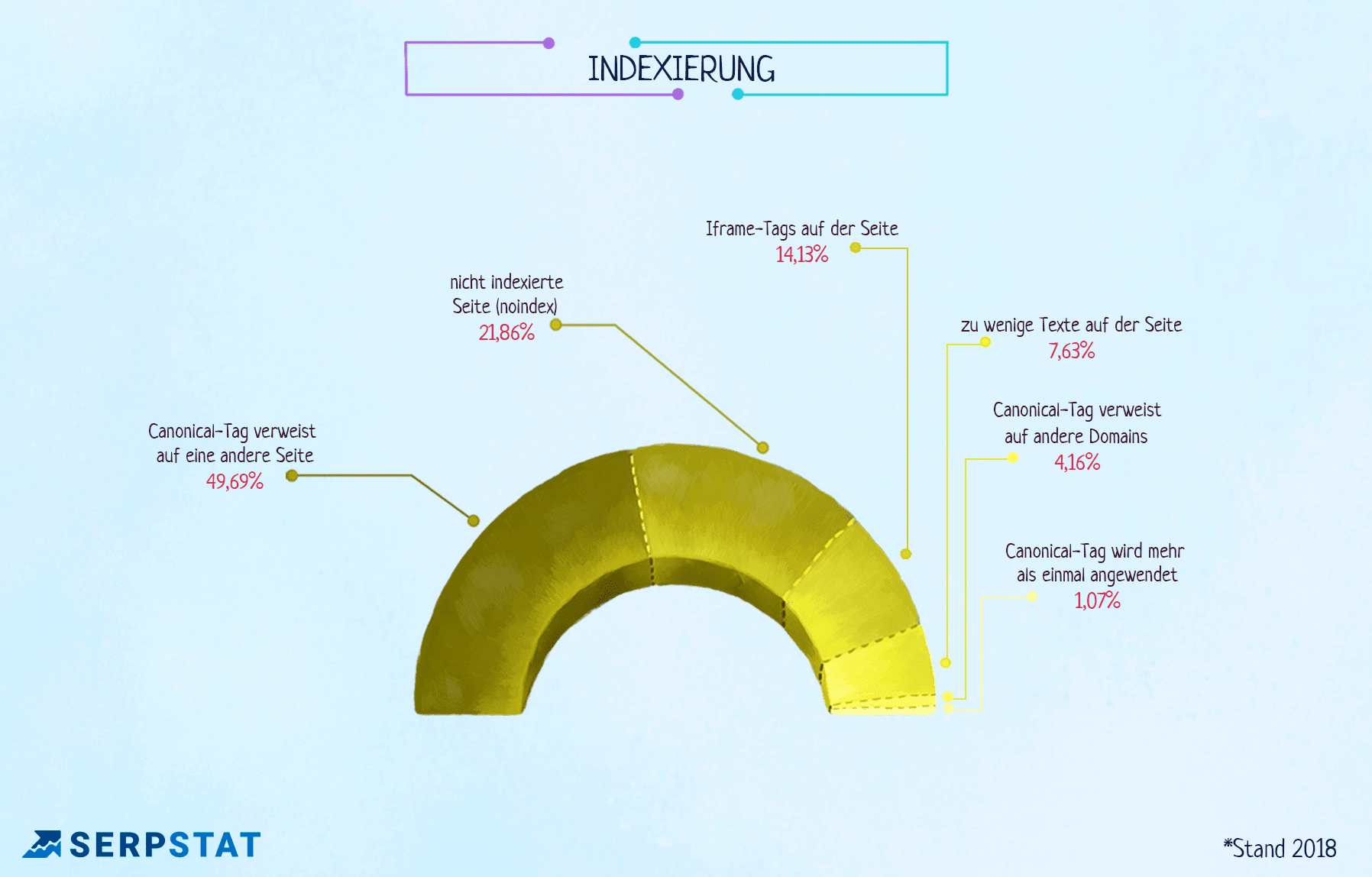
Indexierung
Canonical-Tags, die auf eine andere Seite verweisen, nicht indexierte Seite (noindex) und Iframe-Tags sind die Schwachstellen der Website, die öfters Fehler verursachen.

Der größte technische Fehler mit dem ich konfrontiert war? Der komplette Webshop wurde mit einem Release auf Noindex gestellt. Natürlich erfolgte der Livegang an einem späten Freitag - und das Programmiererteam war auf dem Weg ins Wochenende. Ob wir von dem Releasezeitpunkt vorab wussten? Natürlich nicht. Für Nutzer war die Seite ja fehlerfrei nutzbar - nur eben von Suchmaschinen nicht.
— Stephan Czysch,
Geschäftsführer des Dept Digital Marketing Teams (Berlin)
— Armin Ginschel,
Head of SEO bei Netzgefährten
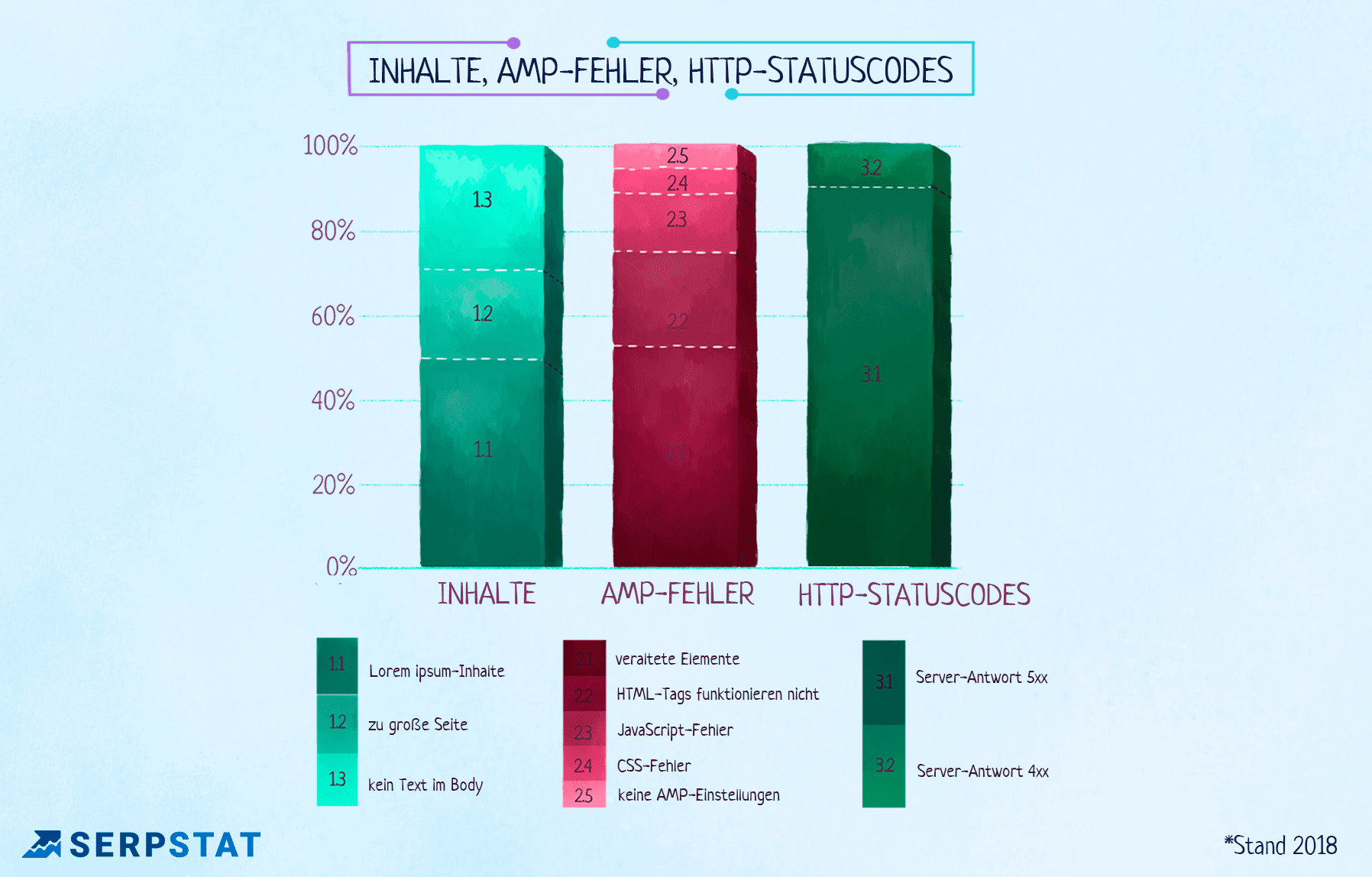
HTTP-Statusсodes, AMP und Inhalte
AMP (Accelerated Mobile Pages) sind beschleunigte Mobilseiten, die für mobile Endgeräte optimiert sind. Es ist empfehlenswert, AMP-Technologien für die Verbesserung der Ladezeit anzuwenden.
Minderwertige, generierte Inhalte gehören zu den häufigsten Gründen der Verschlechterung von Rankingpositionen. Berücksichtige diese Aspekte bei der Optimierung, um die häufigsten Fehler zu vermeiden.
Zu den häufigsten Problemen dieser Gruppen gehören 404-Fehlercodes, fehlende AMP-Technologien und Verwendung von generierten Inhalten.

— Robert Pohl,
SEO-Manager, Web-Autor und Cross-Media-Publisher
Dass eine Seite auf Noindex steht, kann absolut sinnvoll sein. Dass ein Canonical-Tag auf eine andere Seite verweist, kann absolut sinnvoll sein – und ist streng genommen sogar der Daseinszweck vom Canonical-Tag. Und so weiter.
In der Praxis merke ich, dass sich Website-Betreiber oft mit unsinnigen Aspekten beschäftigen, während der größte Hebel – starke Inhalte aufbauen – in dieser Zeit dann nicht bedient wird. Deswegen muss man bei einer SEO-Analyse immer sehr genau hinschauen: Welche Aspekte müssen mit welcher Priorisierung umgesetzt werden? Und was ist eigentlich nur „nice to have"?
Es gibt z. B. viele Unternehmen, die eine robots.txt nur deswegen anlegen, weil irgendein Tool das moniert hat – und das, obwohl die schiere Existenz der Datei noch gar nichts ändert.
— Markus Hövener,
Geschäftsführender Gesellschafter, Head of SEO bei bloofusion.de
— Armin Ginschel,
Head of SEO bei Netzgefährten
Das Verfassen von Texten für eine Website ist eine Kunst. Ich empfehle darum diese Aufgabe in jedem Falle einem dafür spezialisierten Menschen auf den Tisch zu legen, obwohl dies leider nicht immer machbar ist. Während der SEO Vorgaben für die Inhalte auf der Basis seiner Recherchen und Analysen machen kann und soll, obliegt es einem Redakteur, diese Vorgaben in eine für (vor allem von) Menschen und Maschinen verwertbare Form zu gießen. Auch Unternehmen (bzw. deren Marketing-Abteilungen) sollten sich einen Mitarbeiter gönnen, der Texte für die Kommunikation nach außen verfassen kann.
Werden Übersetzungen benötigt, sollten die Hoffnungen bitte nicht auf dem Google Translator ruhen. Es führt kein Weg daran vorbei, Geld in die Hand zu nehmen und einen Übersetzer zu beauftragen, der mit der gewünschten Sprache (und idealerweise mit der Branche) vertraut ist. Andernfalls werden die Verluste in jedem Falle höher sein als die Ausgaben für eine ordentliche Übersetzung.
— Klaus Wockenfoth,
Online-Marketingmanager bei synetics
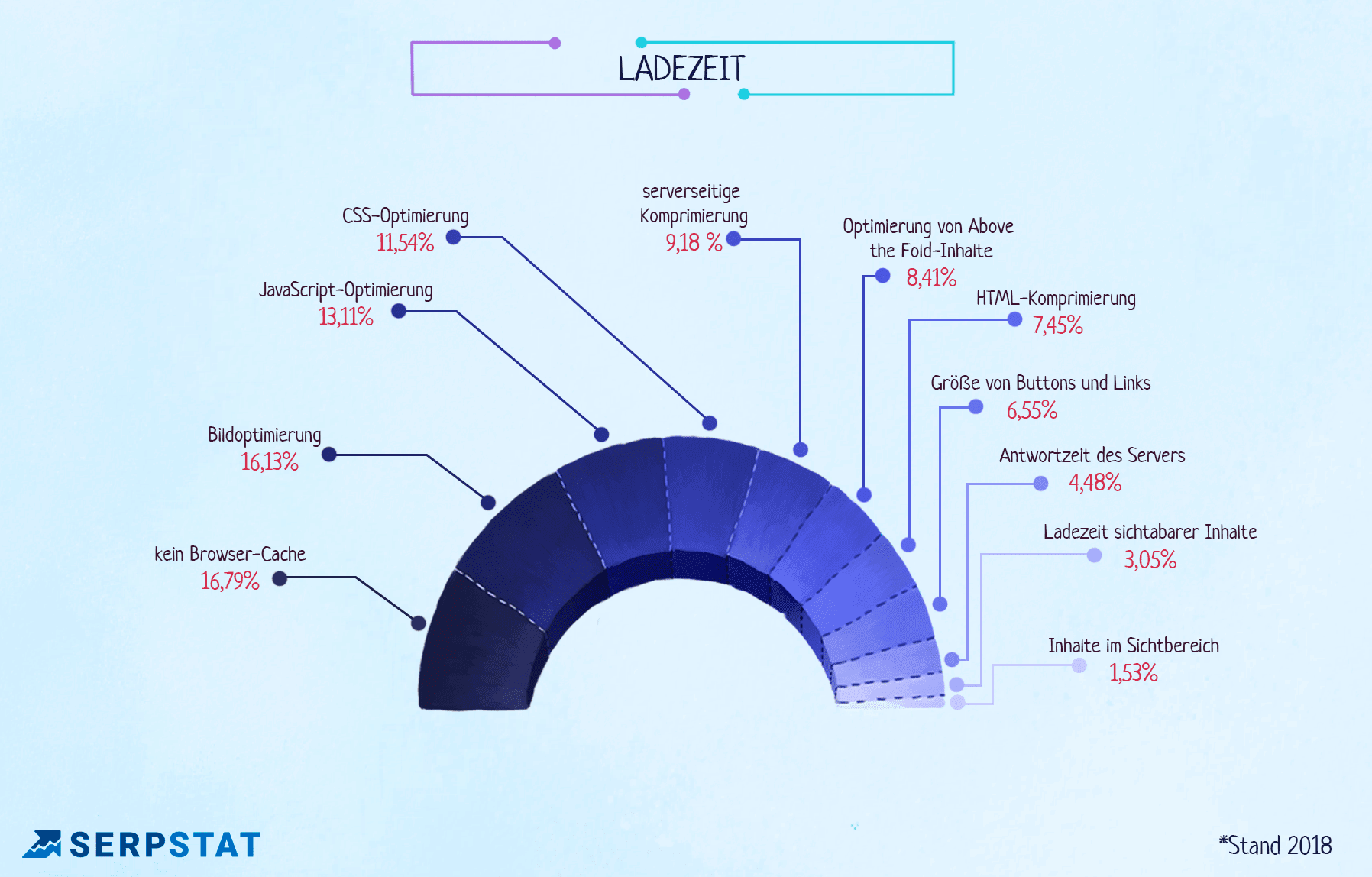
Ladezeit

— Armin Ginschel,
Head of SEO bei Netzgefährten
Dazu könnt ihr in einem solchen Tool einfach das Laden der einzelnen Elemente einer Website beobachten und so meist schon den ersten Bremsklotz identifizieren.
Lohnend ist immer ein Blick auf das Caching, die Bilder und die Scripte. Diese drei Elemente verursachen erfahrungsgemäß die hauptsächlichen Probleme. Untersucht die .htaccess-Datei, ob das Caching aktiviert ist. Optimiert die eingebundenen Bilder hinsichtlich Größe und Datenformat und prüft, ob ihr wirklich alle 257 eingebundenen Javascripte benötigt oder ob vielleicht auch ein paar wenige ausreichen.
— Klaus Wockenfoth,
Online-Marketingmanager bei synetics
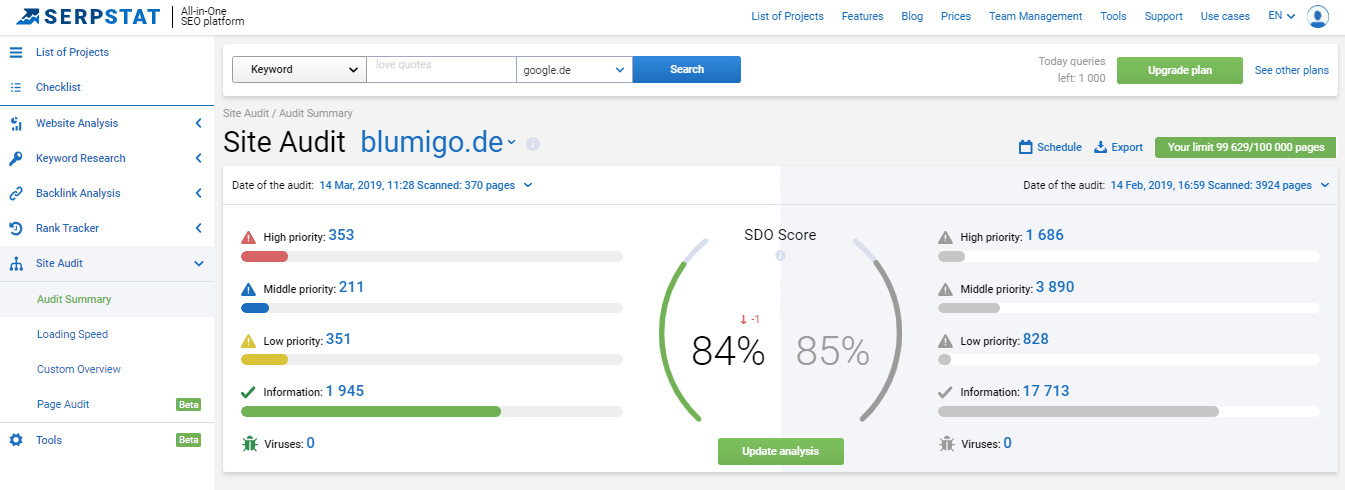
Wie findest und korrigierst du SEO-Fehler mit Serpstat?
Außerdem werden von Serpstat Empfehlungen angeboten, die zur Behebung des bestimmten Problems beitragen. Diese Schwachstellen sind keine Fehler im eigentlichen Sinne ("Informationen"), sie werden nur zur Kenntnisnahme angezeigt, damit du entsprechende Seiten beachtest.

— Jochen Moschko,
Senior SEO-Manager der FAIRRANK GmbH
Zusammenfassung
- Meta-Tags
- Markups
- Links
- Überschriften
- HTTPS-Zertifikat
- Redirects
- hreflang-Attribut
- Multimedia
- Indexierung
- HTTP-Statusсodes
- AMP
- Ladezeit
- Inhalte.
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.