Programmierung für SEO — so geht's!


Wozu brauchst du eine API-Schnittstelle?
Hochwertige Keywordrecherche, Untersuchung der Top-Suchergebnisse in wenigen Sekunden, schnelle Wettbewerbsanalyse und Suche nach ungewöhnlichen Lösungen sind nur einige der vielen Vorteile, die der API-Zugang von Serpstat bietet. Alles von der Analyse der einzelnen Website bis zu Crawling mit komplexen Auswertungen steht dir zur Verfügung.

- Analyse der Positionen und Sichtbarkeit deiner Website und Wettbewerber.
- Bewertung der SEO-Leistungen je nach Region.
- Tiefgehende Analyse der Wettbewerber.
- Keywordrecherche und Analyse der URLs.
- Suche nach thematisch relevanten Foren, Blogs und Websites.
Möchtest du persönliche Serpstat-Demonstration, die Testversion oder erfolgreiche Use-Cases bekommen? Sende eine Demo-Anfrage und unser Support-Team kontaktiert dich ;)
Neue Möglichkeiten mit JavaScripts SDK
In diesem Fall sind keine Aufsetzung der Webserver erforderlich, so wird die API-Anwendung schneller und einfach denn je sein. Um zu beginnen, solltest du nur unseren Code im Browser öffnen.
Beginn der Arbeit
<script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre>
<script>
var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});
api.databases_info().then(function(bases){
document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");
})
</script>
<script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre><pre id="res"></pre>var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});
api.databases_info().then(function(bases){document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");Async/Await oder then?
async function someFun(){
var res1 = await(api.someMethod1(...));
…
var res2 = await(api.someMethod2(...));
….
}function someFun(){
api.someMethod1(...).then(function(res1){
...
api.someMethod2(...).then(function(res2){
...
});
});
}<script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre>
<script> (async function(){
var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});
var bases = await(api.databases_info());
document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");
})();</script>Anwendung der Serpstat-API-Konsole
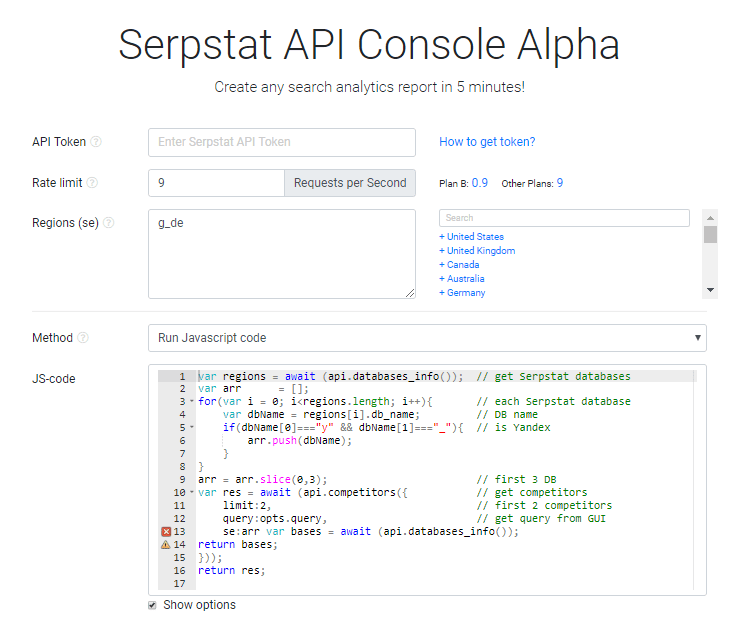
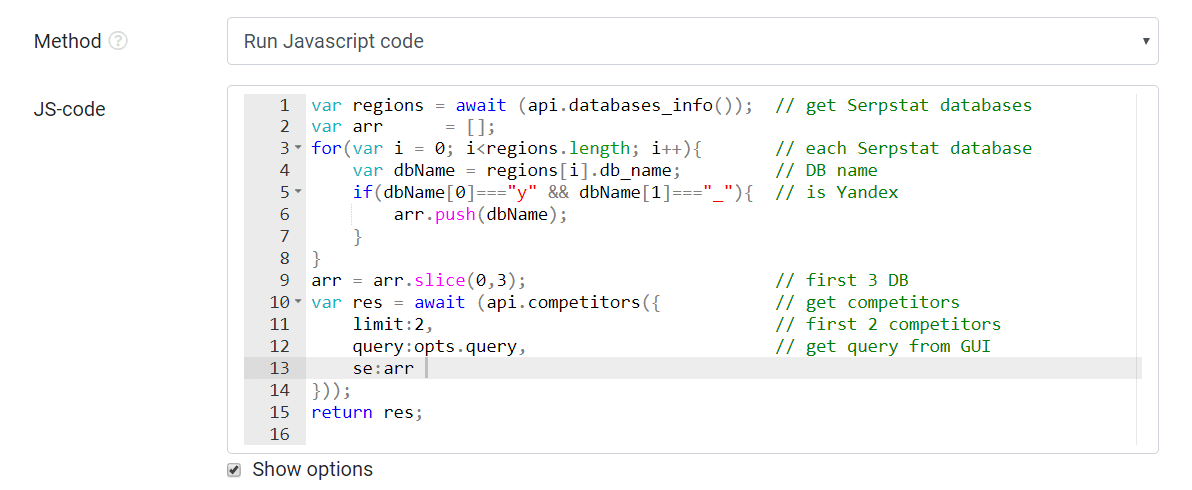
Oberfläche und Beispiele

- Dein Token eingeben.
- die Methode "Run Javascript Code" auswählen.
- Den Code einschreiben:
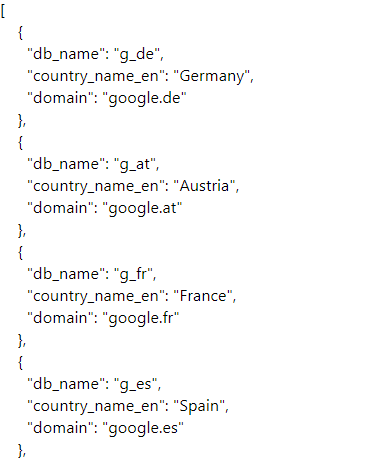
var bases = await (api.databases_info());
return bases; //Datenbanken bekommen
var bases = await (api.databases_info());
//Kodezeichen der Datenbanken
var se = [];
for(var i = 0; i<bases .length; i++){
se.push(bases [i].db_name);
}
//Daten je nach Region bekommen
var res = await(api.domain_info({
query: 'serpstat.com',
se: se
}));
return res; 
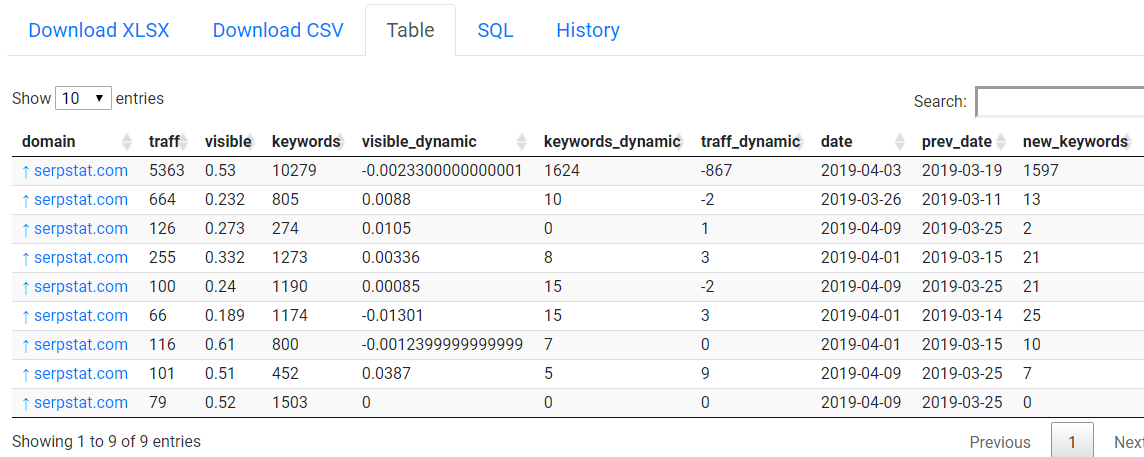
//Datenbanken bekommen
var bases = await (api.databases_info());
//Kodezeichen der Datenbanken
var se = [];
for(var i = 0; i<bases.length; i++){
if(bases [i].db_name[0]==='y'){
se.push(bases [i].db_name);
}
}
//Daten je nach Region bekommen
var res = await(api.domain_info({
query: 'serpstat.com',
se: se
}));
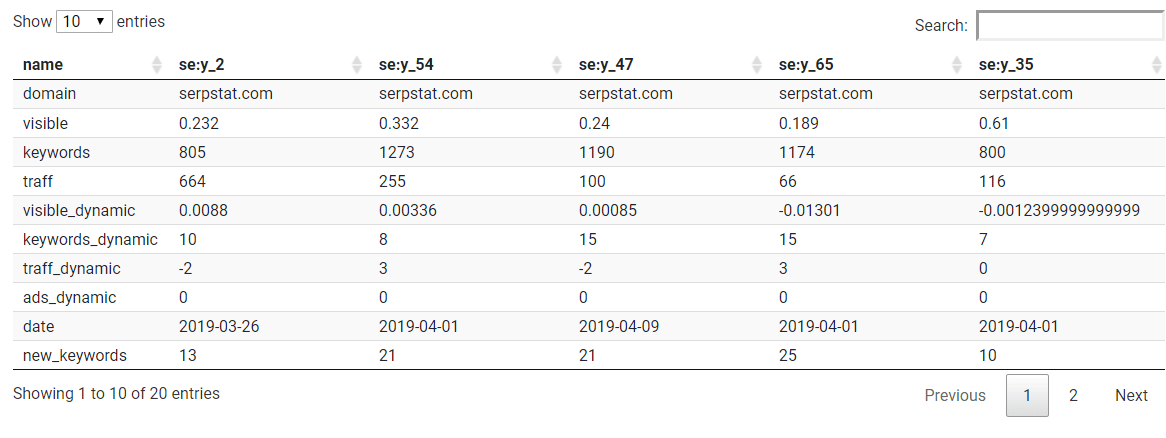
//Tabelle drehen
var transope = [];
var rowNames = Object.keys(res[0])
for(var i=0; i<rowNames.length; i++){
var rowName = rowNames[i];
var row = {name: rowName};
for(var j=0;j<res.length;j++){
row['se_'+res[j]._se] = res[j][rowName];
}
transope.push(row);
}
return transope;
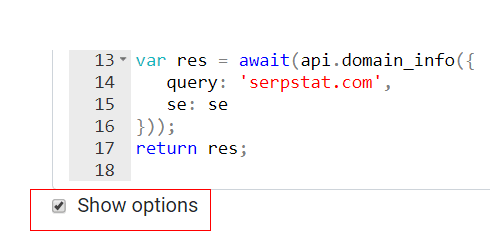
Option-Anwendung

var res = await(api.domain_info({
query: opts.query,
se: opts.se
}));
return res; var res = await(api.domain_info(opts));
return res; blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.


