Wie man Open Graph Markup einrichtet

Verwende das Markup für Seiten mit Schaltflächen für soziale Netzwerke, damit dieses kleine Snippet ein schönes Aussehen annimmt.
Was ist Open Graph?
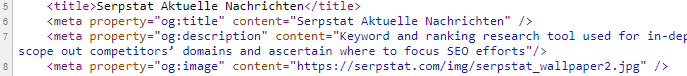
- og:title: Titel des Artikels, Videos oder anderen Objekts auf der Seite deiner Website.
- og:description: Objektbeschreibung, die maximal 300 Zeichen lang sein muss.
- og:image: Link zu dem Bild, das den Artikel, das Video usw. beschreibt.
- og:type: Art des Objekts (Nachrichten, Video, Artikel, Musik usw.).
- og:url: permanenter Link, der das Objekt identifiziert.


Was passiert, wenn du das Open Graph-Markup nicht verwendest? Nachdem du auf die Schaltfläche "Teilen" geklickt hast, ruft das soziale Netzwerk das Bild, den Titel und die Beschreibung nach eigenem Ermessen auf. Am Ende könnte es sich als etwas unattraktives herausstellen:

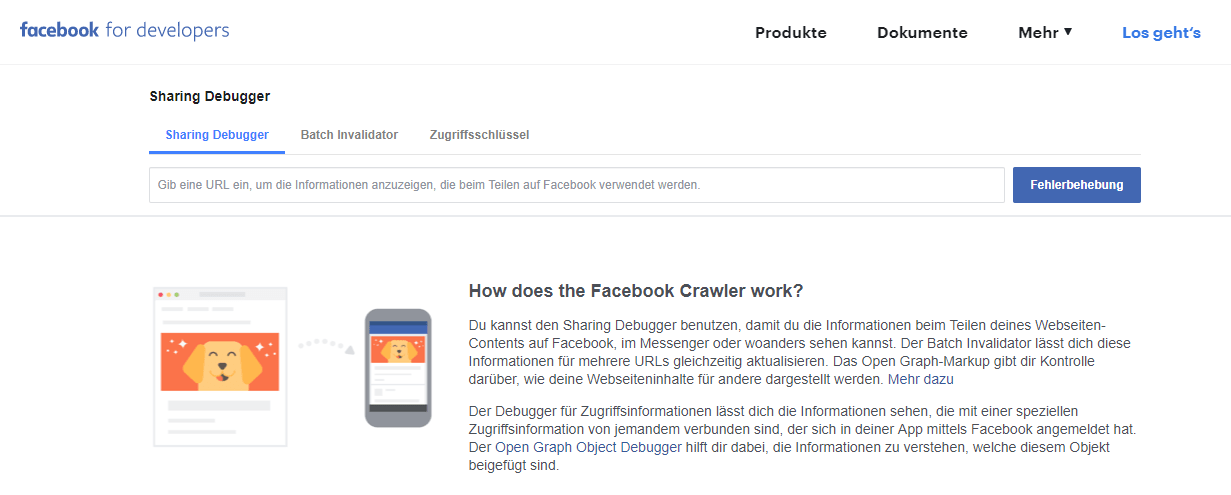
Um zu sehen, wie deine Ankündigung aussehen wird, ruf einfach Facebook für Entwickler auf. Im "Debugger" sollte die Adresse des Beitrags, der Nachricht oder eines anderen Objekts eingetragen sein. Wenn du dich das Ergebnis der Arbeit ansiehst, wirst du wissen, welche Änderungen oder Ergänzungen für diese Vorschau wünschenswert sind. Das Überprüfungstool sieht folgendermaßen aus:

Vorteile Open Graphs
Zusätzliche Möglichkeiten
Für jede Kategorie werden separate Gruppen von Metadaten angeboten. Grundsätzlich sind dies die gleichen Wörter, jedoch mit zusätzlichen Doppelpunkten. Wenn zum Herunterladen eines Bildlinks beispielsweise das https-Protokoll erforderlich ist:
og:image: secure_urlAlle Arten von Optionen für Metadaten werden auf der offiziellen Website von Open Graph vorgestellt. Du kannst auch Einstellungen für jedes soziale Netzwerk finden.
Verwende OpenGraphCheck, um die Open Graph-Verbindung auf einer bestimmten Seite deiner Site zu überprüfen. Überprüfe die Ankündigungen auch trotz der Verfügbarkeit vorgefertigter Tools immer manuell.
Wie implementiert man Markups schnell auf gängigen CMS
Für Joomla gibt es auch fertige Plugins wie die Open Graph Protocol Solution. Um auf Plug-Ins zu verzichten, füge dem <head> -Block über JDocument Zeilen mit Meta-Tags hinzu. Die Art und der Wert von Meta-Tags hängen vom Inhalt des Artikels oder der Daten ab, die du mit dem Markup verbinden möchtest.
Eine fertige Lösung für Opencart ist das Open Graph Meta Plugin. Manuell werden Markup-Metatags zum <head> deiner Site hinzugefügt, basierend auf der Version des verwendeten CMS.
Fazit
Füge zum Konfigurieren die entsprechenden Meta-Tags zum Seitencode hinzu. Mit Hilfe spezialisierter Dienste und Plugins kannst du den Status und das Erscheinungsbild aller solcher Ankündigungen überprüfen.
 " title = "Wie man Open Graph Markup einrichtet 16261788291362" />
" title = "Wie man Open Graph Markup einrichtet 16261788291362" /> Die Option „Checklist" ist eine To-do-Liste, die dir hilft, den Aufgabenstatus des bestimmten Projekts zu verfolgen. Das Tool umfasst fertige Vorlagen mit einer umfangreichen Liste der Parameter, die zur Entwicklung erforderlich sind. Du kannst diese fertigen Vorlagen einsetzen oder eigene Posten hinzufügen.
| Checklist testen |
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.
