Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как увеличить трафик из поиска, снизив показатель отказов: 8 шагов

Как снизить показатель отказов, и увеличить трафик из поиска?
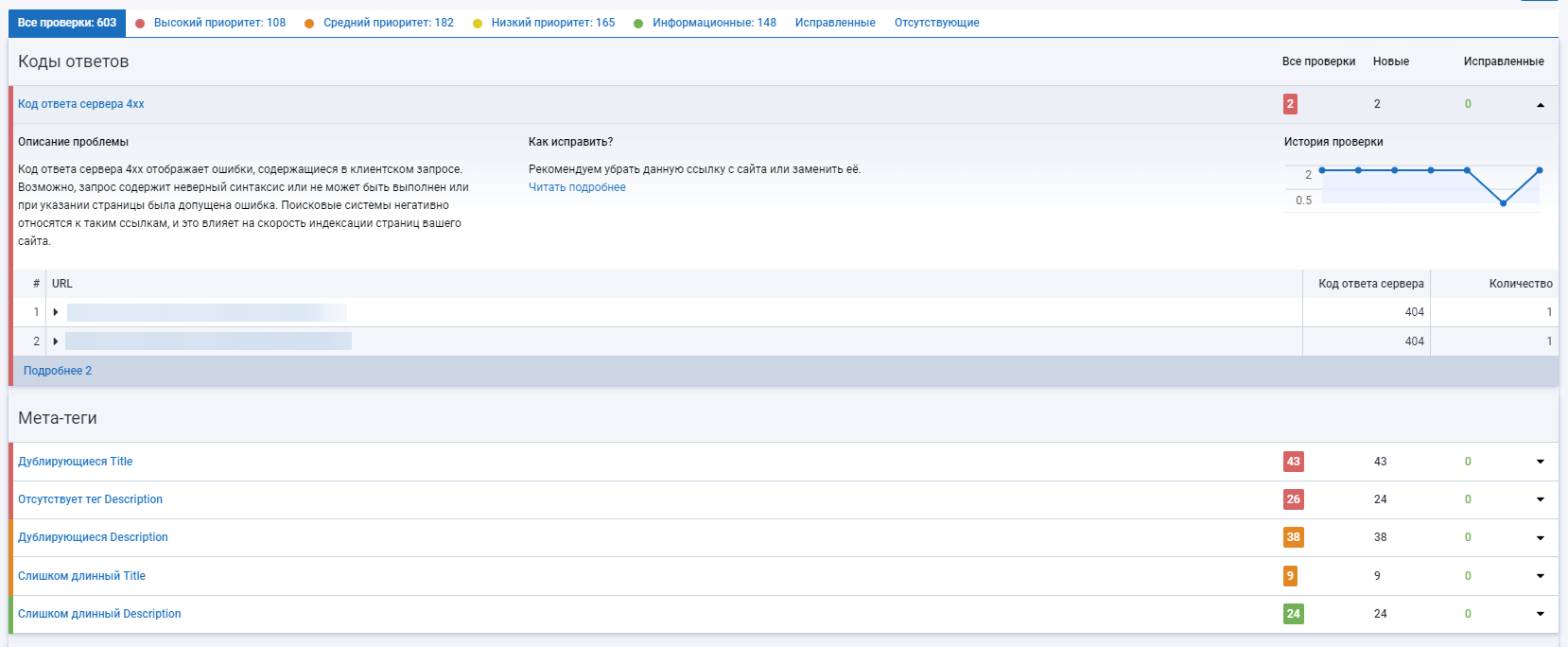
Шаг 1: Проверить техническое состояние сайта
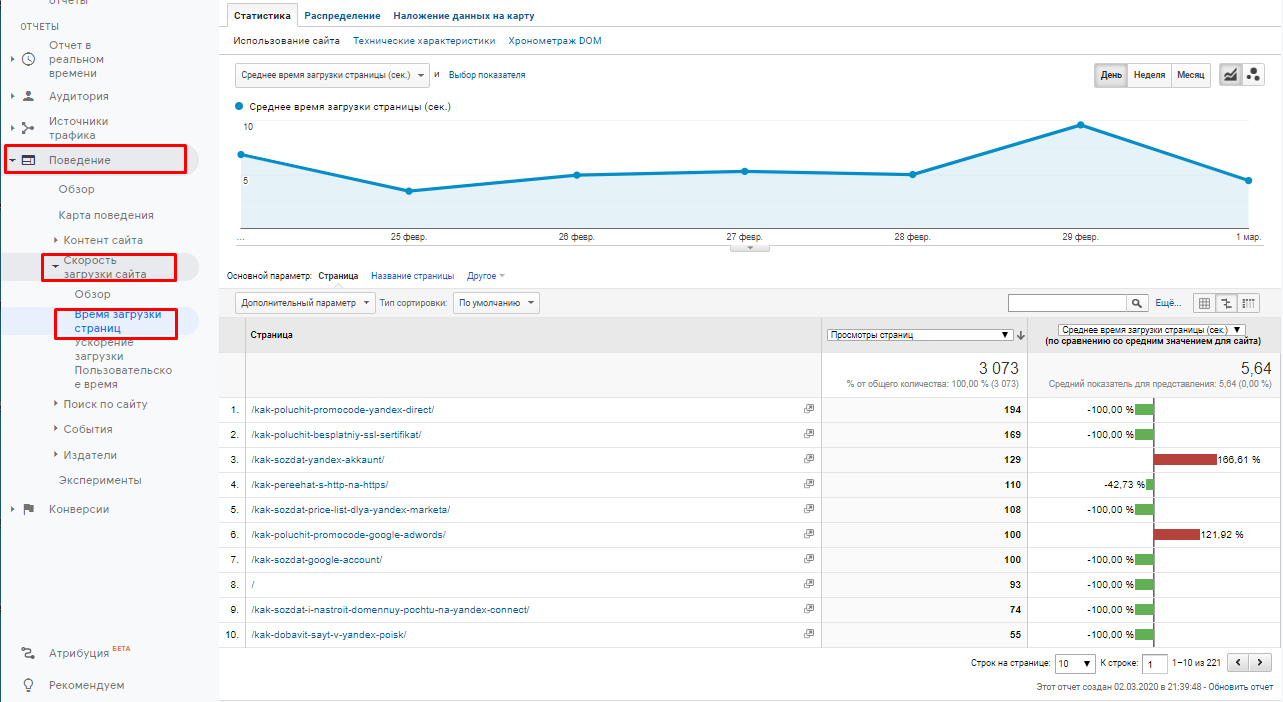
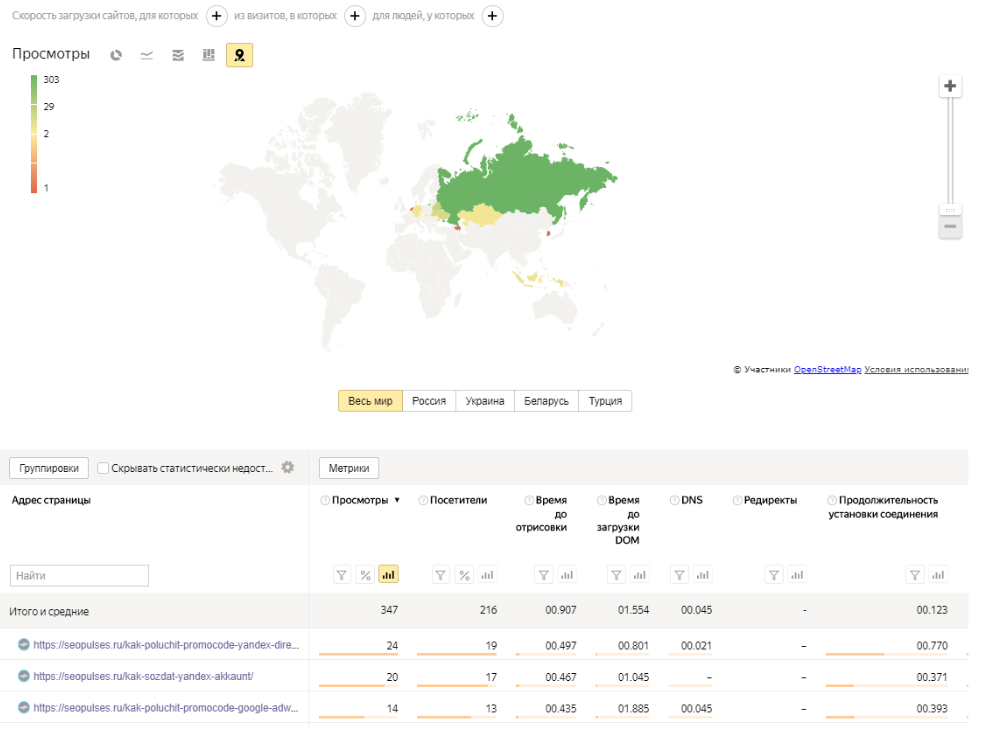
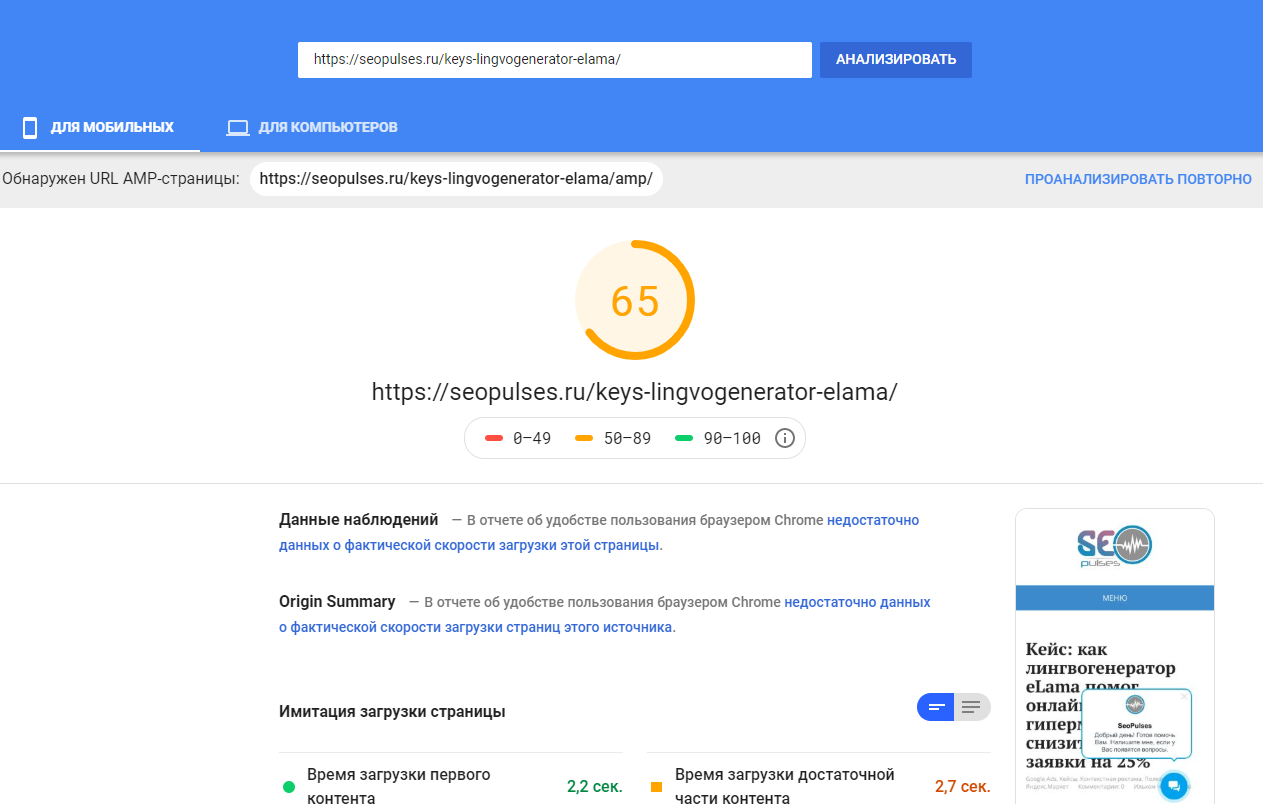
Шаг 2: Увеличить скорость загрузки сайта
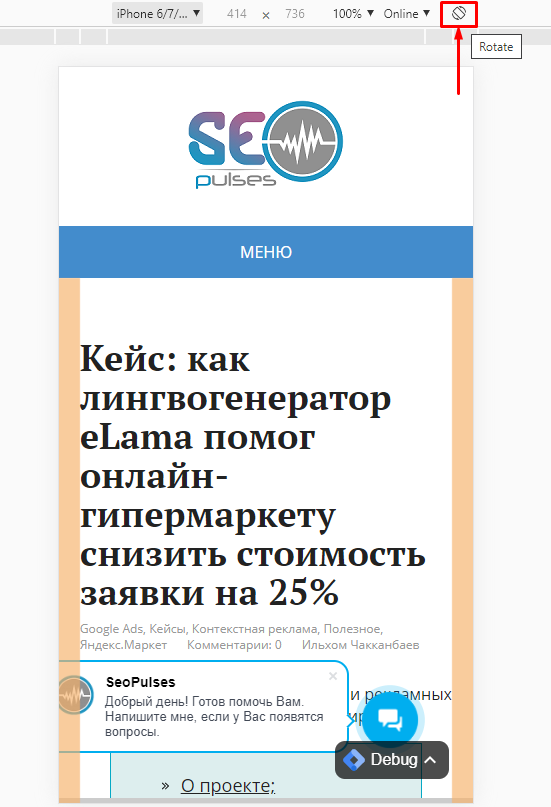
Шаг 3: Мобильная версия сайта
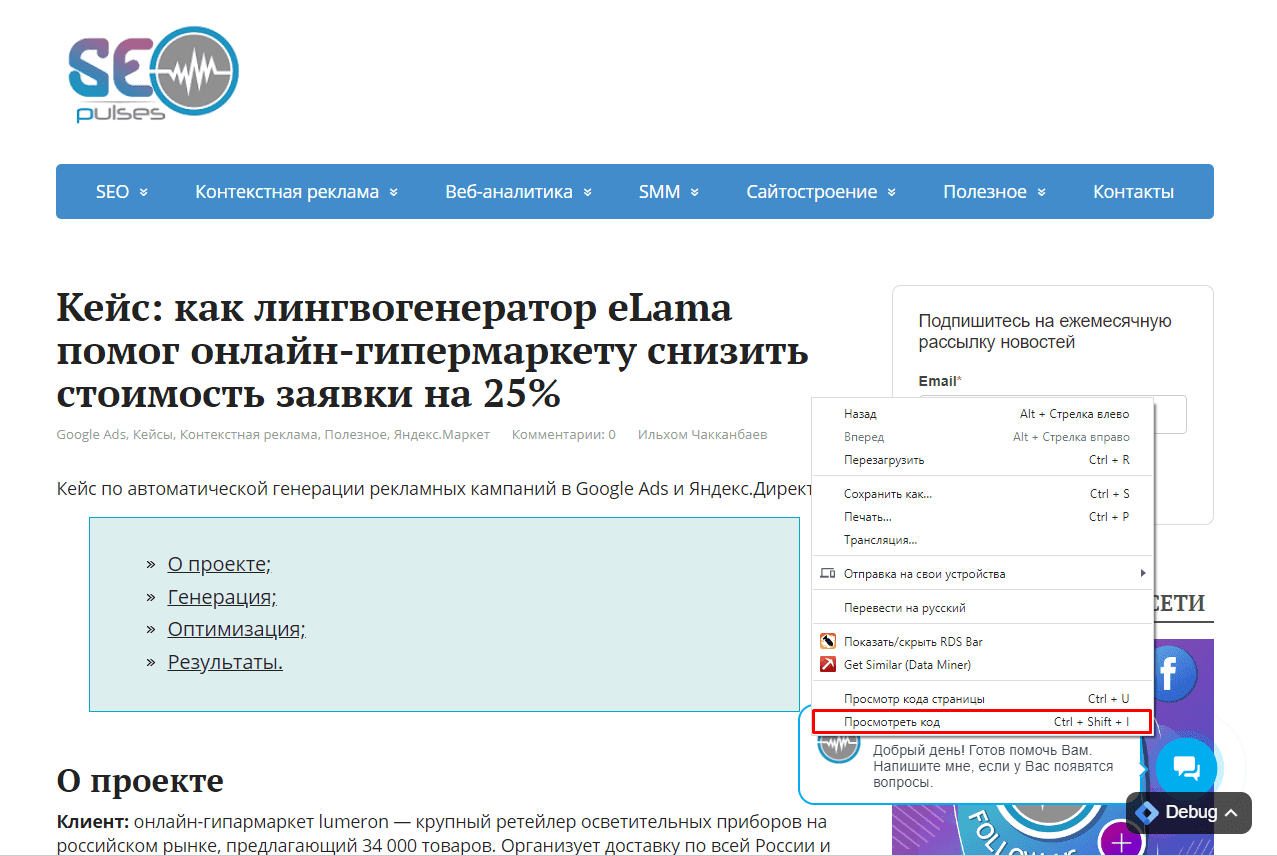
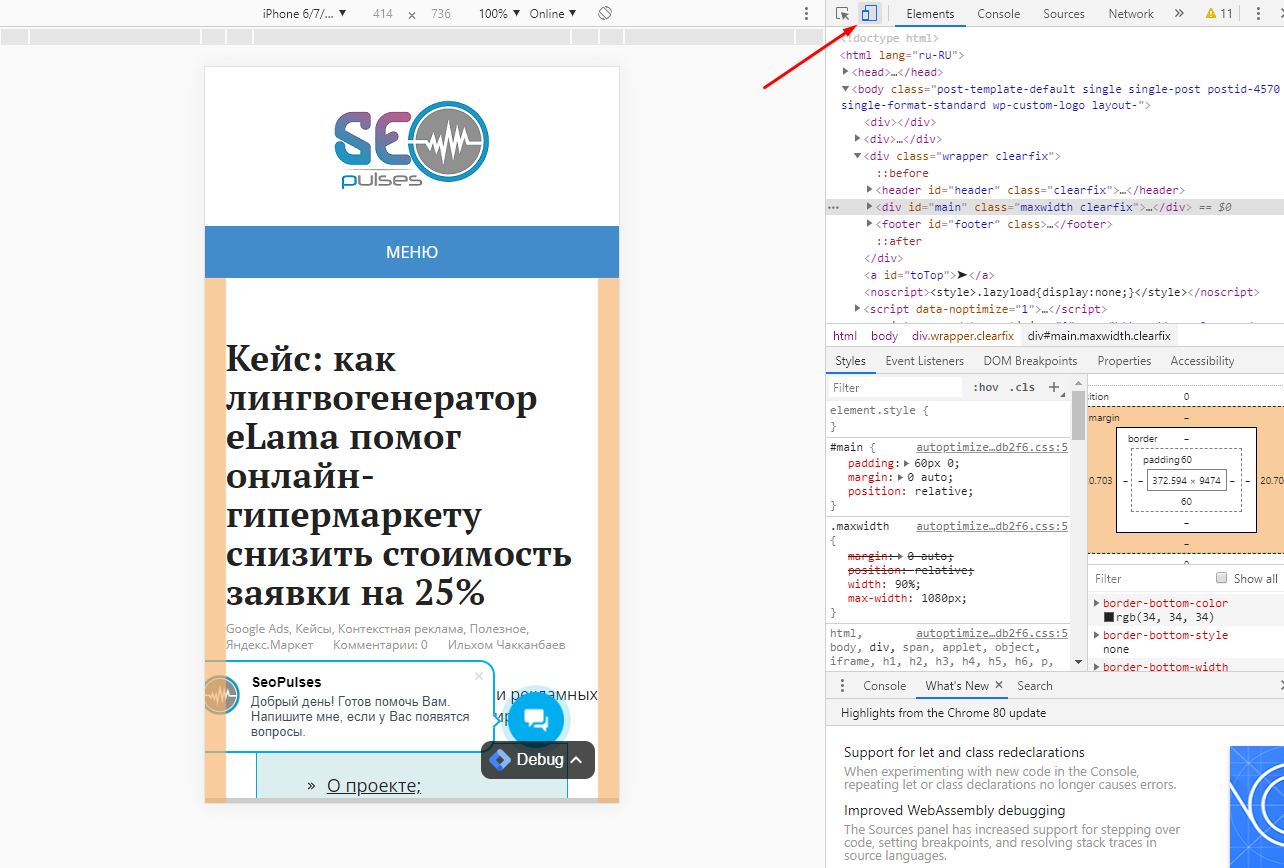
Шаг 4: Отображение в браузерах
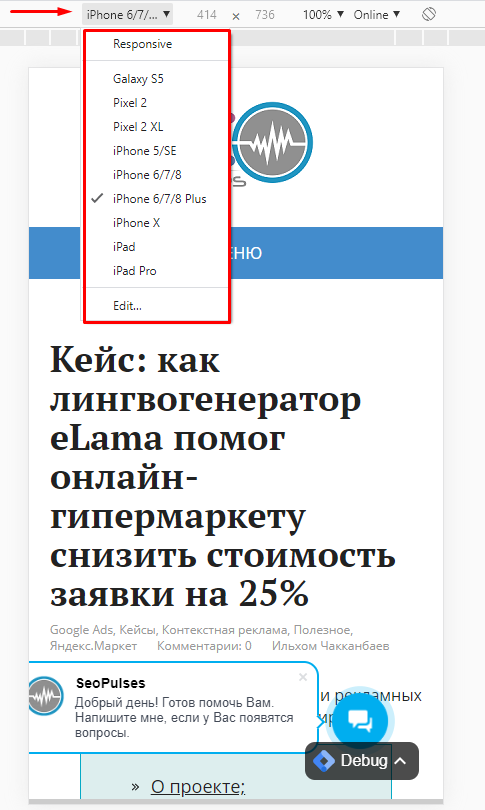
Шаг 5: Отображение для разных разрешений
Шаг 6: AMP-страницы от Google
Шаг 7: Улучшение Usability и качество сайта
Выводы
Следовательно, показатель отказов для Google Analytics — это отношение количества «отказных сеансов» к их общему количеству.
Важно! Приемлемой величины показателя отказов не существует, для каждого отдельного веб-ресурса она считается отдельно. Подробнее о показателе отказов, а также о поведенческих факторах и их влиянии на ресурс, читайте здесь:
Шаг 1


Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! ;)
Шаг 2


Шаг 3



Шаг 4
Шаг 5


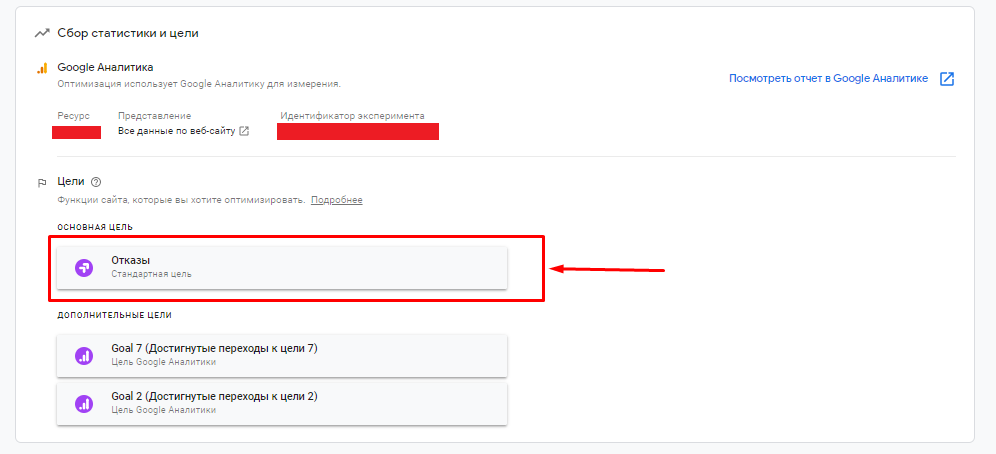
Шаг 7
Шаг 8

А как вы уменьшаете показатель отказов на своем сайте? Пишите в комментариях :)
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

