Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как уменьшить количество HTTP-запросов

Что такое HTTP-запросы и зачем они нужны
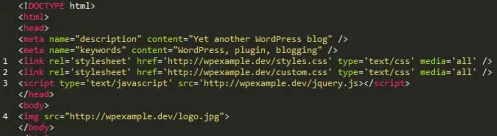
Показывая пользователю простую веб-страницу на сайте, браузер может посылать до десятка запросов. Ниже пример, где при отображении страницы отправлено 4 HTTP-запроса:

Почему из-за HTTP-запросов падает скорость загрузки документов
Увеличение объема данных
- версию веб-браузера;
- поддерживаемые форматы данных;
- желаемый язык отображения контента;
- выбранные алгоритмы сжатия;
- сведения о выбранной кодировке;
- cookies;
- POST/GET-сведения и т. д.
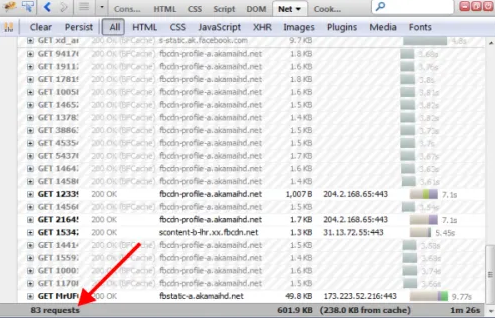
Как посчитать количество HTTP-запросов при загрузке веб-страниц
Mozilla Firefox

Opera и Google Chrome
- откройте в них свой сайт;
- нажмите правой кнопкой мыши в любой части документа и выберите «Исследовать компонент»;
- зайдите во вкладку «Сеть»;
- обновите веб-страницу, чтобы внизу посмотреть точное количество запросов.
Как сократить число HTTP-запросов
Объединение компонентов
Чтобы минимизировать показатель, достаточно собрать таблицы стилей в один файл, а библиотеки — в другой. Так количество запросов снизится с 8 до 3.
Можно использовать специальные инструменты, например, Minify. К слову, приложение минимизирует не только статику, но и HTML. Написано оно для PHP.
При объединении JavaScript-сценариев могут возникнуть трудности с теми скриптами, в которых используется метод document.write для отображения части текста.
Чтобы устранить неудобства, придется эти участки кода модифицировать, убирая document.write. Либо не объединять такой скрипт с другими.
Объединение картинок SVG-формата
Например:
<svg width="20">
<rect fill="#fc0"
width="20"
height="20"/>
<line stroke="black"
x1="0" y1="0"
x2="20" y2="20"/>
</svg>Ранее популярным был метод CSS-спрайт. При нем для загрузки требуемого компонента веб-страницы использовались свойства background-image, background-position.
Один из вариантов использования CSS-спрайта:

У этой технологии есть недостатки:
- Усложняется процесс разработки. Верстая страницы, необходимо учитывать отличия элементов при отображении в разных браузерах.
- Усложняется процесс обновления. Если понадобится удалить или модифицировать один графический компонент, придется редактировать всю картинку.
- Появляется риск уменьшения скорости загрузки страниц. Так бывает, если спрайты применяются неправильно.
- Отсутствуют свои URL у CSS-спрайтов. Если у посетителя в веб-браузере будет отключено отображение графики, на месте таких картинок ничего не загрузится.
Кэширование
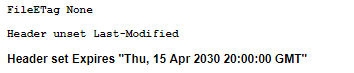
Чтобы включить режим, достаточно поместить в папку www.domain.tld/res/ файл .htaccess с инструкциями:

Распределение компонентов между серверами
Что еще влияет на количество HTTP-запросов
Ниже показано, как это происходит на примере плагина WP Subscriber Form:

Заключение
Самые популярные способы сокращения HTTP-запросов:
- объединение элементов — таблицы стилей, библиотеки JavaScript;
- объединение картинок;
- Inline-картинки;
- кэширование;
- распределение компонентов между серверами.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
