Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как настроить AMP на сайте

Они отображаются на сайте в виде урезанного контента. Дополнительные элементы — виджеты, формы обратной связи, реклама — на них не подгружаются. Страницы состоят из HTML-разметки с атрибутами и тегами из Javascript библиотеки. Google сохраняет эти страницы в отдельном кеше, что ускоряет загрузку со смартфона.
Влияние на SEO продвижение данной технологии — косвенное. Посетитель не покинет сайт, дождавшись его загрузки. Если же контент будет максимально отвечать запросу, посетителю не придется искать другие веб-ресурсы. Это влияет на поведенческие факторы, например, на снижение показателя отказов.
Преимущества AMP:
- ускоренная загрузка страниц сайта;
- сокращение времени от клика до просмотра веб-сайта;
- потенциальное снижение показателя отказов.
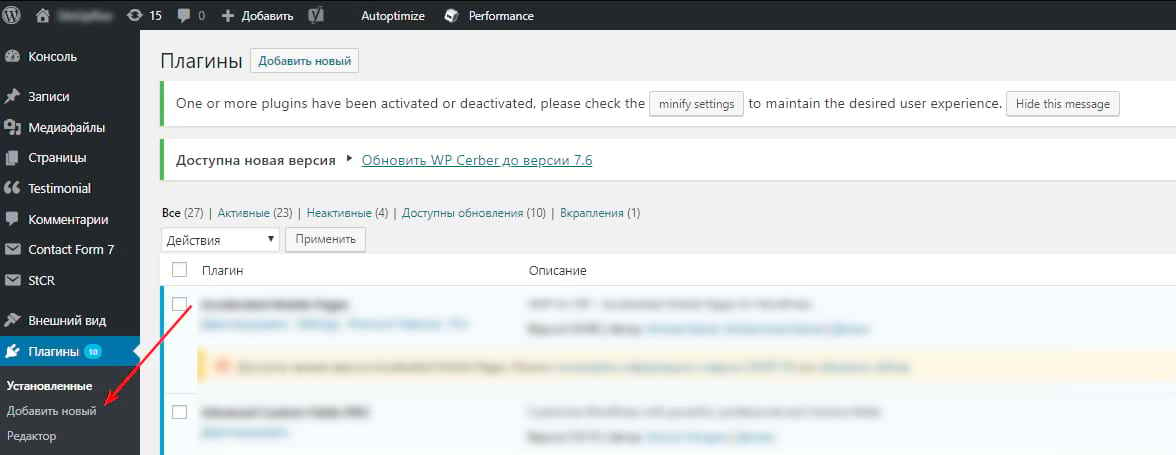
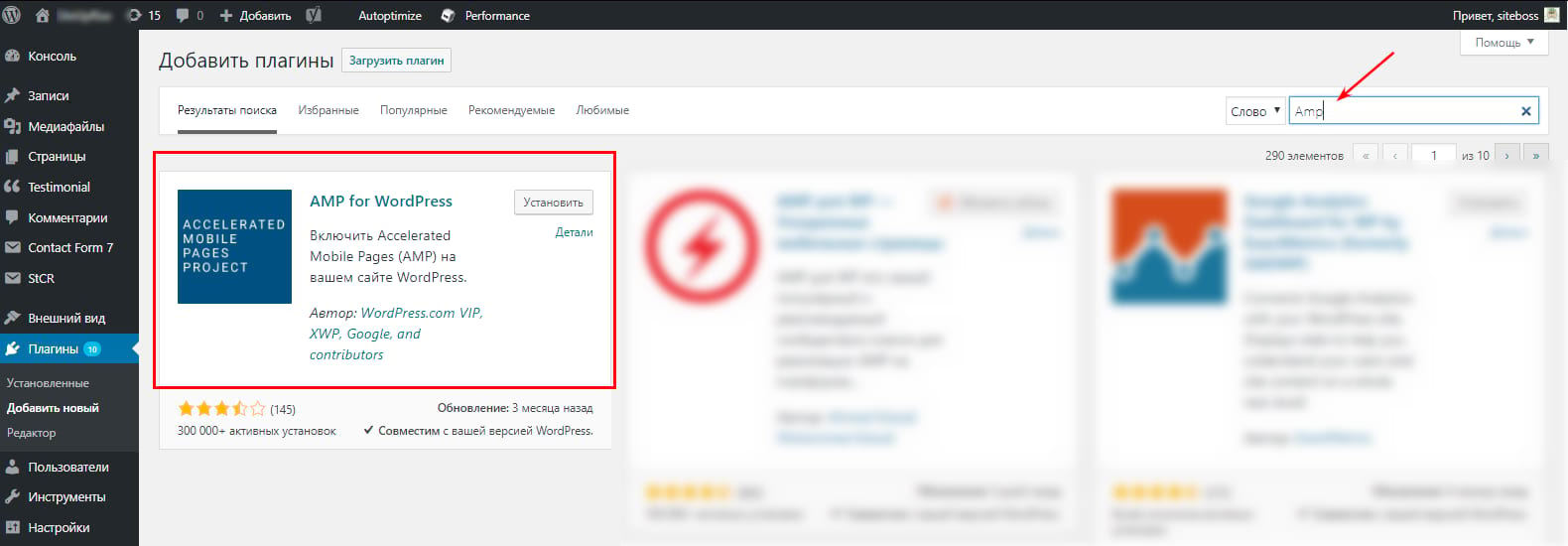
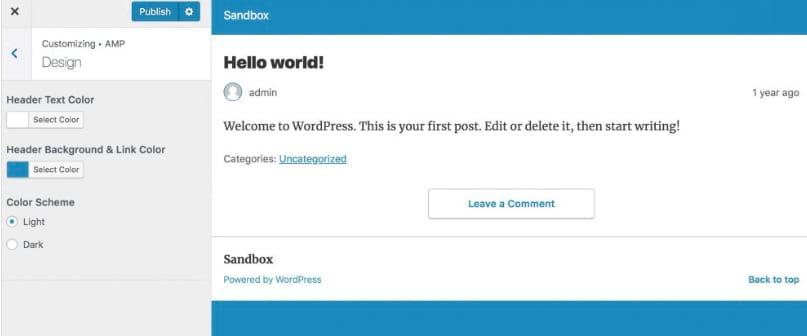
Настройка AMP для WordPress
AMP WordPress




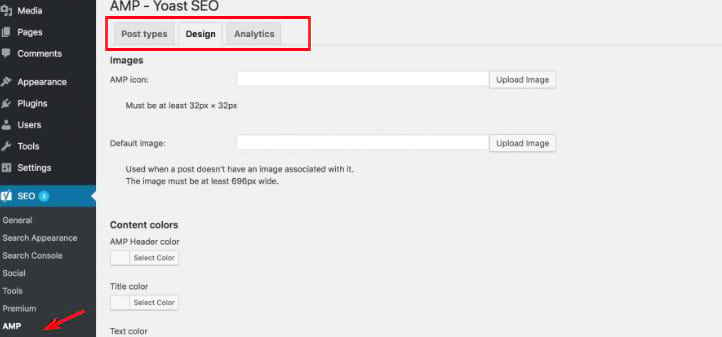
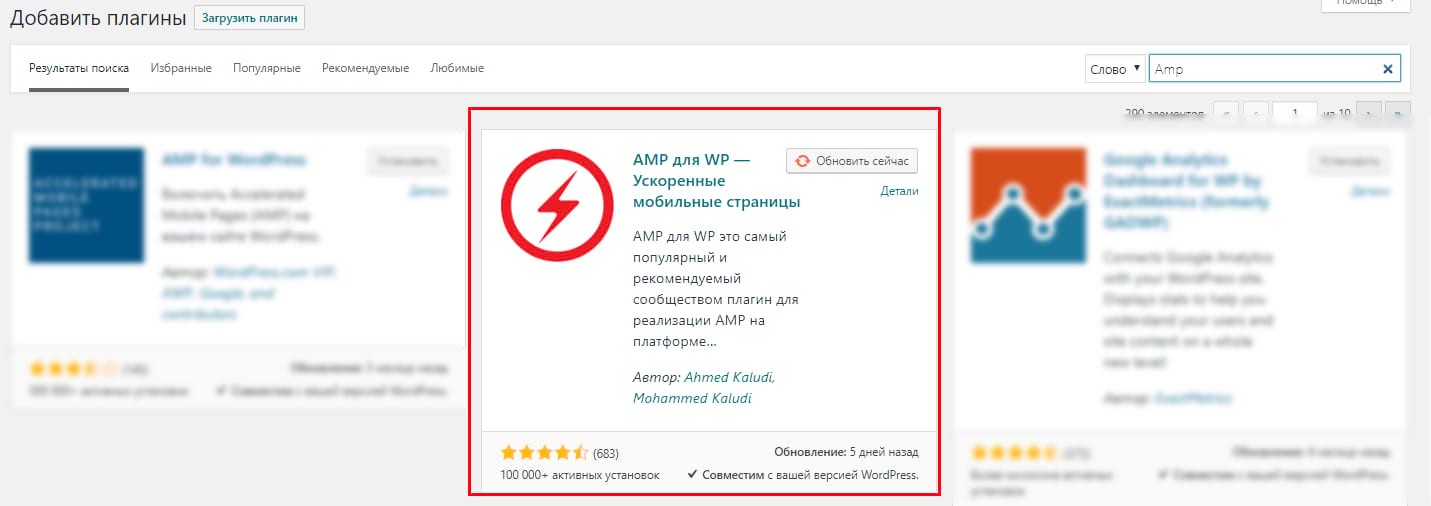
Вспомогательный плагин

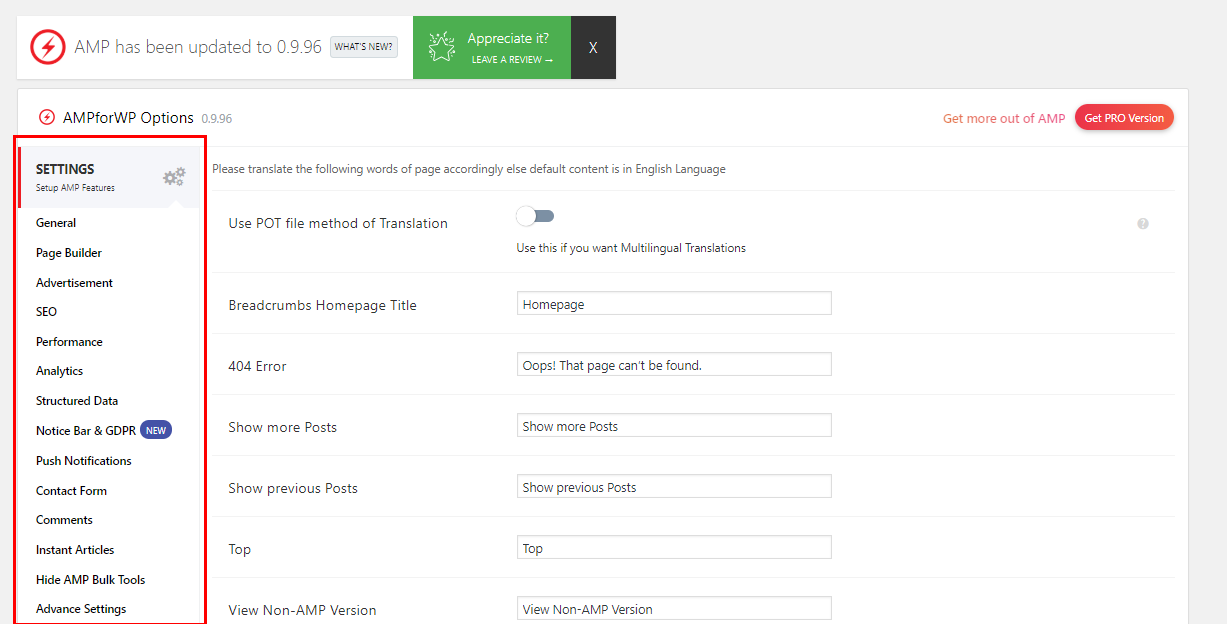
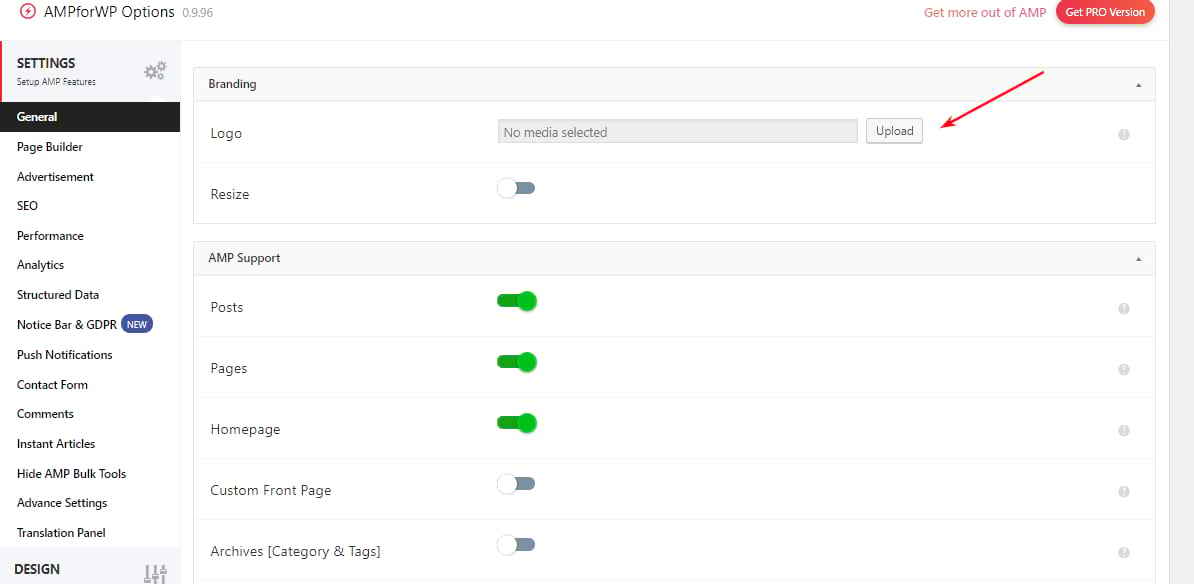
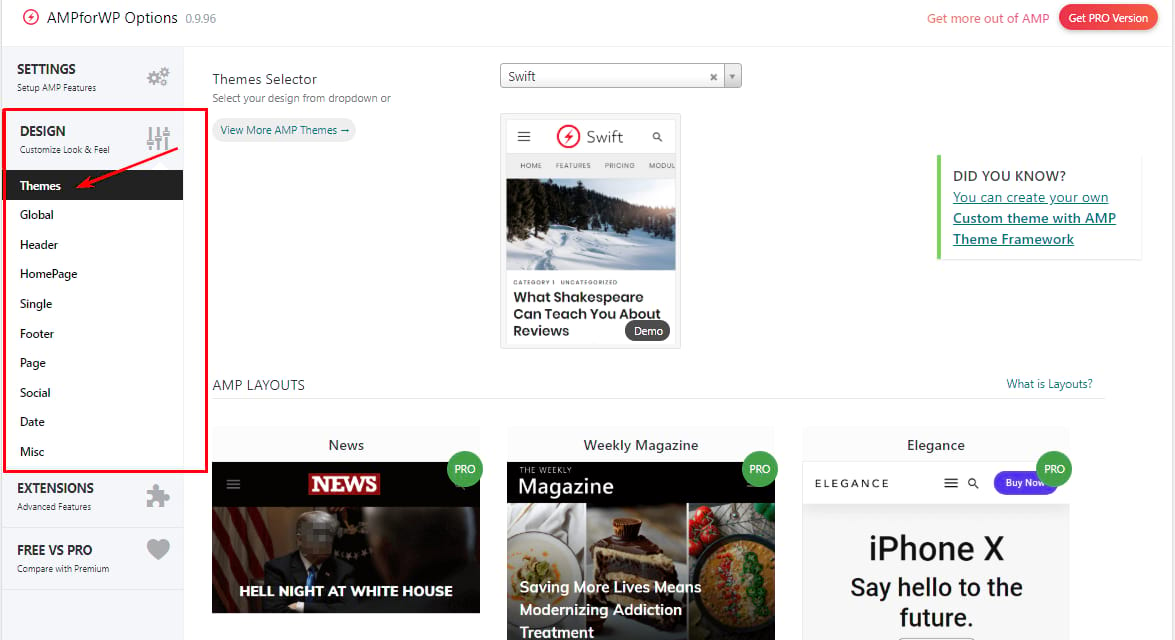
AMP для WP


комментарии.


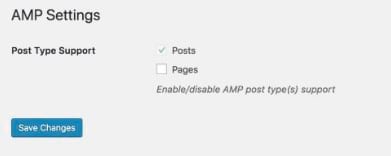
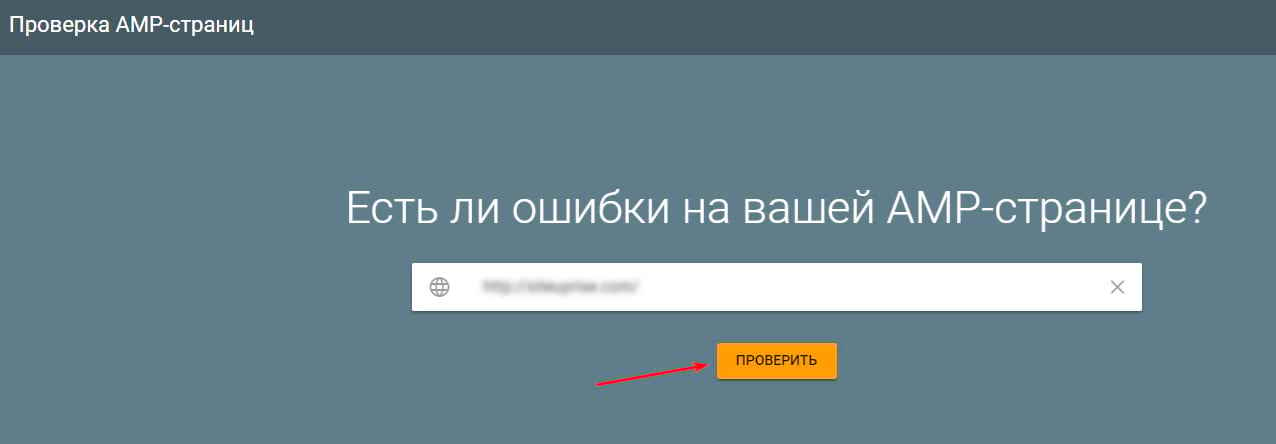
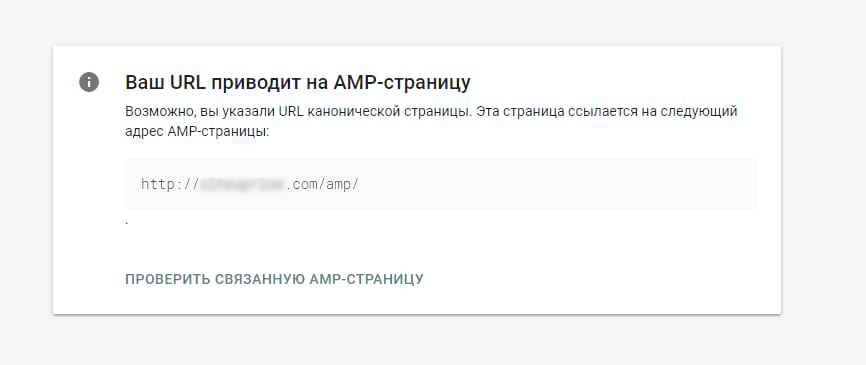
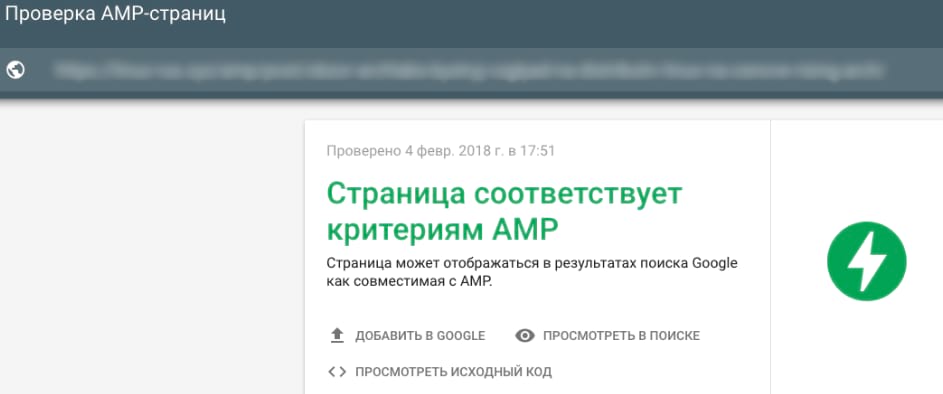
Проверка настроек AMP




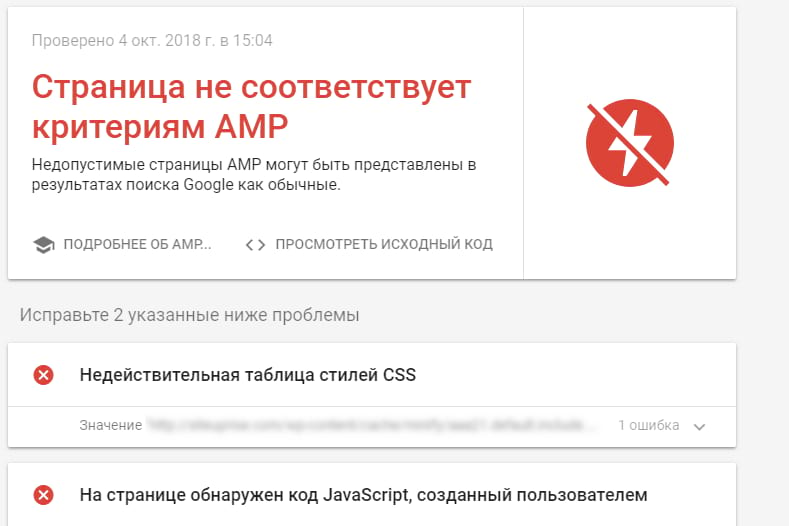
- ошибки в тегах AMP HTML и атрибутах;
- ошибки в стилях и макетах;
- ошибки в шаблонах;
- устаревшие теги.
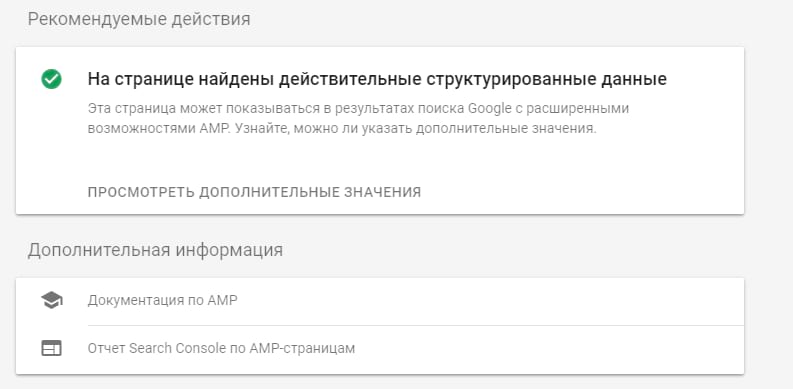
С каждым случаем потребуется разобраться по отдельности в зависимости от типа ошибки. Google поможет вам и приложит к анализу рекомендации.

Заключение
Для сайтов, созданных на популярных CMS, существуют готовые решения — плагины. Они позволяют автоматизировать процесс создания AMP страниц.
После завершения настройки плагинов не забудьте проверить качество их работы. Google предоставляет инструмент, который выполняет проверку AMP страниц. Если Google обнаружит ошибки, изучите их и исправьте.Можно воспользоваться также аудитом сайта. Основные типы ошибок при настройке AMP страниц:
- ошибки в тегах AMP HTML и атрибутах;
- ошибки в стилях и макетах;
- ошибки в шаблонах;
- устаревшие теги.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.