Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
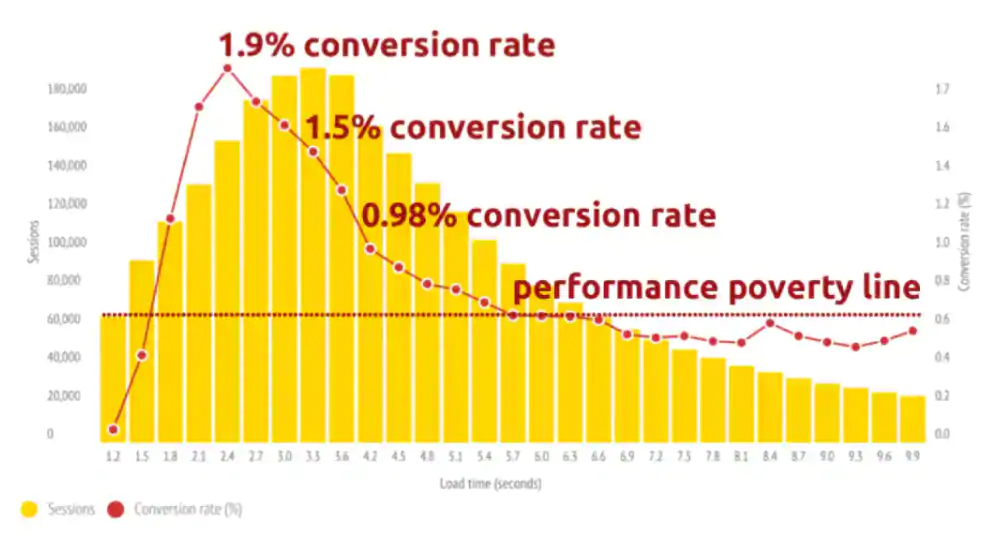
Как ускорить загрузку сайта:
8 основных способов
8 основных способов

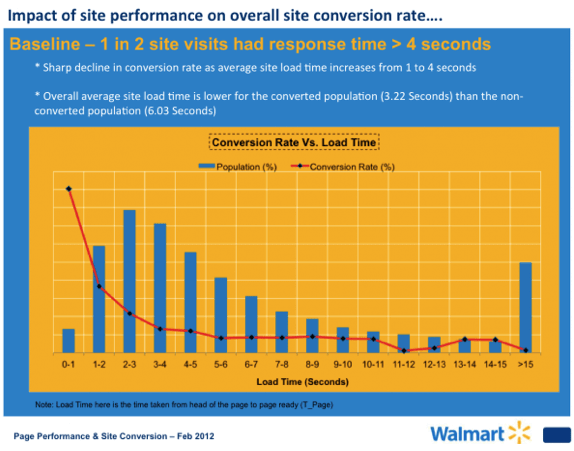
Поэтому в данной статье я решил собрать 8 основных факторов, тормозящих сайт, и способы их устранить. Хотите сделать сайт быстрее? Поехали!



Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.

Способ #1

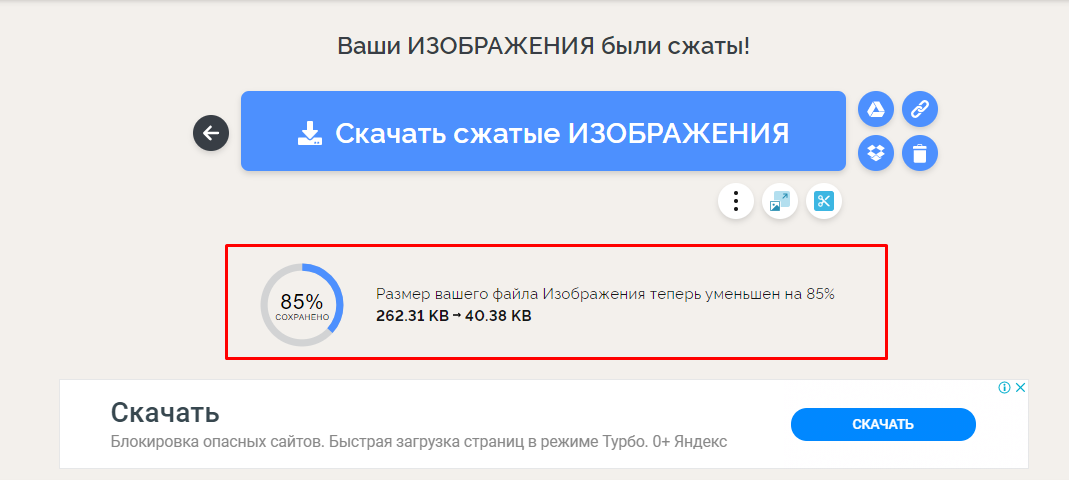
Способ #2

Способ #3

Способ #4


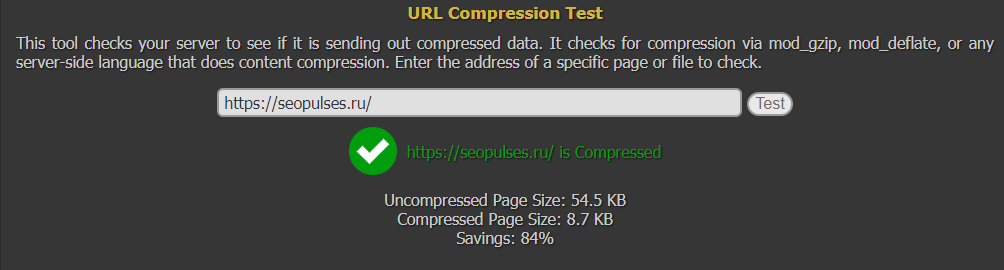
Способ #5
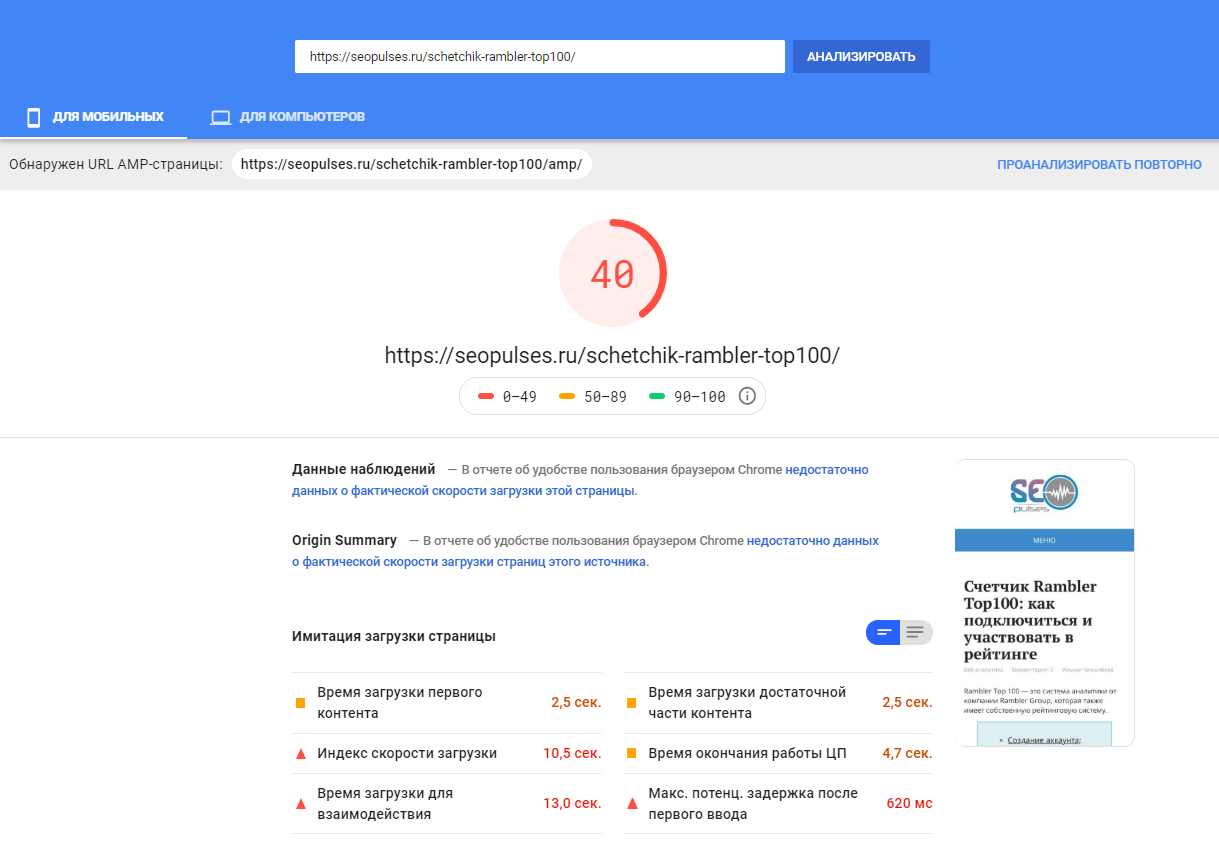
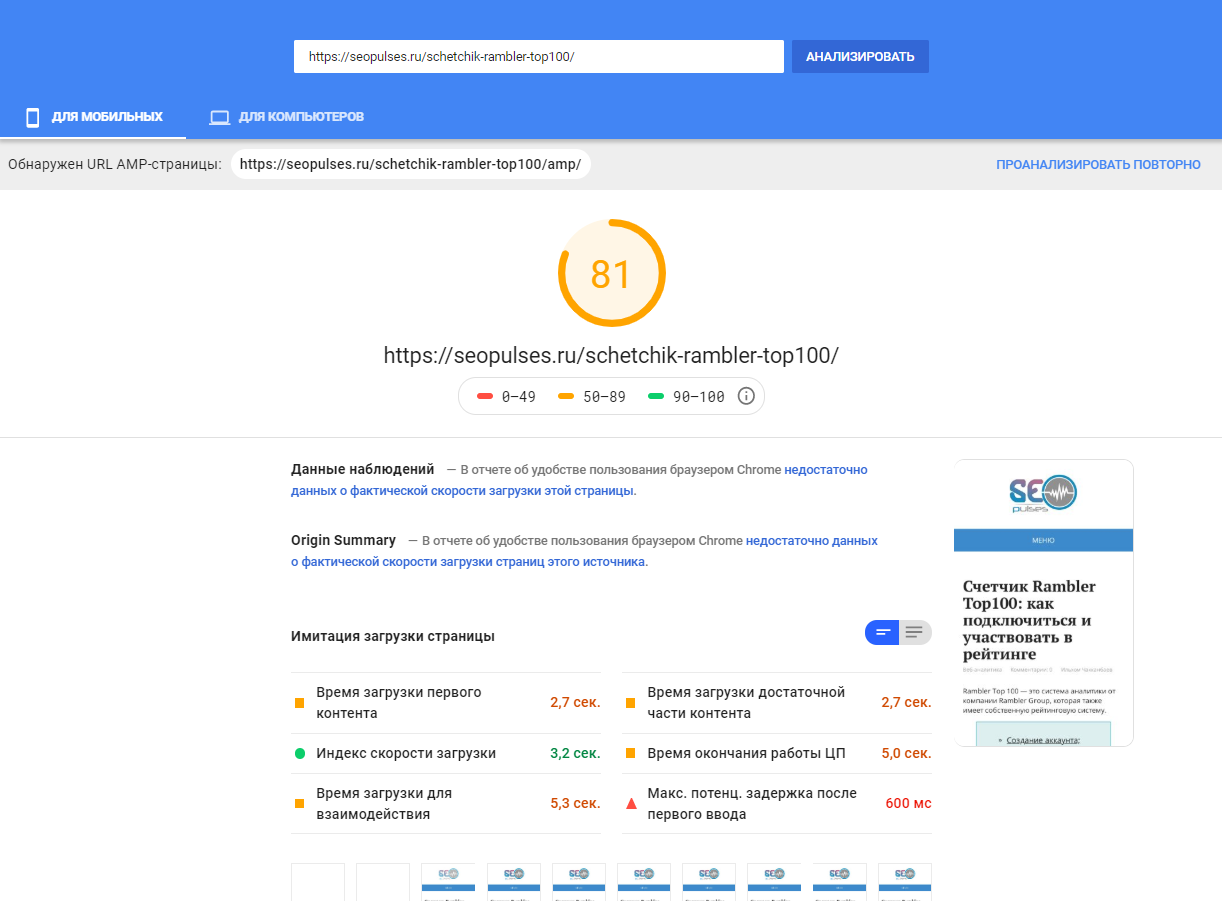
Результаты без кэширования:

Способ #6

Способ #7
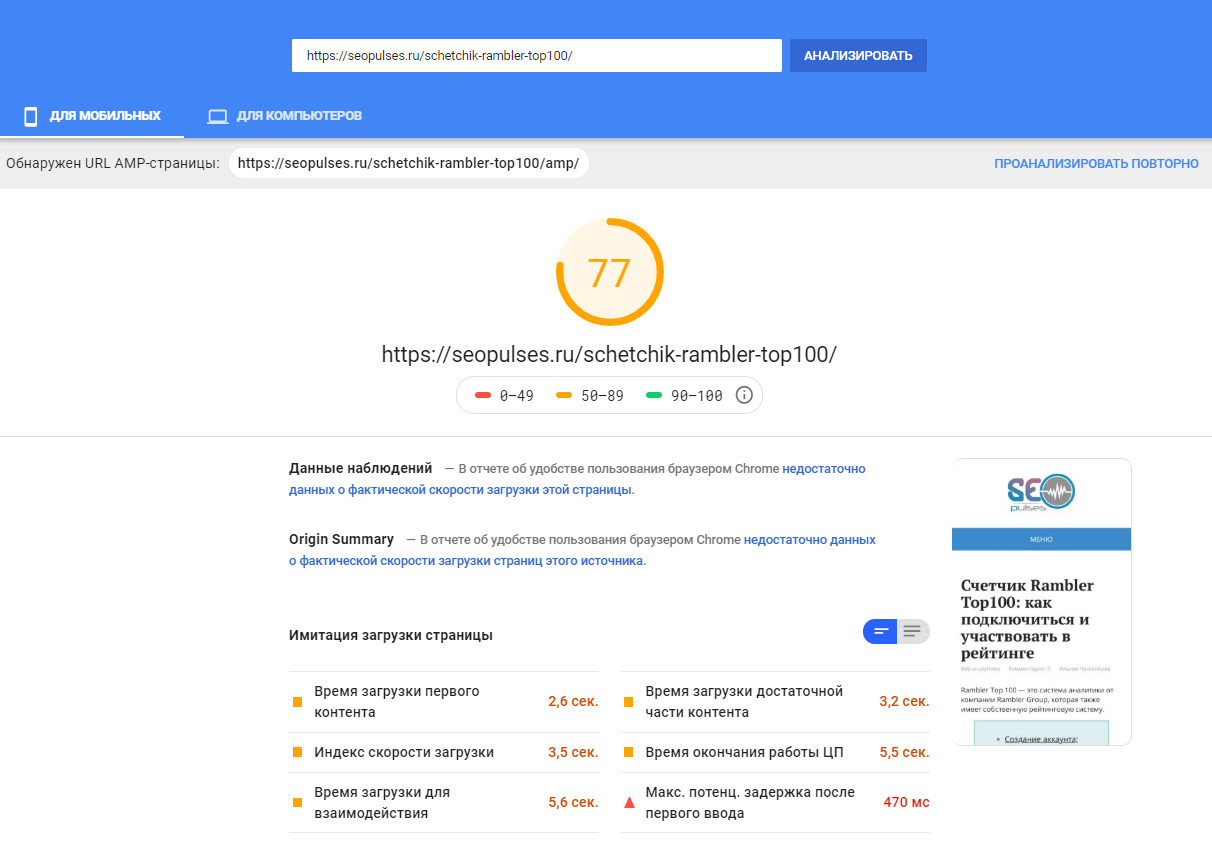
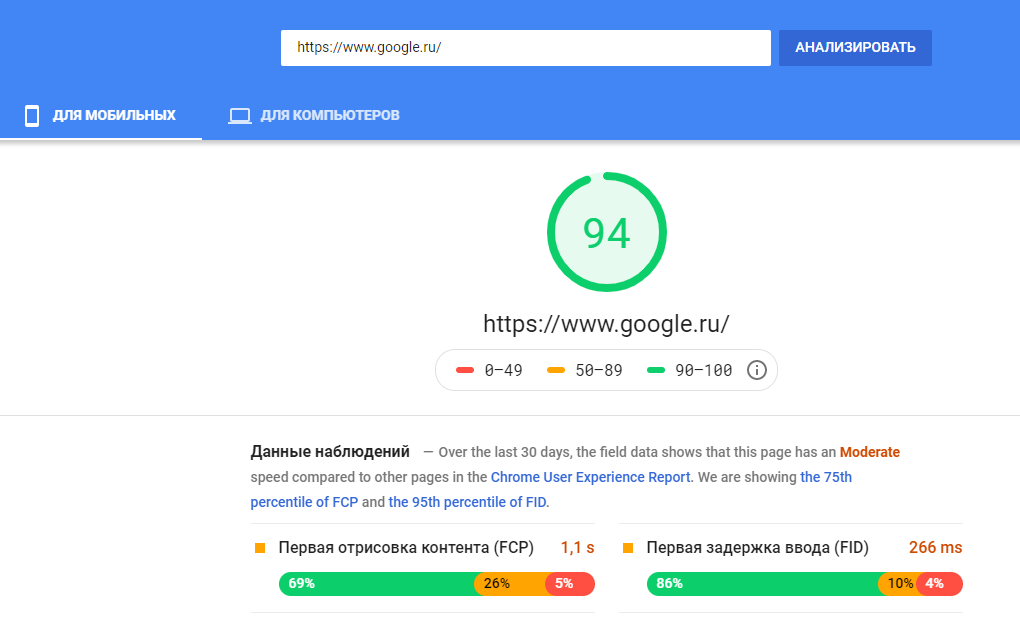
Например, сайт Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.

Способ #8
Наиболее популярные CDN сервисы:
Вот категории неполадок, на наличие которых Serpstat проверяет сайт:
Вот несколько статей, которые помогут в работе с инструментом:
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

