Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
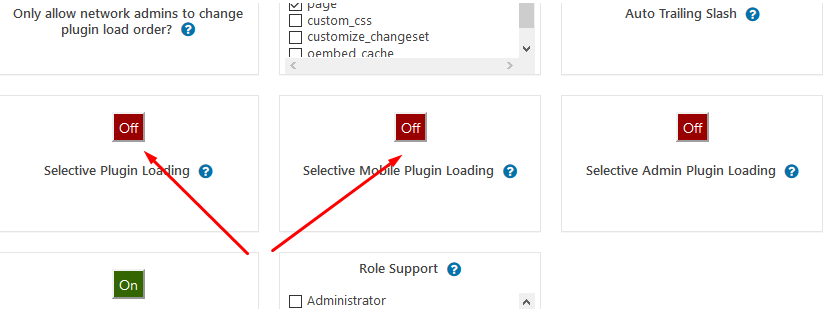
Как отключить плагины для мобильной версии сайта

Оптимизация сайта для мобильных устройств

Чтобы обеспечить мобильных пользователей необходимым функционалом и быстрой загрузкой сайта, важно использовать подходящие плагины, которые будут корректно работать на всех девайсах.
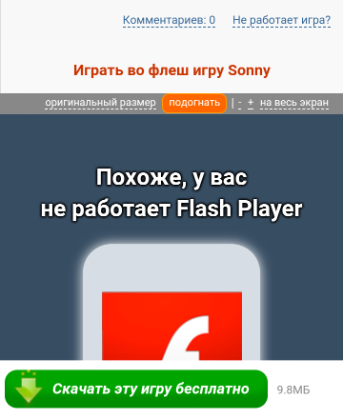
Например, при использовании Adobe Flash Player в мобильной версии будет отображаться ошибка: «Используются неподдерживаемые плагины». В такой ситуации контент не будет воспроизводиться и пользователь увидит пустой экран либо сообщение об ошибке:

Специалисты Google рекомендуют использовать для проигрывания видеоконтента и анимации в мобильной версии теги HTML5 вместо неподдерживаемых плееров. Также можно отключить ненужные для мобильной версии модули с помощью медиа-запросов. Они позволяют задавать определенные CSS-правила для портативных устройств, исходя из размеров их экрана.
Например, вам необходимо отключить анимационный рекламный блок на мобильных устройствах с разрешением экрана менее 600px. Нужно прописать в таблицу стилей CSS модуля такой медиа-запрос, заменив значение «block-id» на идентификатор блока, который нужно скрыть:
@media screen and (max-width: 600px) {
#block-id {
visibility: hidden;
display: none;
}
}
<div class='d-none d-md-block d-xl-none''>Лучшие плагины для мобильной версии WordPress




Плагины для мобильных пользователей Drupal


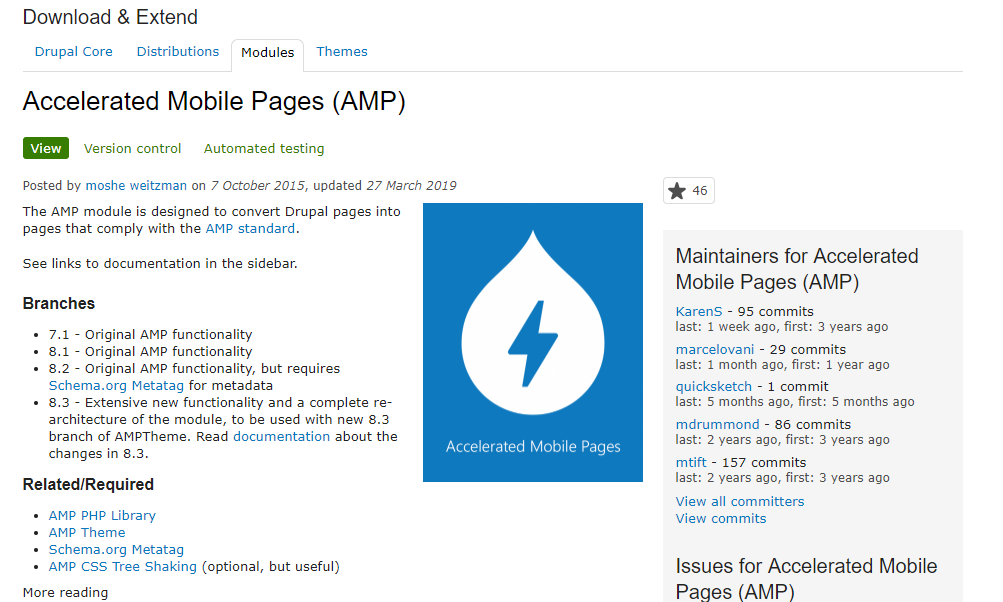
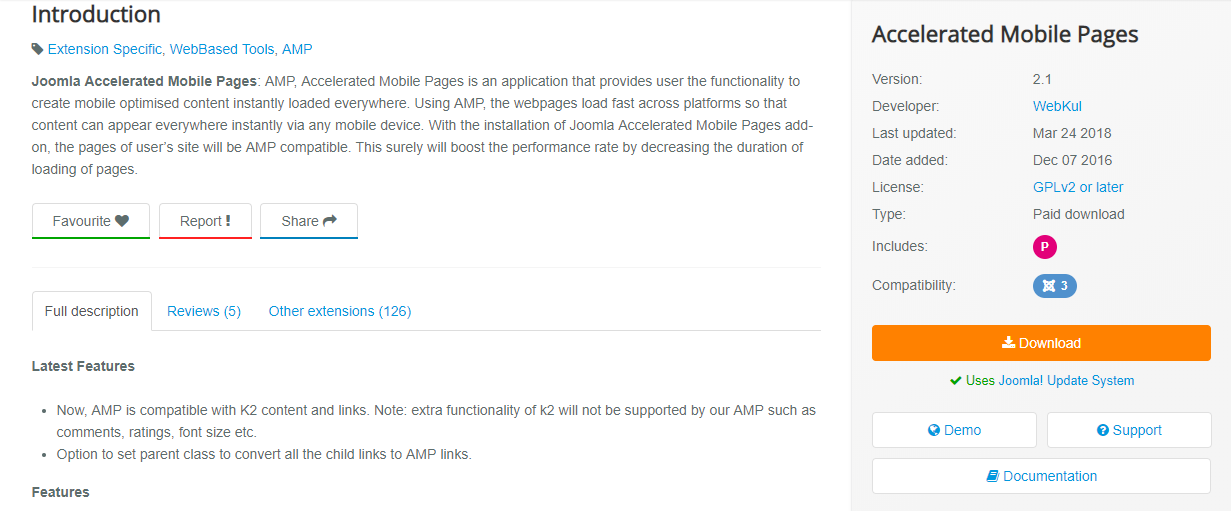
SEO для мобильных версий на Joomla
@media screen and (max-width: 640px) {
my-suffix {
display: none;
}
}
Сгенерировать ускоренные страницы для сайтов на Joomla можно с помощью расширения Accelerated Mobile Pages:

SEO мобильной версии сайта на OpenCart

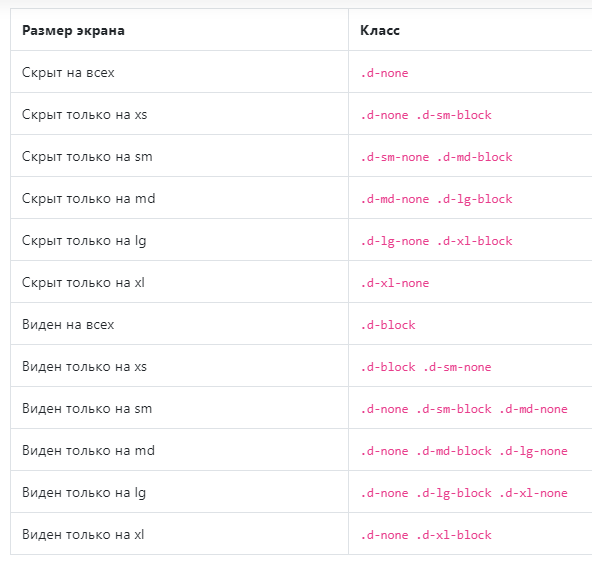
Если нужно выключить модуль для определенных устройств, можно добавить медиа-запрос в таблицу стилей соответствующего расширения, или воспользоваться классами Bootstrap.
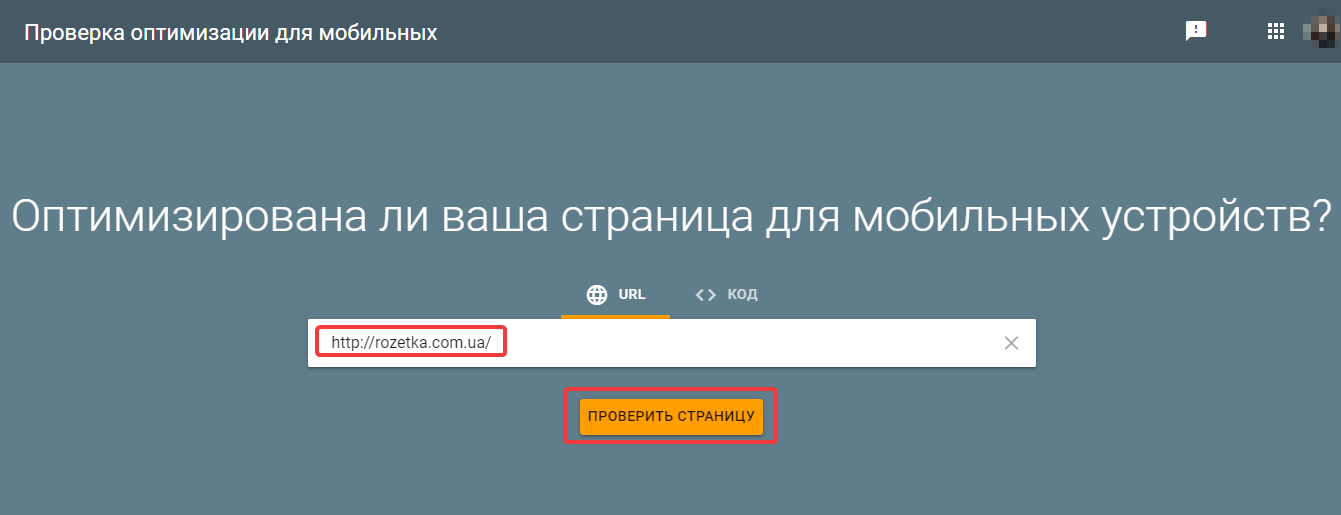
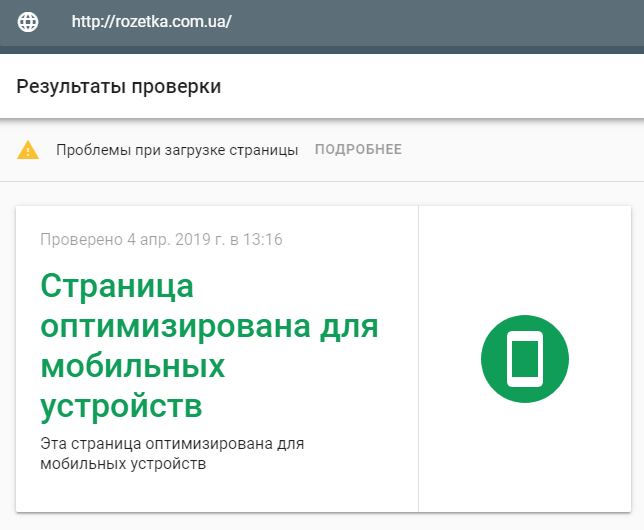
Проверка мобильной версии на Mobile Friendly Test


Заключение
- Улучшение юзабилити проекта на мобильных устройствах, включающие адаптацию дизайна и увеличение скорости загрузки, — важный этап SEO-продвижения любого современного сайта.
- Некоторые плагины и форматы контента не поддерживаются на мобильных устройствах. Для избежания проблем с мобильной версией сайта стоит использовать теги HTML5 или отключать такие плагины на портативных устройствах.
- Чтобы ускорить загрузку страниц в мобильной версии, можно воспользоваться плагинами, модулями и расширениями для CMS. Данные инструменты предназначены для оптимизации кода, кэширования страниц или их перевода в формат AMP.
- Скрыть определенные блоки и отключить модули в мобильной версии можно с помощью плагинов для CMS, медиа-запросов и классов Bootstrap.
- Проверить дружественность сайта к мобильным устройствам и узнать о возможных проблемах можно с помощью теста Mobile Friendly от Google.

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
