Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как уменьшить размер страниц на сайте

Крайне востребованным стал видео-контент и изображения, которые больше всего увеличивают размер страницы. Маловероятно, что посетителю понравится веб-страница, на который сплошной текст. Поэтому визуальный контент стал must have для любого веб-сайта. Вследствие этого и возникает проблема низкой скорости загрузки.
Как проверить размер страницы онлайн

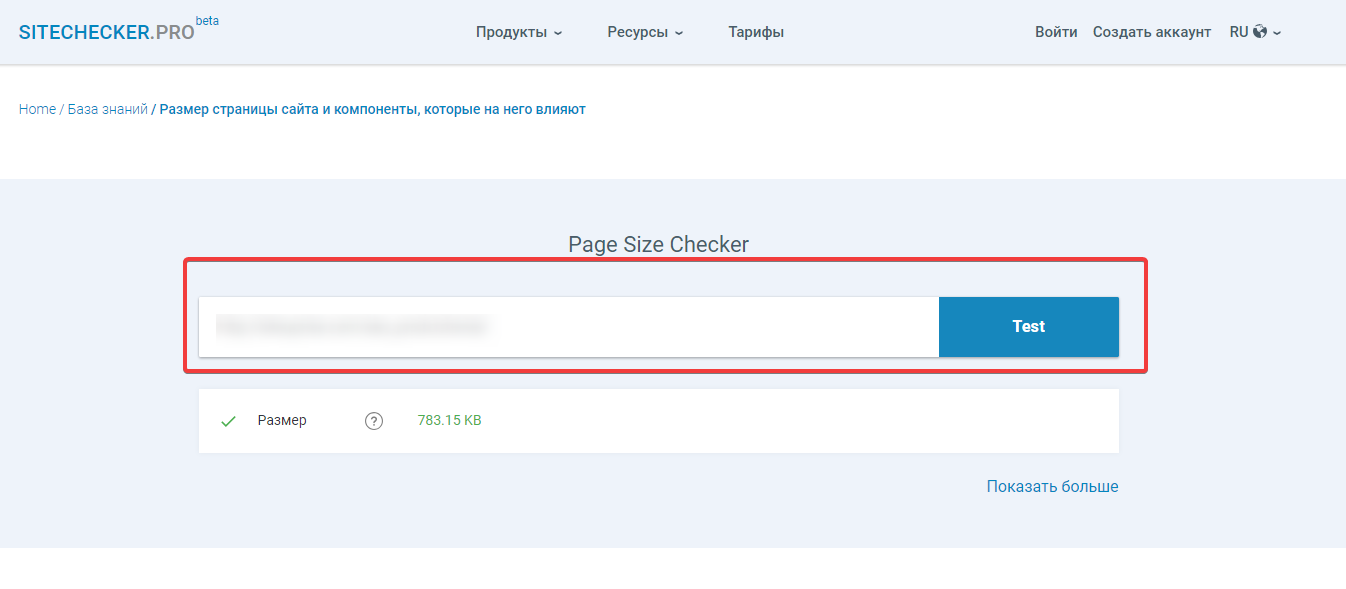
Если необходимо узнать вес страницы сайта, а не анализировать весь ресурс в целом, вы можете воспользоваться сервисом Sitechecker. Перейдите по ссылке и вставьте в поле адрес страницы. Если показатель находится в зеленой зоне, то цифра будет окрашена в этот цвет. При диагностике сервис учитывает размер HTML-кода, не включая внешние JavaScript и файлы CSS.


Причины медленной загрузки страниц
- HTML;
- CSS;
- Java Script;
- картинки;
- шрифты;
- видео;
- реклама.
На мобильных устройствах скорость интернет-соединения несколько отстает в сравнении с компьютером, при этом в ряде ниш смартфоны приносят больше трафика. Поэтому важно корректно настроить скорость загрузки не только для ПК, но и для мобильных устройств.
Существует несколько подходов к оптимизации веса страниц. Они, как правило, делятся на внутренние и внешние меры. К внутренним относится оптимизация через серверную часть. Например, увеличивают ресурсы хостинга, оптимизируют объемы запросов к серверу базы данных, анализируют влияние фрагментов кода плагинов на общую скорость, проводят серверное кэширование и прочее.
Данные методы действенны, потому что устраняют проблему и позволяют мониторить их эффективность изнутри.
К внешним относят регулирование настроек веб-шрифтов, путей CSS и JS, изображений и кэширование заголовков, Gzip и прочее. Такие подходы решаю проблему в целом, оптимизируя конкретно скорость загрузки. Для того, чтобы снизить вес страницы, воспользуйтесь предложенными ниже методами.
Способы оптимизации размера страницы
Gzip
Ключевой недостаток здесь именно в том, что не сжимается основной источник нагрузки, а именно — изображения, видео, реклама и прочее, а только текстовый контент.
Технически после активации Gzip в файлы .htaccess и index.php вносится специальный фрагмент кода, который и позволяет сжимать данные.
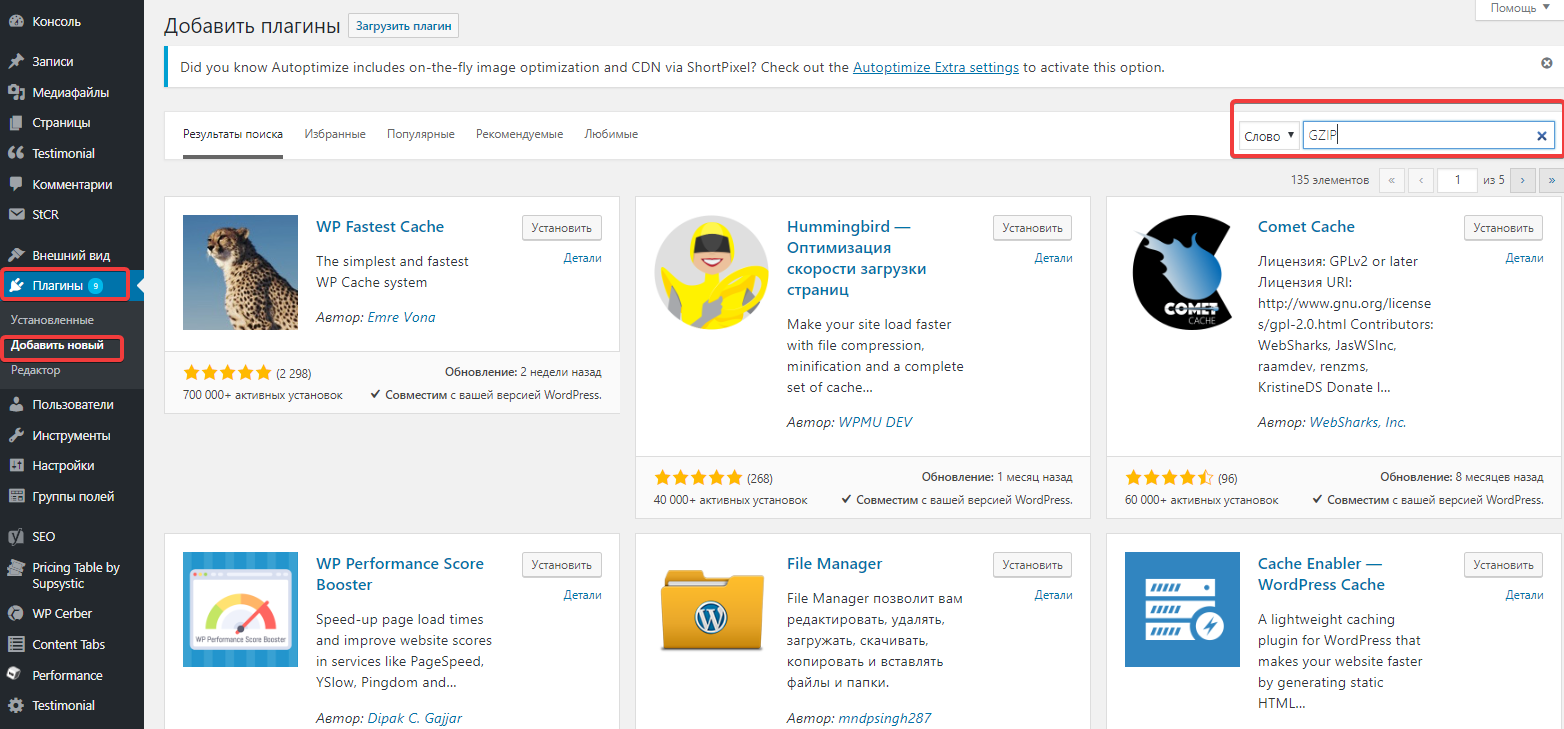
Чтобы включить Gzip на CMS WordPress, достаточно скачать и установить специальный плагин. Найти его просто через внутренний магазин:

- Check and Enable GZIP compression;
- GZip Ninja Speed Compression;
- Instant Gzip Compression;
- WordPress Gzip Compression;
- Force gzip и прочие.
Подобные решения существуют для большинства платформ, поэтому для вы можете загрузить готовые расширения прямо из маркетплейса вашей CMS. Выполните поиск по запросу Gzip и установите подходящий плагин. Далее настройте плагин по внутренней инструкции и активируйте его.
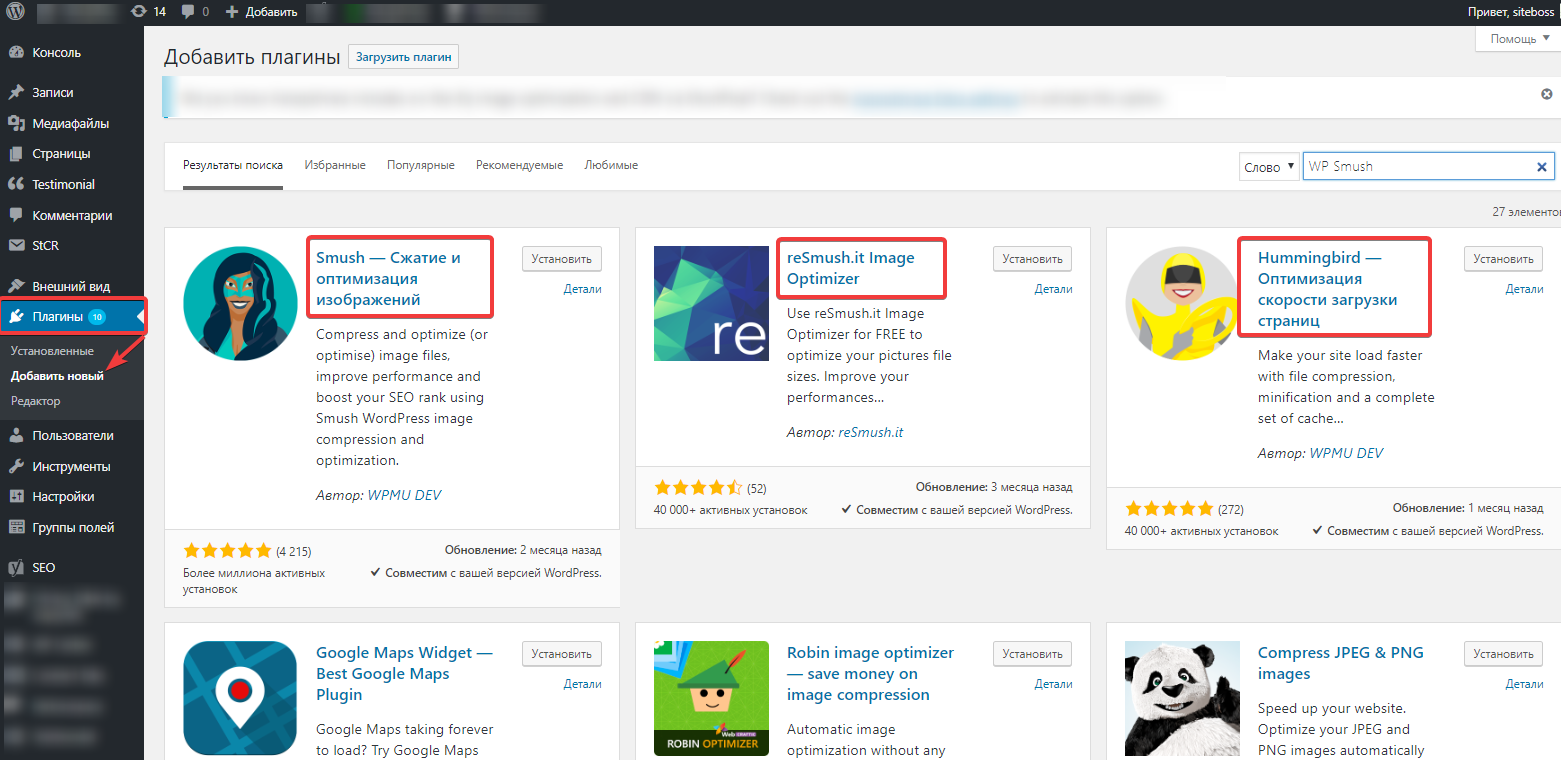
Так как сжатия текстового контента не достаточно, следует отдельно сжимать изображения. Ниже будет детально описано, как это реализовать.
Активация кэширования браузером
Чтобы настроить кэширование браузером пользователя, нужно разместить фрагмент кода на своем веб-ресурсе:
<ifmodule mod_expires.c>
ExpiresActive on
<filesmatch ".(jpg|jpeg|gif|png|ico|svg)$">
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>CDN
- JavaScript библиотеки;
- CSS файлы;
- разноформатные изображения;
- архивы и прочее.
Суть метода заключается в том, что данный контент синхронизируется по разным серверам, которые разбросаны географически. При запросе пользователя сеть определяет, с какого сервера ближайшего по времени ответа запустить загрузку файлов. Таким образом снижается нагрузка и уравновешивается скорость ответа.
К недостаткам следует отнести тот факт, что если файл не кэшируется — например, HTML-документ — появляется задержка, спровоцированная CDN. Кроме того, как и во многих системах, следует учитывать сбои или возможную нестабильность работы.
Дополнительные советы

Заключение
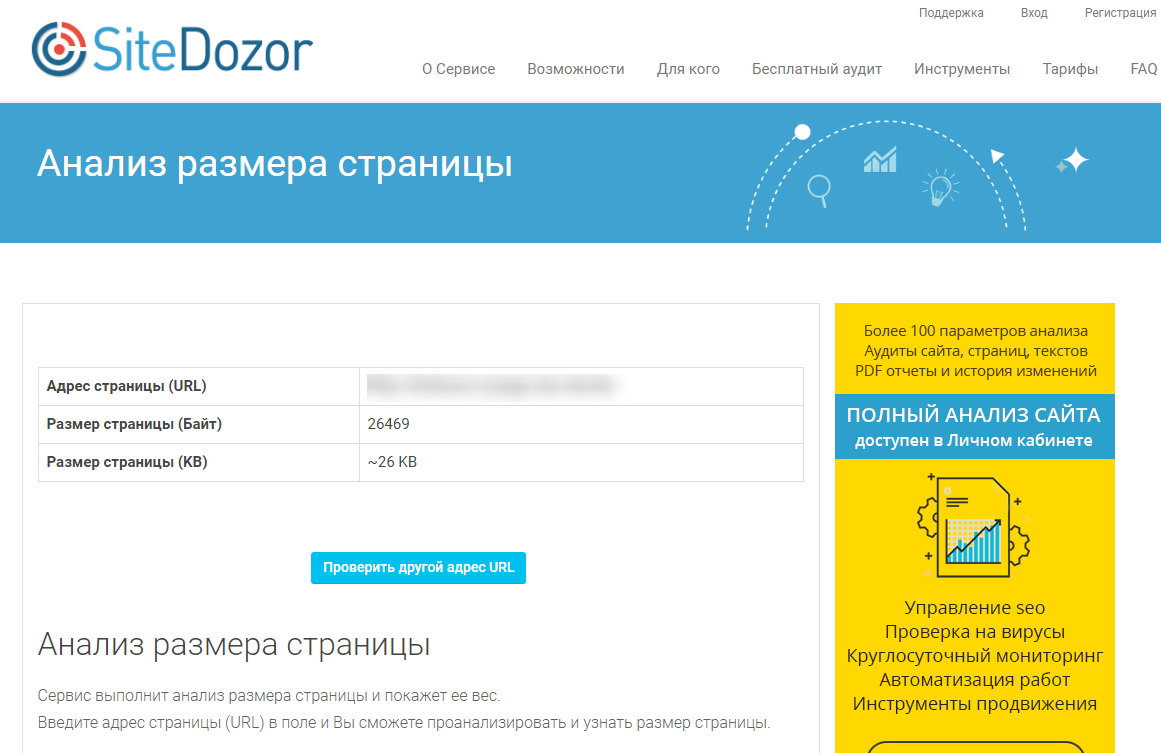
Скорость загрузки сайта можно протестировать в Serpstat, а определить размер страницы помогают специальные онлайн-сервисы — например, Sitechecker и SiteDozor.
Для оптимизации размера страниц используют GZIP и CDN, а также активируют кэширование браузером пользователя.
В числе вспомогательных способов уменьшить страницы — удаление лишних компонентов кода, сжатие и кэширование картинок, отказ от ненужных шрифтов и прочее.
Эта статья — часть модуля «Список задач» в Serpstat

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
