Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как увеличить скорость загрузки сайта?

Как именно, читайте дальше.
- запрос к стороннему серверу,
- получение ответа,
- загрузке скриптов, стилей, изображений,
- компиляции страницы (отрисовка внешнего вида на стороне пользователя).
Какое время загрузки считать оптимальным?
Исследования по скорости и ее влиянию проводили: Google, Айри, Amazon, Equation Research, Strangeloop, Akamai, Walmart, 1С-Битрикс… перечислять можно бесконечно. Если усреднить все данные, можно найти золотую середину. Ускорение сайта даже на 0,5 сек в 80% случаев дали отличные результаты:
- увеличение конверсии;
- снижение отказов;
- увеличение глубины просмотра;
- рост среднего чека и выручки;
- улучшение ранжирования в поисковых системах (ПС).

Способы решения проблем со скоростью загрузки сайта
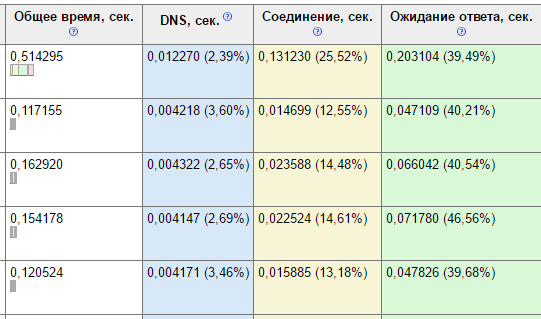
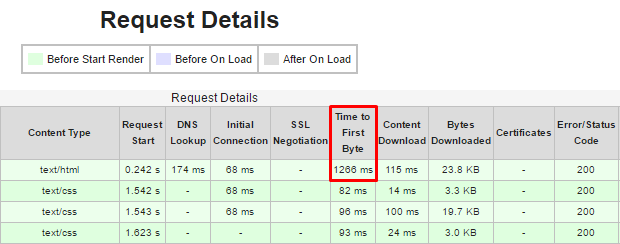
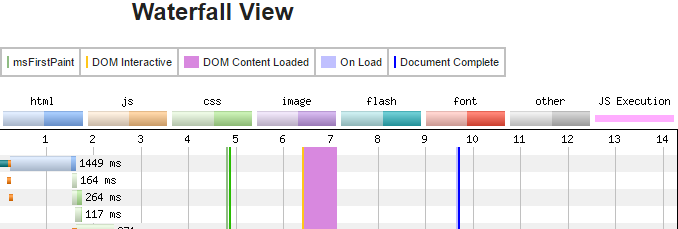
Если сократить:




Кто будет ждать более 9-10 секунд до полной загрузки, даже если это будет авторитетный ресурс?
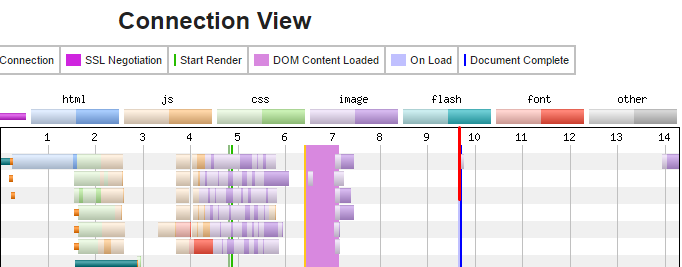
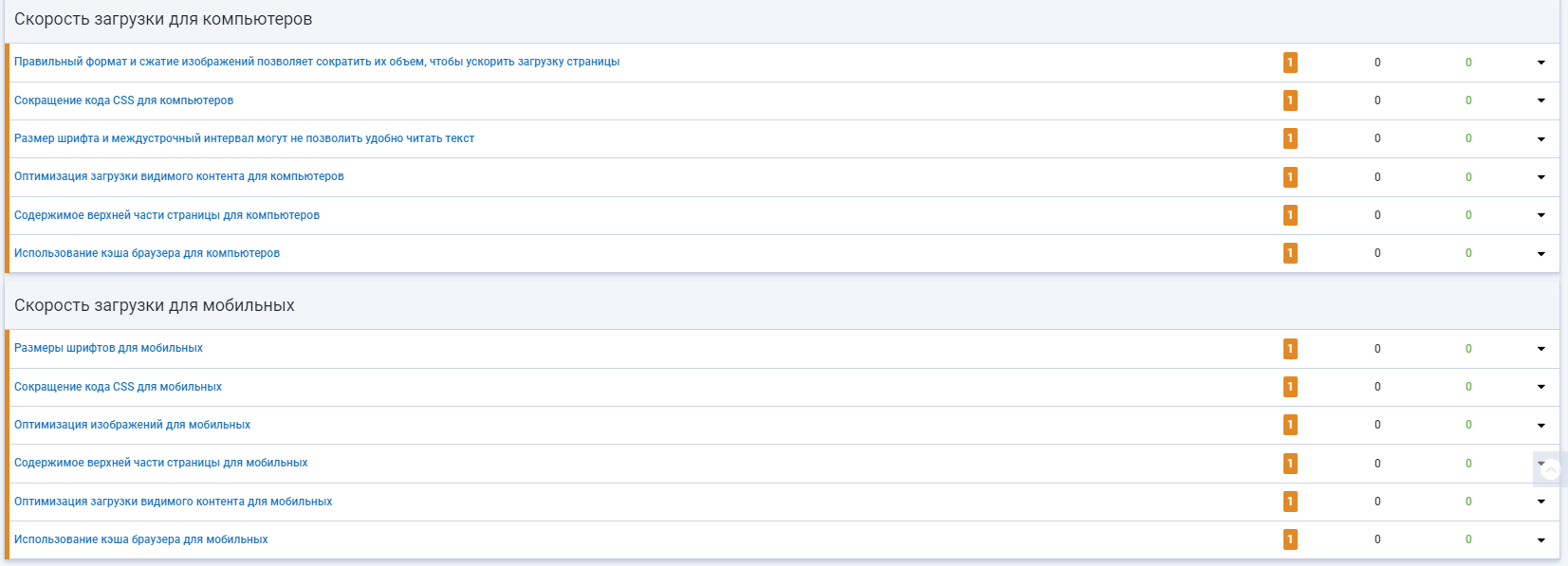
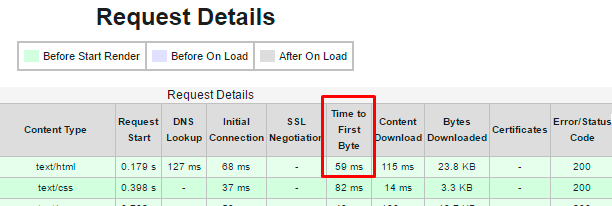
По результатам тестов был составлен план и проведены работы по устранению проблем.

Кстати, найти проблемы со скоростью сайта поможет модуль «Аудит сайта». С его помощью вы быстро найдете слабые места и устраните их.

Разберем подробней, что сделано...
Чек-лист:
- Связали nginx и Apache, что дало прирост в вычислениях на сервере. Сам по себе nginx довольно хорошо работает с кэшем, при первых запросах к Apache время обработки и загрузки проходит от начала до конца, при последующих nginx отдает готовую версию html-страницы из кэша без повторной обработки.
- Упростили серверную логику. Настроили логирования для прорисовки всего дерева вызовов. По логам определили самые времязатратные операции и исправили, удалили лишние.
- Перенастроили базу данных, очистили от «мусора».
- Настроили OPcache,
- Включили Gzip-сжатие на сервере, для архивации содержания текстовых данных «в реальном времени».
- Внедрили HTTP/2 для увеличения кол-ва одновременной обработки запросов (пришлось перейти на протокол HTTPS).
- Расширили время кэш для JavaScript и CSS.
- Включили кэширование изображений на стороне пользователя (в браузере).
- Все стили CSS объединили в один файл.
- Повторили тот же фокус с JavaScript.
- Построили порядок загрузки — стили CSS, контент, JavaScript.
- Почистили CSS и JavaScript от ненужного кода (убрали пробелы, комментарии).
- Организовали загрузку изображений методом Lazyload — давно используется на объемных страницах, суть заключается в загрузке изображений только когда до них прокручивают страницу.
- Перенесли стили CSS с тела страниц в head, в избежании двойной отрисовки элементов.
- Перенесли содержимое внешне подключенных стилей CSS в общий файл стилей сайта для сокращения лишних запросов к сторонним ресурсам.
- И опять тот же фокус с JavaScript.
- Поменяли абсолютные URL на относительные для HTML-атрибутов href и src (пример: было https://site.ru/about, стало /about).
- Включили согласование META тегов с HTTP заголовками.
- Распределили часть контента (изображения, jQuery) на поддомены, а часть на CDN (cloudflare.com) для сокращения расстояния между сервером и пользователем.
- Сжали (оптимизировали) изображения, для этого можно использовались онлайн сервисы (пример: optimizilla.com).
- А также не обошлось без «подсказок» для браузера: dns-prefetch, preconnect, prefetch, preload и prerender. Подробное описание можно найти на сайте Хабрахабр.
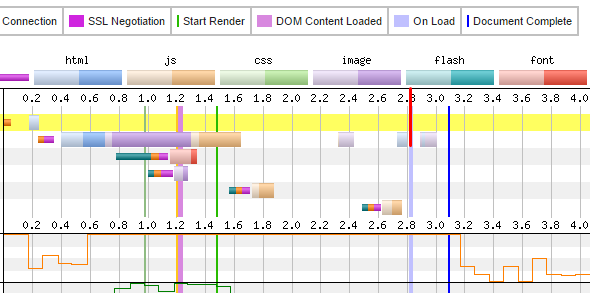
Результаты после проделанной работы



В силу внешних факторов, на все работы потрачено ~60 человеко-часов. Результатом остались довольны все. Говорить об улучшении поведенческих факторов и ранжировании пока рано, необходимо проводить дополнительные тесты, делать анализ со срезом за определенный период
Выводы
- Настройка сервера.
- Сокращение количества запросов (обращений) к серверу.
- Сжатие всего, что можно сжать (фото, скрипты...).
- Распределение нагрузки на облачные сервисы.
В статье раскрыты не все приемы и возможные решения, описаны только самые результативные. Но можно сделать однозначный вывод по поводу необходимости работы со скорость загрузки, поскольку он косвенно влияет на комплекс показателей:
- поведенческие факторы (показатель отказов);
- ранжирование в поисковой выдаче;
- конверсию;
- размер дохода, получаемого с сайта.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

