Was ist iFrame und warum es unerwünscht ist, es für die Suchmaschinenoptimierung zu verwenden?

Da wir die Kontrolle über den Inhalt nicht mehr haben, ist es möglich, unerwünschte Inhalte (18+, Viren, usw.) über den iFrame hochzuladen, was wiederum zu Sanktionen führen kann. Und das wird den Fortschritt der Auslieferung beeinflussen.
Wozu braucht man iFrame?
Mit iFrame kannst du sowohl einen traditionellen Frame als auch einzelne HTML-Dokumente in verschiedene Seiten ohne das < iframe > tag einbetten. Das Ergebnis ist, dass der Inhalt einer anderen URL mit oder ohne Scrollen auf der Webseite erscheint.
Das heißt, andere Seiten werden mit der Hintergrundseite geladen. Der Benutzer sieht solche Frames nur, wenn sie auf bestimmte Größen eingestellt sind, z. B. den Typ des Banners.
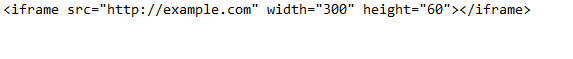
Dies ist das einfachste Beispiel für einen iFrame: ein Codefragment mit der angegebenen Größe des Hintergrundfensters für ein Banner:

Außerdem werden Frames nicht nur in Web-Ressourcen, sondern auch in Anwendungen für Programme verwendet. Sie sind oft nützlich für den technischen Support.
Beispielsweise rufst du die Hilfe durch Anklicken der Hilfetaste auf, daneben erscheint ein allgemeines Menü, und im Hintergrund öffnet sich ein Fenster, das für den von deinen ausgewählten Informationsblock zuständig ist.
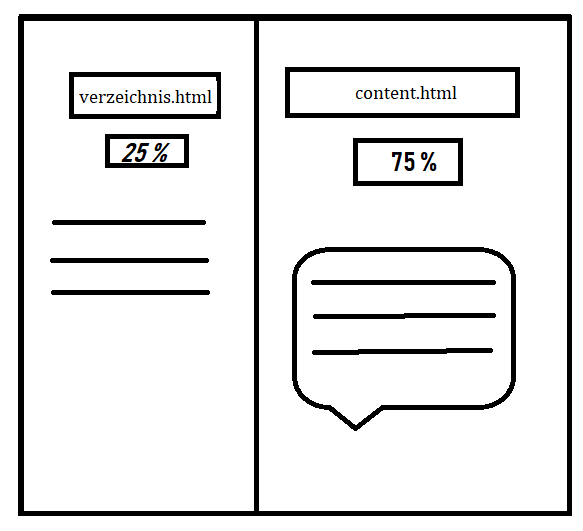
In diesem Fall ist es bequem und ermöglicht es dir, keine Dateien mehr hochzuladen. Schematisch sieht es so aus:

Wo Frames verwendet werden
Außerdem kann die Nutzung des iFrame durch die Animation des kontrollierten JS bedingt sein, die in einem separaten Fenster nicht so langsam funktioniert.
<iframe width="560" height="315" src="https://www.youtube.com/example" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Für was sollte man Frames verwenden:
- Einbetten von Medieninhalten, sowohl für sich selbst als auch für die Öffentlichkeit.
- Einbetten von Beispielen für Codefragmente.
- Einbetten von Applets – Anwendungen, die im Kontext einer Website funktionieren, wie z. B. Zahlungsmethoden oder interaktive Karten.
Für was sollte man Frames nicht verwenden
- Fotogalerien
- Chat-Fenster
- Navigation
- Hintergründe
Eine Fotogalerie und ein Chatroom sind in der Regel eigenständige Dokumente, die nicht in den Körper eines anderen Dokuments eingebaut werden sollten. Für die Navigation empfiehlt es sich, die Sitemap und die Brotkrumen zu verwenden. Und früher oder später endet die Wicklung mit dem Aufbringen von Filtern.
Und das Wichtigste ist, dass du nur Inhalte aus vertrauenswürdigen Quellen lädst!
Vor- und Nachteile der Frames
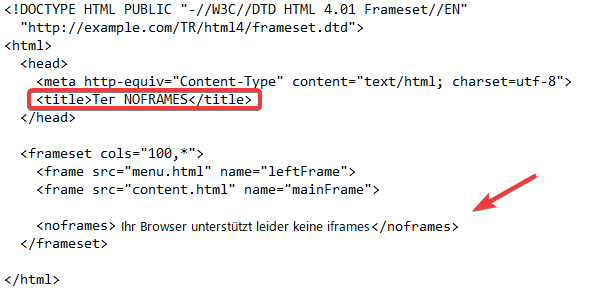
Aus technischer Sicht ergibt sich der folgende Code:

Verhältnis von Suchmaschinen zu Frames
Der Grund, warum iFrames nicht dem konzeptionellen Modell entspricht, liegt darin, dass iFrames-Seiten mehr als eine URL enthalten. Eine ist für die Seite, auf der der iFrame-Einsatz platziert ist, und die andere für die Seite, aus der er den Inhalt extrahiert. Kein Wunder, dass Roboter verwirrt sein können.
Fazit
Verwende Frames für eine Reihe von Gründen, wie z.B. die Einbettung von Medieninhalten, Anwendungen im Kontext einer Website, Fotogalerien und mehr.
Beim Einbetten von Frames solltest du nur vertrauenswürdige Quellen verwenden und daran denken, dass der Inhalt der Frames nicht von Suchrobotern gescannt wird. Und es kann Sanktionen für die Einbettung verbotener Inhalte geben.
 " title = "Was ist iFrame und warum es unerwünscht ist, es für die Suchmaschinenoptimierung zu verwenden? 16261788290628" />
" title = "Was ist iFrame und warum es unerwünscht ist, es für die Suchmaschinenoptimierung zu verwenden? 16261788290628" /> Die Option „Checklist" ist eine To-do-Liste, die dir hilft, den Aufgabenstatus des bestimmten Projekts zu verfolgen. Das Tool umfasst fertige Vorlagen mit einer umfangreichen Liste der Parameter, die zur Entwicklung erforderlich sind. Du kannst diese fertigen Vorlagen einsetzen oder eigene Posten hinzufügen.
| Checklist testen |
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.
