So überprüft man die Gültigkeit des Layouts

Was ist die Gültigkeit des Layouts
Die Gültigkeit des Layouts ist die Übereinstimmung des HTML-Codes der Seite mit den genehmigten Kriterien. Gültigkeitsstandards wurden vom World Wide Web Consortium (W3C) entwickelt. Die Organisation verfügt über einen Onlinedienst zur automatischen Überprüfung des Codes der Webseite
Speziellen Programme – die Code Validatoren – können auch das Layout testen und seine Fehler aufdecken.
Zeichen der Qualität des Layouts
Browserübergreifende Kompatibilität
Wenn du den Code auf Gültigkeit prüfst, kannst du häufig Probleme identifizieren, die sich auf das Erscheinungsbild der Seite auswirken. Die Beseitigung bestimmter Fehler führt zur korrekten Darstellung von textuellen und grafischen Elementen der Seite in Browsern verschiedener Versionen und Modifikationen.

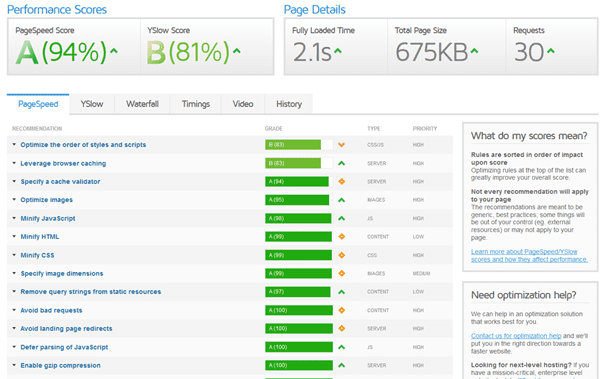
Hohe Ladezeit
Verhaltensfaktoren sind wiederum ein Signal für Suchmaschinen. Auch die Ladezeit der Landingpage spricht für deren Qualität und beeinflusst das Ergebnis von Auktionen im Display-Netzwerk.

Richtiges Scannen von Mikromarkierungen
Falsche Arbeit von Seitenelementen kann einen Teil des Codes blockieren, einschließlich Informationen, die für SEO wichtig sind: Metatags, Links, strukturierte Daten. Durch die Bearbeitung der Mikromarkierungen kann der Roboter die Metadaten der Webseite automatisch abrufen.
Webseitenarbeit mit deaktivierten Cookies, Javascript, CSS
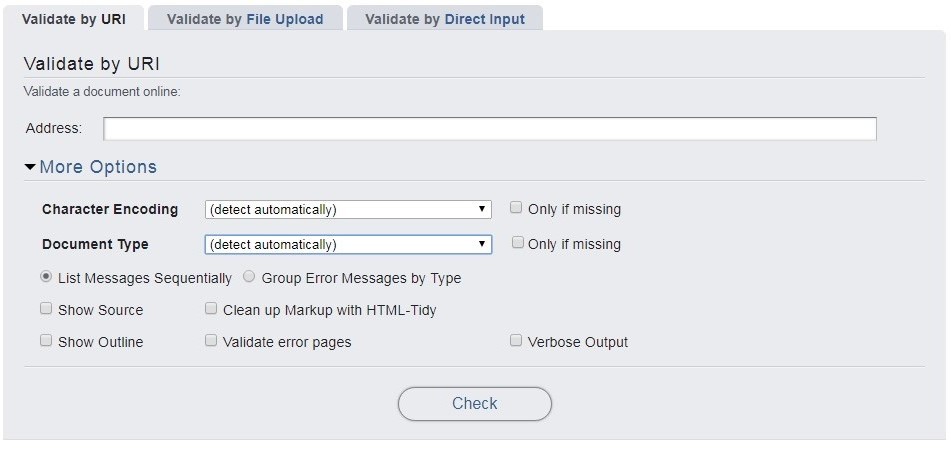
Validierungsdienste
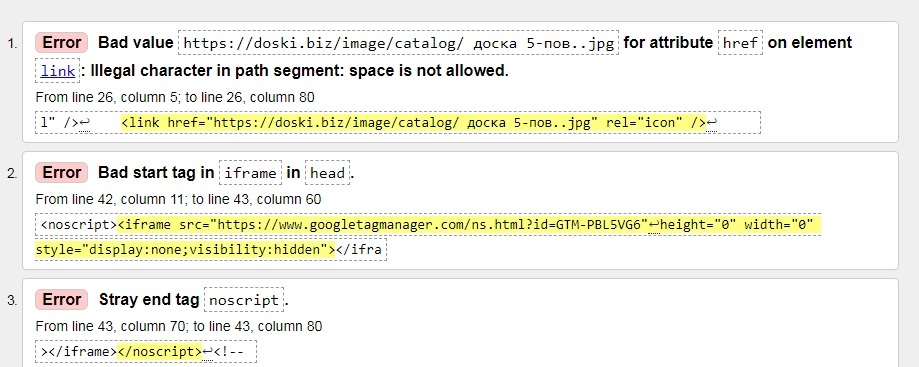
Der Seiten Validator berücksichtigt beim Testen auch den Typ des Dokuments, da HTML-Versionen Unstimmigkeiten in der Syntax aufweisen. Unter der Suchleiste gibt es zusätzliche Optionen, mit denen du die Kodierung, den Dokumenttyp und die Anzeigeoptionen für die Ergebnisse festlegen kann.

Typische Probleme sind das Fehlen oder die falsche Verwendung von Attributen, nicht geschlossenen Elementen, einem nicht angegebenen Dokumenttyp, einer nicht angegebenen UTF-8-Codierung und anderen.
Im Allgemeinen sind die Fehler in der Anfangsphase für die meisten Website typisch, und die Verwendung eines Validators hilft, diese zu identifizieren und zu beseitigen. Nachdem du die Anpassung des Layouts abgeschlossen hast, solltest du die Website erneut auf Gültigkeit prüfen, um das Ergebnis zu überprüfen.

Fazit
Hochwertiger strukturierter Code beeinträchtigt häufig die korrekte Darstellung der Webseite in allen Browsern, die Download-Geschwindigkeit und die Wahrscheinlichkeit einer höheren Position in den Suchergebnissen.
 " title = "So überprüft man die Gültigkeit des Layouts 16261788294862" />
" title = "So überprüft man die Gültigkeit des Layouts 16261788294862" /> Die Option „Checklist" ist eine To-do-Liste, die dir hilft, den Aufgabenstatus des bestimmten Projekts zu verfolgen. Das Tool umfasst fertige Vorlagen mit einer umfangreichen Liste der Parameter, die zur Entwicklung erforderlich sind. Du kannst diese fertigen Vorlagen einsetzen oder eigene Posten hinzufügen.
| Checklist testen |
blog_main_page_trial_form_header
article_trial_block_first_line
article_trial_block_second_line
discover_more_seo_tools
seo_seo_block_title_1
seo_seo_block_text_1
seo_seo_block_title_2
seo_seo_block_text_2
seo_seo_block_title_3
seo_seo_block_text_3
seo_seo_block_title_4
seo_seo_block_text_4
Empfehlungen
Cases, Lifechaks, Studien und nützliche Artikel
Hast du keine Zeit, um auf dem Laufenden zu bleiben? Kein Problem! Unsere Lieblingsredakteurin Stacy sammelt für dich die besten Artikel, die dir unbedingt bei der Arbeit helfen. Trete unserer Community bei :)
Wenn du auf die Schaltfläche zum Absenden klickst, stimmst du den Nutzungsbedingungen und der Datenschutz-Policy von Serpstat zu.
