Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Краткий гайд по технической оптимизации

В гайде рассмотрим как ошибки, так и различные доработки сайтов. Также разберемся, что конкретно нужно сделать, чтобы исправить самые распространенные ошибки.
- Pagespeed и ключевые интернет-показатели
- Микроразметки и где их применить
- Уровень вложенности
- Тег hreflang и правильная локализация
- Склейка версий (зеркал) сайта
- Каноникализация страниц пагинации
- Ошибки в структуре заголовков при верстке
- Страница не должна ссылаться сама на себя
- Ошибки в файлах robots.txt и sitemap.xml
- Использование нижнего подчеркивания вместо дефиса
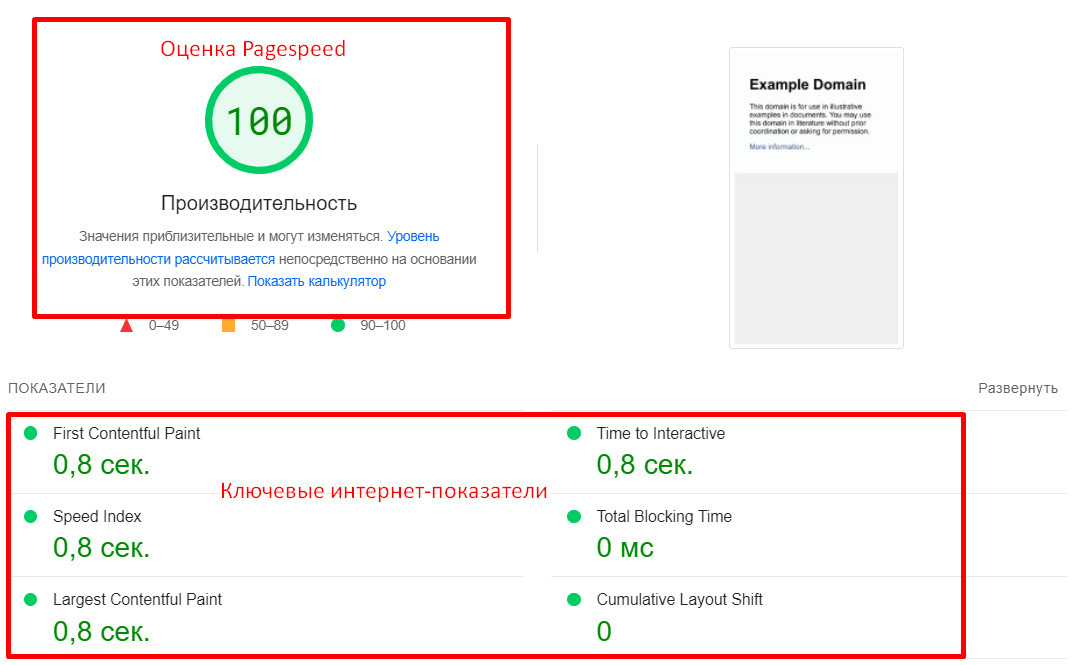
Pagespeed и ключевые интернет-показатели
- отрисовка самого крупного объекта (LCP)
- время ожидания до первого взаимодействия с контентом(FID)
- совокупное смещение макета (CLS)
- первая отрисовка контента (FCP)
- индекс скорости
- совокупное время блокировки
Тут нет никаких хитростей. Просто нужно исправить то, что рекомендует сам Pagespeed.

- Делают кастомную анимацию загрузки страницы. Такая анимация быстро загружается, но мешает поисковым системам сканировать ваш сайт.
- Делают скриншот страницы и ставят его во время загрузки страниц.
Для того, чтобы выявить такие манипуляции, необходимо смотреть на скриншот, который делает pagespeed и на сами показатели. Если на скриншоте отображается кастомное окно прогрузки страниц или все показатели равны нулю, то программист нечестно накрутил pagespeed.
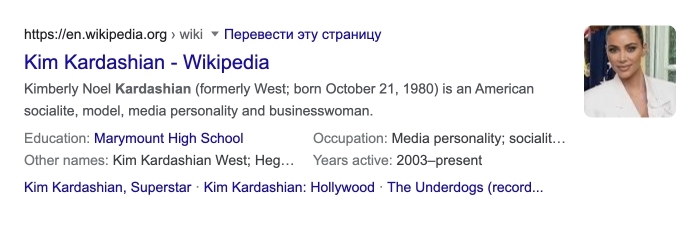
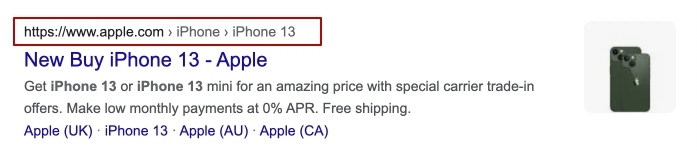
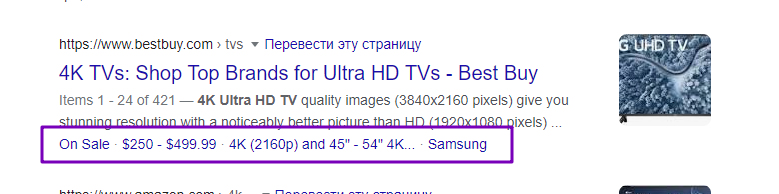
Микроразметки и где их применить
Более подробно о том, что такое микроразметки и как их внедрить читайте в статье «Как внедрить на сайте микроразметку».
Ниже я приведу название самых часто используемых микроразметок, где их нужно применять и ссылку на документацию гугла с примером кода.
Article (Статья) – это разметка Schema.org, предназначенная для выделения разного текстового контента. Со всеми вариантами можно ознакомиться в официальной сводке по разметке Article. Данную разметку стоит использовать на всех страницах со статьями на вашем сайте. Ссылка на документацию.




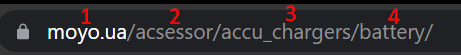
Уровень вложенности
Часто SEO-специалисты требуют уменьшить уровень вложенности ключевых страниц. Ключевые страницы должны быть как можно ближе к корню. Старайтесь просто избегать длинного пути до целевых страниц. Как правило, проблемы с этим пунктом возникают при проектировании архитектуры сайта. Ниже приведен пример где цифрами отмечен уровень вложенности.

Тег hreflang и правильная локализация
Например, многие думают что тег для украинского языка это «ua» что выглядит достаточно логично, но правильный тег «uk» при этом тег для Великобритании будет «en».
О том, как внедрить hreflang, читайте инструкцию в нашем блоге. Также следует ознакомиться с документацией Google и классификацией тегов.
Склейка версий (зеркал) сайта
Если версии сайта (http, https, http://www, https://www) не склеить, то в поиске появятся 4 разные версии сайта. Необходимо чтобы все версии сайта вели или на https версию или на https://www версию. Обязательно использовать при этом 301 редирект.
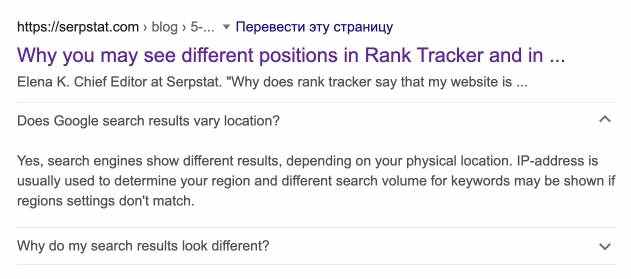
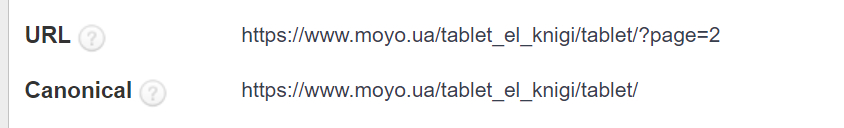
Каноникализация страниц пагинации
Пример:


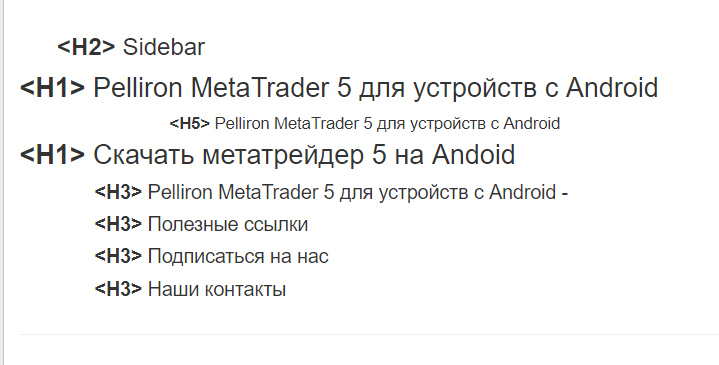
Ошибки в структуре заголовков при верстке
Помните о том, что выше этого заголовка не должны использоваться вообще никакие другие заголовки. Также помните, что у вас при верстке должна сохраняться иерархия заголовков. За заголовком H1 должен идти H2, за H2 должен идти H3 и т.д. Не нужно делать кривую структуру. Также помните, что не нужно использовать скрытые заголовки.
Вот пример как НЕ надо делать:

Страница не должна ссылаться сама на себя
Если у вас будут страницы, которые ссылаются сами на себя, то googlebot может обойти ту же самую страницу два раза. Этого необходимо избегать, чтобы экономить тот самый краулинговый бюджет. Самые частые случаи это кликабельный последний элемент в хлебных крошках или кликабельный логотип на главной.
Ошибки в файлах robots.txt и sitemap.xml
Использование нижнего подчеркивания вместо дефиса
Выводы
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.