Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как оптимизировать страницы пагинации после обновления алгоритмов Google

В данной статье указаны рекомендации о разметке, которые были актуальны на момент написания материала (ноябрь 2018 года). В марте 2019-го Google обновил свои алгоритмы и теперь не использует данные атрибуты. Rel="next" и rel="prev" больше не являются сигналами для поискового робота, советы по их применению удалены из официальной справки.
«Мы заметили, что уже несколько лет не используем rel next и rel prev в процессе индексации, поэтому решили, что можем также удалить эту документацию», — прокомментировал в Твиттере Senior Webmaster Trends Analyst в Google Джон Мюллер.
Теперь Google рекомендует вебмастерам по возможности размещать все позиции на одной странице, но уверяет, что проблемы с индексированием пагинации не возникнут.
«Используйте пагинацию. Googlebot достаточно умен, чтобы найти вашу следующую страницу, просматривая ссылки на странице. Нам не нужны явные сигналы "prev, next". И да, [у вас] есть и другие веские причины, чтобы по-прежнему добавлять их (например, доступность [сайта] для людей с ограниченными возможностями)», — добавил Web Performance Engineer Google Илья Григорик.
Что такое пагинация в SEO?
Неправильная настройка пагинации может негативно сказаться на месте сайта в выдаче. Существуют следующие риски:
- дублирование существующего контента, которое ведет к санкциям от поисковиков;
- некорректно размеченные страницы пагинации в большинстве случаев не будут сканироваться роботами дальше первой или второй страницы. Как результат, они не будут попадать в индекс.
Рассмотрим основные способы оптимизации таких страниц для Google подробно, а также оценим различие между ними для SEO.
Google и страницы пагинации
Мы рекомендуем
«rel="next"» и «rel="prev"» + «rel="canonical"» на первую страницу пагинации. Если не оптимизировать текстовую составляющую страниц пагинации, робот будет сканировать все страницы (в том числе и карточки товара на страницах разбивки), но в индекс будет попадать только 1 страница.
Вариант #2.
«rel="next"» и «rel="prev"» + «rel="canonical"» на саму себя. Например, для второй страницы:
<linkrel="canonical" href="http://site.com/canonical-link.html/?page=2"> Мы не рекомендуем
Кнопка «Показать все» и атрибут rel="canonical"
Этим атрибутом вы сообщаете, что все веб-страницы, отвечающие за пагинацию, доступны по единому URL, который и следует индексировать.
Схема внедрения атрибута «rel="canonical"» выстраивается пошагово:
- создается общая страничка по всему кластеру товаров, например, все единицы из категории «Пальто»;
- добавляется кнопка «Показать все», «Смотреть все» или схожая по смыслу, которая добавляет поочередно товары;
- веб-страницу указывают канонической для поиска, прописав специальное значение «rel="canonical"» в части head.
rel="canonical" href="http://example.com/palto/?&show-all"Недостатков такого способа — несколько.
Однако такое перенаправление именно на первую страницу не описано в Google, как рекомендуемое. Поэтому есть сомнения насчет того, насколько положительно этот подход сработает на ранжировании в Google.
Атрибуты «rel="next"» и «rel="prev"» в Google
Метод считается наиболее подходящим для использования в Google, поскольку поисковик самостоятельно будет определять более подходящую страницу из равных по приоритету. Обычно склоняясь к той, которая содержит наибольшее количество позиций, чтобы дать пользователю максимально широкий выбор.
- Минус этой манипуляции: минусов для поисковой системы Google нет.
- Плюс такого приема: хорошие позиции, которые сайту реально получить по низкочастотным запросам. Как правило, низкочастотные запросы могут привлекать трафик, который завершается конверсией в покупателей.
Чтобы при возвращении со второй страницы на первую не возникал дубль по адресу http://example.com/category/page-1, из ссылок удаляют параметр «page-1», устанавливая с веб-страниц, содержащих этот параметр, перенаправление (301 редирект) на http://example.com/category/.
Учтите, что статический текст нужно убирать со всех нумерованных страниц, за исключением первой. Не допускайте, чтобы один и тот же текст размещался под разными URL-адресами. Это снизит уникальность, что негативно влияет на SEO продвижение.
Разбив страницы по нумерации, размещаем «link» в начальном разделе head с первой веб-страницы на вторую:
link rel="next" href="http://example.com/category/page-2/"link rel="prev" href="http://example.com/category/" (ссылка на первую веб-страницу, предыдущую по отношению к «page-2»)
link rel="next" href="http://example.com/category/page-3/" (ссылка на следующую по нумерации «page-3»)Важно выделить, что указывать канонику через «rel="canonical"» вместо этих мета-тегов — не лучший выход, поскольку будет создан беспорядок среди разных атрибутов. В результате приоритетные для индексирования страницы могут вылететь из SERP.
Ошибки при разметке страниц, например, отсутствие атрибутов, означают, что Google самостоятельно определит судьбу веб-страниц в индексе.
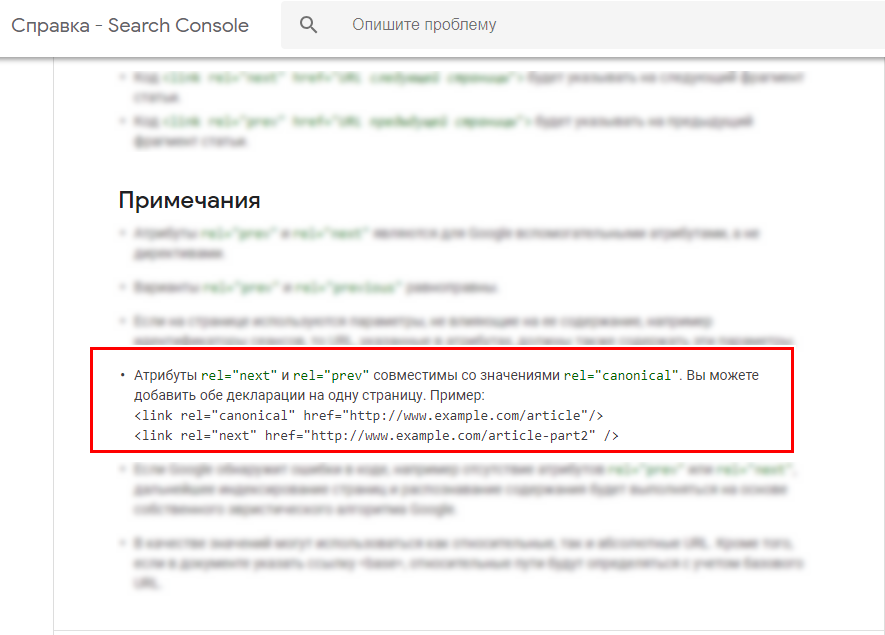
При этом Google допускает употребление атрибутов «rel="next"» и «rel="prev"» одновременно с «rel="canonical"»:

Помните, что в карту веб-сайта «sitemap.xml» страницы пагинации не добавляют.
Заключение
При правильной настройке индексирования в Google это хорошо влияет на SEO оптимизацию. Неправильная настройка индексации пронумерованных страниц, способна:
- продублировать контент, а это — вероятность получить санкции от поисковых систем и понижение ранжирования;
- повлечь долгое индексирование, которое ухудшит SEO.
Варианты идеальной настройки пагинации для Google мы рассмотрели выше.
Можно также провести SEO-аудит страницы.
 " title = "Как SEO-оптимизировать страницы пагинации 16261788191704" />
" title = "Как SEO-оптимизировать страницы пагинации 16261788191704" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
