Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как настроить языковую разметку hreflang на сайте

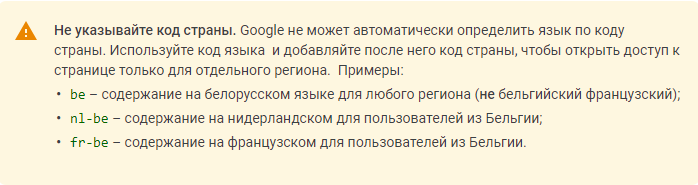
склеивание двух страниц сайта. Тег сообщает поисковым роботам, что страницы созданы на разных языках или для разных регионов.
Внедрение языковой разметки улучшает ранжирование в тех регионах, которые вы укажите в коде. Тег работает для различных структур доменов и поддоменов. Внедряйте его даже в том случае, если у вас есть специальные настройки в Google Search Console.
Способы внедрения
Теги HTML
<link rel="alternate" hreflang="lang_code"…>

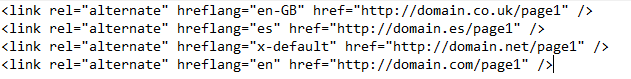
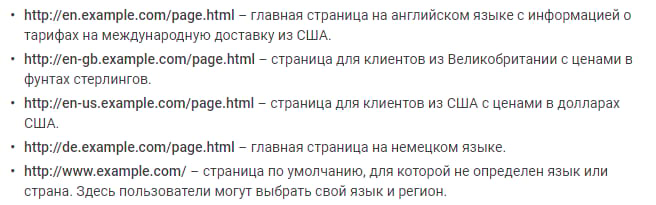
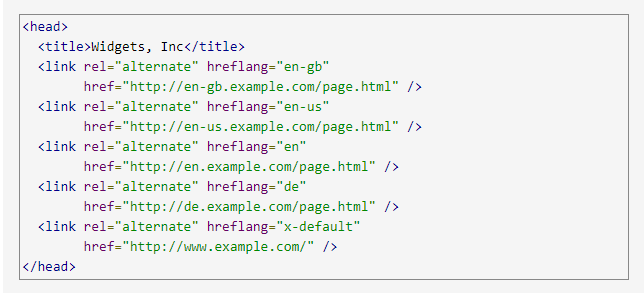
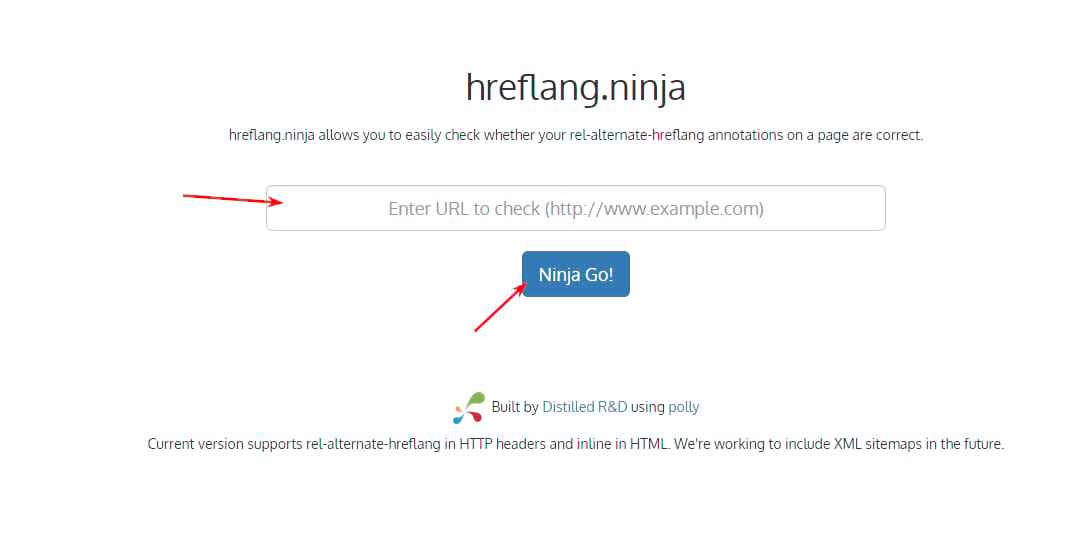
страницу 2. Таким образом, разметка будет правильно работать. На скриншоте показано, как для url адреса страницы http://domain.com/page1 будет выглядеть перелинковка с альтернативными версиями:

За примером обратитесь к справке Google:



Заголовки HTTP
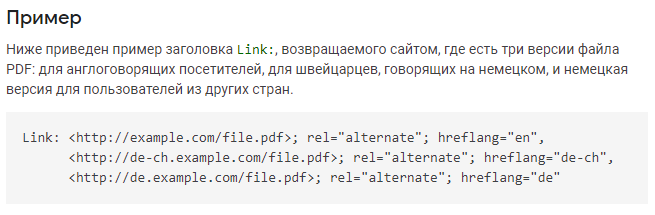
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2"…Внедрение кода в заголовки, как правило, используются в тех случаях, когда мы имеем дело не с HTML страницей, а PDF форматом. Пример внедрения такого элемента содержится в справке Google:

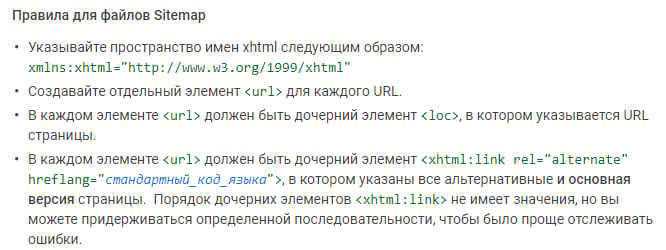
Карты сайта или sitemap.xml

<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://example.com/ru/</loc>
<xhtml:link
rel="alternate"
hreflang="ua"
href="http://www.example.com/ua/"
/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/en/"
/>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
</url>
<url>
<loc>http://www.example.com/deutsch/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/en/"
/>
<xhtml:link
rel="alternate"
hreflang="ua"
href="http://www.example.com/ua/"
/>
</url>
<url>
<loc>http://www.example.com/en/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="ua"
href="http://www.example.com/ua/"
/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/en/"
/>
</url>
</urlset> Общие правила при внедрении языковой разметки
- Используйте полные адреса альтернативных ссылок при перелинковке. Учитывайте протокол. Например: http://example.domain1.com.
- Всегда указывайте все варианты страниц в теге, включая ссылку на саму страницу носитель. Не забывайте о перелинковке. Если не укажите адрес носителя и всех альтернативных страниц, то тег вообще не будет учитываться.
- Когда ваши страницы не отличаются ничем, кроме региона, и являются одноязычными, создайте общую для них страницу. Общая страница не должна содержать настроек таргетинга.
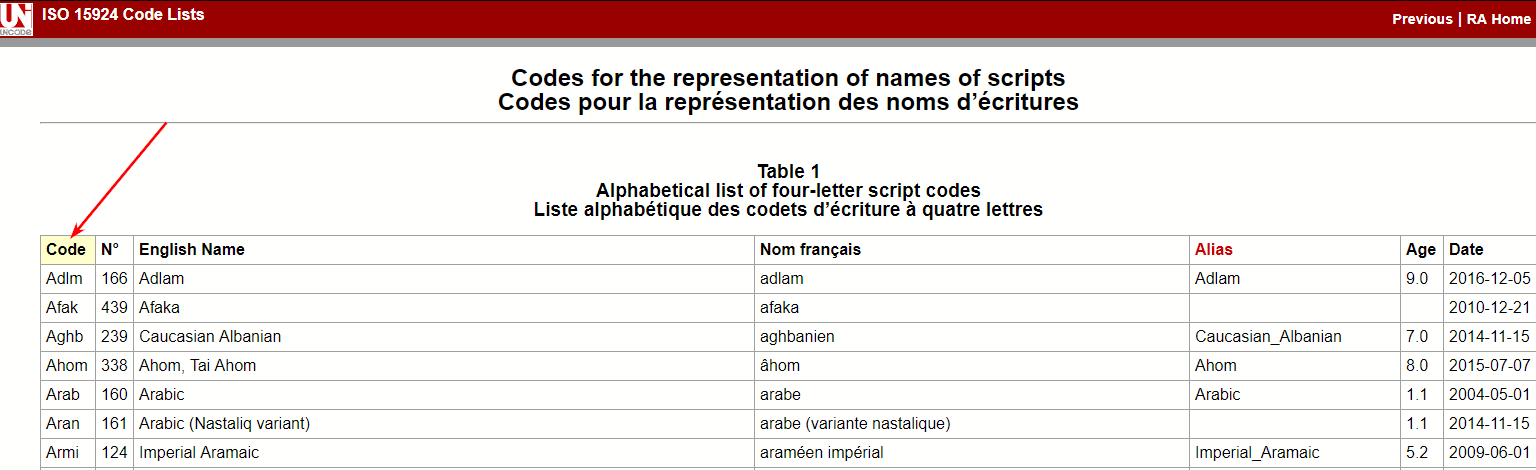
- Если вы столкнулись с ситуацией, когда в системе ISO нет стандартизованного кода для языка, используйте тег x-default. Такой вариант тега применяют, когда в браузере действуют другие языковые и региональные настройки. Но в таком случае предлагайте пользователям самостоятельно выбирать языковую и региональную версию.
Где обычно допускаются ошибки?
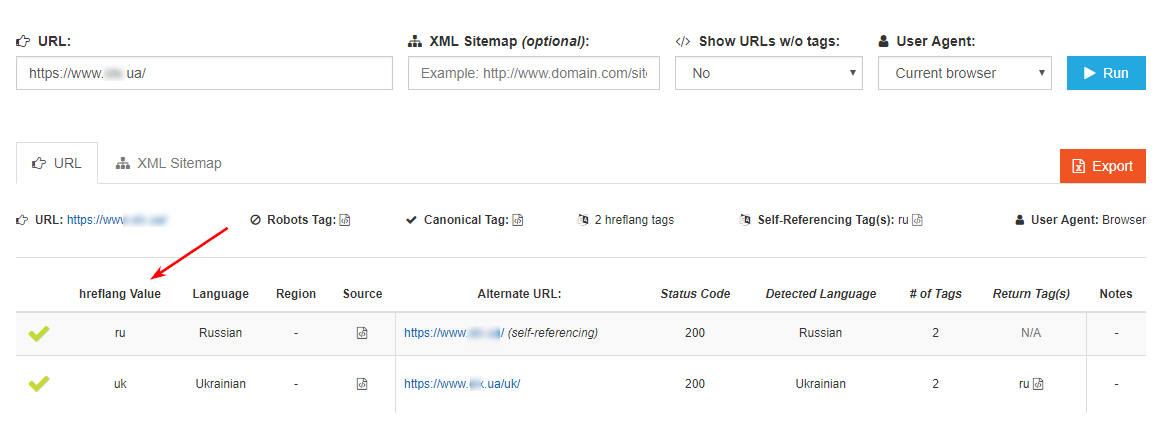
Часто ошибки возникают при изменении формирования URL-адресов для какой-то языковой версии, когда забывают внедрять изменения для hreflang.
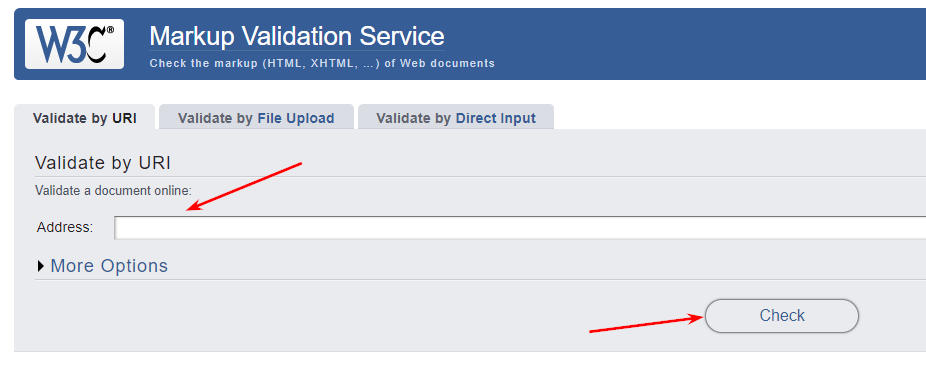
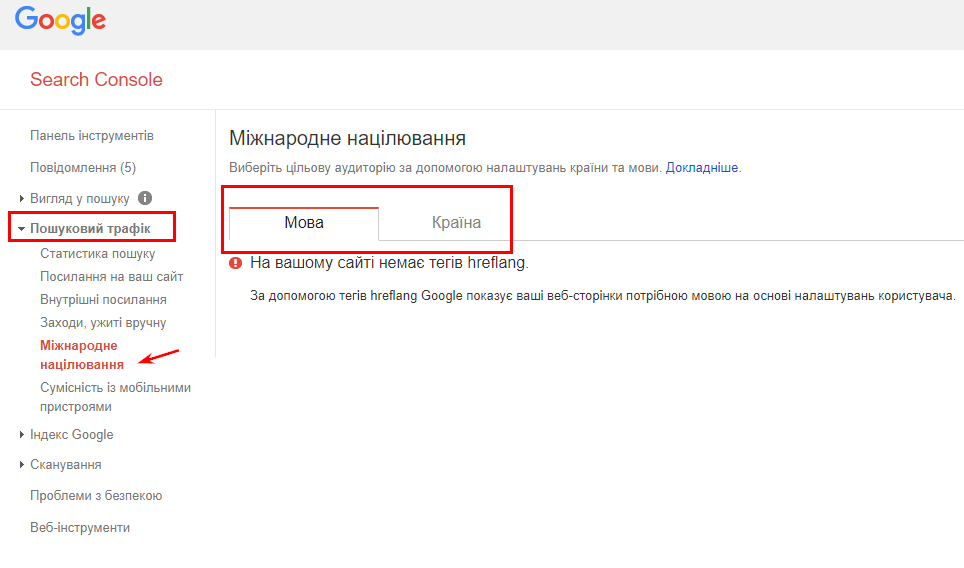
Проверить на предмет ошибок таргетинга можно через Google Search Console. Перейдите в панель, в левом меню разверните раздел Поискового трафика и там найдите кнопку, отвечающую за таргетинг:





Заключение

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
