Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как оформить подвал (Footer) сайта


- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
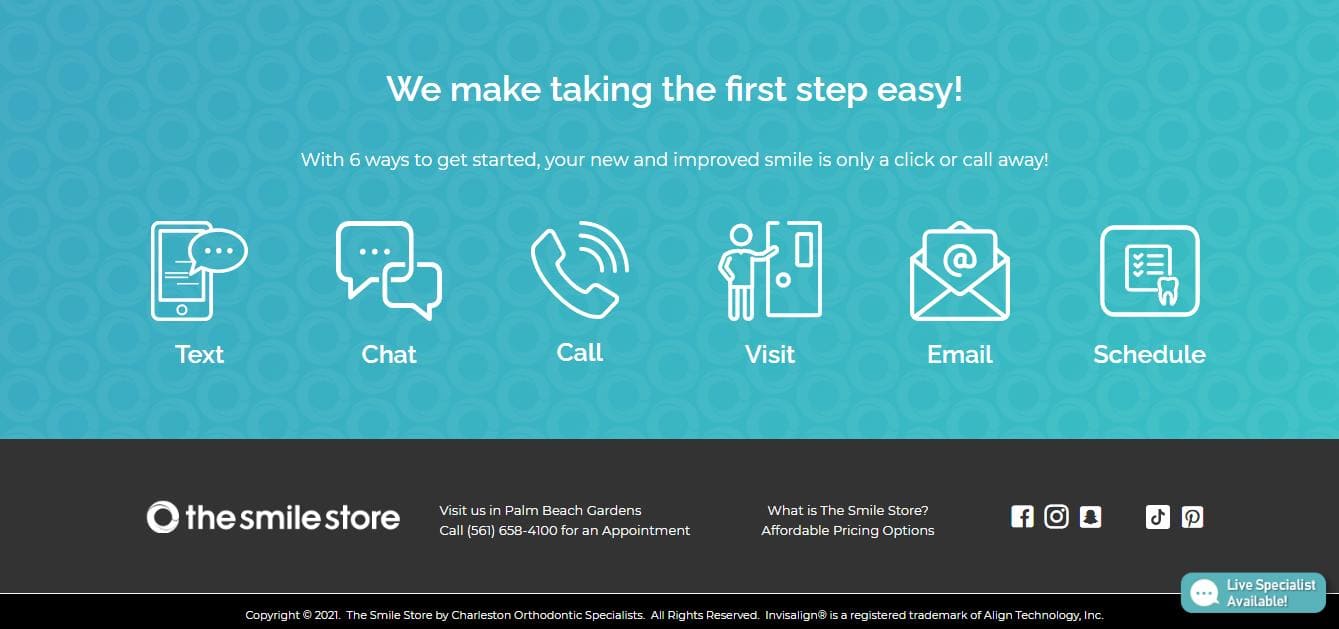
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
Заключение
Что такое футер сайта или подвал
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Шрифты, фон и другие тонкости визуала
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
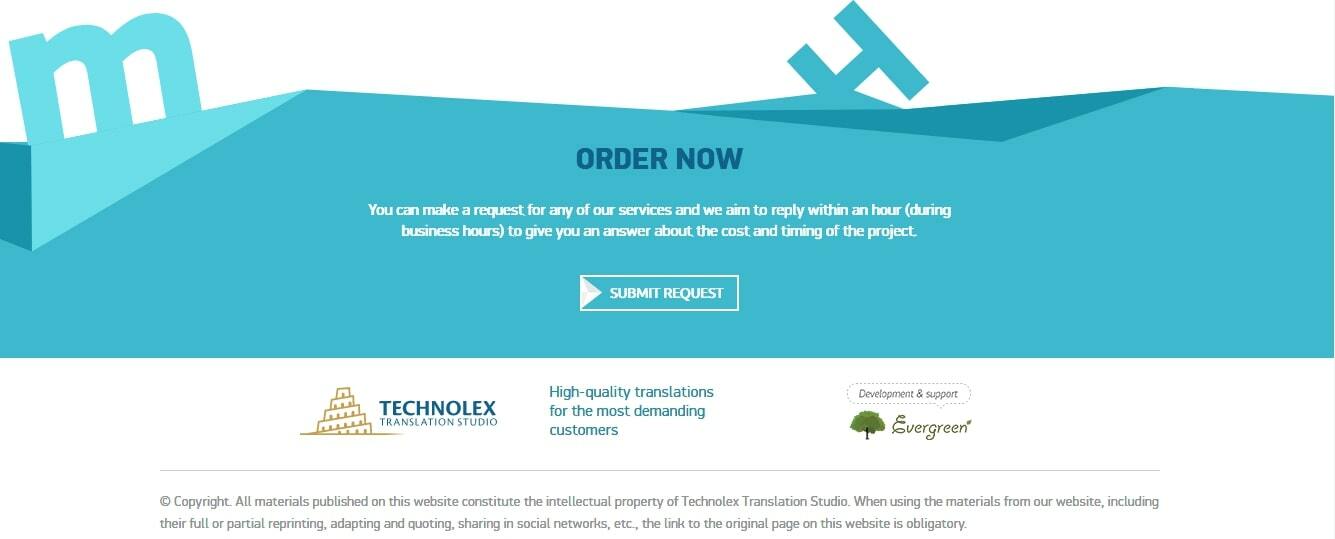
Используйте больше пространства и креатива
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Инновационно смотрится дизайн, в котором:
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей. Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Вот оригинально оформленный подвал сайта (примеры на фото).
Разместите призыв к действию
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
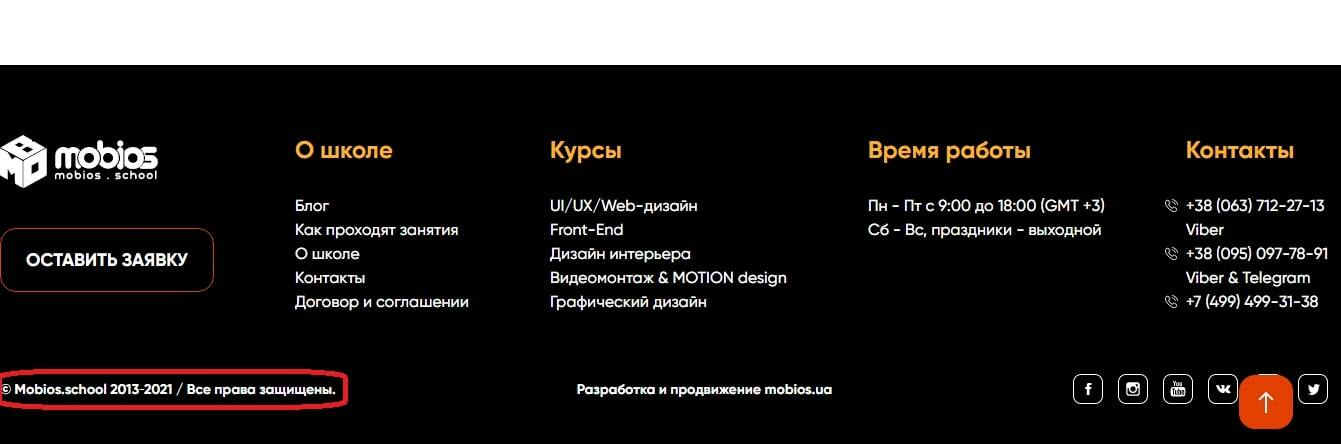
Добавьте знак авторского права
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
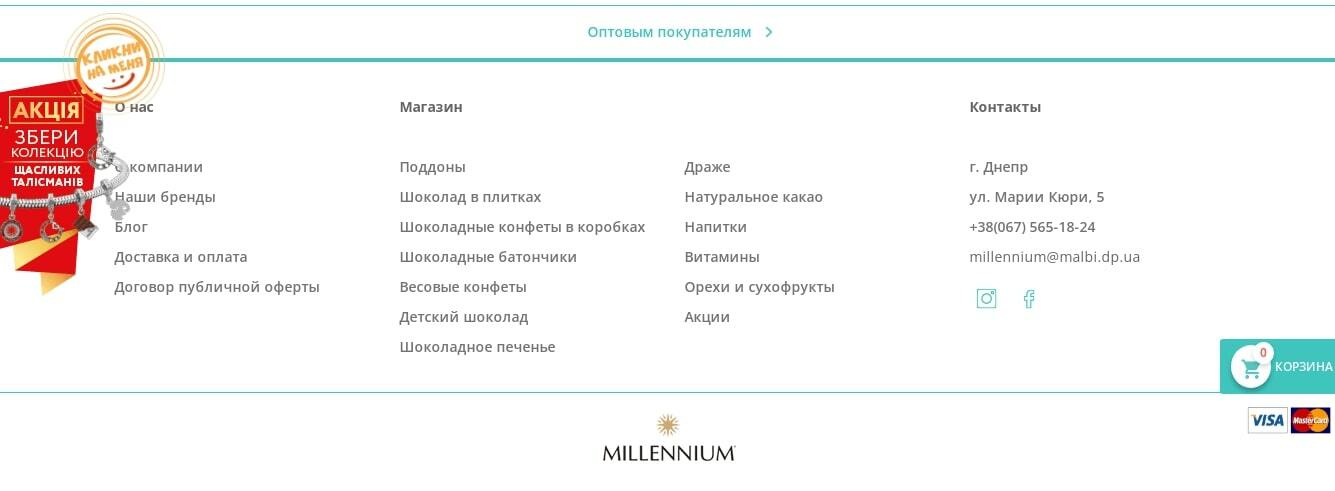
Разместите контактную информацию
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
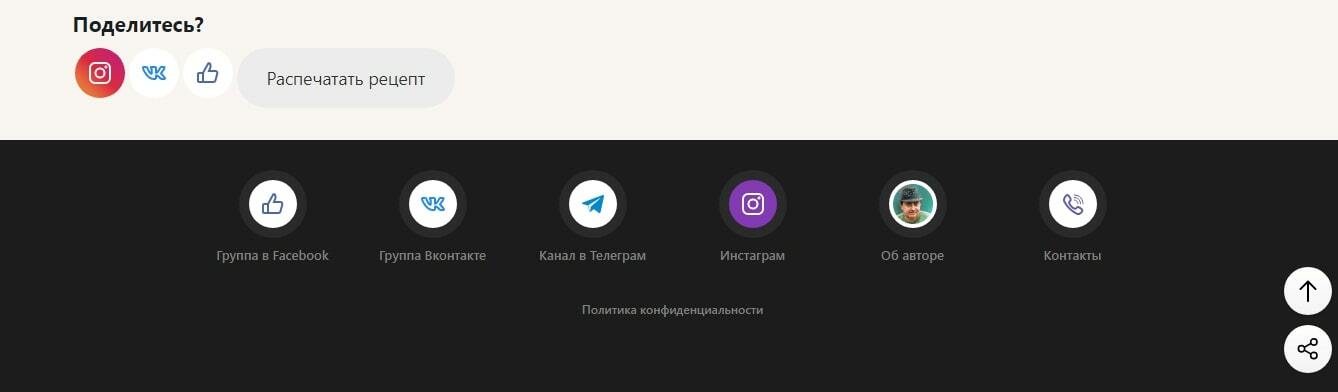
Кнопки социальных сетей при оформлении футера
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
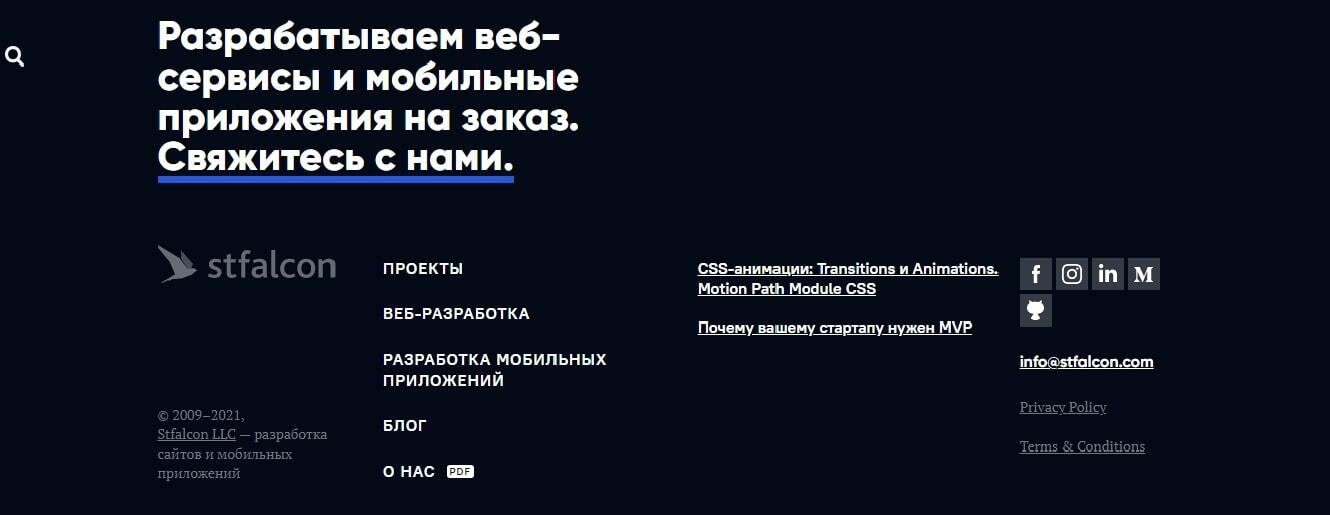
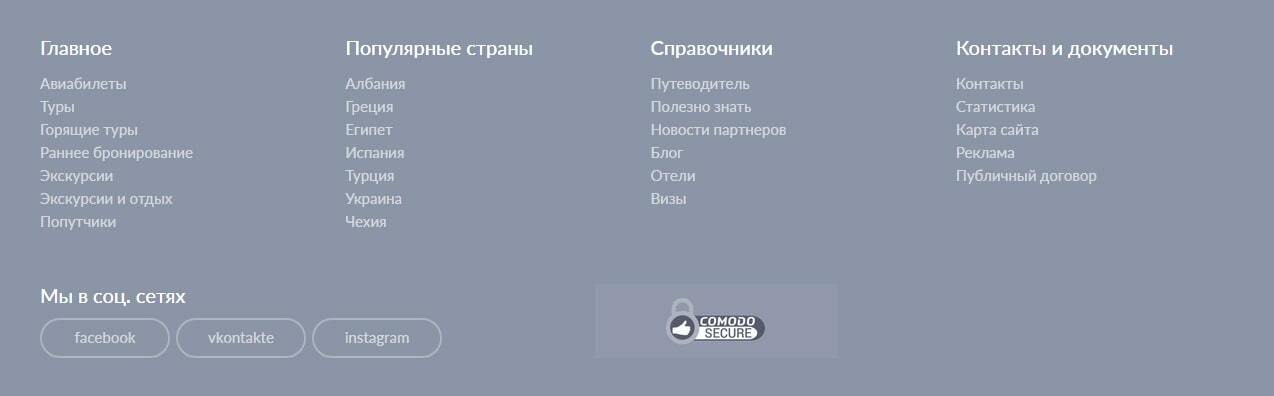
Ссылки на трафиковые страницы в подвале сайта
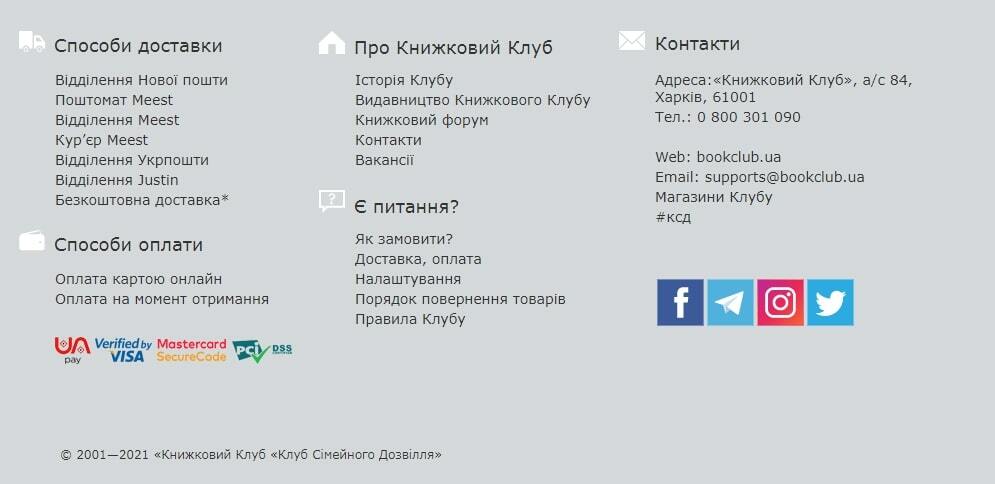
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Подписка по электронной почте
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
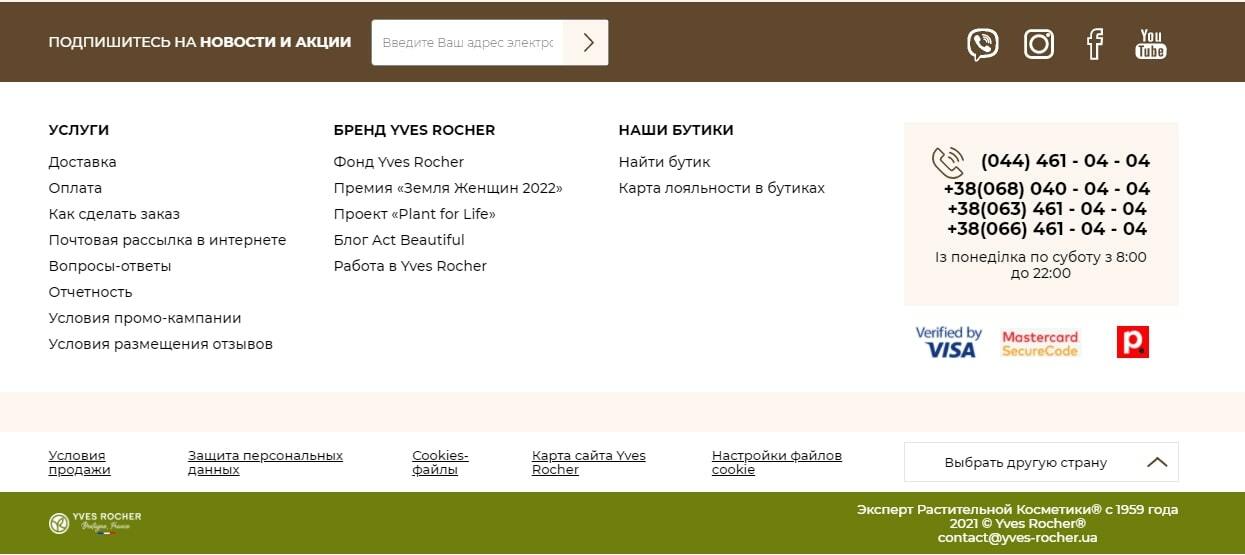
Хорошие примеры футеров для сайтов
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
FAQ
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.