Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как создать тему в WordPress самостоятельно
Для чего нужно создание шаблона WordPress с нуля
Преимущества создания новой темы
- Возможность отличиться от конкурентов, использующих стандартные шаблоны WordPress;
- возможность использовать уникальные функции, самостоятельно подбирать рабочие элементы;
- при работе вручную — экономия денежных средств на привлечение сторонних специалистов;
- использование разных дизайнов для каждой страницы сайта;
- возможность доработки или корректировки темы;
- создание дочерней темы в качестве резервной копии для отката ненужных изменений.
Как создать тему для WordPress
Далее нужно найти директорию wp-content\themes на диске, где установлен WordPress, и создать в ней новую папку с названием будущей темы. Здесь же хранятся стандартные шаблоны WordPress.
Каждая тема обязательно содержит два файла: index.php и style.css, а также папку images с изображениями для шаблона. Для начала достаточно просто создать эти файлы, а после заняться их наполнением. Файл index.php можно прописать самостоятельно в текстовом редакторе, заказать у специалиста или взять готовое содержание из другой темы.
Для шаблона нужно загрузить в папку с темой файл screenshot.png с желательным расширением 1200х900 пикселей. Это может быть любое изображение, которое подходит к указанному формату.
Рассмотрим пример файла index.php с простым содержанием для темы с шапкой, подвалом, основным постом и сайдбаром.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Мой блог</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<div id="logo">
<a href="index.html"><img src="images/shapka.png" alt="" title=""/></a>
</div>
<ul id="menu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Каталог товаров</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div id="content-main">
<div id="content">
<div class="post-content">
<div class="post-img"><a href="#"><img width="275" height="230" src="images/mini.jpg" alt="Миниатюра поста"/></a></div>
<h1 class="note-title"><a href="#">Заголовок</a></h1>
<div class="post-text">Основной текст</div>
<div class="readmore"><a href="#">Читать далее</a></div>
</div>
</div>
<div id="sidebar">
<div class="widget-title">Популярное на сайте</div>
<div class="widget">
<ul>
<li><a href="#">Новости</a></li>
<li><a href="#">Комментарии</a></li>
<li><a href="#">Отзывы</a></li>
</ul>
</div>
</div>
</div>
<div id="footer">
<p>Копирование информации запрещено</p>
</div>
</body>
</html>Теперь необходимо наполнить файл style.css. Аналогично с предыдущим шагом, откройте текстовый редактор и добавьте такое содержание:
/*
Theme Name: Название темы
Theme URI: Адрес сайта, посвященного данной теме
Description: Описание темы
Version: Версия темы
Author: Имя автора
Author URI: Адрес автора темы
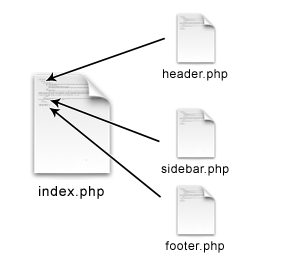
*/Разделение index.php на отдельные файлы

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Мой блог</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<div id="logo">
<a href="index.html"><img src="images/shapka.png" alt="" title=""/></a>
</div>
<ul id="menu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Каталог товаров</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div><div id="sidebar">
<div class="widget-title">Популярное на сайте</div>
<div class="widget">
<ul>
<li><a href="#">Новости</a></li>
<li><a href="#">Комментарии</a></li>
<li><a href="#">Отзывы</a></li>
</ul>
</div>
</div><div id="footer">
<p>Копирование информации запрещено</p>
</div>Чтобы шапка, сайдбар и футер корректно отображались, необходимо связать их отдельные файлы с основным (индексом). Для этого в начале файла index.php нужно добавить строку:
<?php get_header(); ?><?php get_sidebar(); ?>
<?php get_footer(); ?><?php get_header(); ?>
<div class="content-main">
<div class="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="post-content">
<div class="post-img"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('full'); ?></a></div>
<h2 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="post-text"><?php the_excerpt(); ?></div>
<div class="readmore"><a href="<?php the_permalink(); ?>">Читать далее</a></div>
</div>
<?php endwhile; ?>
<?php else: ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>Для чего нужно создание дочерней темы WordPress
Создание дочерней темы WordPress начинается так же, как и начало работы с основной. Нужно открыть директорию wp-content\themes и создать в ней папку для второй темы. Дальше следует проделать то же самое, что и раньше: создать файлы index.php и style.css. Во втором прописать:
/*
Theme Name: Название дочерней темы
Template: Имя папки с дочерней темой
Theme URI: Адрес, посвященный теме
Description: Описание темы
Author: Имя автора
Author URI: Адрес автора
Version: Версия темы
*/
/* импортируем стили родительской темы */
@import url(«../Название основной темы/style.css»);
/* свои дополнительные стили */
.foo{ color:red; }Конструкторы и сервисы для создания тем WordPress
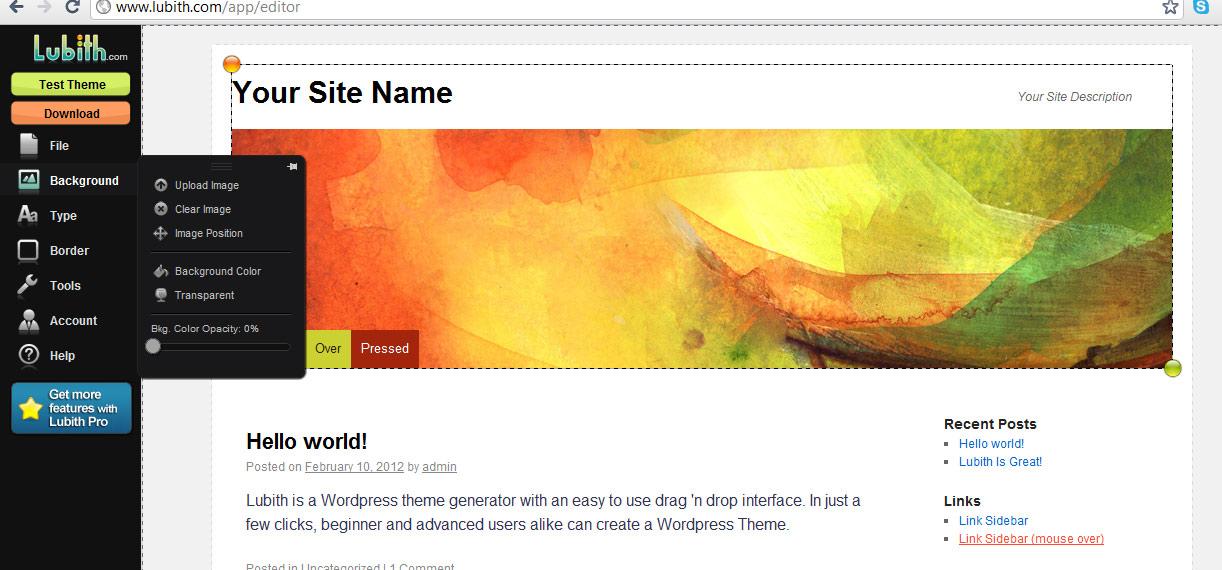
Один из популярных генераторов тем — Lubith, который отличается простым и понятным интерфейсом. Чтобы в нем разобраться, достаточно знать английский язык на уровне чтения.
После регистрации открывается личный кабинет с настройками. В этом окне можно создавать и устанавливать блоки, подбирать цвета, точные размеры рамок. Для выбора настроек используйте разделы в левой части монитора:

Альтернативные конструкторы тем WordPress с интуитивно понятным интерфейсом: Beaver Builder, Page Builder, Elementor.
Заключение
В основе каждого шаблона WordPress лежит два файла: index.php и style.css. После их создания можно экспериментировать над разными элементами и функциями шаблонов, создавать уникальный дизайн для каждой страницы.
Если нет возможности и желания самостоятельно создать тему, используйте специальные онлайн-конструкторы тем WordPress.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
