Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как выбрать шрифты и цвета для сайта

Как подобрать шрифты в зависимости от тематики сайта
Для корпоративного сайта подойдут традиционные шрифты без засечек, например, Verdana или Aria, ассоциирующиеся со строгим деловым стилем.


Как подобрать шрифт
- использовать не более четырех шрифтов на одной странице;
- пользоваться шрифтами без засечек (Sans-serif) для основного текста, так как на экране засечки затрудняют чтение;
- в печатной версии применять шрифты с засечками, поскольку они ассоциируются у читателей с надежностью и респектабельностью;
- для примеров программных кодов, инструкций или имитации машинописного текста использовать шрифты семейства Monospace;
- с помощью нестандартных шрифтов, например, Script и Fantasy, оформлять заголовки и делать акценты для привлечения внимания;
- использовать для заголовков и призывов к действию более крупные размеры, чем обычный текст.
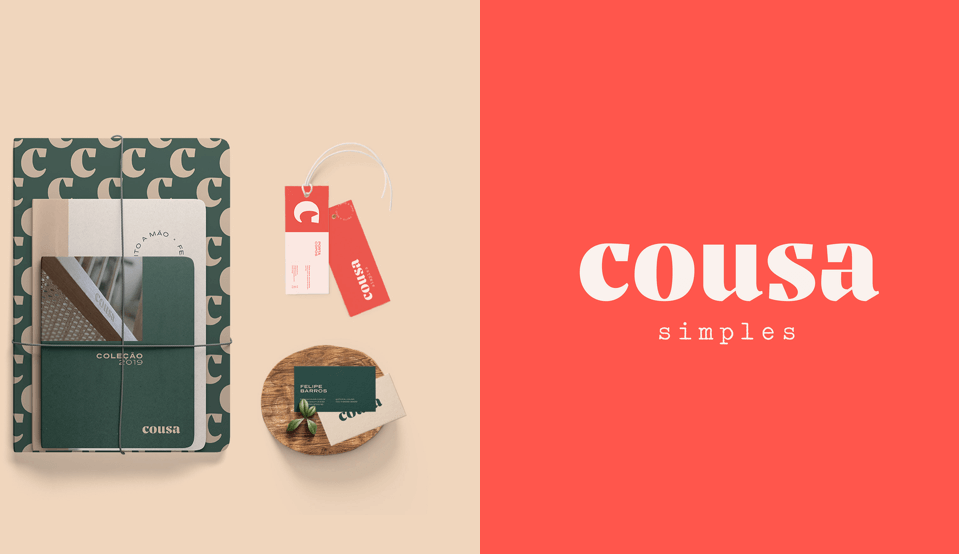
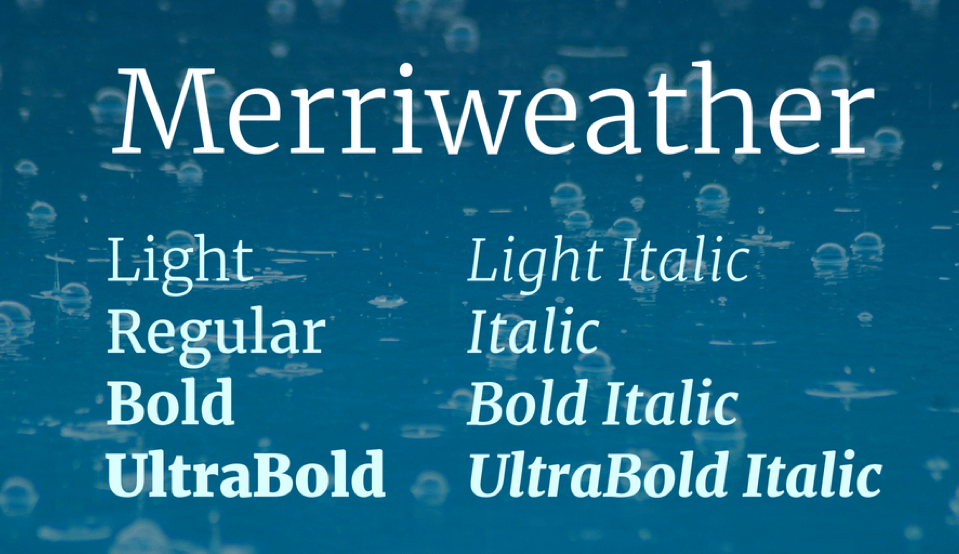
Примеры шрифтов в графическом дизайне
Шрифт на сайте — это часть вашего бренда, подумайте сначала о своем бренде выделите основные его качества и свойства.





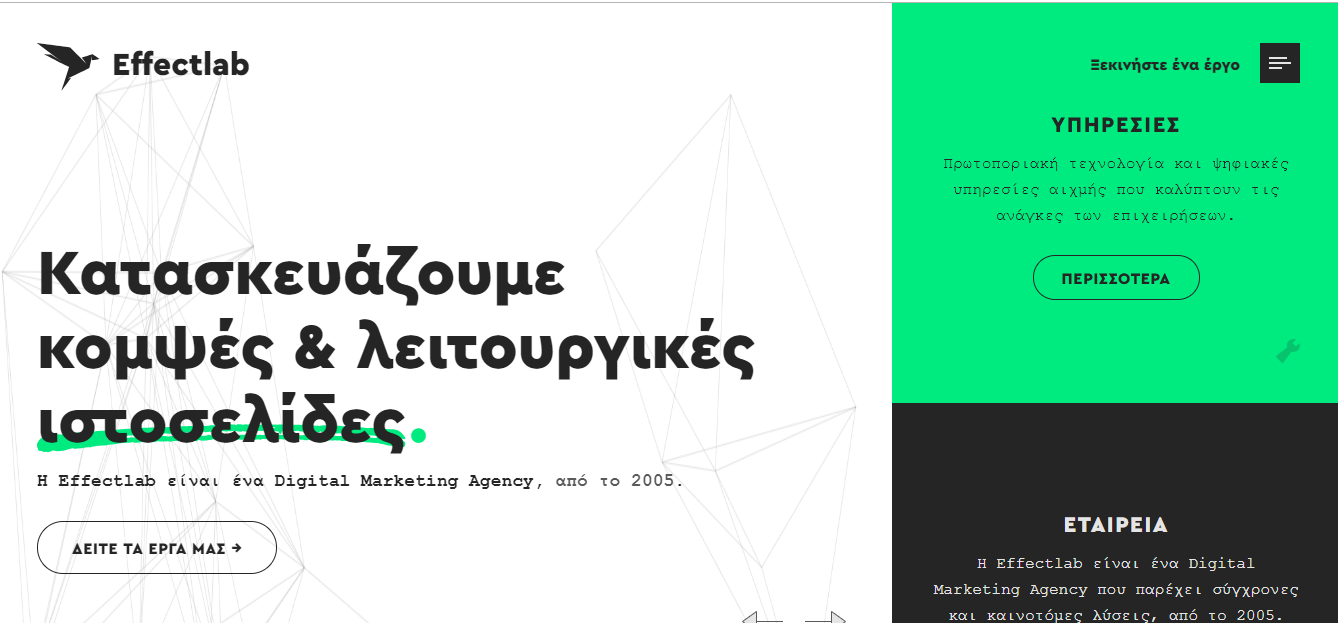
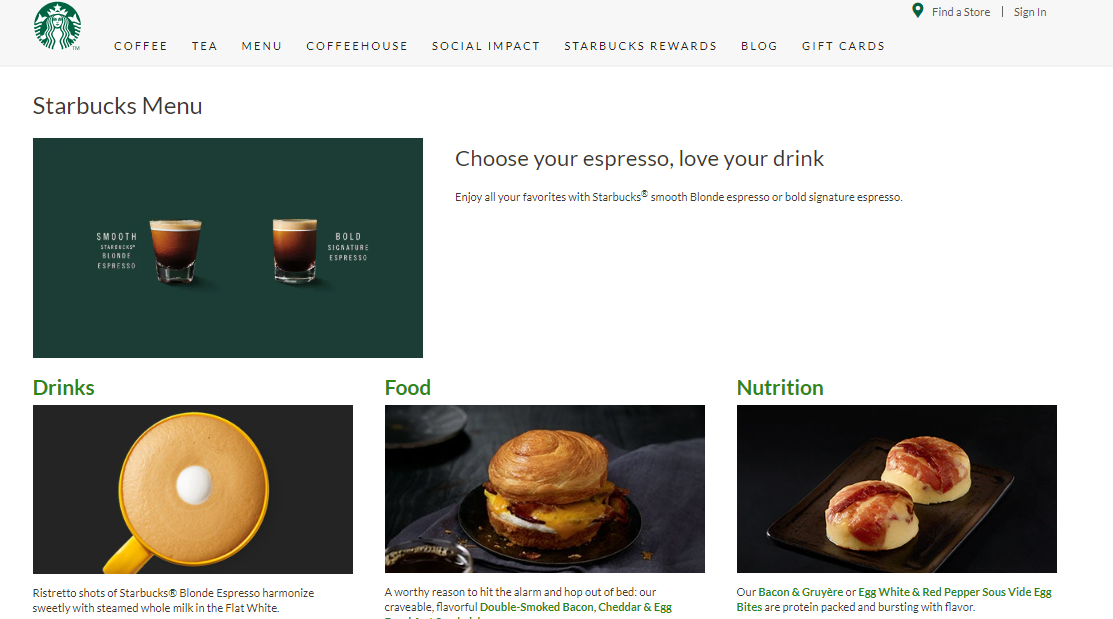
Шрифты с засечками отлично подойдут, если вы хотите отобразить приверженность к традициям и стабильности компании. С сочетанием яркой графики или цветов, такие шрифты здорово оживляют бренд:



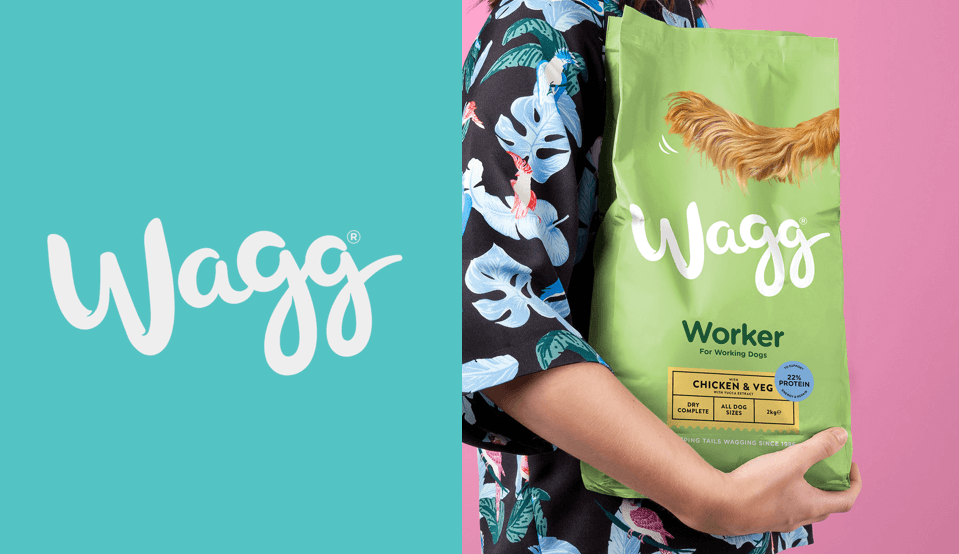
Открытость, прозрачность, гибкость — все это можно отразить выразительным шрифтом без засечек. Шрифт с жирным начертанием и в сочетании с эмоциональными живыми фотографиями дает ощущение открытости бренда:



Где лучше искать профессиональные шрифты
Как с помощью типографики расставить акценты на важной информации
- изменение начертания — выделение жирным либо курсивным шрифтом;
- цветовое выделение отдельных блоков информации или конверсионных элементов:

- изменение цвета или размера шрифта.
Как правильно использовать пробелы в тексте



В мобильной версии необходимо использовать только одну колонку текста.
Как выбрать цвета для сайта
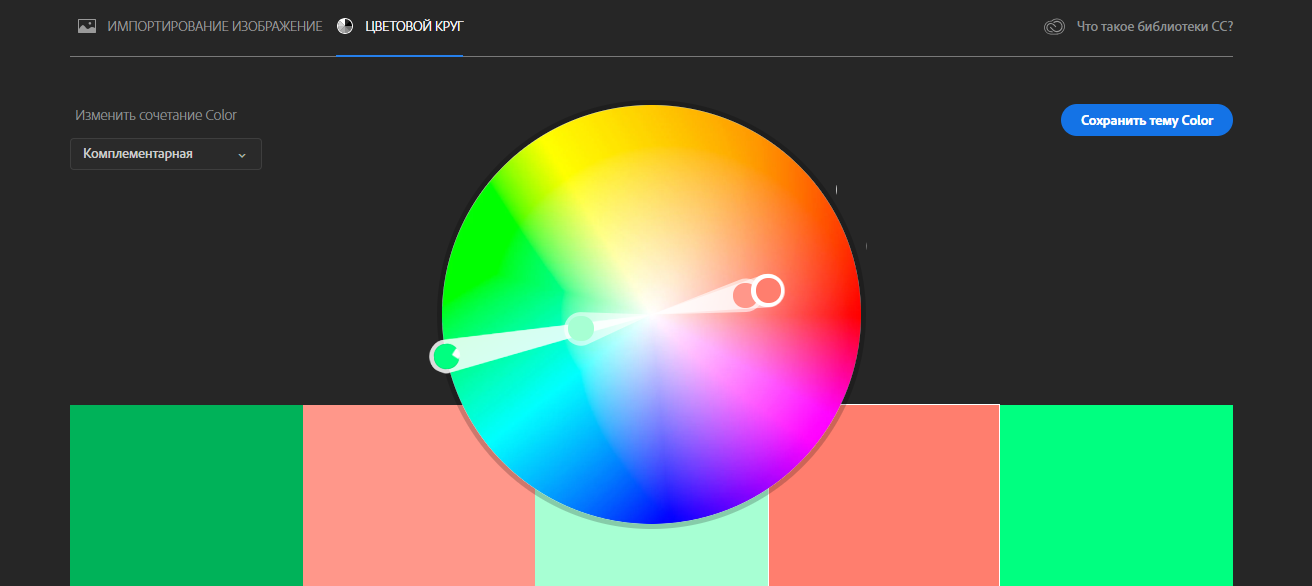
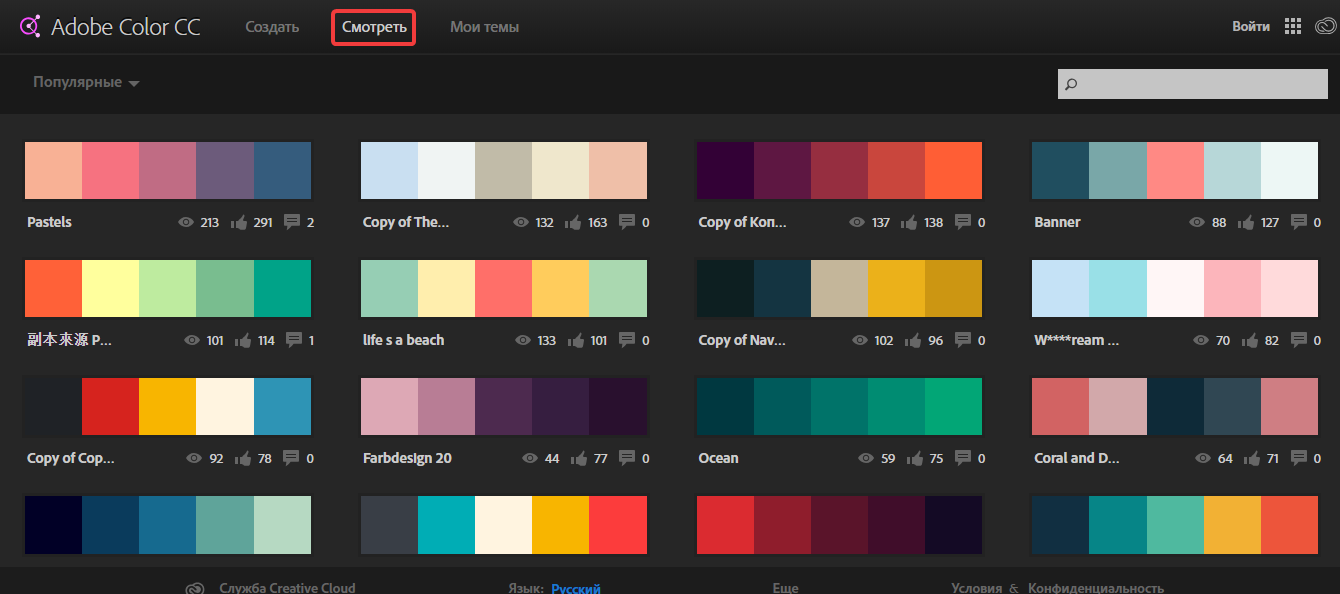
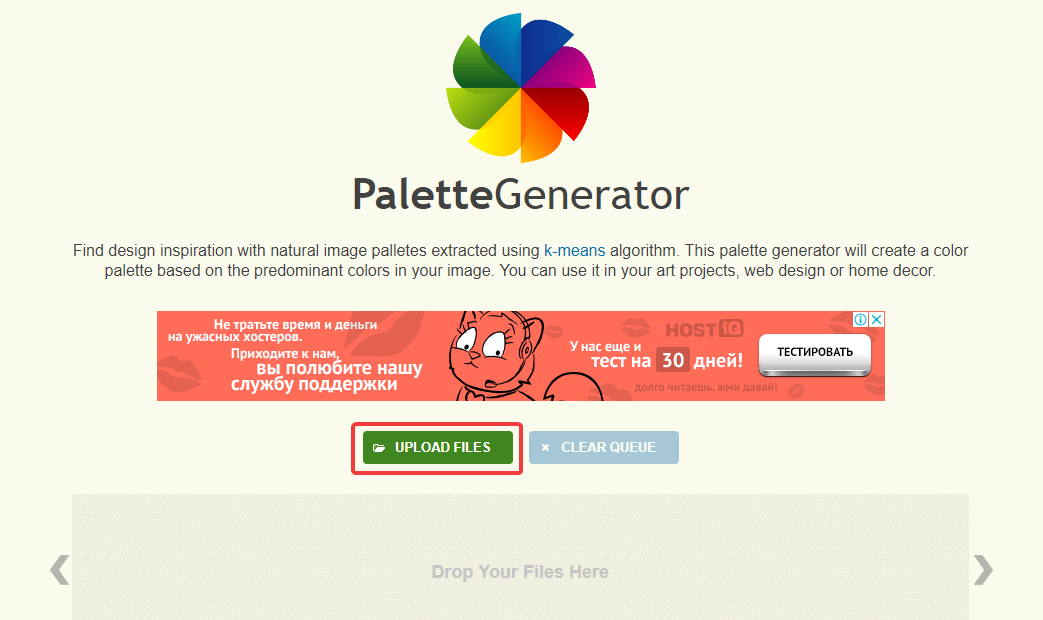
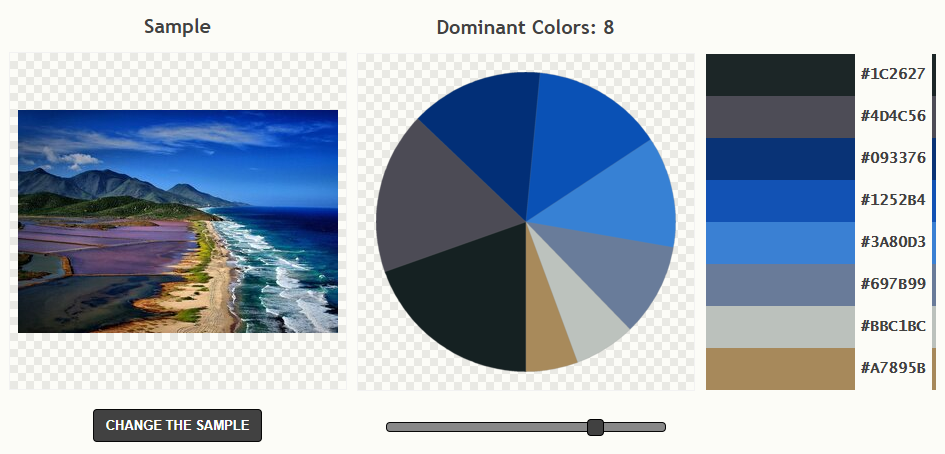
Онлайн-сервисы для подбора цветовой гаммы сайта
Для подбора цветовых схем можно использовать онлайн-сервисы:




Психология восприятия цвета сайта
Согласно этой теории, каждый цвет имеет свою сферу применения, вызывая определенные чувства и ассоциации. Важно помнить, что такие суждения справедливы только для европейской и американской культур, а в прочих странах может быть совсем другое отношение к данным цветам.
Рассмотрим основные оттенки и их признаки с точки зрения психологии, которые помогают определить, какие цвета выбрать для сайта:
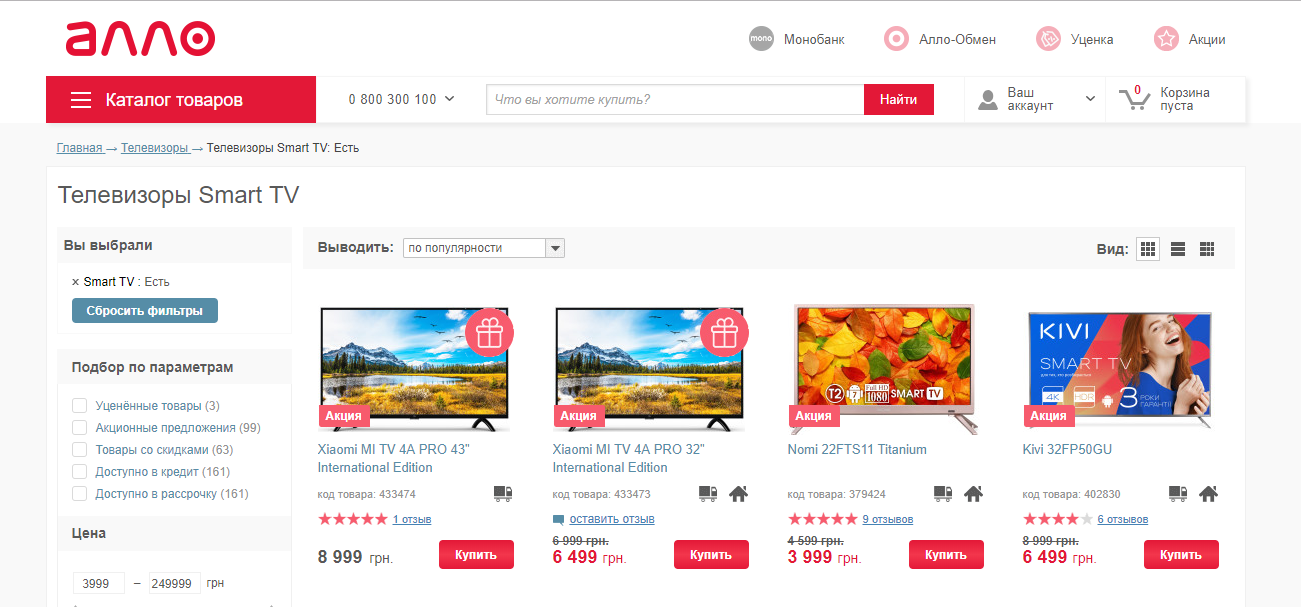
- красный цвет используется для привлечения внимания. Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью. На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:

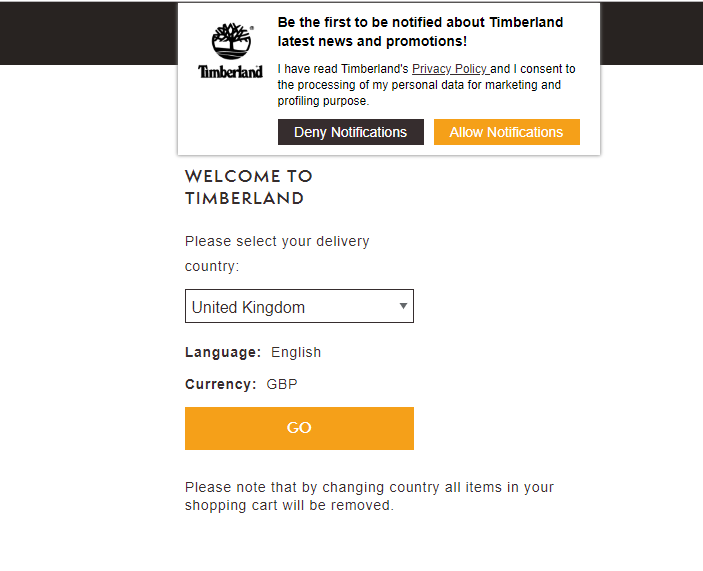
- оранжевый также достаточно часто используется для призывов к действию, ассоциируясь при этом с энтузиазмом, приключениями и творчеством:

- желтый цвет имеет двойственный ассоциативный ряд. С одной стороны, это солнечный свет, тепло, счастье и оптимизм, а с другой — желтый связан в сознании с обманом и предупреждением. Небольшие желтые цветовые акценты, гармонично сочетающиеся с остальным дизайном, создадут позитивное впечатление от сайта:

- зеленый цвет связан в сознании с природой, здоровым образом жизни и финансами. Для сайтов, связанных с фармацевтикой, продуктами сельского хозяйства, экологией, фитнесом или ландшафтным дизайном такой цвет будет наиболее уместным:

- голубой цвет вызывает чувство гармонии, безмятежности и спокойствия. Использование этого цвета на сайте формирует доверительное отношение к бренду. Пример использования для конверсионных элементов в интернет-магазине:

- синий цвет считается благородным и статусным, подчеркивает силу и свободу. Вариант использования для цветового выделения наиболее важных элементов меню.
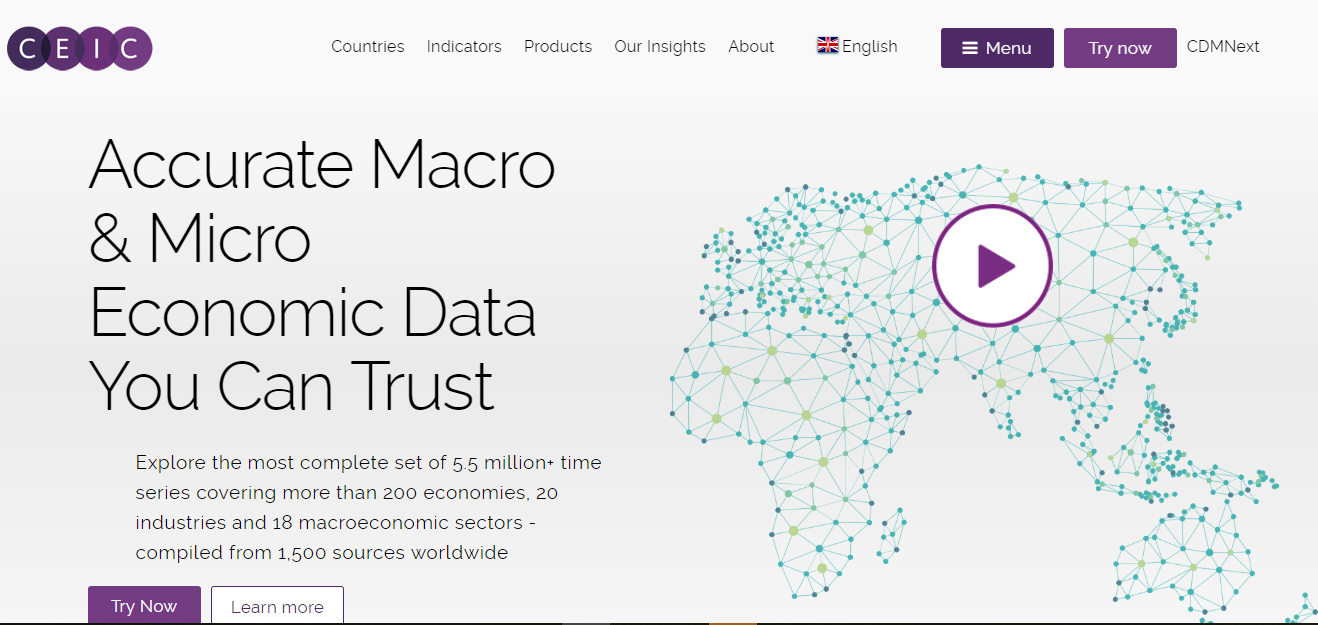
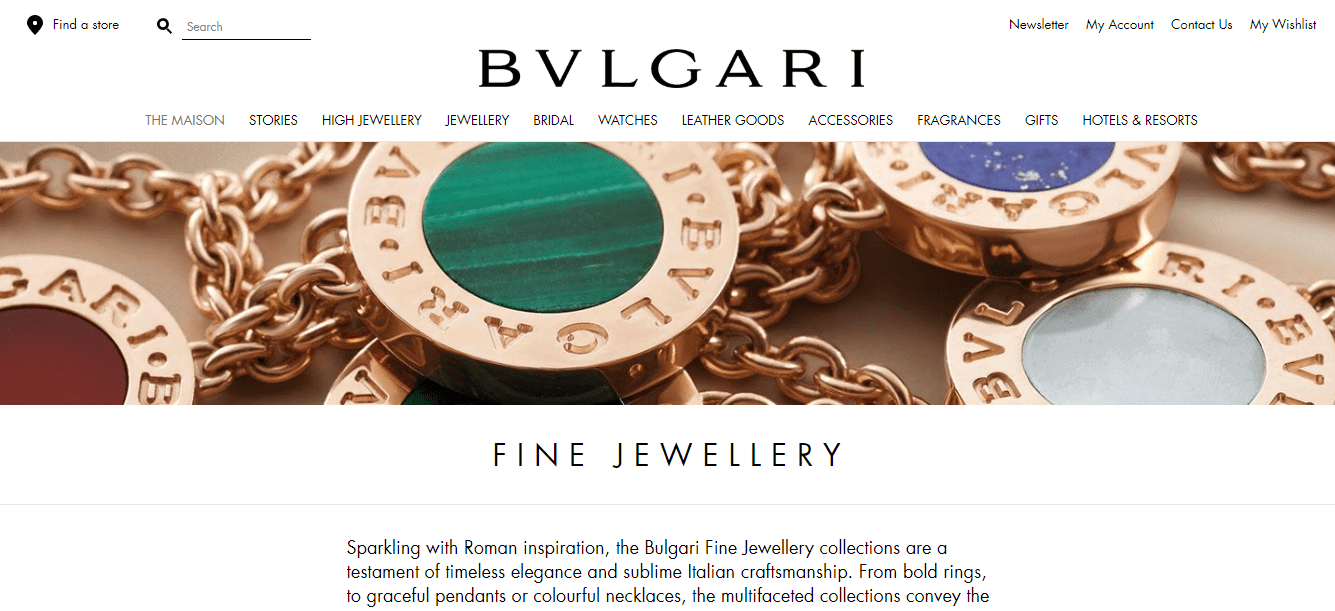
- фиолетовый цвет ассоциируется с роскошью, мудростью, индустрией красоты и товарами премиум-класса. В данном примере фиолетовым цветом выделено меню и конверсионные кнопки:

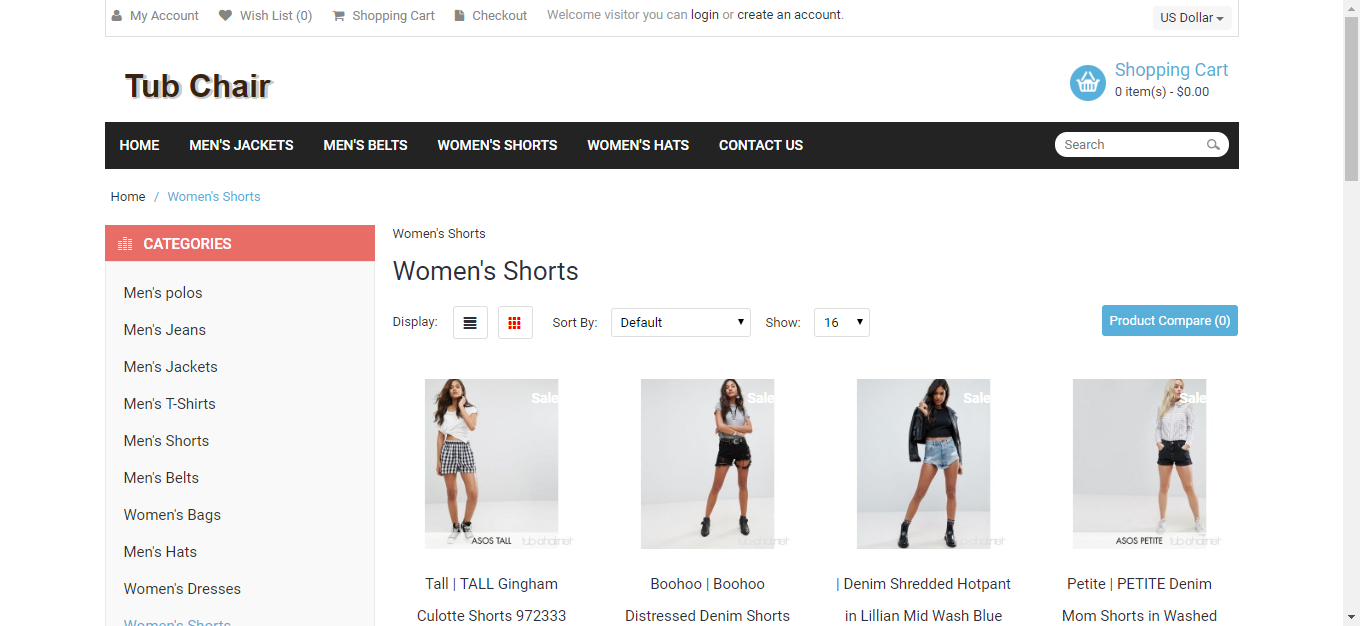
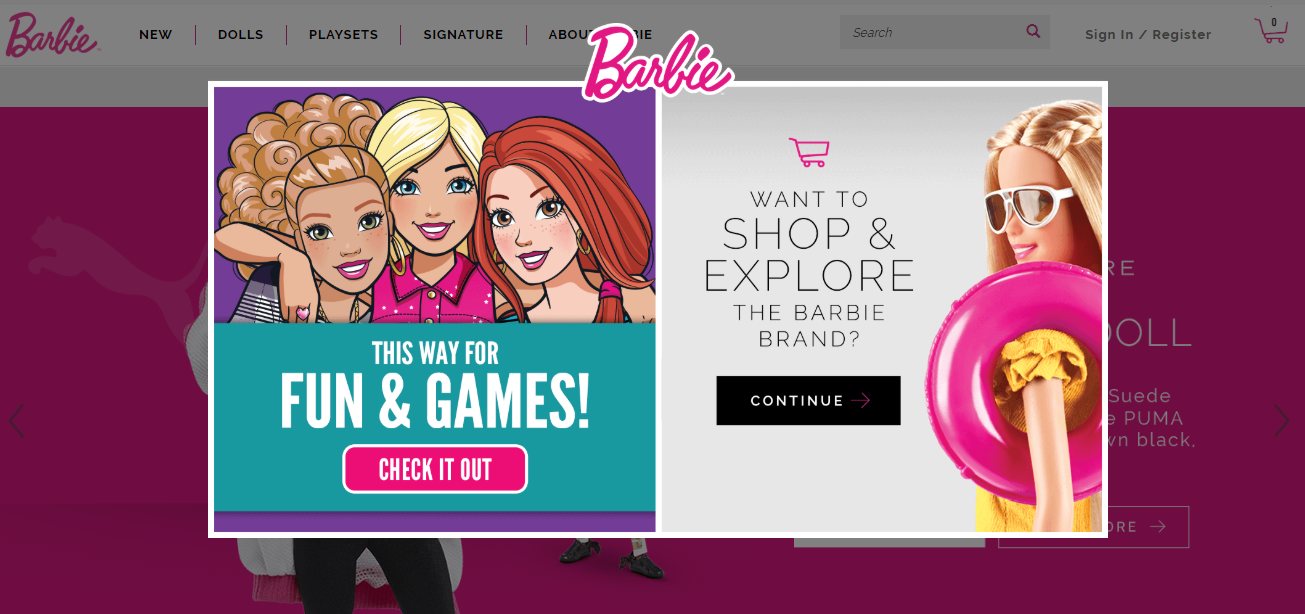
- розовый в психологии цвета означает женственность, игривость и безусловную любовь. Предпочтительно использовать на сайтах, ориентированных на женскую аудиторию:

- белый цвет в западной культуре ассоциируется с чистотой и невинностью, добротой и смирением. Это наиболее популярный цвет для коммерческих сайтов. Сочетание белого фона и черного шрифта — наилучшее для читабельности текста:

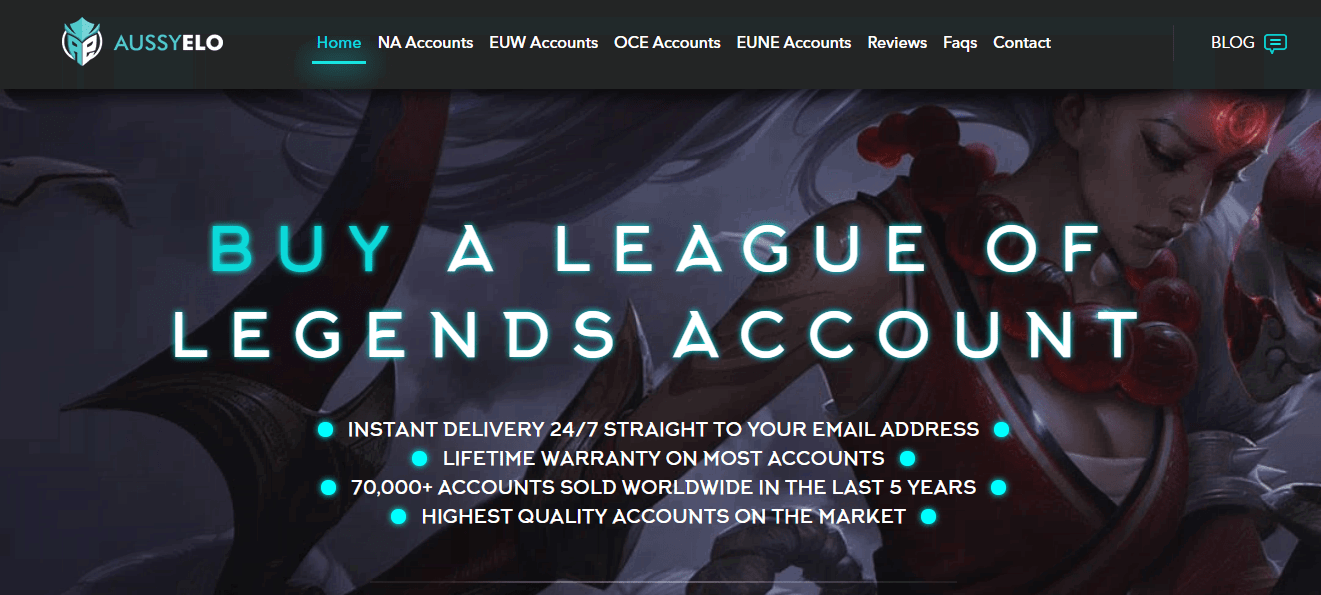
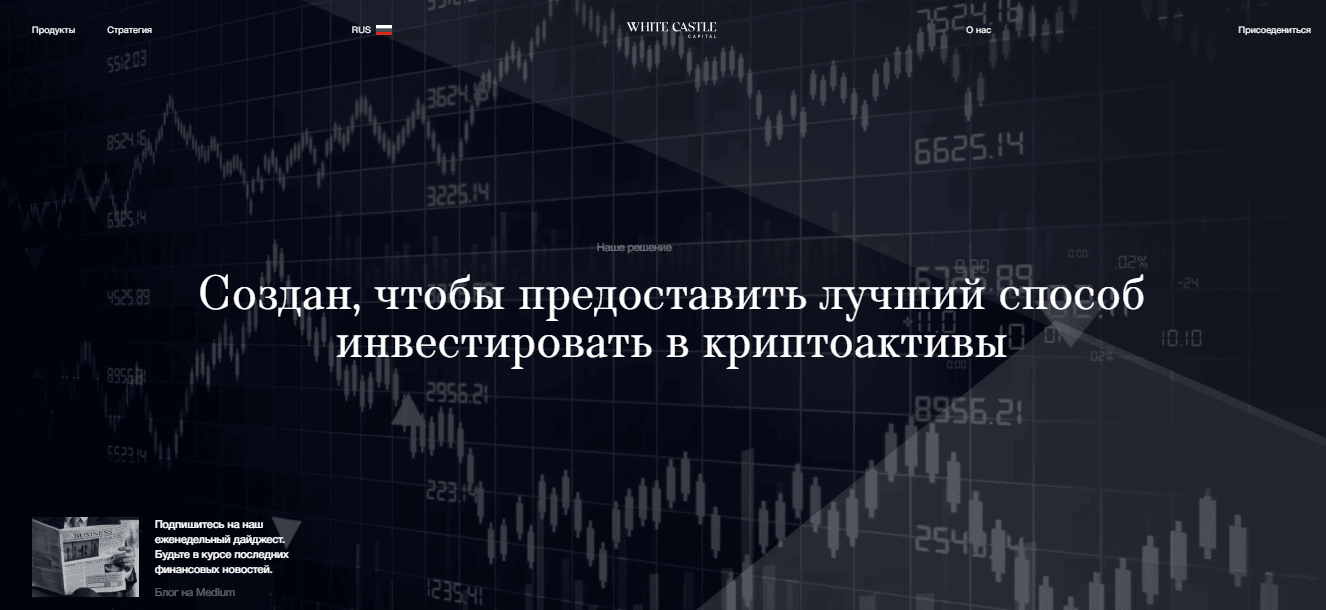
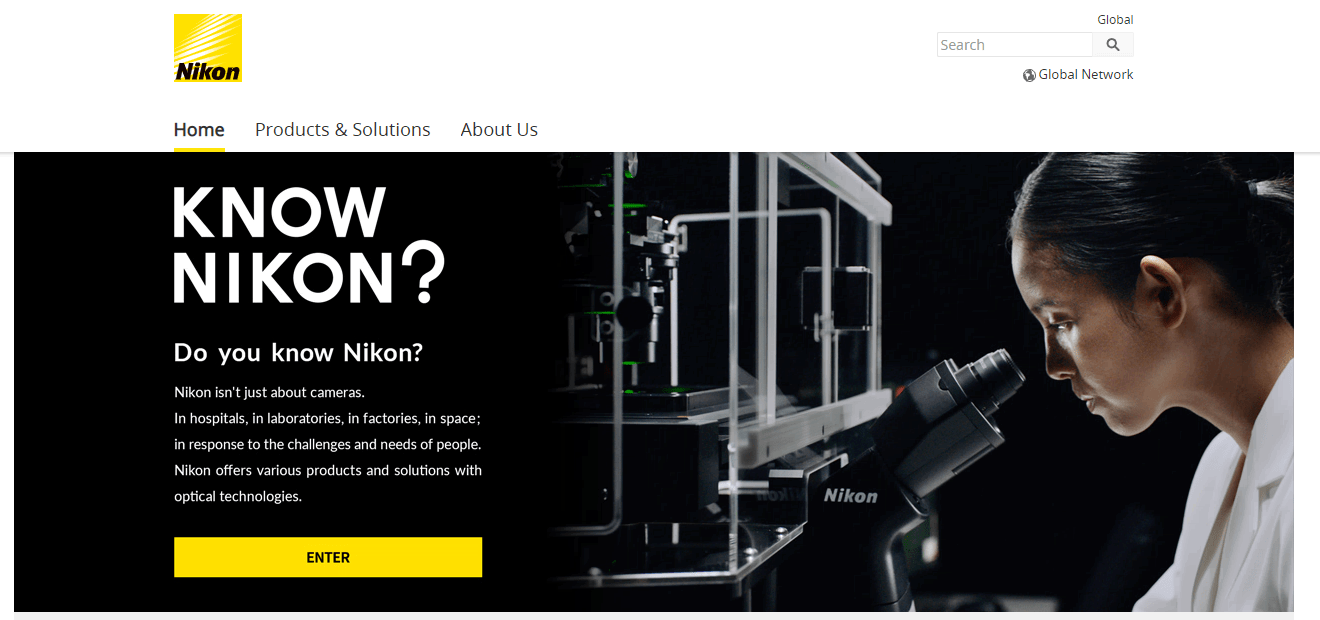
- черный цвет также популярен для коммерческой тематики. Вызывает ассоциации с могуществом, мистикой и элегантностью. Для сайтов с темным фоном выбирают белые графические элементы и шрифт:

Регламент использования цветов и шрифтов на сайте
Данный документ позволит каждой странице проекта выглядеть органичной составляющей общего целого, не выбиваясь из единой картины и не вызывая у пользователя ощущения, что он перешел на другой ресурс.
При большом количестве сотрудников, имеющих доступ к администрированию сайта, четкий регламент — самый оптимальный вариант для обеспечения согласованных действий при добавлении нового текстового контента на проект.
Заключение
- подобрать шрифты и их сочетания, которые будут органично смотреться вместе и соответствовать тематике сайта;
- следить за удобочитаемостью и разборчивостью текста;
- устанавливать межсимвольные и межстрочные интервалы, способствующие легкому чтению;
- расставлять акценты с помощью цвета, который будет нести правильные ассоциации и визуально сочетаться с фирменным стилем компании.
Эта статья — часть модуля «Список задач» в Serpstat
 " title = "Как подобрать цвета и шрифты для сайта 16261788225854" />
" title = "Как подобрать цвета и шрифты для сайта 16261788225854" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
