Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Прототип сайта: зачем он нужен и как создать его самостоятельно

- Для чего нужен прототип сайта заказчику
- Цели, которые решает прототип сайта для команды разработчиков
2. Как сделать прототип сайта
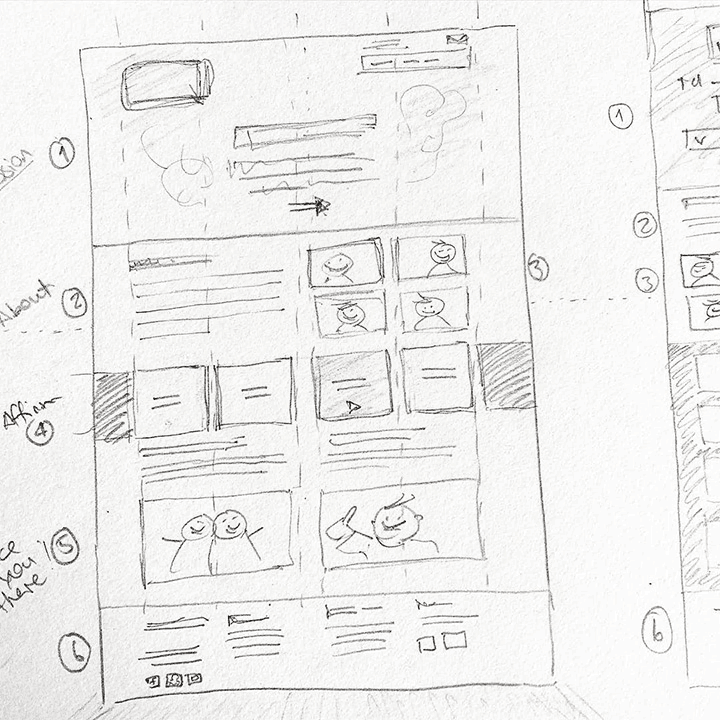
- С помощью листов А4 или маркерной доски
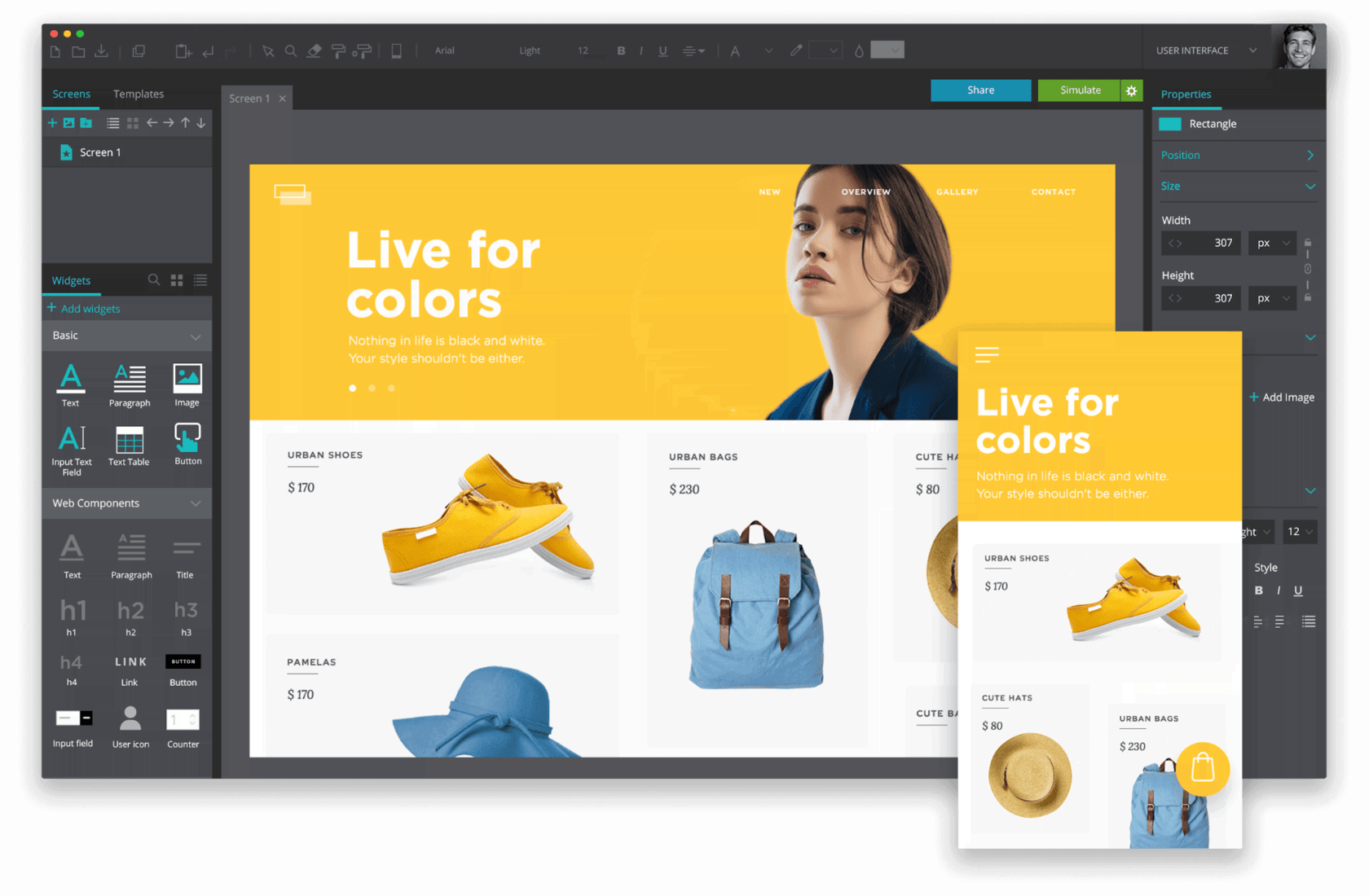
- С помощью профессиональных программ
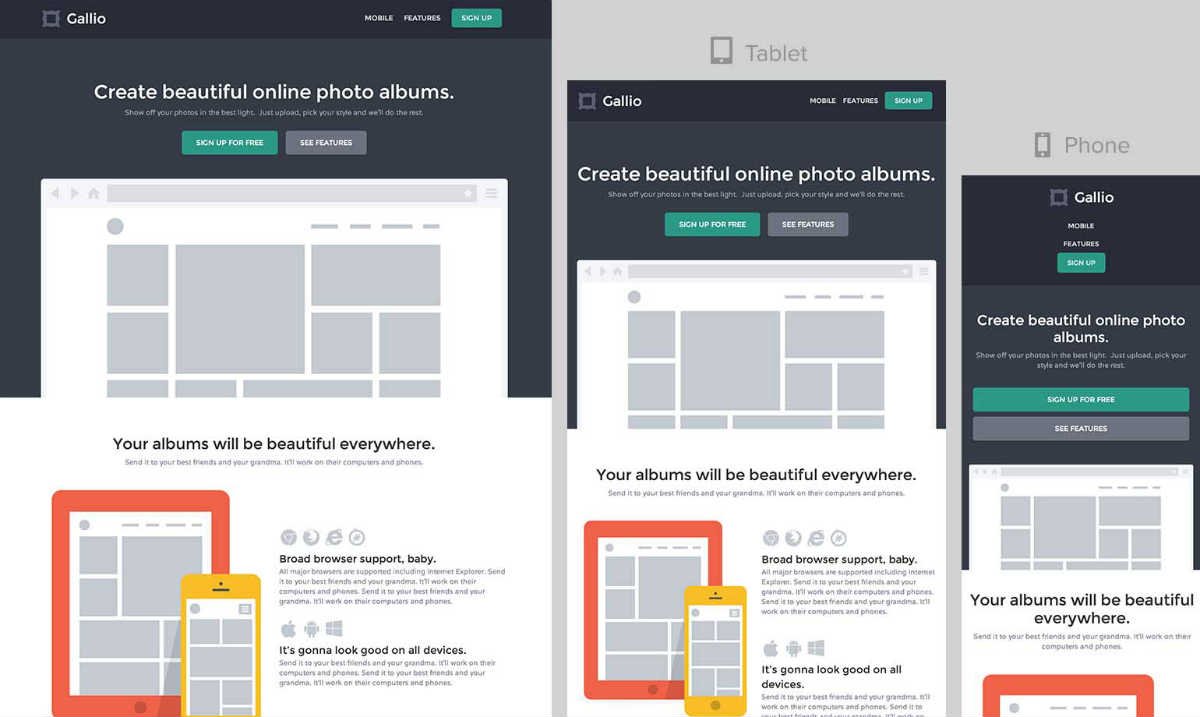
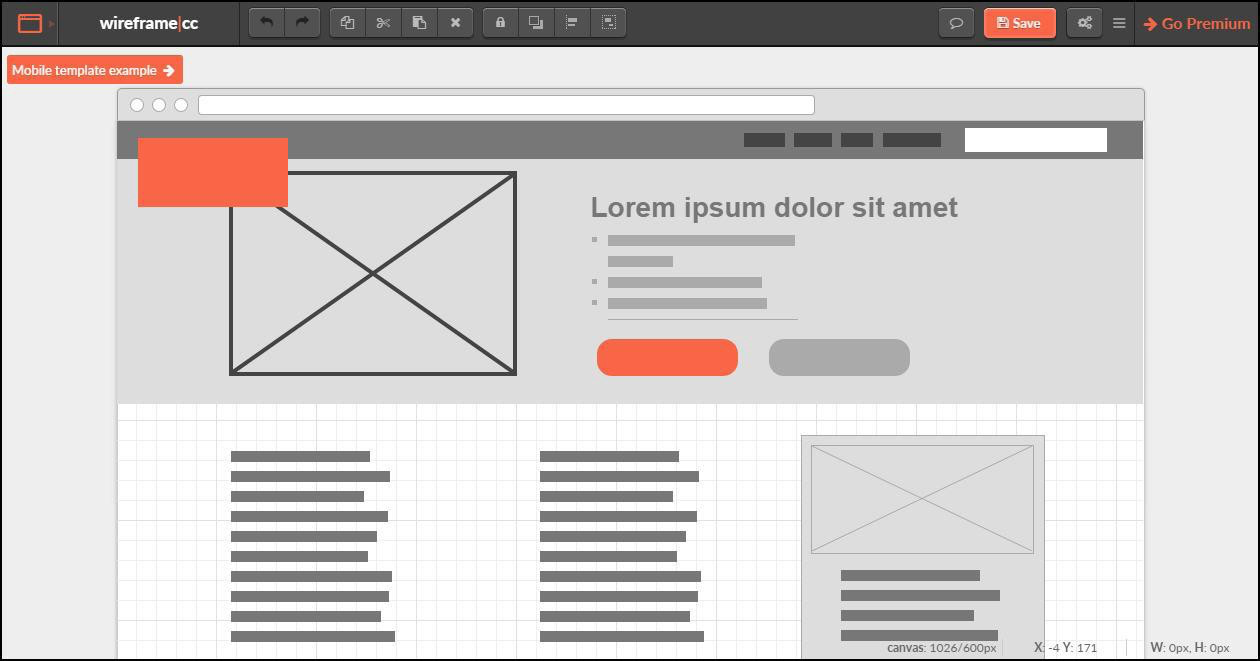
- С помощью онлайн-инструментов для прототипирования
3. Лучшие инструменты прототипирования
Заключение
В этой статье мы обсудим преимущества, которые заказчик и исполнитель получают при создании качественного прототипа, и расскажем, какие инструменты прототипирования популярны.
Что такое прототип сайта
Прототипы отличаются по виду, уровню визуализации, интерактивности. От рисунка на листке бумаги до кликабельной многостраничной структуры, все прототипы выполняют одну задачу — синхронизировать представления заказчика и исполнителя о том, как должен выглядеть результат.

Для чего нужен прототип сайта заказчику
Финансовая составляющая — не последний аргумент в принятии решения о будущем сайте. На прототипе можно смоделировать разные наборы функций сайта и выбрать из них действительно необходимые. Это уменьшит срок окупаемости сайта и позволит точнее планировать бюджет на его создание.
Цели, которые решает прототип сайта для команды разработчиков
Но есть и другие преимущества для разработки:
Действительно, противоречивые, меняющиеся на ходу требования заказчика могут растянуть работу на неопределенное время, привести к конфликтам и срыву проекта. А утвержденный прототип — профессиональный способ этого избежать.

Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! ;)
Как сделать прототип сайта
С помощью листов А4 или маркерной доски
Но есть у этого способа и недостатки: примитивность, отсутствие интерактивности, невозможность комментировать и вносить правки. После внесения изменений приходится каждый раз заново перерисовывать макет, иначе черновик быстро станет нечитаемым. Поэтому такие быстрые прототипы идеальны для обсуждения и генерации идей, но для разработки рабочего прототипа нужен инструмент посерьезнее.

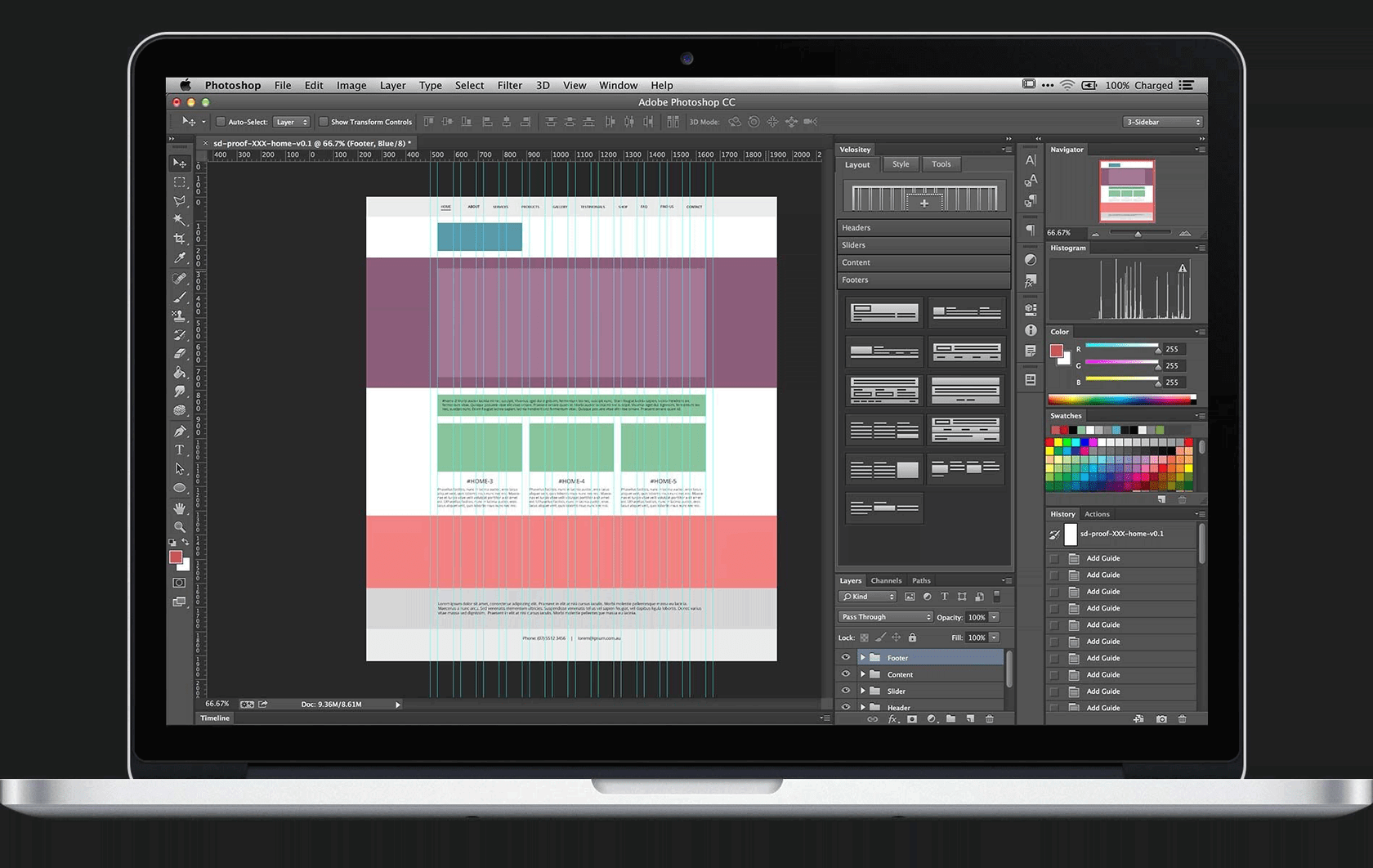
С помощью профессиональных программ
Но есть у этого способа и слабые места. Прежде всего, это дорогие и сложные профессиональные программы, которыми нужно уметь пользоваться. Совместная работа нескольких специалистов над одним макетом практически невозможна, правки могут вносить только дизайнеры. Версии прототипа многократно пересылаются по почте, путаются между собой, теряются.
Кроме того, правки в такой программе требуют немало времени, и чем дольше дизайнер трудится над таким прототипом, тем сложнее ему отказаться от идей, которые не прошли утверждение. Словом, этот метод имеет право на существование, но он довольно громоздкий и ресурсоемкий.

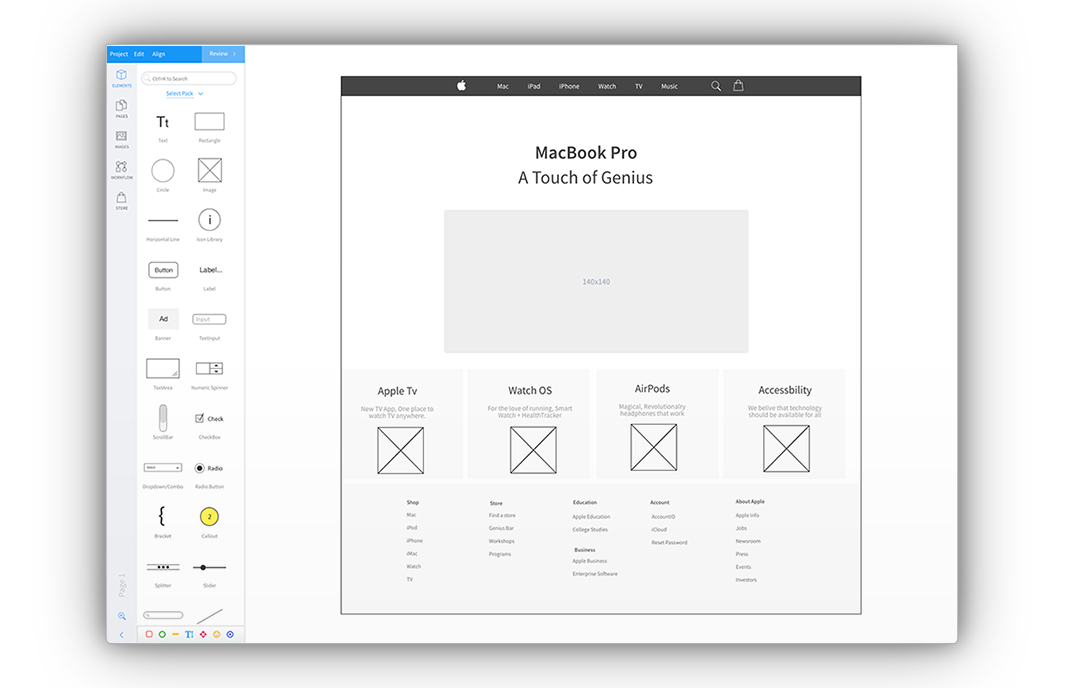
С помощью онлайн-инструментов для прототипирования
Во-вторых, с ними удобно работать в распределенной команде, участники которой могут заходить на сайт с проектом из любого места на планете. В-третьих, для создания новой версии не нужно пересылать еще один файл.
А еще некоторые сервисы предоставляют готовые шаблоны блоков и интерактивных функций, и работать с ними можно по принципу конструктора, что значительно экономит время.
Рассмотрим несколько самых популярных инструментов для создания прототипов.

Лучшие инструменты прототипирования
Если вам достаточно пятидесяти шаблонов на выбор и трех прототипов, можно оставаться на бесплатной версии. Платная версия обойдется в $99 в год — в ней больше 300 шаблонов, число прототипов не ограничено, и есть приоритетная круглосуточная техподдержка.
После утверждения финальной версии прототипа его можно экспортировать из Draftium в Weblium — конструктор для создания готовых функциональных сайтов, в котором тоже есть бесплатная версия. В принципе двух этих инструментов достаточно, чтобы создать и запустить полноценный профессиональный лендинг, сайт-визитку или веб-портал.

У Marvel 4 тарифных плана — бесплатный и платные стоимостью от $12 до $84 в месяц. Разница между планами — в числе пользователей, которые имеют доступ к аккаунту, приоритетной поддержке и некоторых pro-функциях.

Но в этом сервисе предсказуемо нет ни шаблонов, ни значков с иконками, ни интерактивных элементов. Скорее это виртуальная замена все тому же листку А4.
Тарифная сетка Wireframe напоминает Marvel — сильно лимитированная бесплатная версия и три платных тарифных плана. Пакеты стоимостью от $16 до $99 в месяц отличаются только числом пользователей, которые могут работать над прототипом.

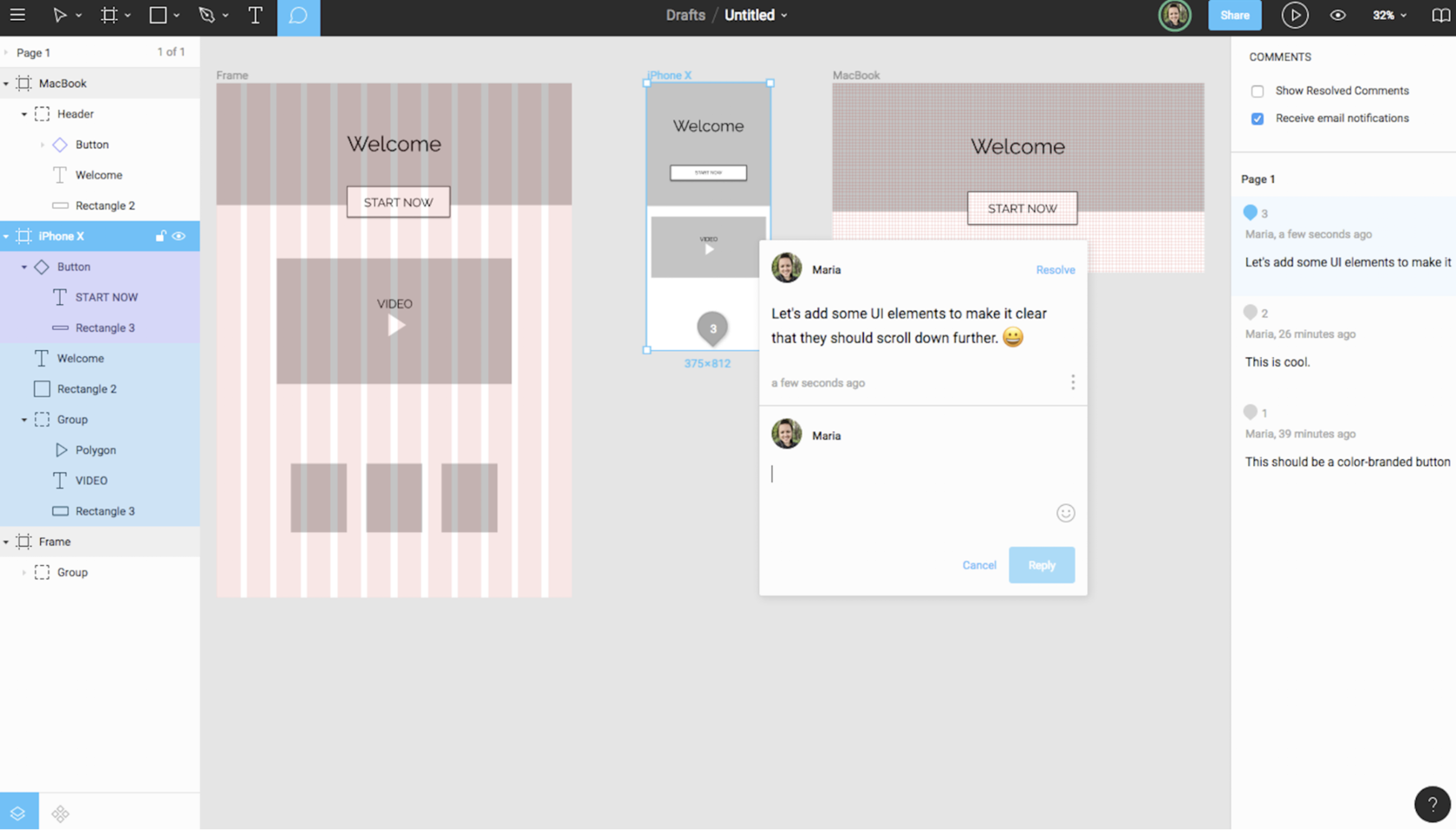
Прежде всего она рассчитана на разработку прототипов «с нуля», но также есть несколько готовых шаблонов, от которых можно отталкиваться при моделировании. Интерфейс посложнее, чем у Draftium или Wireframe, но благодаря встроенным подсказкам даже неспециалист может создать черновой макет, чтобы визуализировать основную концепцию.
Кроме бесплатной версии, Just in Mind предлагает три платных пакета, но делает упор не на число пользователей, а на интеграцию с другими сервисами — например, с Jira в версии Enterprise. Стоимость двух стандартных пакетов — $19 и $39 в месяц, а для серверной версии цена рассчитывается индивидуально.

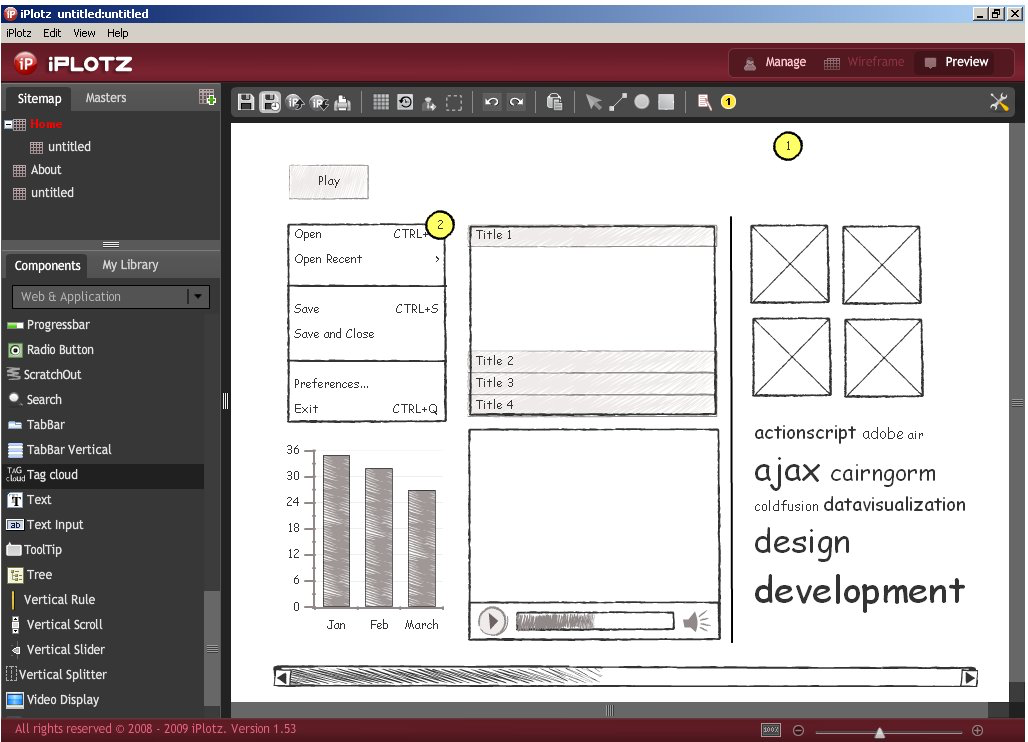
Несмотря на довольно старый интерфейс, который давно не обновлялся, он довольно удобен для создания простых макетов, предлагает некоторую интерактивность и даже нестандартные элементы типа круглых кнопок.
Стоимость подписки — от $99 в год для одного пользователя до $495 для десяти, плюс $75 за версию за десктопа. Бесплатная версия тоже есть, но только для одного проекта.

Заключение
Чтобы создать прототип сайта, можно использовать разные инструменты, от листка бумаги до сложных программ уровня Adobe Photoshop или Sketch.
Веб-инструменты заняли в этой сфере отдельную нишу, совмещая максимум параметров по удобству и функциональности, при этом во многих из них есть бесплатная версия.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.