Как создать эффективный рекламный баннер: реальные примеры

Один из основных аргументов в пользу этого типа рекламы — высокое соотношение эффективности к затратам на их создание, баннеры используют все без исключения компании, в том числе и топы с миллиардной выручкой. В этой статье я расскажу, как создать эффективный рекламный баннер.
Каким должен быть баннер: основные тренды дизайна


Примеры Google Ads баннеров
Так как этот элемент используется в рекламе давно, уже сформированы стандартные размеры баннеров. В подавляющем большинстве случаев используется один из стандартных типоразмеров.





Выше — пример неплохого дизайна. Верхняя часть баннера — изображение продукта (поиск пиццерий), анимация показывает, что предлагается, а нижняя часть — призыв к действию. Баннер гарантированно не спутают с простой картинкой, видна его кликабельность.
Для смартфонов этот баннер не подходит.


Pop-up окна как лекарство от «баннерной слепоты»
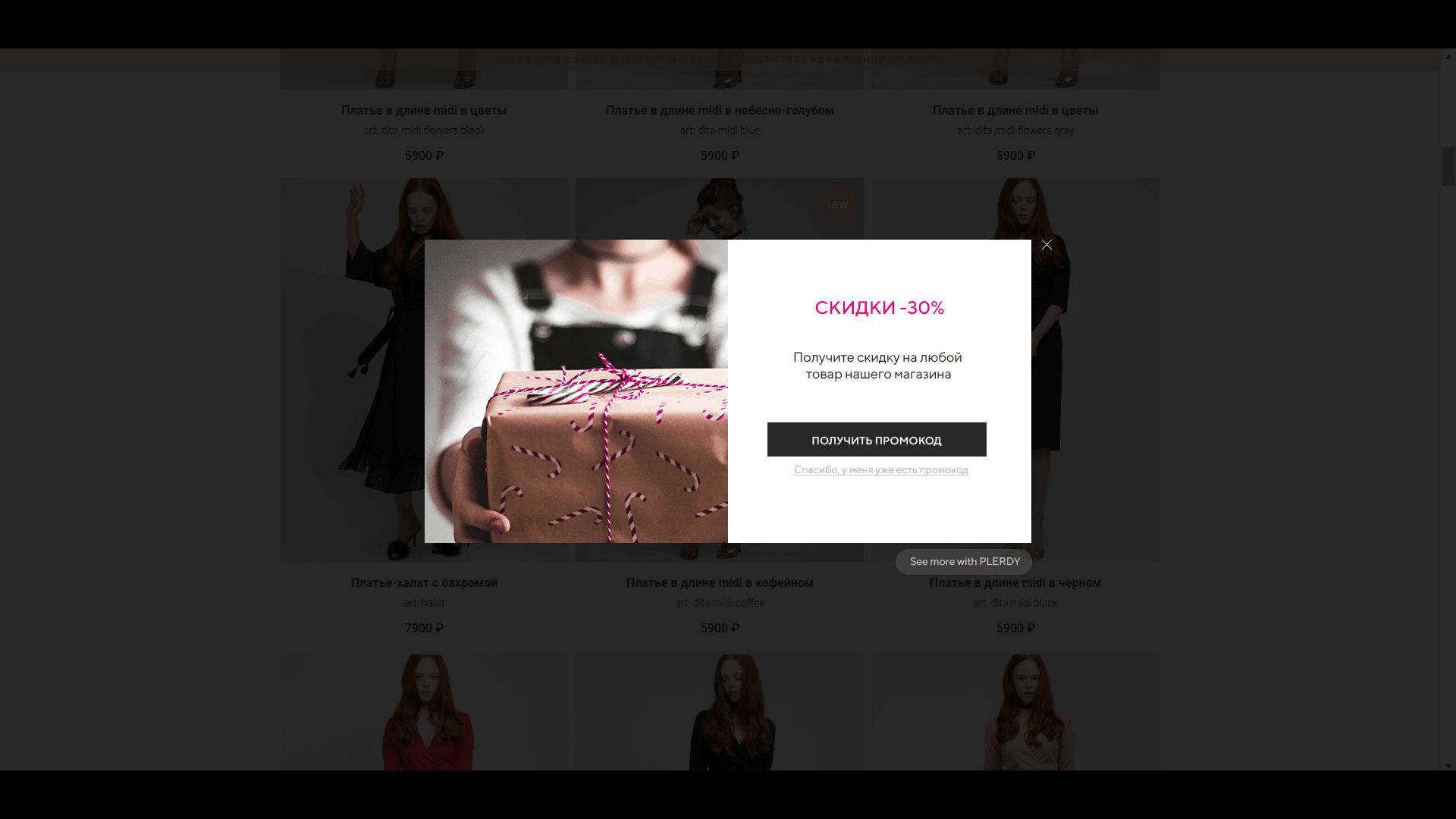
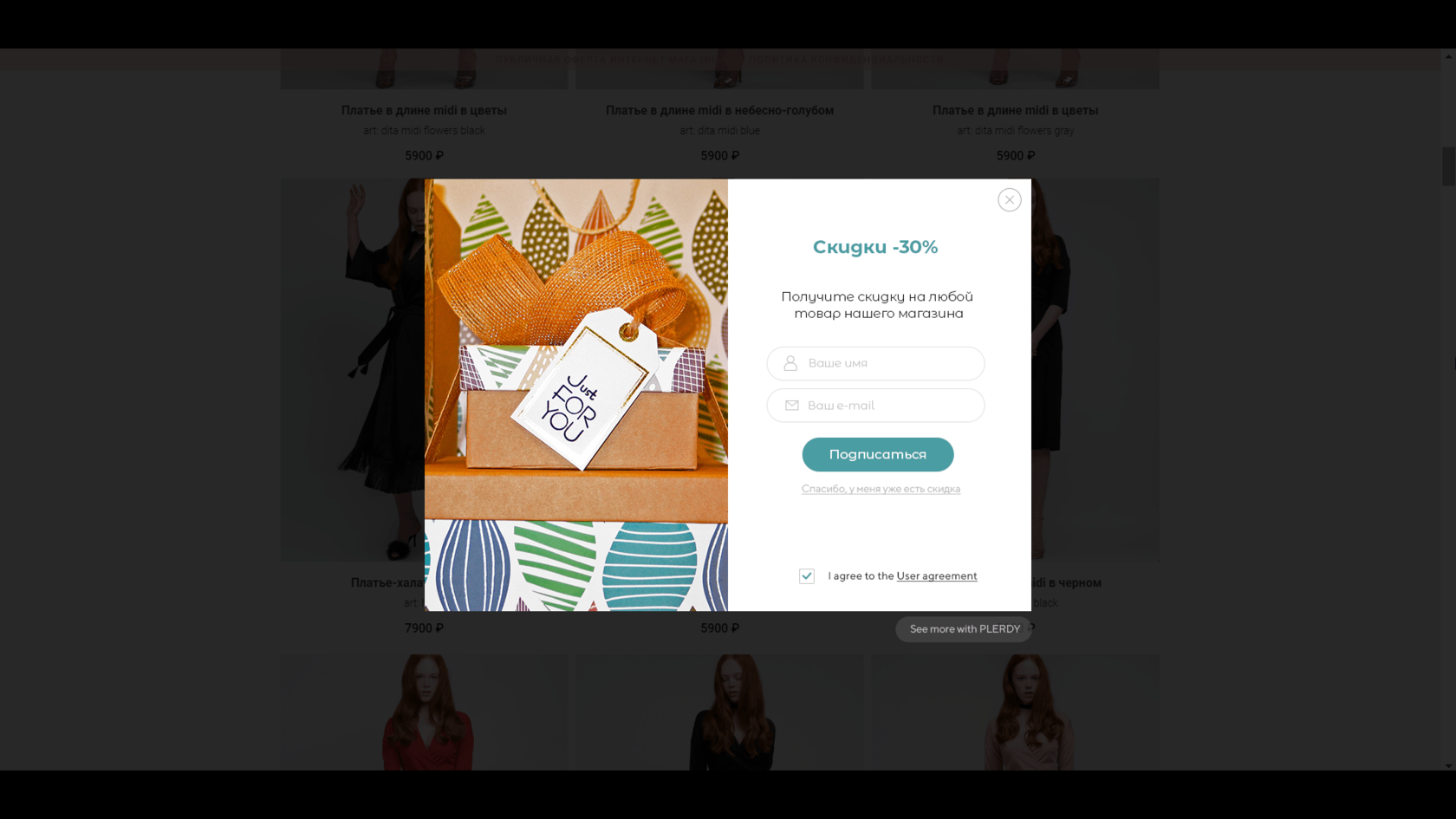
Использование pop-up окон гарантирует, что посетитель обратит внимание на рекламный баннер. Они используются:


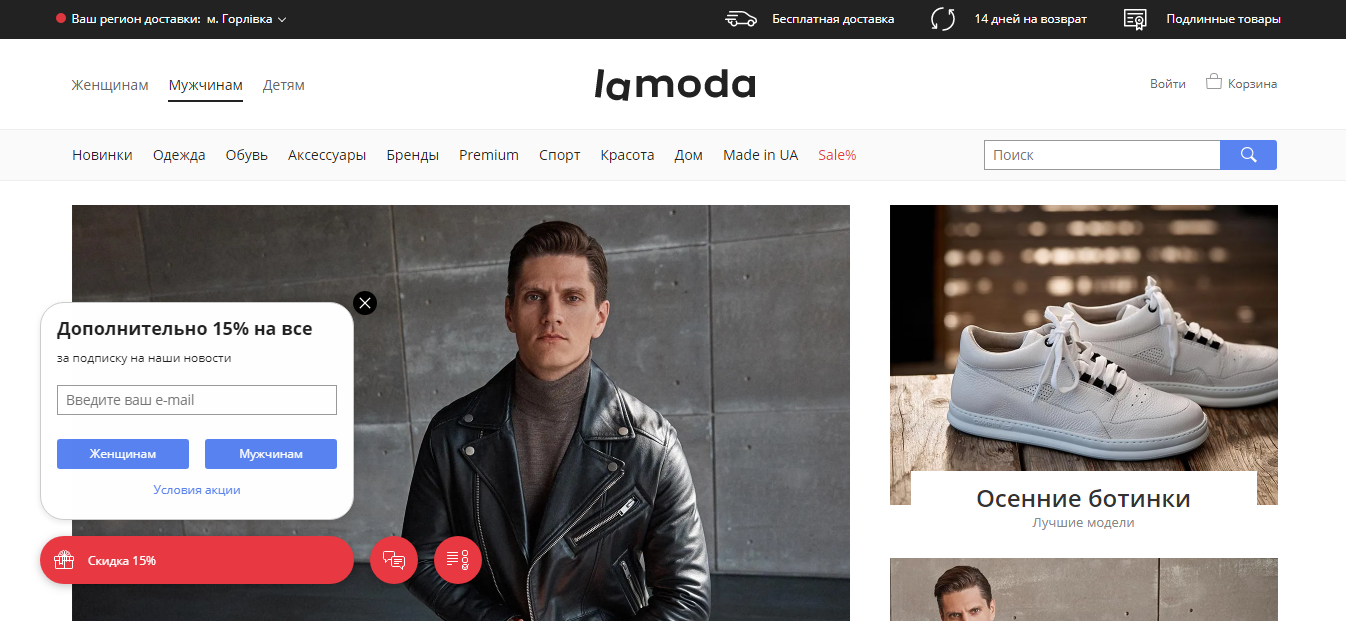
Можно выбрать и компромиссный вариант — ненавязчивое уведомление, например, о скидке или проводящейся акции.
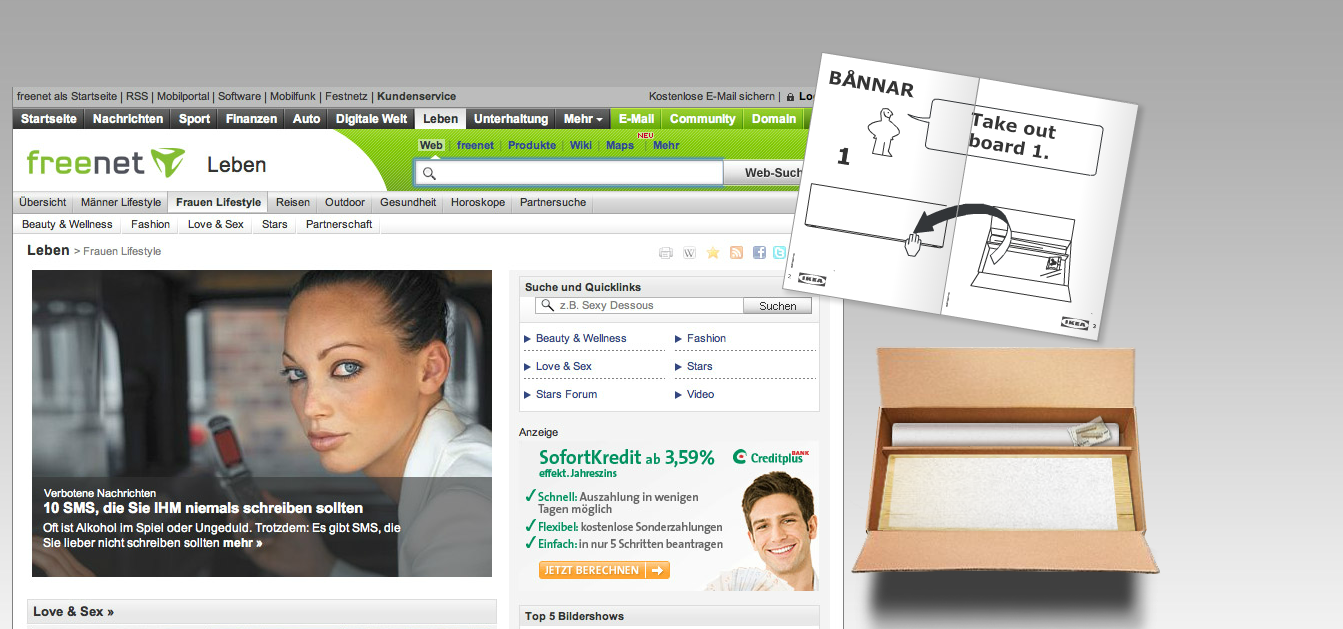
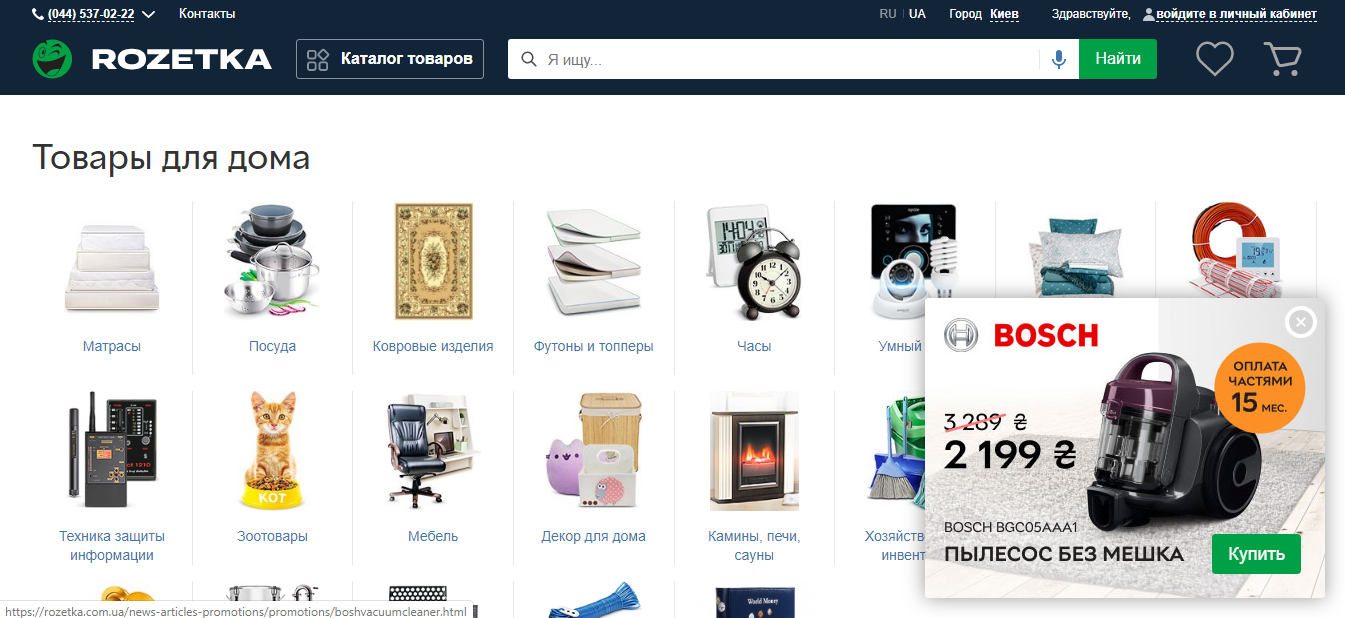
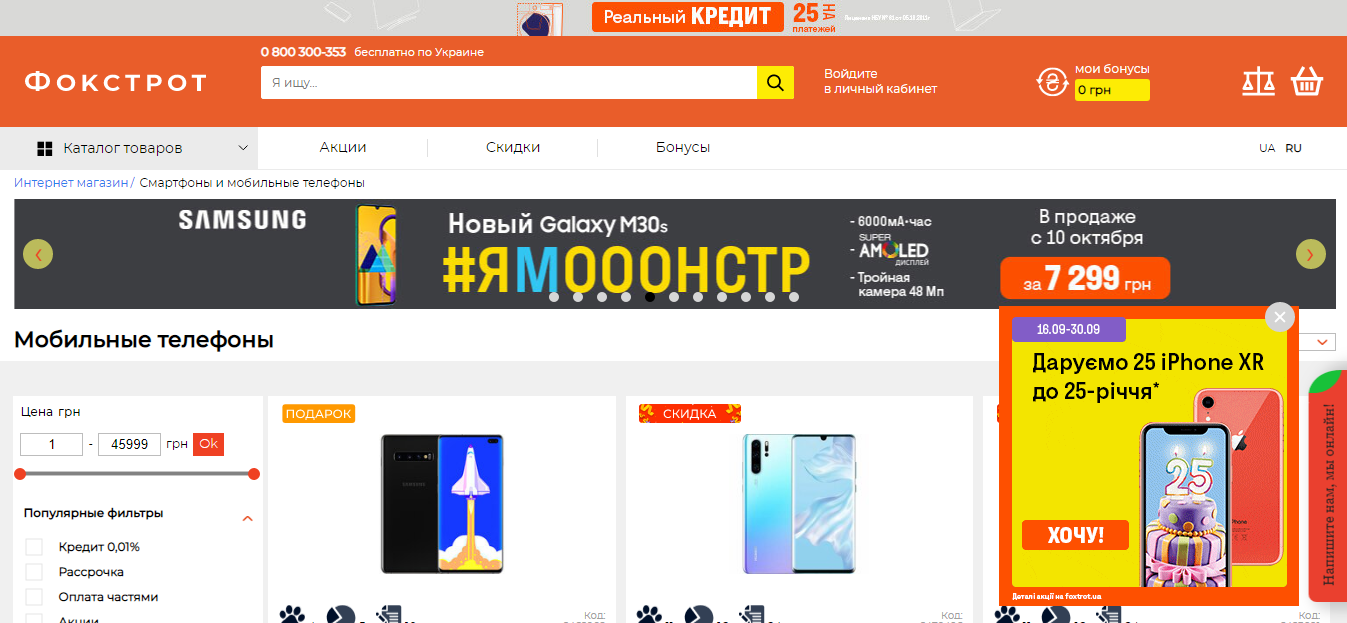
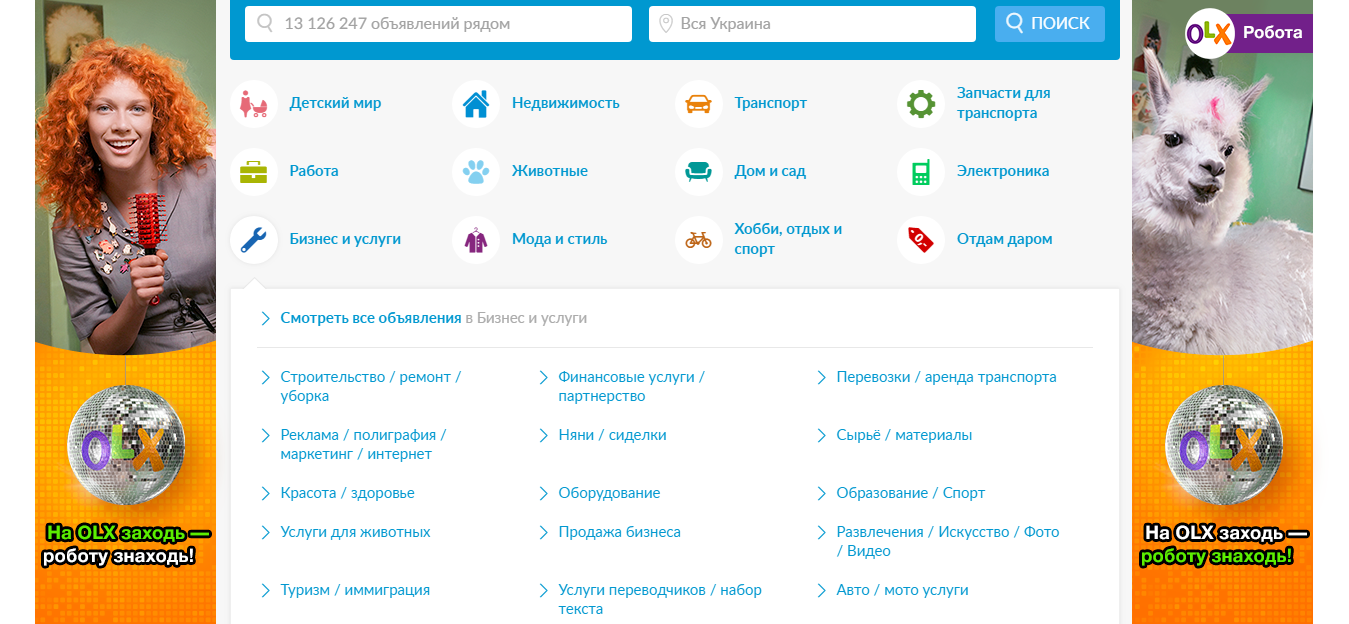
Примеры использования pop-up окон и обычных баннеров




Заключение
В рекламе успешные компании используют эти элементы двумя способами:
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
Тренды ключевых слов
Узнайте популярные тренды ключевых запросов для эффективной работы с контентом
Проверка частотности
Быстро в удобном виде получите статистику частоты ключевых слов
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

