Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что такое iFrame и почему его нежелательно использовать для поисковой оптимизации

Поскольку мы перестаем контролировать содержимое, то через iframe возможна подгрузка нежелательного контента (18+, вирусы и прочее), что, в свою очередь, может привести к санкциям. А это отразится на продвижении в выдаче.
Зачем нужен iFrame
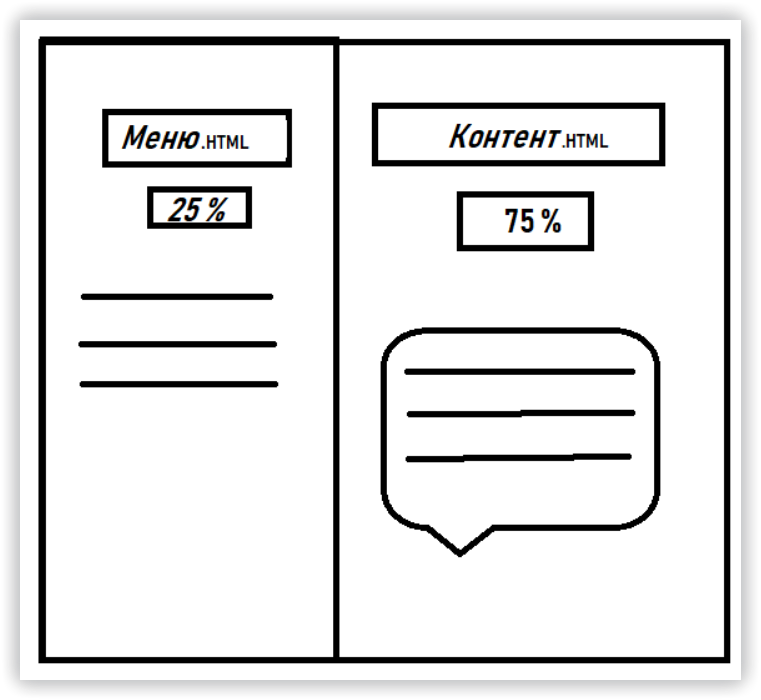
iFrame нужен, чтобы встраивать традиционный фрейм, а также отдельные HTML-документы на разные страницы без применения тега <iframe>. В результате получается, что на веб-странице появляется демонстрация контента другого URL-адреса с функцией прокрутки или без нее.
То есть со страницей фоново загружаются другие страницы. Пользователь увидит такие фреймы, только если задавать им определенные размеры, например, вид баннера.
Так выглядит простейший пример iframe: фрагмент кода с заданным размером фонового окна под баннер:
<iframe src="https://example.com" width="300" height="60"></iframe>Кроме того, фреймы используются не только на веб-ресурсах, но и в приложениях к программам. Зачастую они полезны для службы технической поддержки.
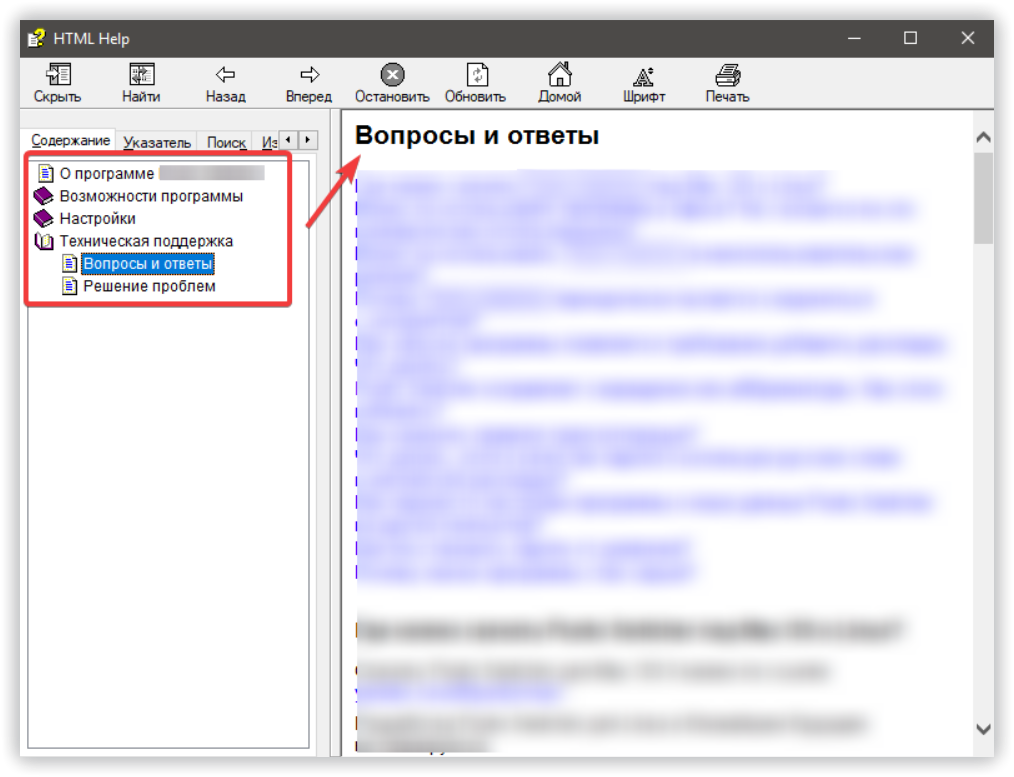
Например, вы вызываете кликом справку, в ответ появляется общее меню, рядом с которым в фоне открывается окошко, отвечающее за выбранный вами блок информации:


Как найти страницы с iFrame с помощью Serpstat
В нашем случае, мы будем проверять сайт https://tinypng.com/, чтобы найти тег <iframe>.
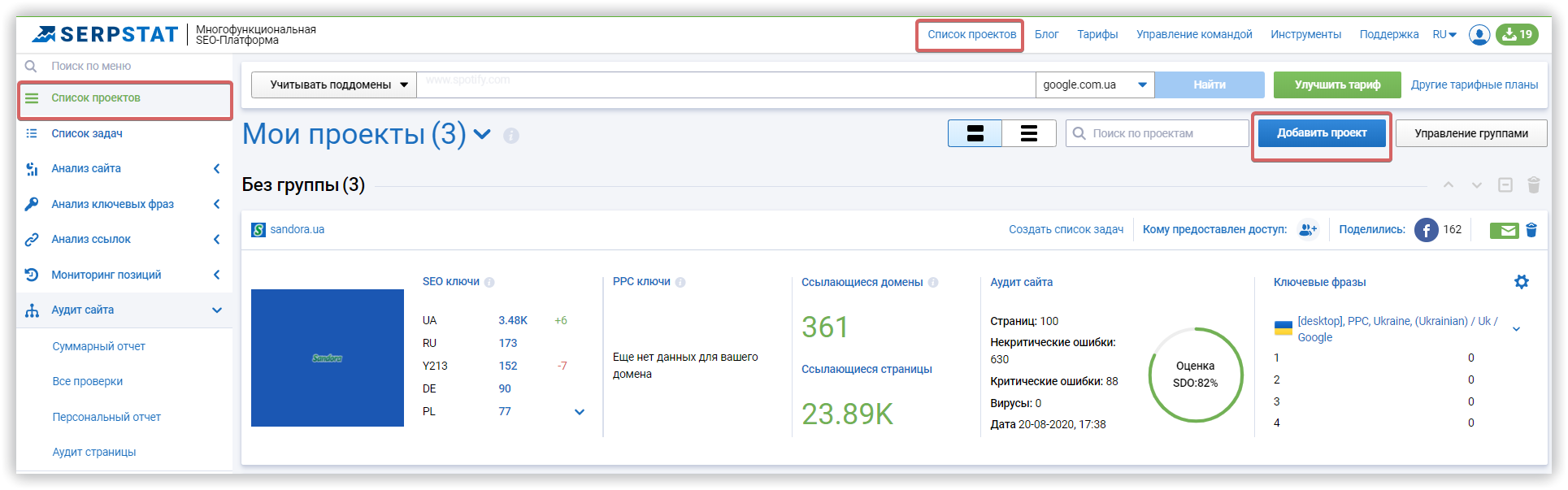
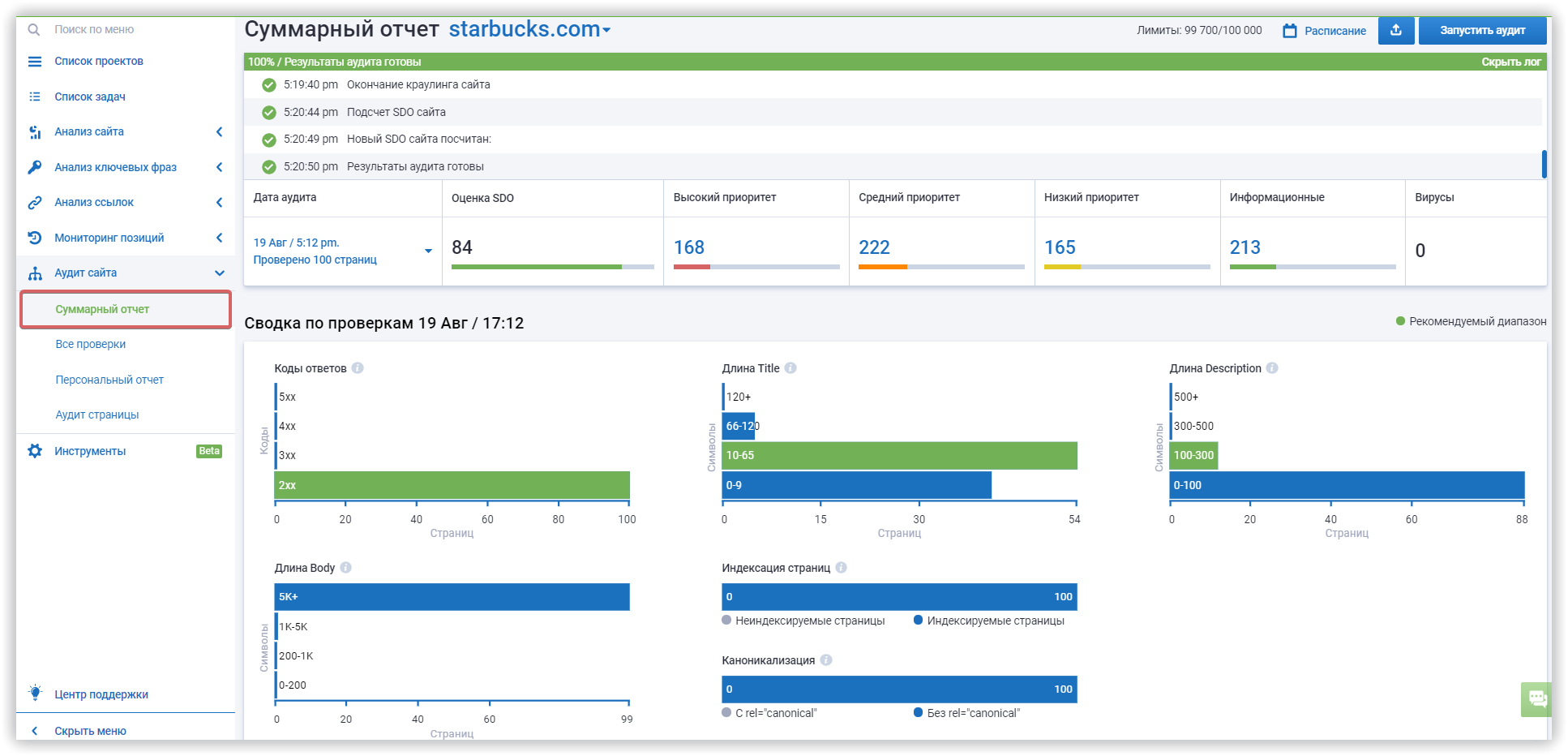
Для начала работы создайте новый проект. Перейдите в Список проектов и нажмите Добавить новый проект. Если ваш сайт уже добавлен, просто нажмите на Аудит сайта.


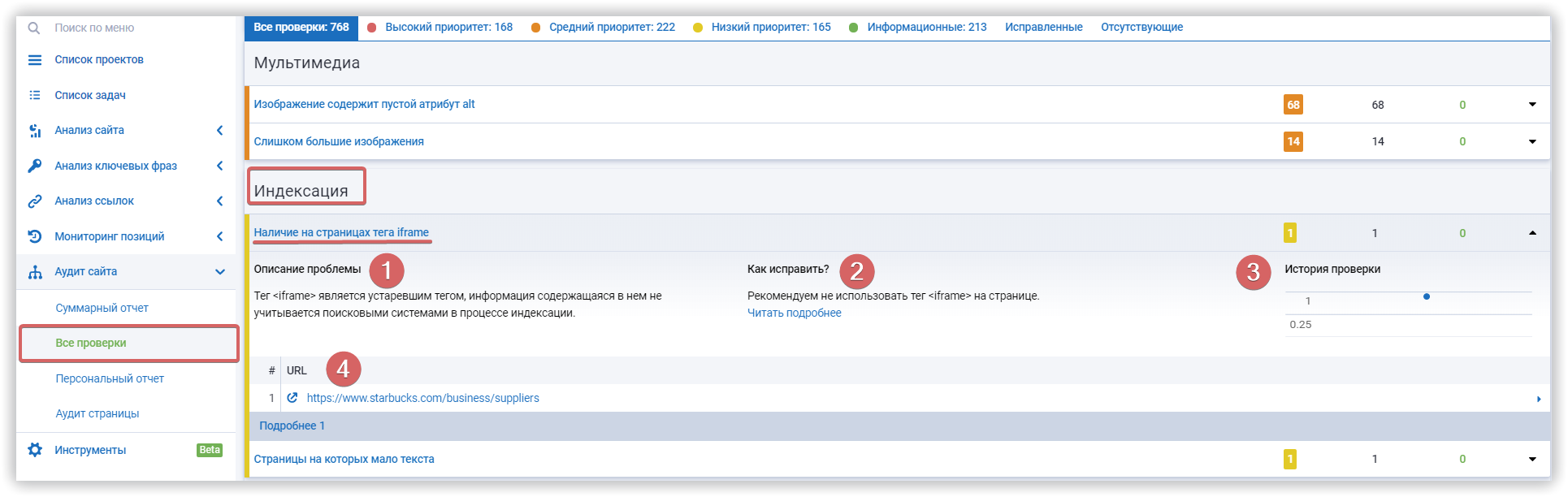
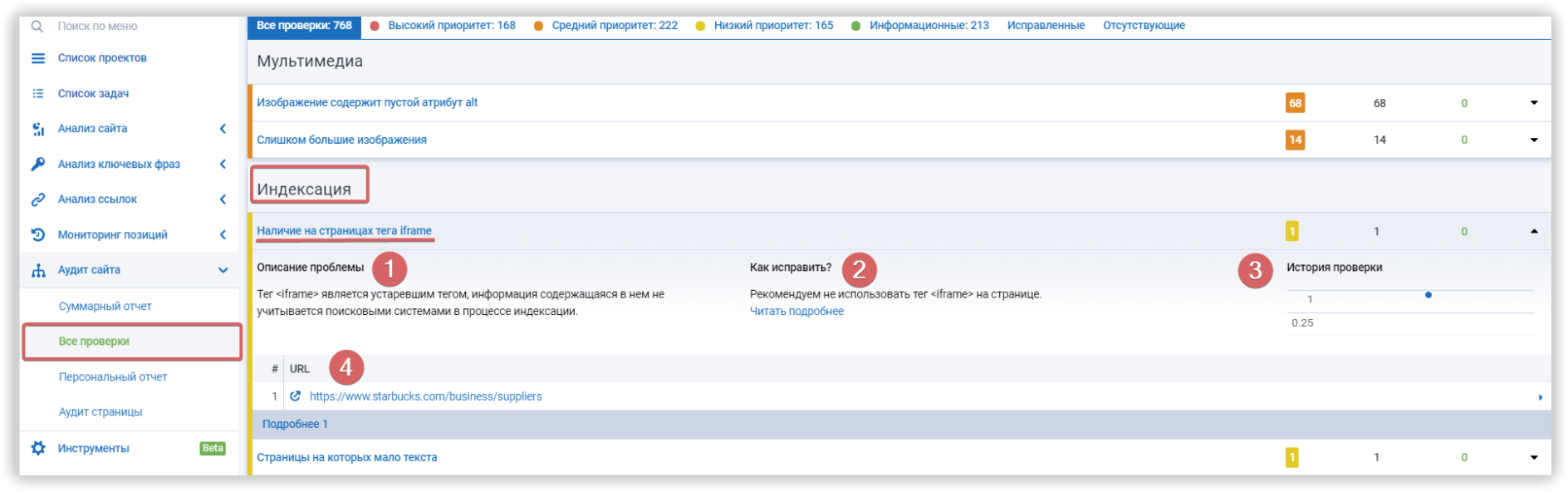
Если проверяемый сайт не использует iFrame, то в перечне ошибок никаких данных не будет.

- описание проблемы;
- подсказка, как ее устранить;
- история проверки;
- URL, на котором обнаружена ошибка.

Где используют фреймы
Кроме того, использование айфрейма может быть обусловлено анимацией управляемой JS, которая не так медленно работает в отдельном окне.
<iframe width="560" height="315" src="https://www.youtube.com/example" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Для чего практикуют использование фреймов
Для чего нежелательно использовать фреймы
- фотогалереи;
- окно чата;
- навигация;
- накрутка фонового трафика.
Фотогалерея и чат — обычно самостоятельные документы, которые не стоит встраивать в тело другого документа. Для навигации предпочтительнее применять карту сайта и хлебные крошки. А накрутка рано или поздно заканчивается наложением фильтров.
А самое главное — это подгружать контент только из доверенных источников!
Преимущества и недостатки фреймов
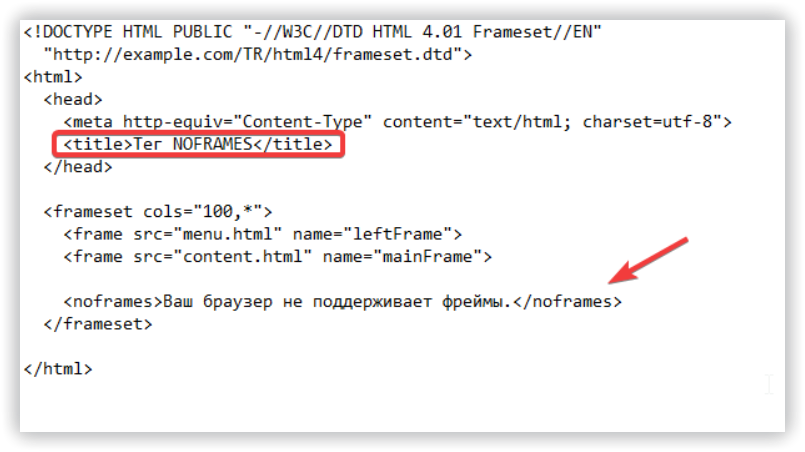
С технической точки зрения получается следующий код:

Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! ;)

Отношение поисковых систем к фреймам
Заключение
Используют фреймы по ряду причин — например, для встраивания медиаконтента, приложений в контексте веб-сайта, фотогалерей и прочего.
При встраивании фреймов стоит использовать только доверенные источники, а также помнить, что содержимое фреймов не сканируется поисковыми роботами. А за встраивание запрещенного контента возможны санкции.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
