Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
7 советов для «чайников» по созданию эффективного дизайна емейл-рассылок


Используйте фирменный дизайн email-рассылки в каждом из писем
Кроме того, имея в рукаве стандартный макет писем, вы сами упростите себе работу. Достаточно один раз хорошо потрудится, создав макет, а затем просто редактировать его — изменять содержимое.
Нет, я нисколько не призываю вас останавливаться на достигнутом. Рано или поздно, придется внести какие-то изменения или даже полностью сменить дизайн. Однако с готовым классным макетом это время наступит не скоро.
Именно так мы и сделали:

Не выходите за пределы четко заданных рамок
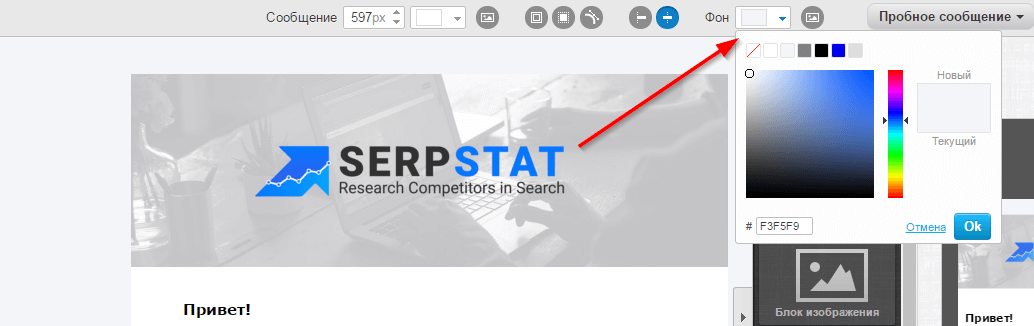
Обозначить такие рамки проще простого — достаточно просто залить всю область письма каким-то определенным цветом или выкрасить необходимым цветом область вокруг выбранной рамки.


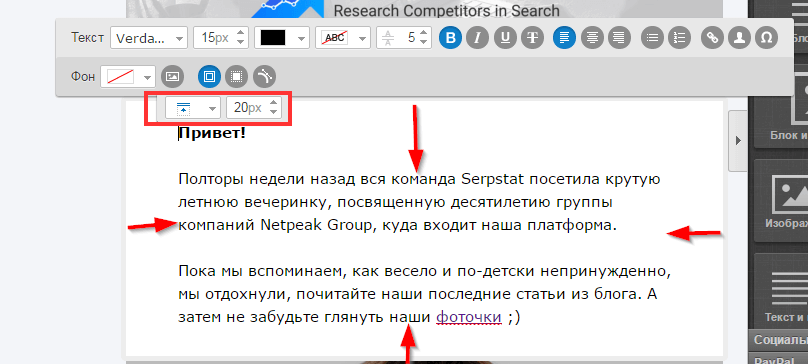
Плотно поработайте со шрифтами

Практические отсутствие границ и интервалов между строчками тоже не сыграло на руку тексту. От этого он стал еще более низкочитабельным (предварительно его «подпортило» сочетание цветов шрифта и фона).
- Один для заголовка или приветствия.
- Второй для самого текста.
- Третий — если нужно что-то выделить и поставить ссылку.
С шрифтами мне как-то не везло, и здесь я тоже допускала ошибки — однажды я включила в письмо целых 6 выделений шрифта (если не считать текст на кнопке), пусть одного и того же типа.

Особое внимание уделите картинкам
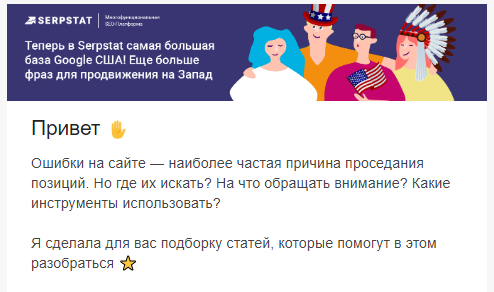
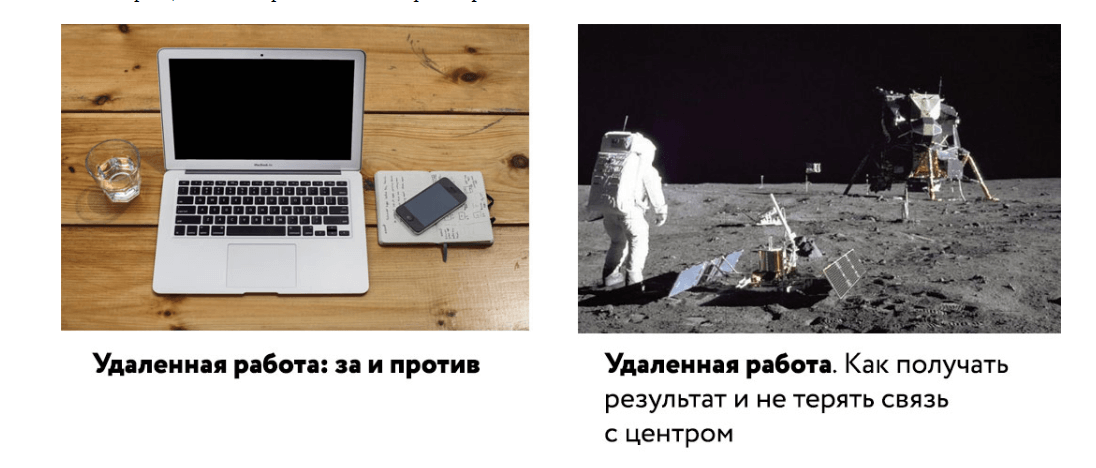
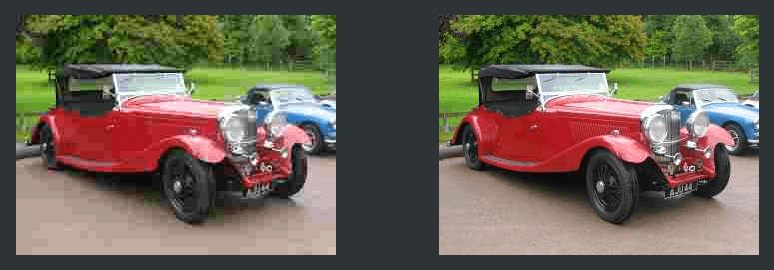
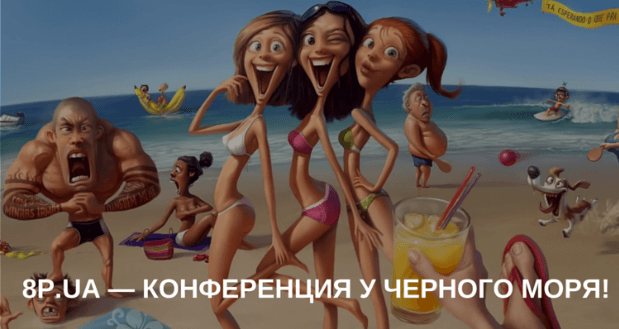
При поиске картинок используйте так называемый метод непрямой ассоциации. Находите то, что находится за гранью того, «что первое приходит в голову». Чтобы лучше объяснить этот метод, хорошо подойдут картинки, которые я нашла на блоге Максима Ильяхова:

Вторая же картинка — напротив, необычная и прикольная, и не является прямой ассоциацией к словосочетанию «удаленная работа». Здесь, главное, не переборщить и не использовать слишком далекую ассоциацию.
Но это еще не все! Вдохновившись рассылками Netpeak, я поняла, что недостаточно использовать разные картинки, найденные непрямой ассоциацией. Будет лучше и интереснее связать все картинки в одном письме единой тематикой, чтобы в комплексе друг с другом они интересно сочетались.
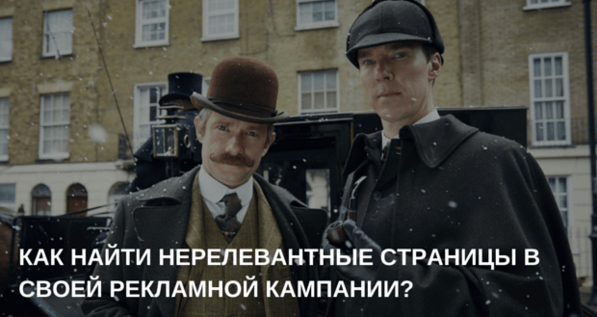
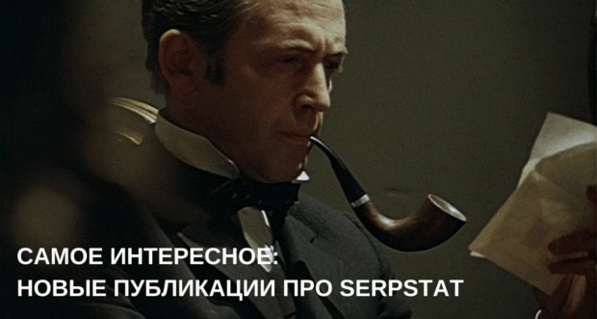
Как именно? Покажу на примере картинок одной из наших рассылок:
 |  |  |
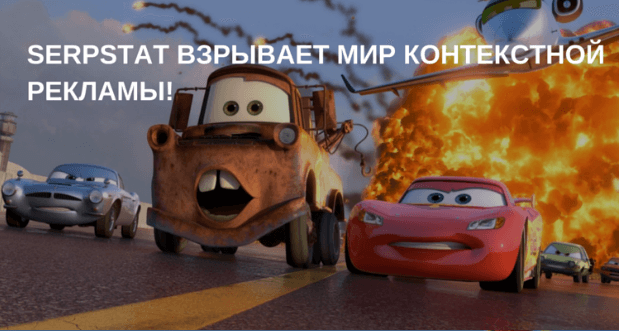
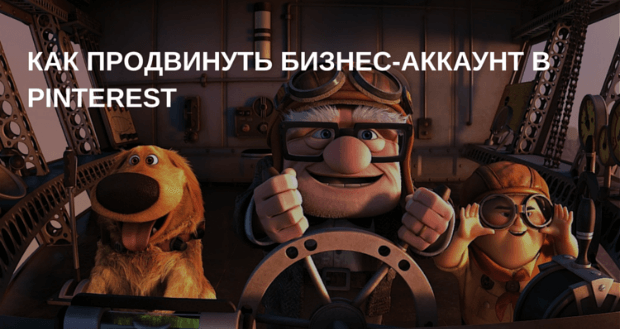
- Первое изображение про поиск нерелевантных страниц → ассоциация → лучше всего с поиском всего на свете справятся сыщик Шерлок Холмс (Бенедикт Камбербэтч) и его друг Ватсон .
- Вторая картинка про новые внешние статьи про Serpstat → ассоциация → Шерлок (Василий Ливанов) увлеченно читает статью в газете.
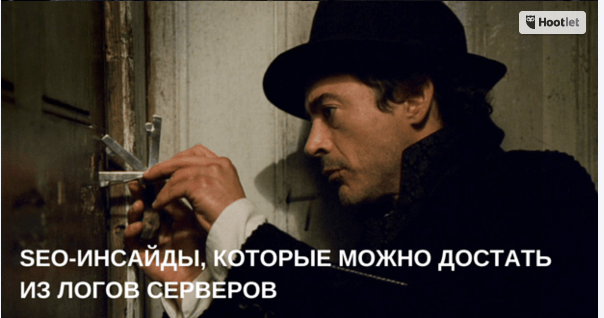
- Третье изображение про SEO-инсайды, которые можно найти из логов серверов → ассоциация → Шерлок (Роберт Дауни Младший) пытается найти выход из комнаты.
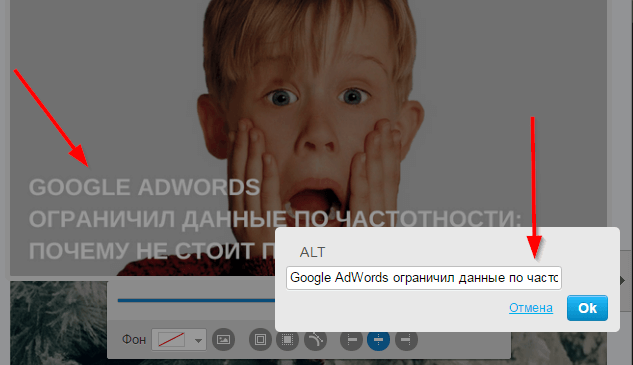
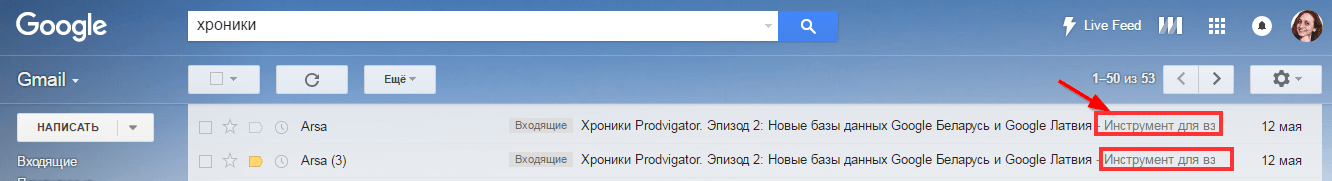
Во-первых, это нужно для того, чтобы в случае, если картинка не подгрузится, пользователь мог увидеть альтернативное описание данного изображения. К сожалению, некоторые почтовые клиенты отображают картинки только от проверенных отправителей.
И если вы используете картинку, с прикрепленной к ней ссылкой, а почтовый сервис получателя не верифицировал ваш адрес, получатель просто не увидит картинку. С помощью прописанного тега «alt» вы покажете своему пользователю, что ждет его при переходе по ссылке.

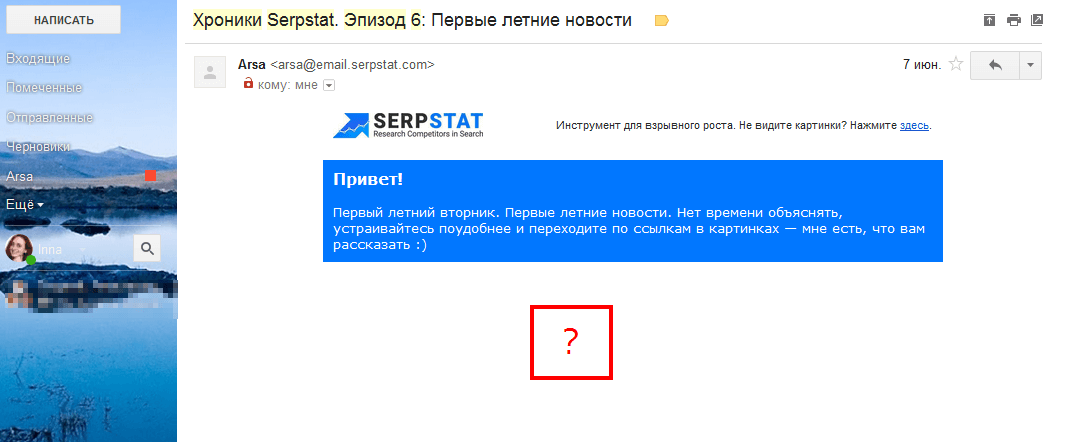
Вот здесь:

В письме, которое вы видите выше в картинке, тег «alt» не прописан, а подтягивается первый текст из хедера — слоган Serpstat. Не повторяйте моих ошибок, дайте сразу знать своим подписчикам, что их ожидает. Как вариант, можно вписать в этот тег приветствие.


Используйте шаблон с одним столбцом
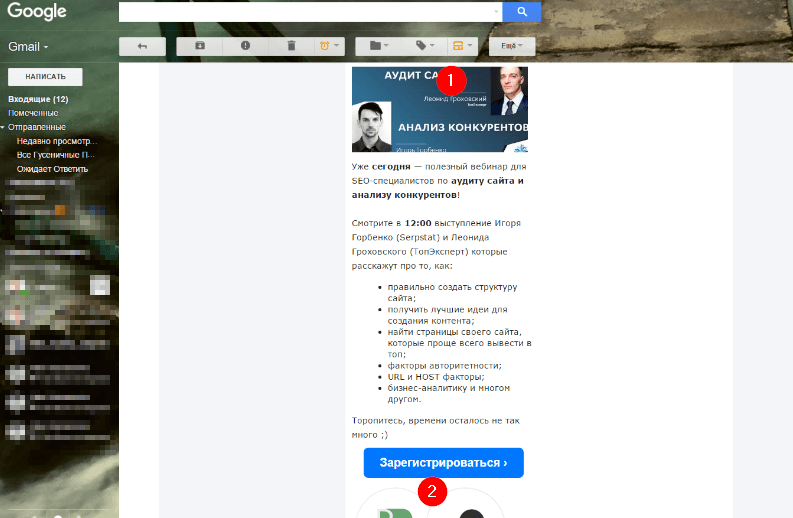
Разные устройства могут отображать по-разному ваши рассылки, ведь у каждого из них свой размер экрана. Некоторые элементы растянутся, а некоторые сожмутся.

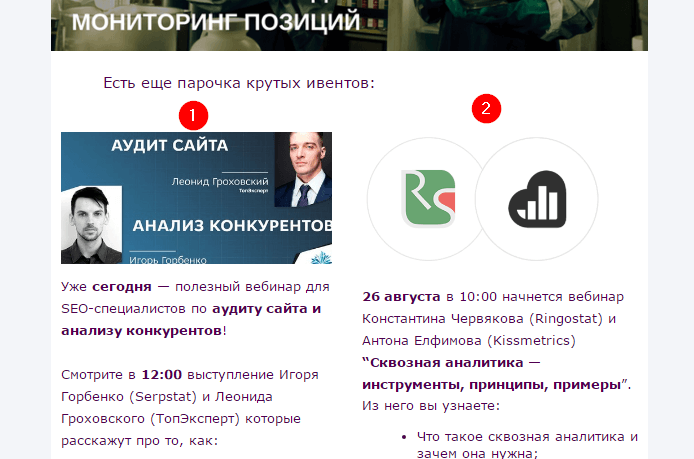
Однако у других получателей оно показывалось по-другому:

Найдите идеальный цветовой баланс
 |  |  |  |
Не забывайте про соцкнопки и кнопки призыва к действию
При создании кнопок руководствуйтесь следующими принципами:
- высота кнопки — от 40 до 50 пикселей;
- цвет кнопки должен быть в корпоративном стиле;
- оставьте небольшое пространство вокруг кнопки;
- проверьте кликабельна ли она на мобильных устройствах.

Итоги
- Оформление писем должно соответствовать дизайну вашего сайта и корпоративному стилю.
- Расположите логотип компании в верхнем левом углу или создайте тоненькую картинку-плашку по всей ширине письма.
- Чтобы письма нормально отображались, важно использовать кроссплатформенную верстку с помощью стандартного размера — от 500 до 600 пикселей.
- Задайте рамки — границы письма и не выходите за их пределы.
- Более читабельным и удобным для пользователя считается шрифт в диапазоне от 12 до 14 кегель и полуторный между строчками (минимум 1,15).
- Шрифт должен хорошо контрастировать с фоном. Руководствуйтесь общим правилом: чем выше контрастность, тем лучше читабельность.
- Не используете больше трех выделений шрифта.
- Найдите интересные фотографии и картинки методом непрямой ассоциации, объединенные одной тематикой.
- Прописывайте тег «alt» к каждой картинке, особенно, к первой из хедера.
- Делайте картинки не слишком большими и в формате .png
- Никогда не создавайте макет рассылки с несколькими столбцами, если не уверены на 100%, что ваше письмо откроется у пользователей нормально.
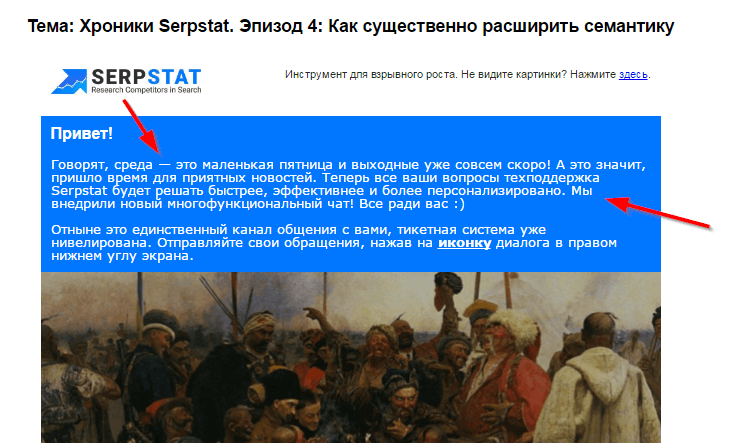
- Даже если вы используете яркие красочные картинки предварительно «затемните» их немного, чтобы подчеркнуть текст в картинках.
- Не игнорируйте социальные кнопки и кнопки призыва к действию, однако не привлекайте к ним слишком много внимания.
Чтобы подписаться, перейдите в конец любой статьи нашего блога, введите свой емейл в специальном поле и нажмите «подписаться».
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Анализа домена
Узнайте о сильных и слабых сторонах любого сайта используя анализ домена
Проверка индексации
Узнайте какие страницы сайта не участвуют в выдаче используя инструмент проверка индексации
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
