Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как провести юзабилити-аудит сайта

Что такое юзабилити-аудит
Проверка степени удобства проекта посредством юзабилити-аудита — важная задача как для интернет-магазинов, так и веб сайтов услуг, поскольку на данных ресурсах количество заказов напрямую связано с удобством проекта для потенциальных клиентов. У целевой аудитории не должно быть сложностей в навигации, получении информации о товарах и услугах, оформлении заказа.
Исправление проблем в юзабилити благоприятно скажется на продвижении сайта: хорошие поведенческие факторы — один из критериев ранжирования ресурса в поисковой выдаче.
Юзабилити-аудит необходимо проводить в следующих ситуациях:
- на этапе разработки ресурса, когда важно оценить удобство пользования сайтом перед запуском проекта;
- при потребности увеличить уровень конверсии;
- в случае добавления нового функционала.
Юзабилити-аудит сайта фокусируется на поведении посетителей, их взаимодействии с ресурсом. UX (user experience) — сценарии действий пользователей, например, клики на элементы интерфейса либо прокрутка ленты новостей. Ответственность за удобство, логичность и понятность проекта для пользователей несет UX-дизайнер.
Процесс юзабилити-аудита сайта
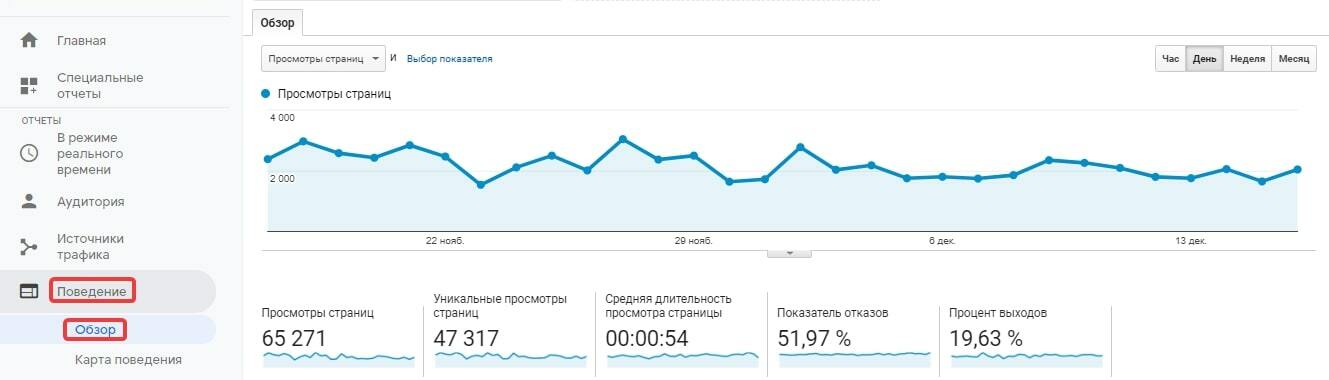
Диагностика проблем с юзабилити

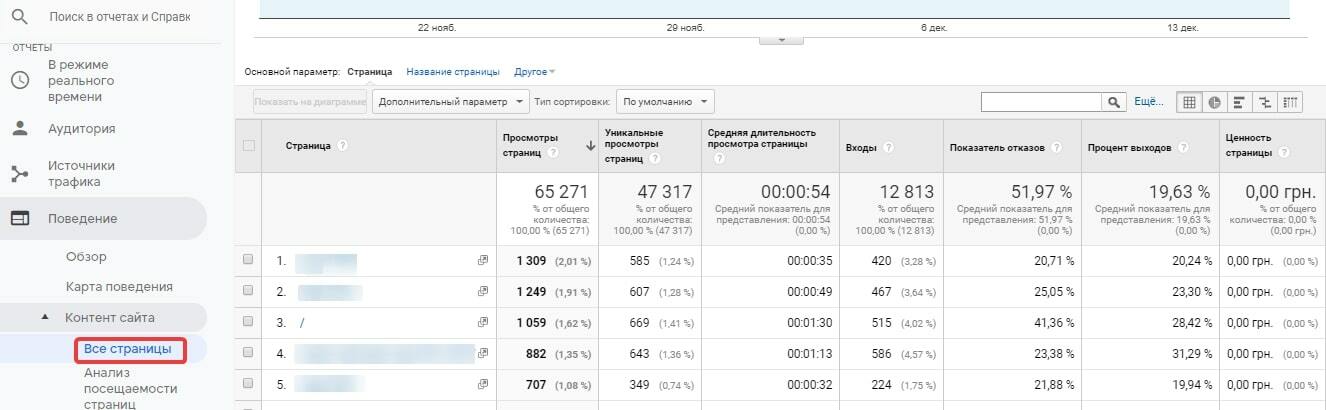
В разделе «Все страницы» можно более детально рассмотреть статистику по различным URL сайта:

Как проверить юзабилити сайта с помощью дополнительных сервисов
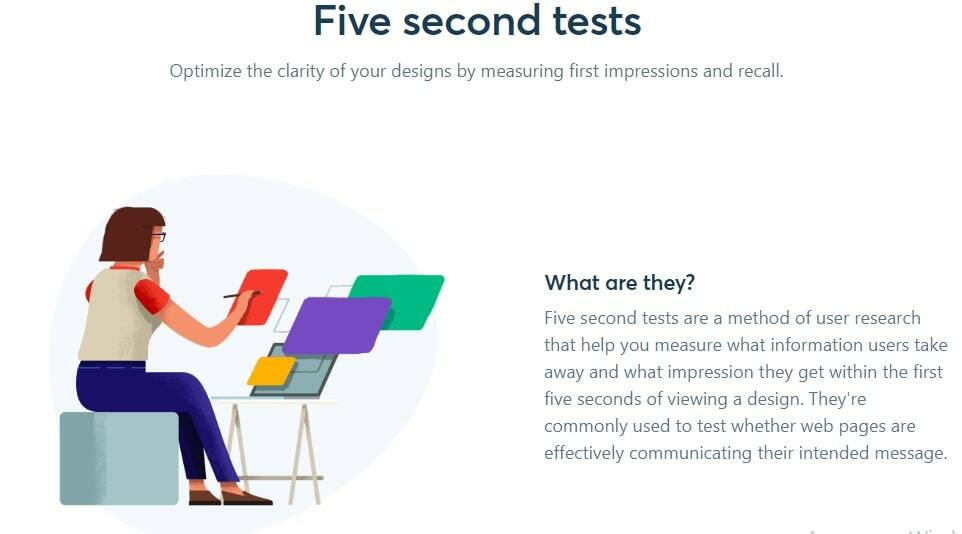
1. Five Second Test

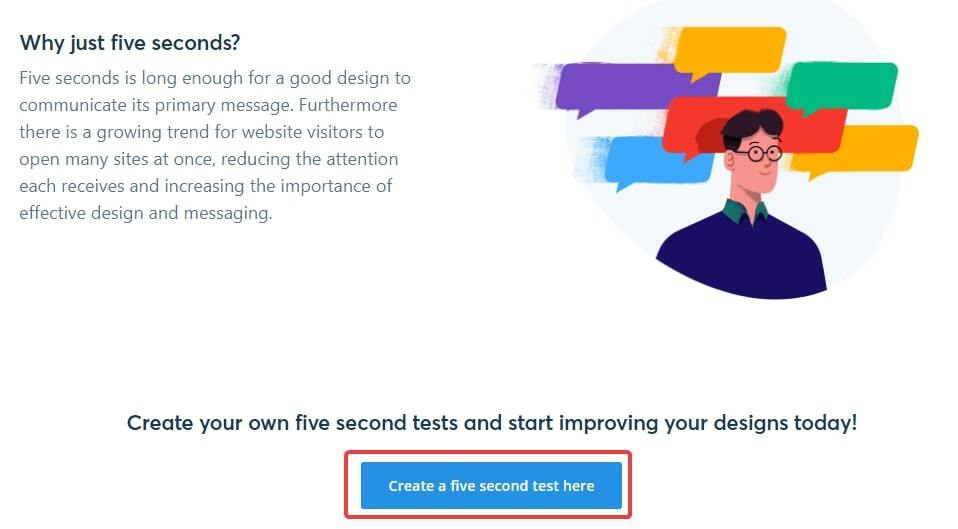
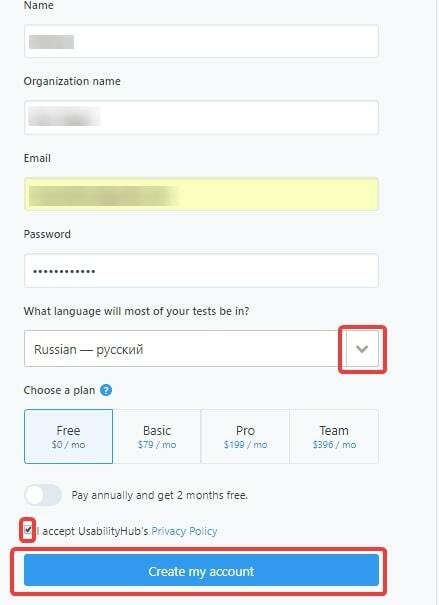
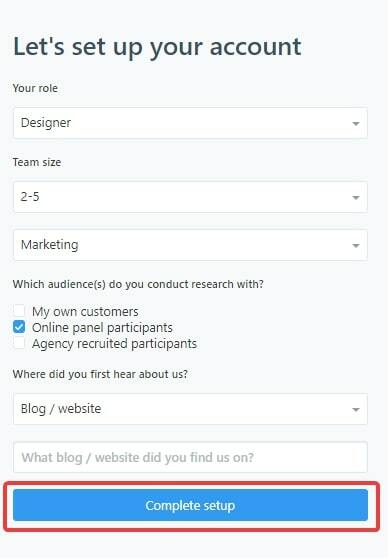
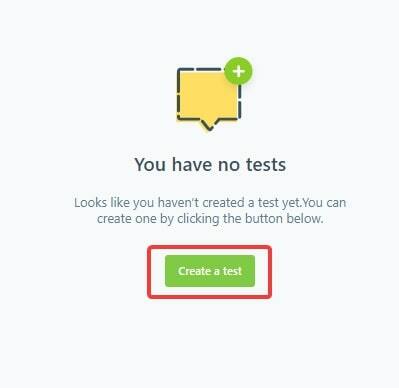
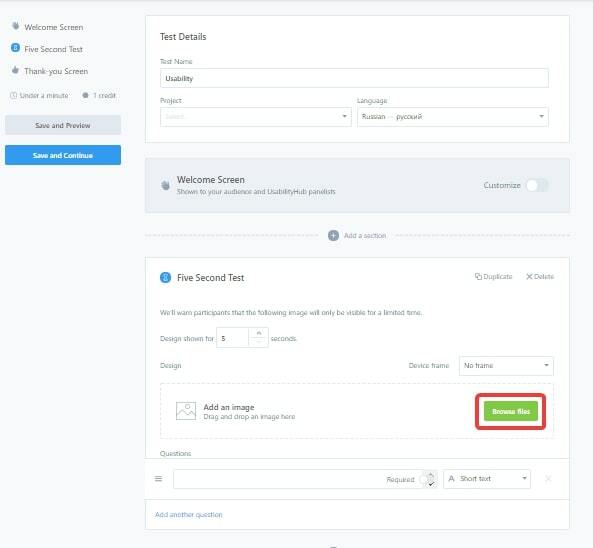
Чтобы начать работу, необходимо создать свой пятисекундный тест:






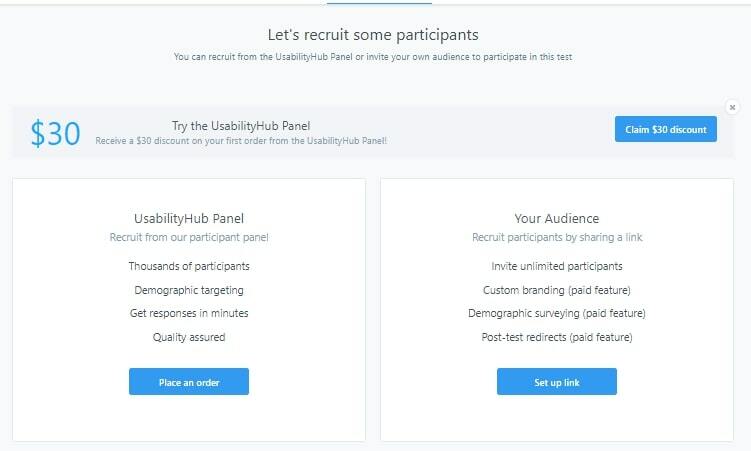
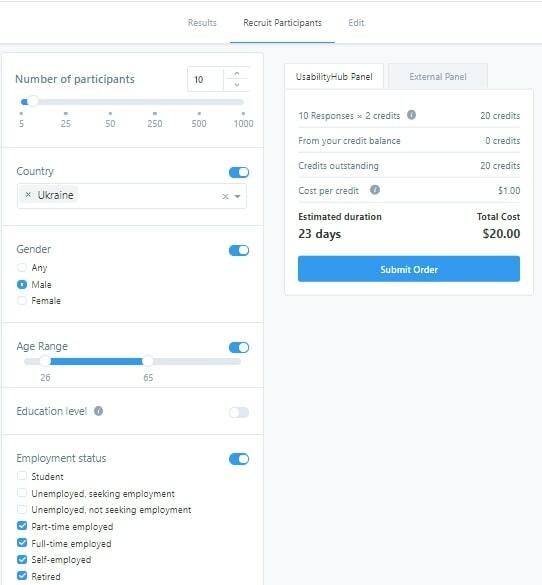
Затем будет предложено получить скидку в размере 30 долларов, чтобы нанять участников или же использовать ссылку на тест с собственной аудиторией:



2. Плагины WordPress

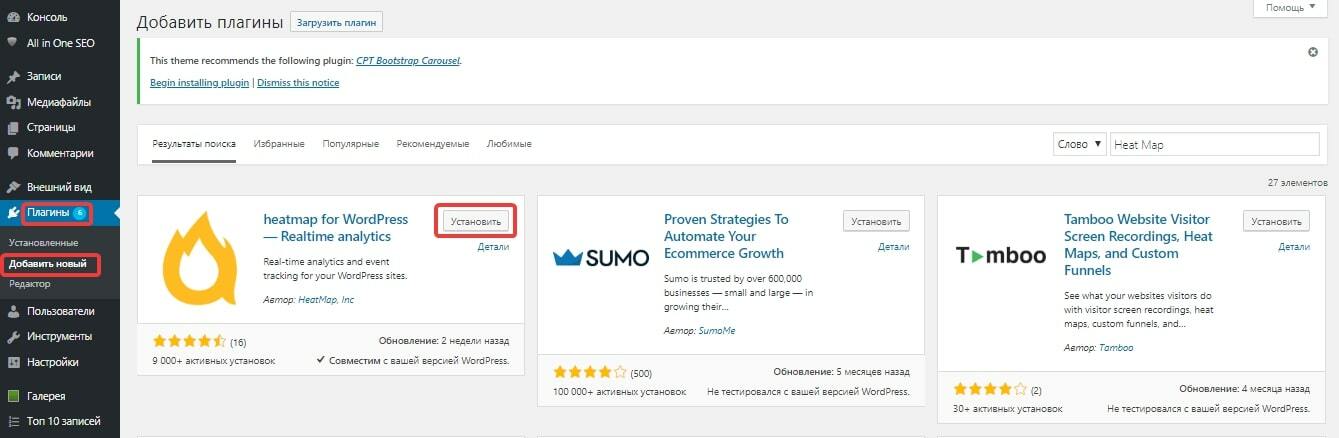
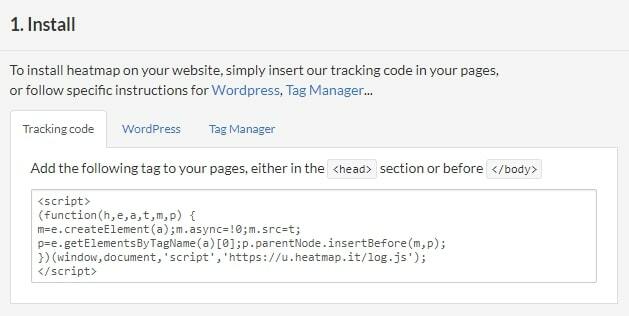
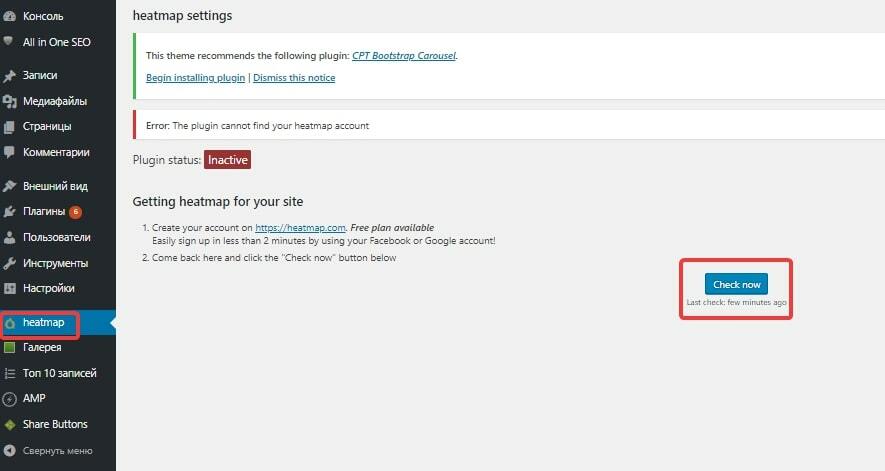
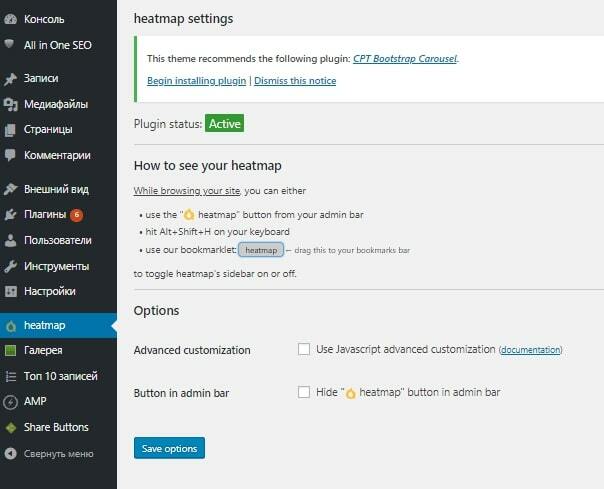
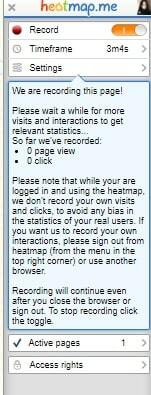
Для установки тепловой карты перейдем в раздел «Плагины» административной панели и выберем «Добавить новый». Затем найдем, установим и активируем нужный плагин:






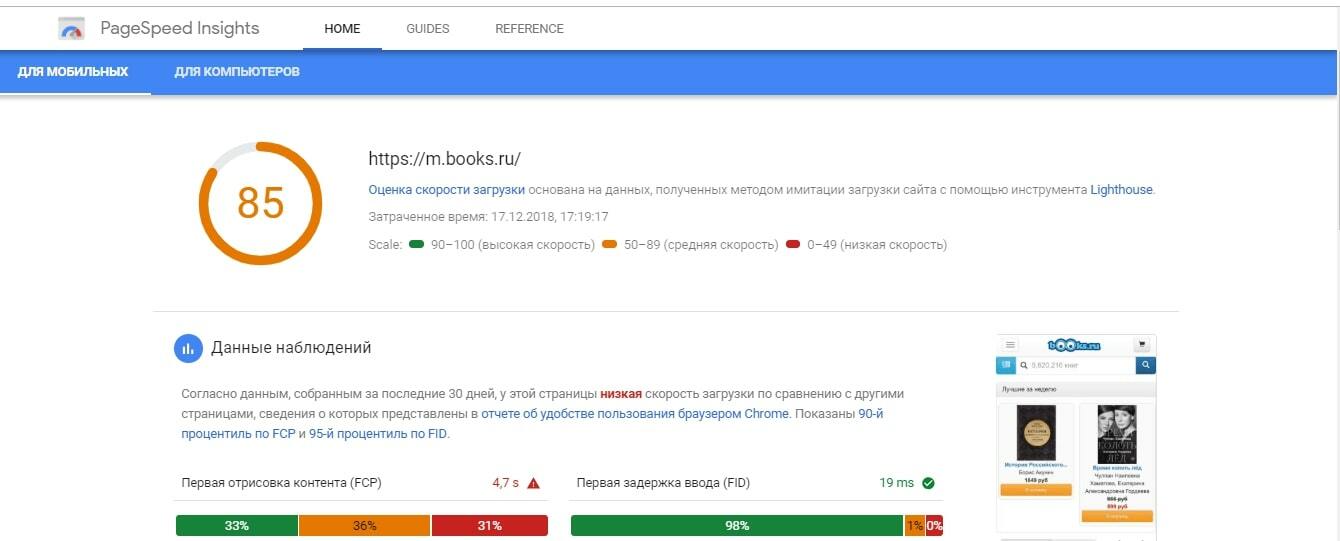
3. Оценка скорости загрузки страниц

Самостоятельный юзабилити-аудит ресурса
- к каждой странице проекта можно получить доступ не больше, чем за четыре клика;
- используются человекопонятные URL;
- добавлены «хлебные крошки» — путь к странице через разделы и подразделы ресурса;
- в тексте выделены ссылки, отсутствуют битые и циклические гиперссылки;
- есть карта сайта;
- ссылка на логотипе в шапке сайта ведет на главную страницу.
- использование заголовков, подзаголовков и маркированных списков облегчает восприятие текстового материала;
- стиль изложения должен соответствовать требованиям целевой аудитории — в некоторых ситуациях уместен неформальный контент, в другой — строгий деловой язык с большим количеством профессиональных терминов;
- для иллюстрирования материала нужно подбирать подходящий визуальный контент — фотографии, картинки, графики, диаграммы.
Привлекательность, простота и доступность данных элементов очень важны для эффективной работы, в случае неудовлетворительной конверсии стоит провести А/B тестирование для объективного выбора наилучшего варианта дизайна.
- адаптация сайта под мобильные устройства;
- наличие фавикона, перекликающегося с логотипом сайта;
- оптимизация цветовой схемы и стилистики проекта, соответствующие его тематике. Для проверки возможных ошибок в цветовых решениях можно воспользоваться сервисом Checkmycolours.com
- читабельность текстов и надписей на элементах меню, кнопках, виджетах;
- интуитивно понятные картинки для иконок меню — функции поиска, справки, контактного номера телефона.
FAQ
Что такое аудит юзабилити сайта?
Юзабилити сайта — это его степень удобства для пользователей, которая включает хороший дизайн, простую навигацию, понятный интерфейс, качественные изображения, соответствующие тематике, быструю загрузку и другие параметры. Высокий юзабилити привлекает потенциальных пользователей, позволяет им быстро решать необходимые задачи и побуждает их возвращаться на сайт вновь.
Как оценить юзабилити сайта?
Чтобы оценить юзабилити сайта, анализируют поведенческие факторы в системах аналитики, используют специальные плагины, привлекают ассесоров и проводят опросы пользователей ресурса. Существуют платформы, предназначенные для юзабюилити-аудита, например, AskUsers.
Почему юзабилити сайта важна?
Основная цель коммерческого сайта — приносить прибыль, для этого необходимо, чтобы сайт был удобным и понятным. Если у пользователей возникают проблемы или вопросы на этапе поиска продуктов, их добавления в корзину или оформления заказов, они покинут сайт и совершат покупку у конкурента, имеющего более удобный ресурс. Поэтому необходимо вовремя выявлять и исправлять недочеты в интерфейсе, дизайне, навигации и логике работы веб-проекта.
Заключение
найдены уязвимые места сайта и проведены работы, обеспечивающие следующие аспекты:
Эта статья — часть модуля «Список задач» в Serpstat

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Спасибо, мы сохранили ваши новые настройки рассылок.
