Почніть шукати ключові слова
Використовуйте Serpstat, щоб знаходити найкращі ключі
Що таке iFrame і чому його небажано використовувати для пошукової оптимізації
ТЕХНІЧНА ЧАСТИНА — КОД СТОРІНОК

iFrame або плаваючий фрейм — окреме вікно, HTML-документ, який відображається разом з іншим вмістом сторінки у вікні браузера. Розташовуватися він може в будь-якому місці, без прив'язки до тега <iframe>.
Використання цього тега часто ризиковано отриманням фільтра: сайт перестає повністю контролювати вміст документа, оскільки його частина довантажується з іншого сайту через iframe.
Оскільки ми перестаємо контролювати вміст, то через iframe можливе підвантаження небажаного контенту (сумнівного тексту, вірусів, тощо), що, зі свого боку, може призвести до санкцій. А це позначиться й на просуванні у топ видачі.
Навіщо потрібен iFrame
Щоб відповісти на це запитання, спочатку потрібно розібратись, що ж таке фрейм. Фрейм — це окремий, завершений HTML-документ, який може відображатися в браузері разом з іншими HTML-документами.
iFrame потрібен, щоб вбудовувати традиційний фрейм, а також окремі HTML-документи на різні сторінки без застосування тега <iframe>. У результаті виходить, що на вебсторінці з'являється контент іншої URL-адреси з функцією прокрутки або без неї.
Тобто зі сторінкою фоново завантажуються інші сторінки. Користувач побачить такі фрейми, тільки якщо задавати їм певні розміри, наприклад, вигляд банера.
Такий вигляд має найпростіший приклад iframe: фрагмент коду із заданим розміром фонового вікна під банер:
<iframe src="https://example.com" width="300" height="60"></iframe>Цей тег підтримується більшістю браузерів, але деякі параметри можуть відрізнятися або зовсім не запускатися. Наприклад, фрейми не запускаються в браузерах на основі аудіо, що використовуються в автомобільному транспорті, або для людей зі слабким зором, а також на дуже старих версіях браузерів.
Крім того, фрейми використовують не тільки на вебресурсах, а й у додатках до програм. Найчастіше вони корисні для служби технічної підтримки.
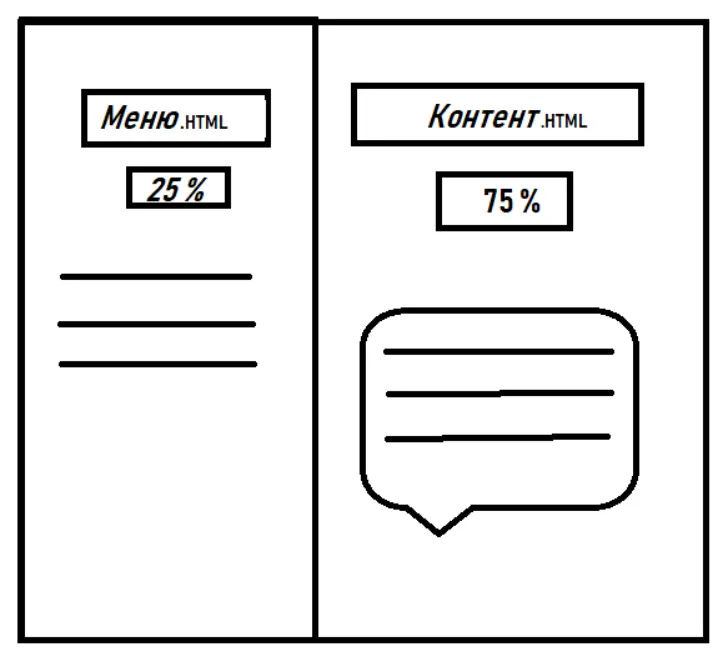
Наприклад, ви викликаєте кліком довідку, у відповідь з'являється загальне меню, поруч із яким на тлі відкривається віконце, що відповідає за обраний вами блок інформації.

У цьому випадку це зручно і дає змогу не завантажувати файли повторно. Схематично це має такий вигляд:

Як знайти сторінки з iFrame за допомогою Serpstat
За допомогою інструменту Аудит сайту в Serpstat можна перевірити сайт або його окрему сторінку на наявність технічних помилок. Крім того, інструмент дає рекомендації щодо їх виправлення та можливість оцінити результати проведених робіт із SEO.
У нашому випадку, ми будемо перевіряти сайт tinypng.com, щоб знайти тег <iframe>.
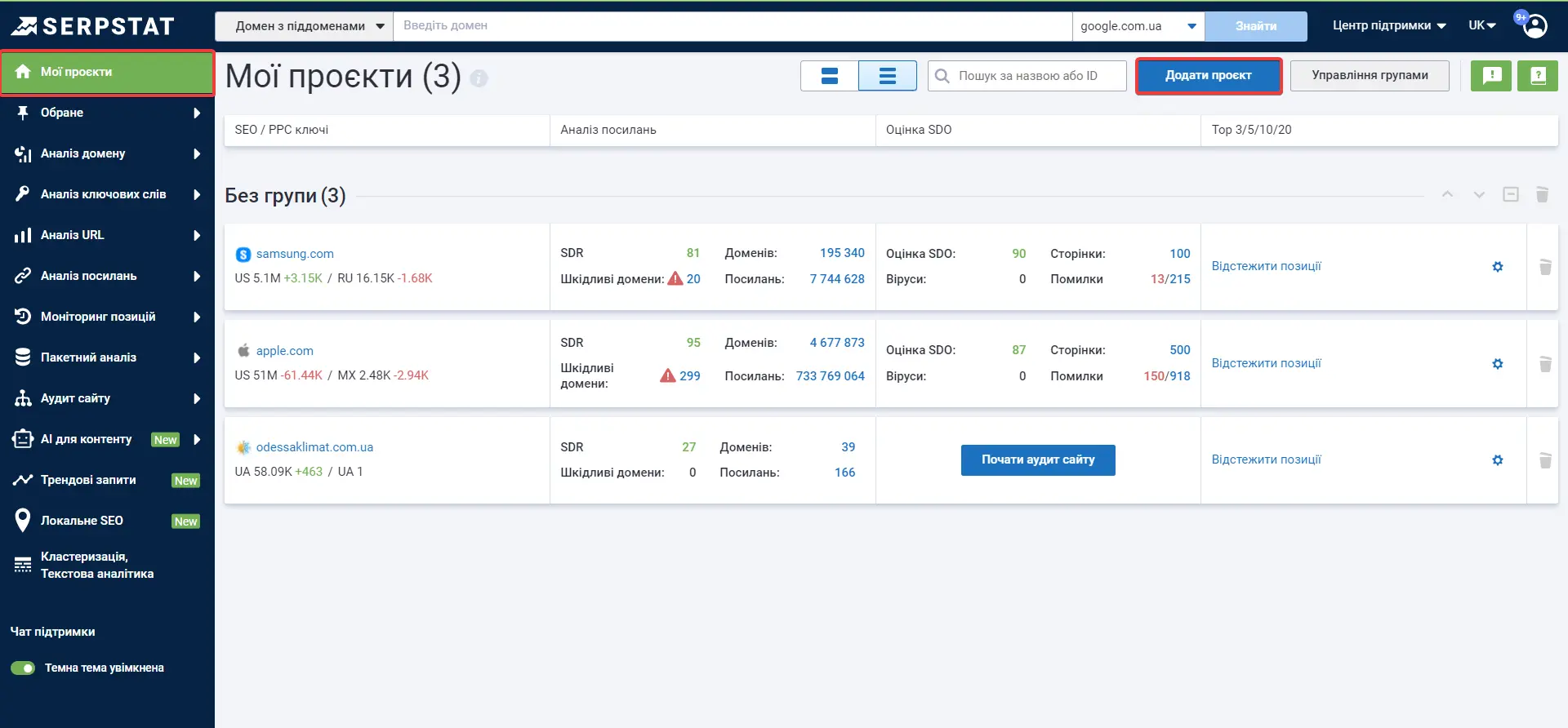
Для початку роботи створіть новий проєкт. Перейдіть у Список проєктів і натисніть Додати новий проєкт. Якщо сайт для аналізу вже є у списку проєктів, просто натисніть на Аудит сайту.

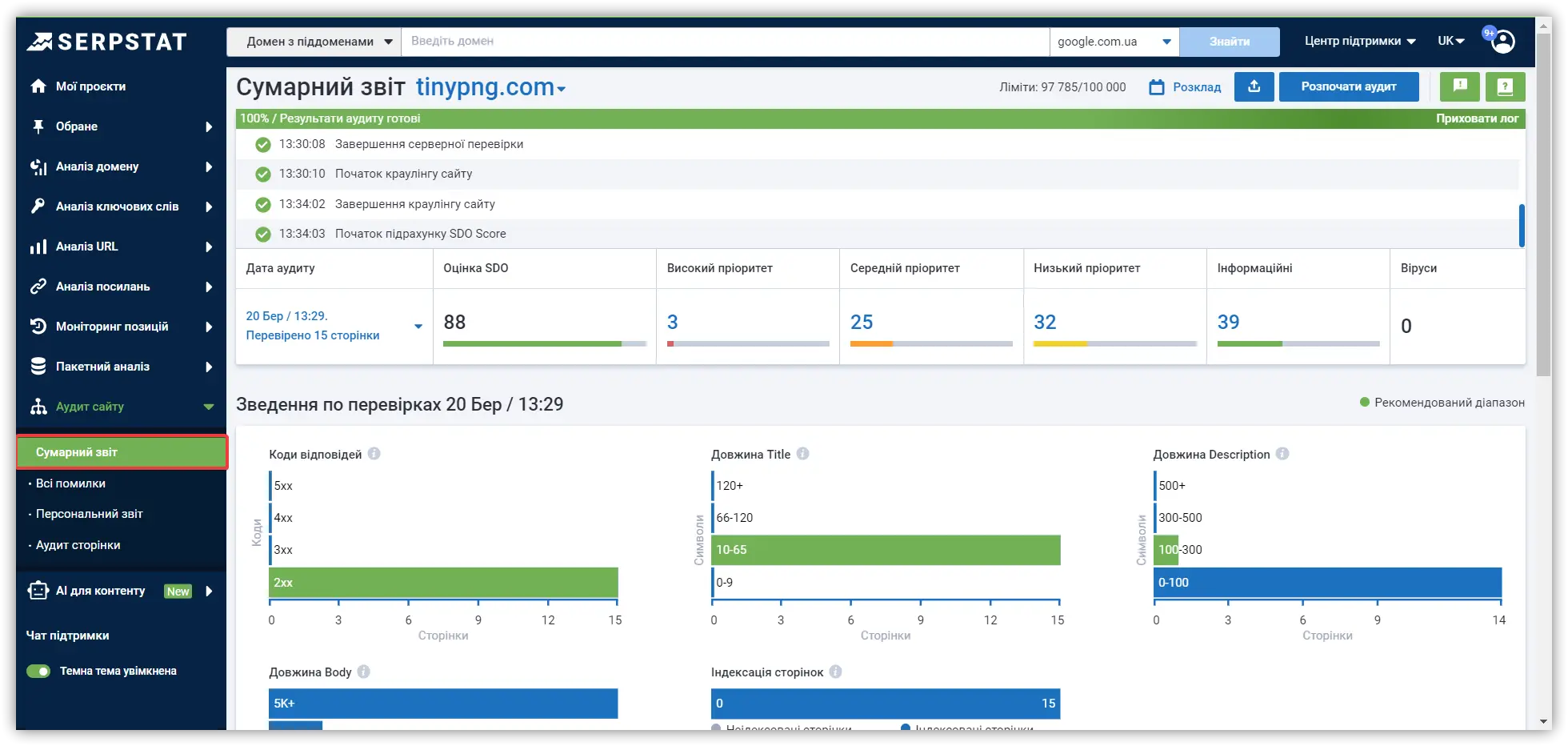
Після проведення перевірки Serpstat покаже Сумарний звіт, тобто стислий огляд щодо помилок на сайті.

Щоб побачити повний перелік проблем і рекомендації щодо їх виправлення, натисніть на Всі перевірки.
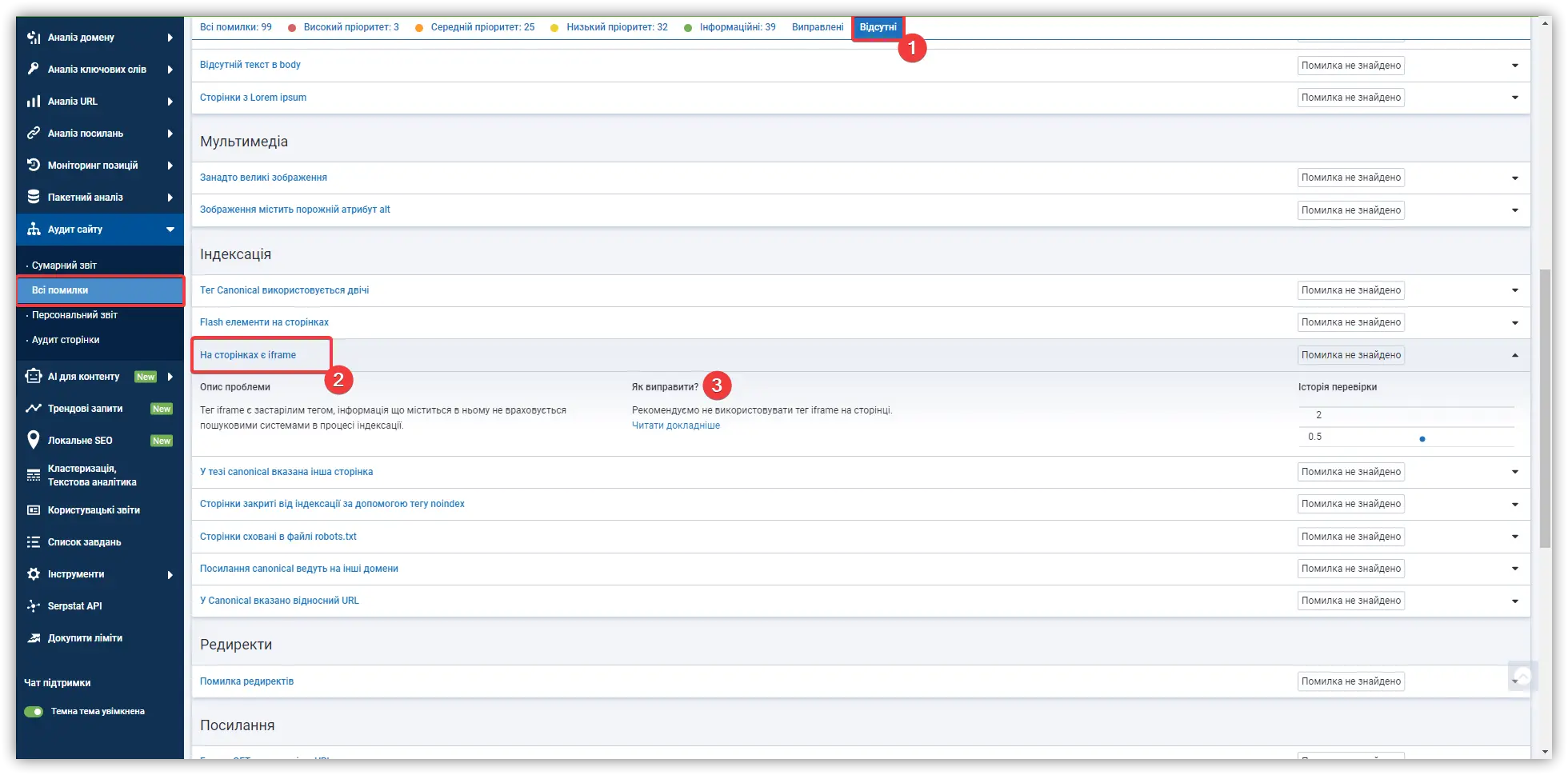
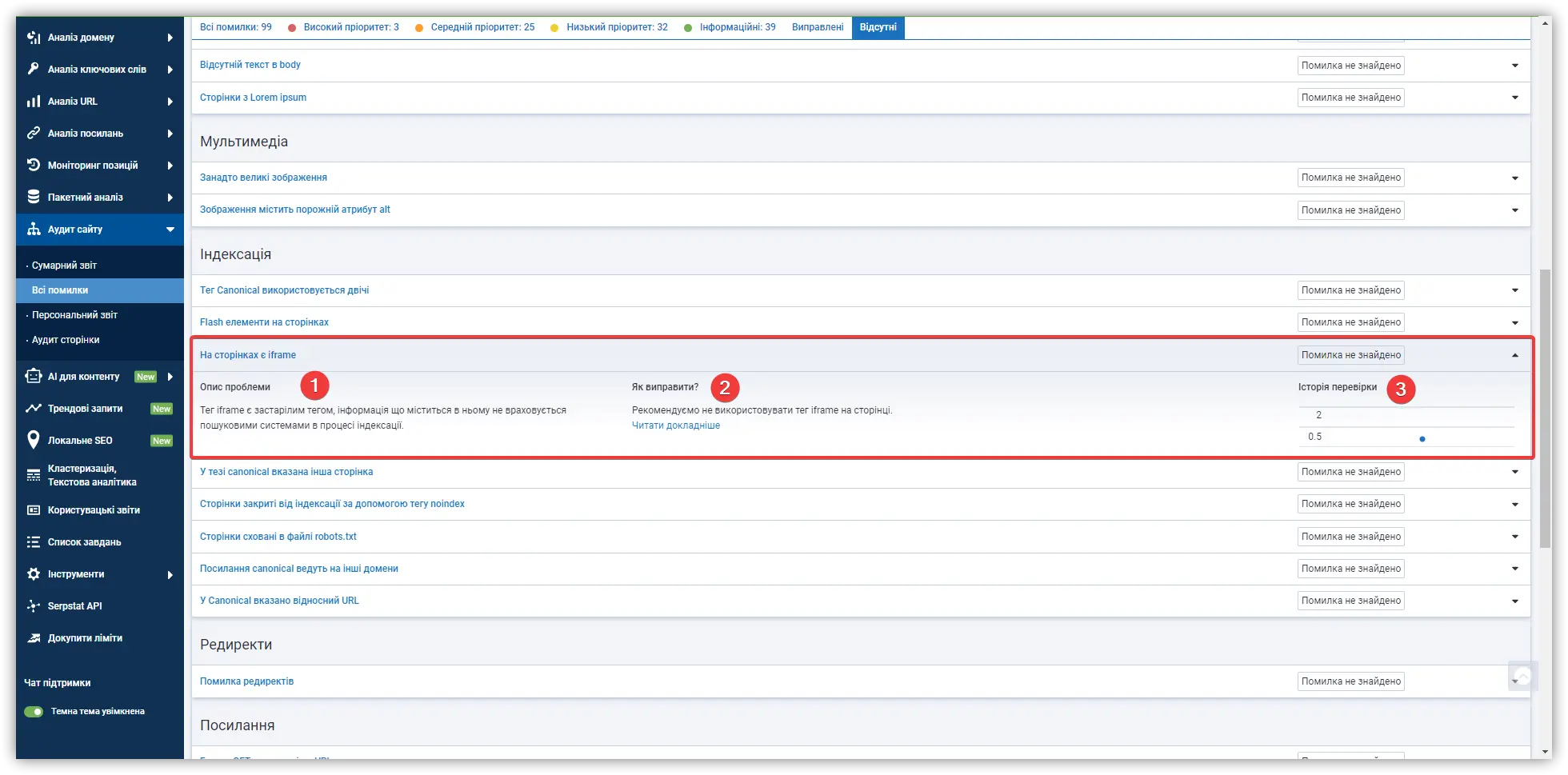
У розділі Індексація ми бачимо помилку про наявність тега <iframe> і всі відповідні URL сторінок, а також рекомендації щодо усунення цієї проблеми.
Якщо сайт, що перевіряється, не використовує iFrame, то в переліку помилок жодних даних не буде.

Якщо помилка на сторінках є, то у звіті ви знайдете:
- опис проблеми;
- підказку, як її усунути;
- історію перевірки;
- URL, на якому виявлено помилку.
Після виправлення рекомендуємо просканувати ці сторінки ще раз, проблема має відображатись тепер тільки на вкладці “Відсутні”.

Де використовують фрейми
Крім того, використання айфрейму може бути зумовлене анімацією керованою JS.
Наприклад, такий вигляд має фрагмент коду, який довантажує відео з YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/example"
frameborder="0" allow="accelerometer; autoplay; encrypted-media;
gyroscope; picture-in-picture" allowfullscreen></iframe>
Для чого практикують використання фреймів
- вбудовування медіаконтенту — як свого, так і стороннього;
- вбудовування прикладів фрагментів коду;
- вбудовування аплетів — застосунків, що працюють у контексті веб-сайту, наприклад, форми оплати або інтерактивні карти.
Для чого небажано використовувати фрейми
- фотогалереї;
- вікно чату;
- навігація;
- накрутка фонового трафіку.
Фотогалерея і чат — зазвичай самостійні документи, які не варто вбудовувати в тіло іншого документа. Для навігації краще застосовувати карту сайту і хлібні крихти. А накрутка рано чи пізно закінчується накладенням фільтрів.
А найголовніше — це довантажувати контент тільки з довірених джерел!
Переваги та недоліки фреймів
Ми розібралися, що фрейми є технічними елементами веб-розробки, які дозволяють включати одну веб-сторінку в іншу та мають певні недоліки. Переходимо до переваг:
А тепер докладніше про можливі ризики:
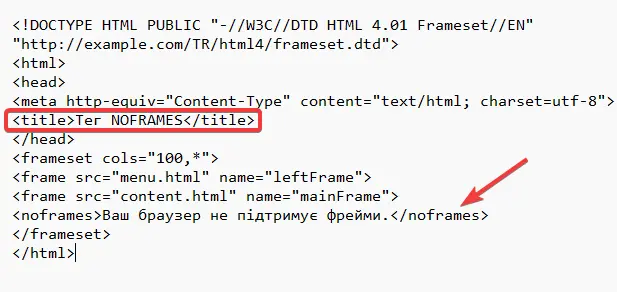
Щоб не допускати можливих непорозумінь із пошуковими роботами та користувачами, браузери яких не підтримують цю функцію, вебмайстри закривають iFrame від індексації та додають відповідне повідомлення. Воно виводитиметься в тому разі, якщо не запускається фонове вікно, рекомендуючи користувачеві оновити браузер.
З технічного погляду виходить такий код:

Вміст тега <noframes> показується в браузері, коли він не підтримує вставку iFrame. Водночас інші браузери, які вміють обробляти вікна з фреймами, не звертають на нього уваги. Опис слід розкривати більш повно, щоб утримати користувача на сайті.
Хотіли б перевірити сайт на помилки, які можуть заважати просуванню за допомогою Serpstat?
Розпочніть тестовий 7-денний період та відкрийте для себе всі можливості платформи!
Ставлення пошукових систем до фреймів
Є два фундаментальних правила, які потрібно пам'ятати:
Причина, через яку iFrames не відповідають концептуальній моделі, в тому, що сторінки з iFrames мають більше однієї URL-адреси. Одна — для сторінки, на якій розміщується вставка iFrame, а інша — для сторінки, з якої він витягує контент. Не дивно, що роботи можуть заплутатися.
Висновок
iFrame — це тег, який дає змогу всередині одного HTML-документа відображати інший. У результаті, у фоні довантажується ще одна самостійна сторінка. Використовують фрейми з низки причин — наприклад, для вбудовування медіаконтенту, застосунків у контексті вебсайту, фотогалерей та іншого.
Під час вбудовування фреймів варто використовувати тільки довірені джерела, а також пам'ятати, що вміст фреймів не сканується пошуковими роботами, а за розміщення сумнівного контенту можливі санкції.
Використовуйте кращі SEO інструменти
Підбір ключових запитів
Пошук ключових слів – розкрийте невикористаний потенціал вашого сайту
Можливості Serpstat
Можливості Serpstat – потужне комплексне рішення для ефективного просування сайтів
Кластеризація ключових запитів
Кластеризація ключових слів автоматично обробляє до 50 000 запитів у кілька кліків
SEO аудит сторінки
Проаналізуйте рівень оптимізації використовуючи SЕО аудит сторінки
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності