Почніть шукати ключові слова
Використовуйте Serpstat, щоб знаходити найкращі ключі
Повний гайд з оптимізації картинок на сайті


Картинки на сайті залучають додатковий трафік. Вони впливають на швидкість завантаження сторінок і поведінкові фактори. За якісної оптимізації вони можуть поліпшити рейтинг вашого сайту в пошукових системах.
Як оптимізувати зображення, щоб сподобатися пошуковим системам і користувачам? Читайте в цій статті :)
Чому так важливо оптимізувати картинки?
Людина часто не читає і не зупиняє свою увагу на тексті, зазвичай вона «сканує» сторінки. Найчастіше звертають увагу саме на графічні елементи. На основі такої поведінки пошукові системи отримали низку критеріїв, за якими аналізують зображення.
Вони зводяться до поліпшення якості контенту в результатах пошуку та задоволення запитів користувача. Тому крім наявності зображень на сайті, важливо, щоб картинки швидко завантажувалися, були привабливими, інформативними та якісними.
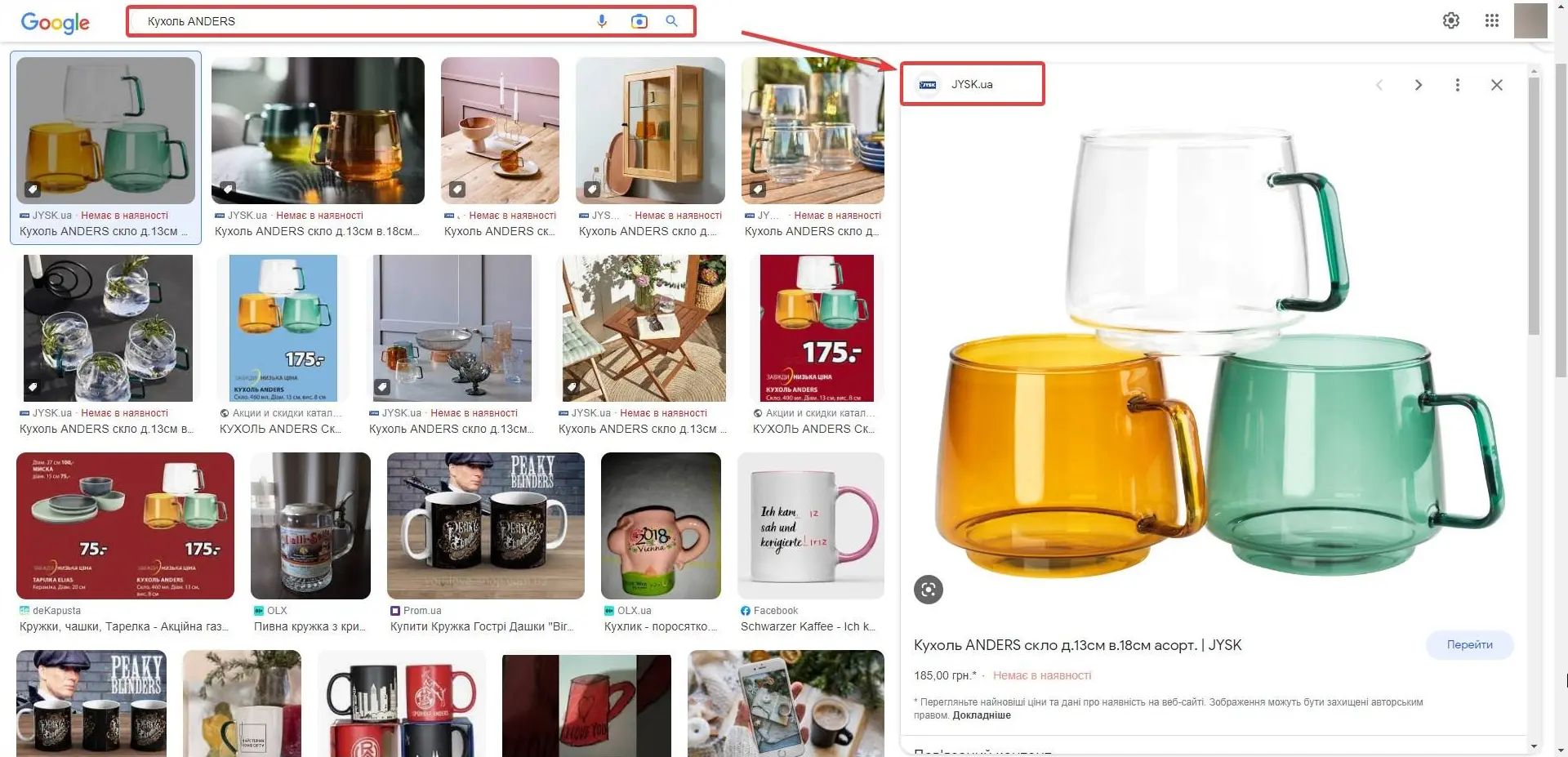
Після появи в SERP Google розширеного сніпету, стало дуже просто потрапити на першу сторінку за допомогою картинок. Причому часто трапляються ситуації, коли картинка показується разом із контентом конкурентного сайту.
З'являється шанс збільшити видимість і впізнаваність за допомогою картинок. Щоб потрапити в такі результати, потрібно провести комплексну оптимізацію зображень. Важливо допомогти пошуковим системам правильно аналізувати вміст картинки.
Які основні вимоги до створення картинок?
Загалом основні вимоги до створення зображень зводяться до таких параметрів: формат, якість і розмір картинок.
Формат зображень
Google може індексувати типи зображень у форматах BMP, GIF, JPEG, PNG і WebP, а також SVG.
JPEG ― використовуйте цей формат для фото;
PNG ― для графіки, простіше кажучи, для всього, що намалював дизайнер;
SVG ― для векторних зображень.
Згодом з'явилися і нові формати, такі, як WebP і JPEG-XR. Їхня перевага в тому, що вони дійсно менше важать, але, на жаль, не всі браузери підтримують ці формати. Наприклад, JPEG-XR підтримує тільки IE, а WebP ― Chrome, Opera, Android.
Якість
Під час оптимізації картинок для Google слід знайти оптимальне рішення між розміром і якістю графіки, оскільки насамперед контент призначений для користувача. Слідкуйте за тим, щоб графіка була чіткою та візуально привабливою.
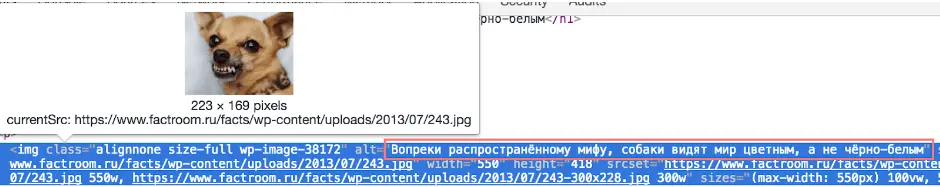
Неякісним зображенням також вважається картинка, яка не відповідає своєму опису або розташована біля незв'язаного за змістом тексту.

Це зображення потрапило в результати пошуку за запитом «білі собаки», що не відповідає реальному вмісту через неправильний опис і зміст тексту статті. Більш детально про те, як правильно писати опис до зображення опишу далі в цій статті.
Розмір і вага зображень
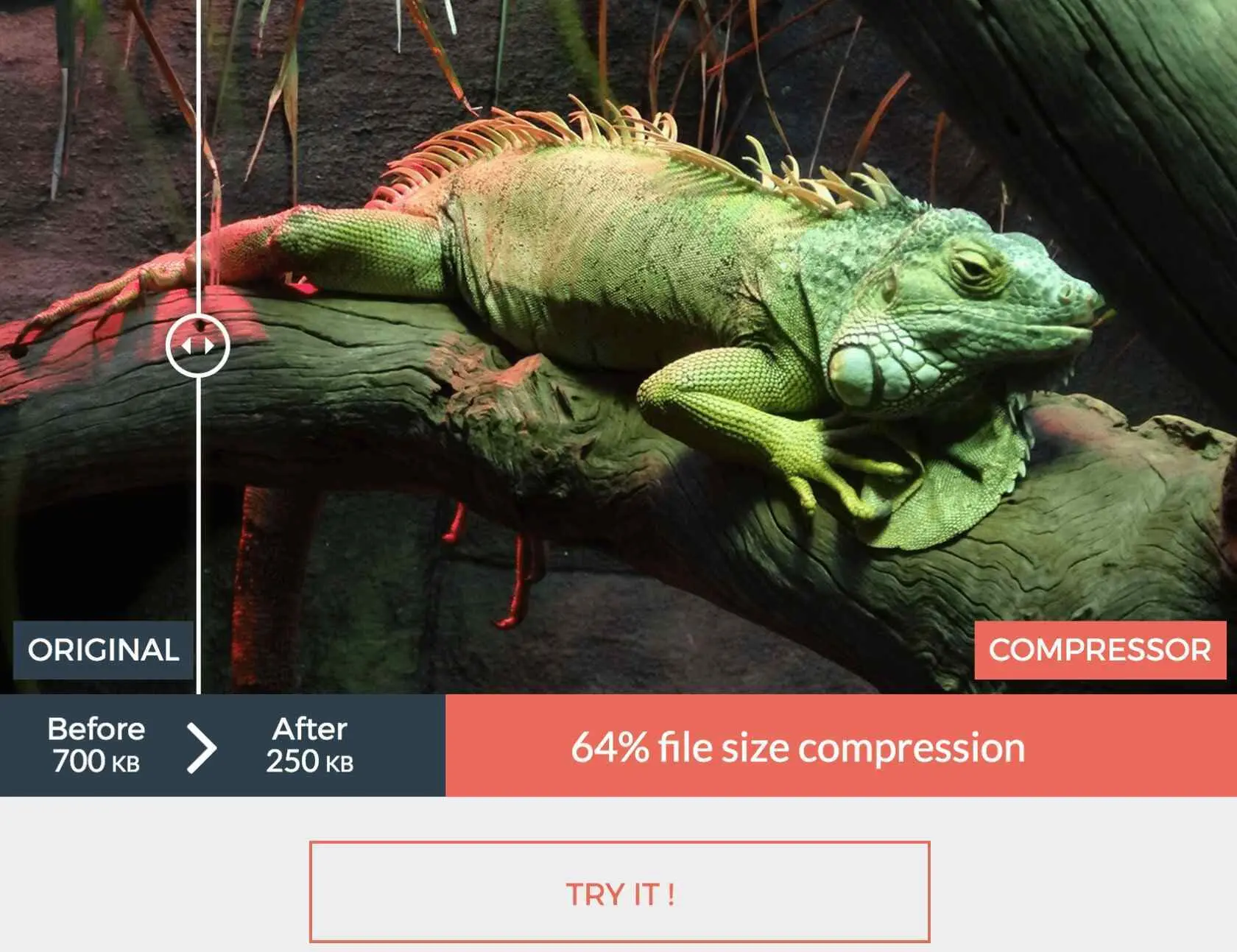
Розміри картинок впливають на швидкість завантаження сторінки, яка, своєю чергою — на ранжування сторінки. Якщо ви використовуєте багато зображень, це може значно уповільнити швидкість завантаження. Існує безліч інструментів і способів, як стиснути картинки без втрати якості (про них я розповім трохи пізніше). Використовуючи їх, будьте обережні ― звіряйте оригінальну картинку і стиснуту.
Зображення потрібно створювати в розмірі, в якому вони будуть представлені на сайті.
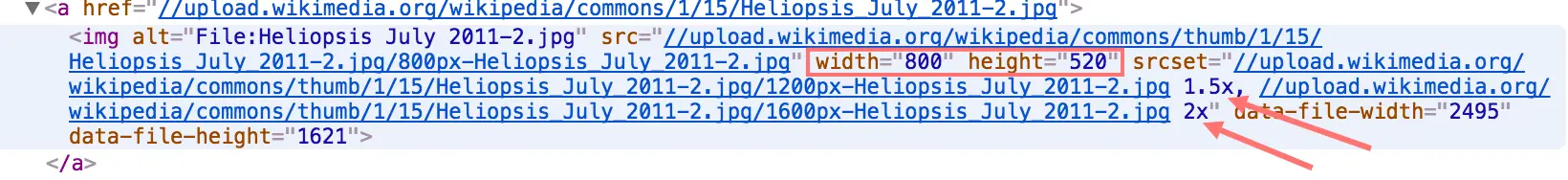
Браузеру буде легше сканувати контент сторінок, якщо в CSS прописати ширину і висоту зображення. Для дисплеїв із ретиною додавайте зображення в розмірі 2x і налаштуйте відображення різних розмірів одного і того ж зображення для різних екранів. Інакше для користувачів, які відкриють зображення на дисплеї з ретиною, всі картинки будуть відображені з візуальною втратою якості.

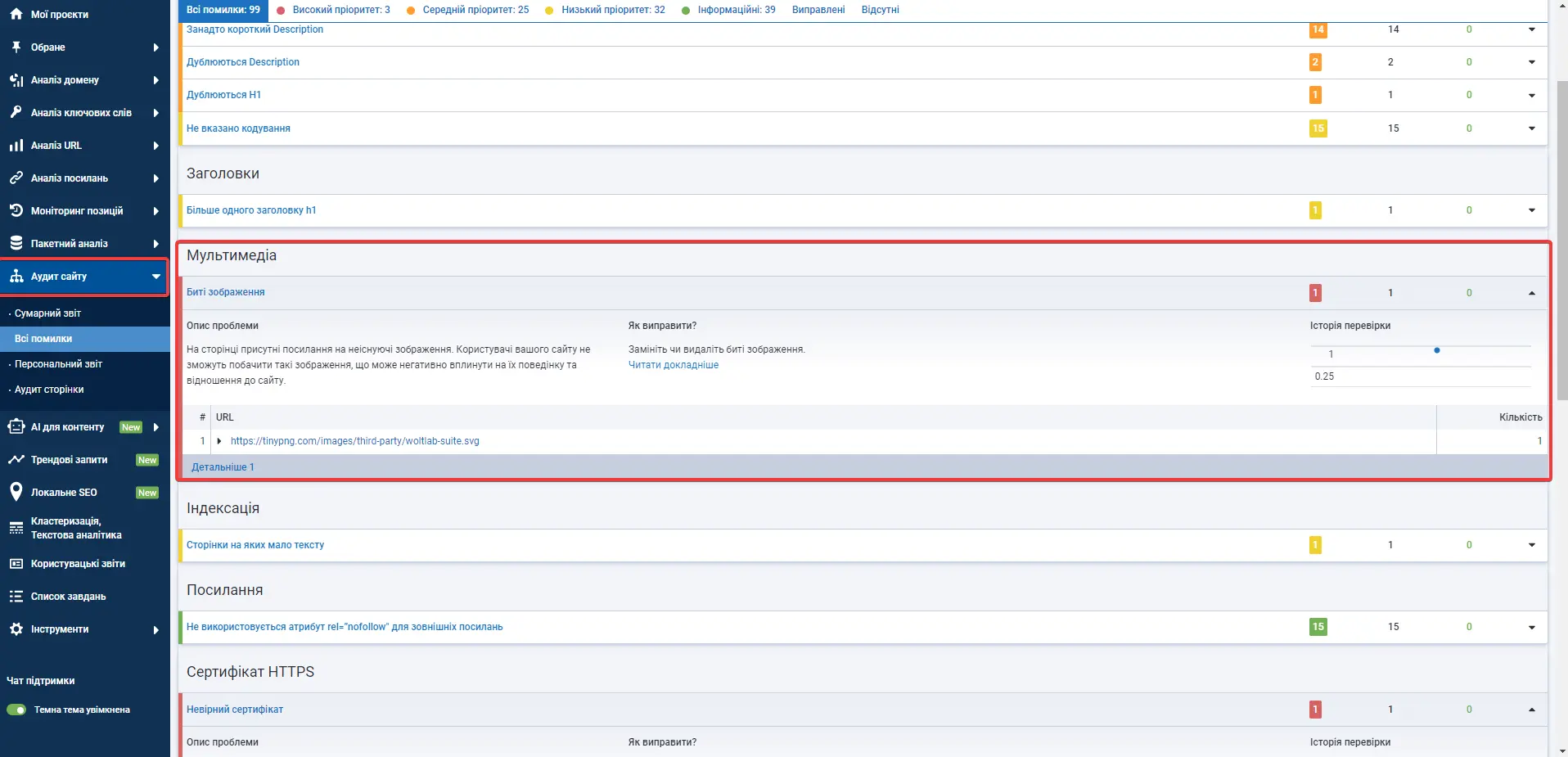
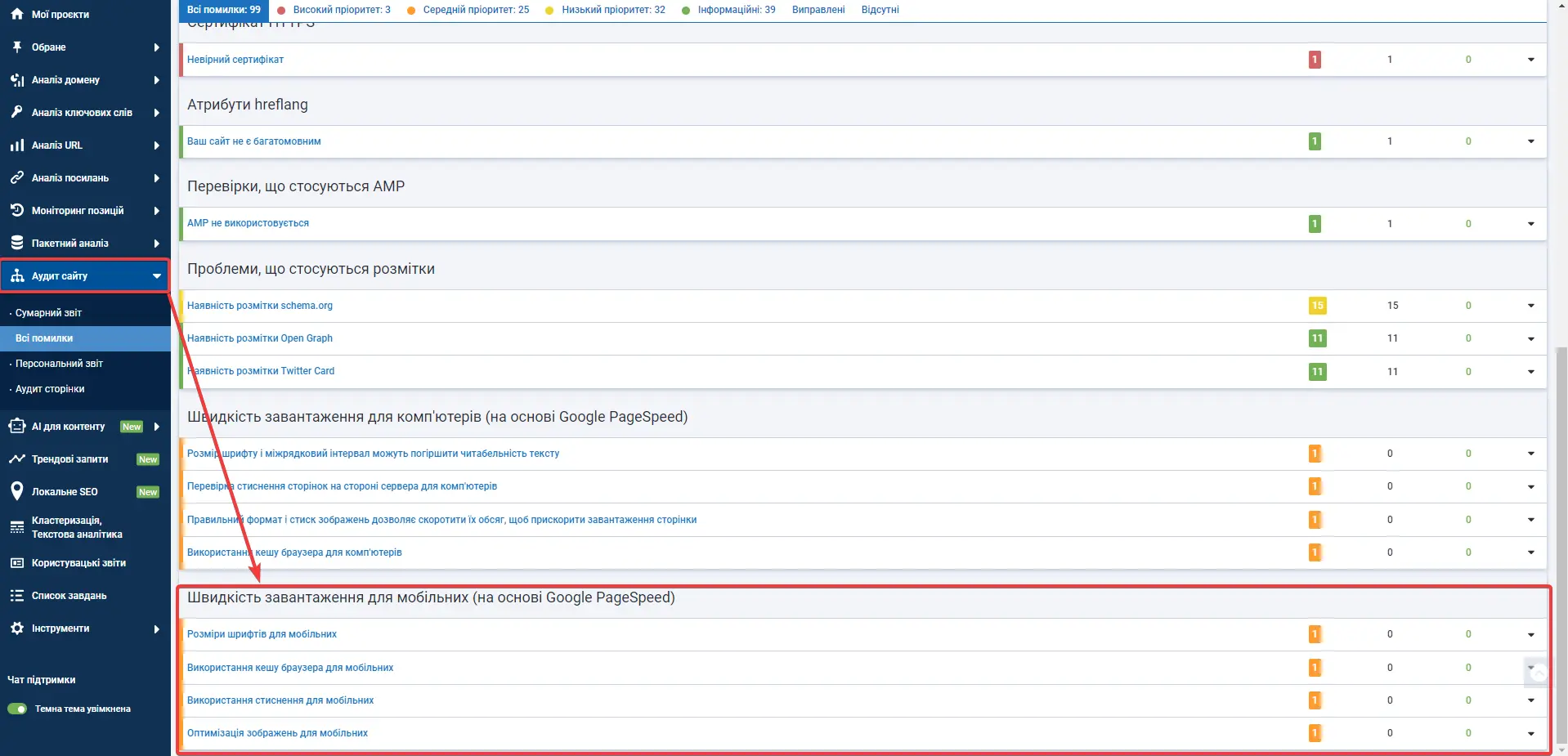
Перевірити розмір і об’єм картинок можна за допомогою інструменту «Аудит сайту» Serpstat. Сервіс покаже список помилок, які згруповані за пріоритетом важливості. Щоб подивитися всі сторінки, які краще стиснути, перейдіть у блок «Мультимедіа», у ньому зібрані сторінки з битими та занадто великими зображеннями.

Для швидкого аналізу зображень на одній сторінці можна скористатися розширенням Serpstat Website SEO Checker.
Для масової перевірки сайту на биті зображення чудово підійде краулер Netpeak Spider.
Розміщення картинок
Для коректної прив'язки зображень до вашого сайту зберігайте їх на своєму домені або одному з піддоменів. Інакше користувачі, які використовують пошук за зображеннями, не зможуть потрапити на ваш сайт: вони бачитимуть адресу того ресурсу, на якому зберігається знайдена картинка, навіть якщо вона розміщена на сторінці вашого сайту.

Щоб знайти неполадки зі швидкістю завантаження й оптимізацією зображень для мобільних, використовуйте модуль «Аудит сайту» Serpstat. Крім самих проблем ви знайдете підказки для їх виправлення.

Хотіли б просто зараз перевірити сайт на помилки?
Розпочніть тестовий 7-денний період та відкрийте для себе всі можливості Serpstat!
Як зменшити об’єм зображень без втрати якості?
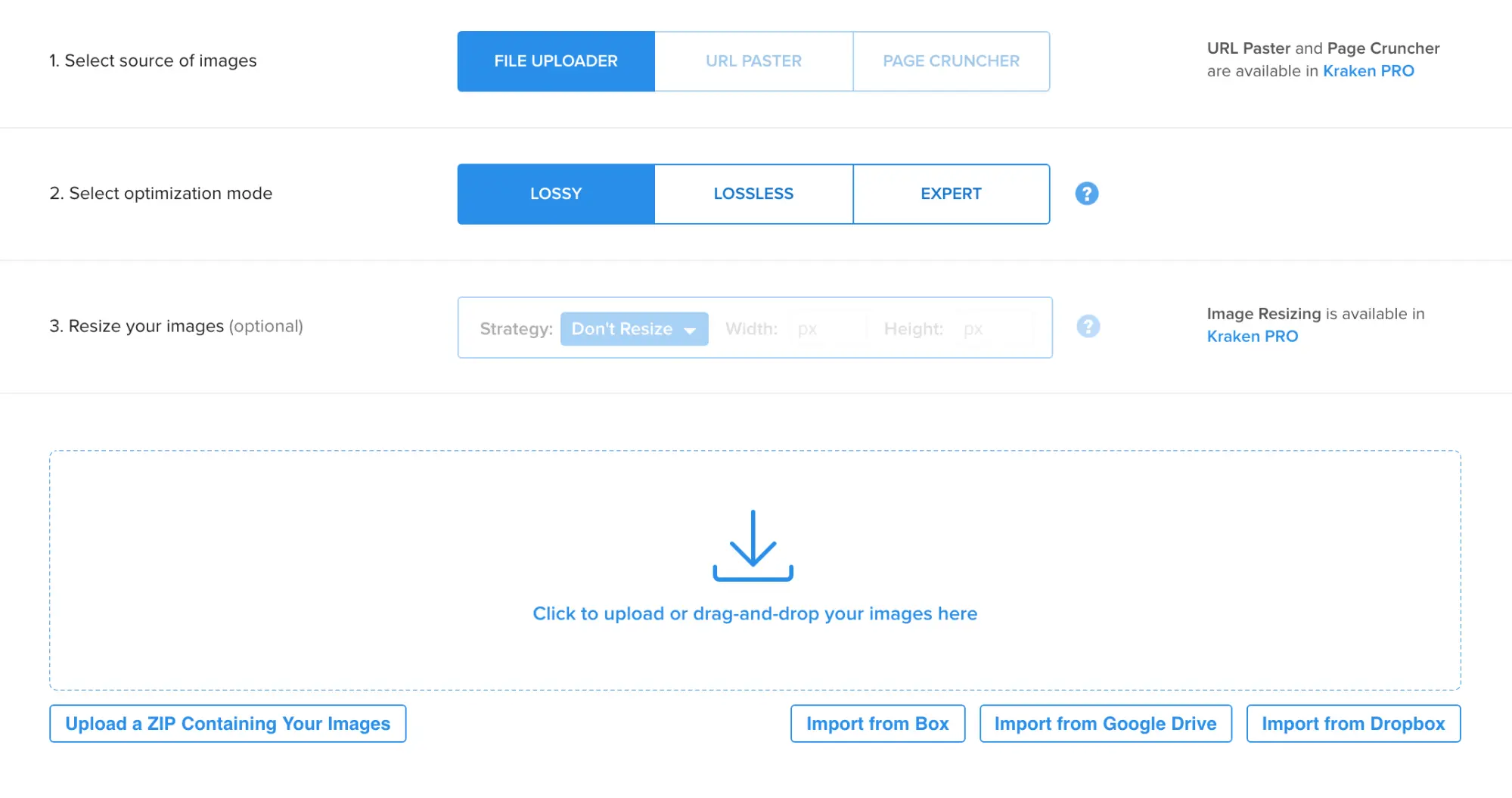
Робіть інтернет швидшим, і гугл вам скаже «Дякую!» Ловіть кілька хмарних сервісів на яких можна зменшити розмір фото онлайн.

Також сервіс пропонує низку корисних функціональностей з оптимізації графіки, як-от зміни розміру зображень, API для вебресурсів і плагіни для платформ WordPress і Magento.

Аналогічні сервіси TinyPNG, JPEGMini дають змогу стиснути розмір фото, але здебільшого використовують стиснення з втратами, що знижує якість зображення.
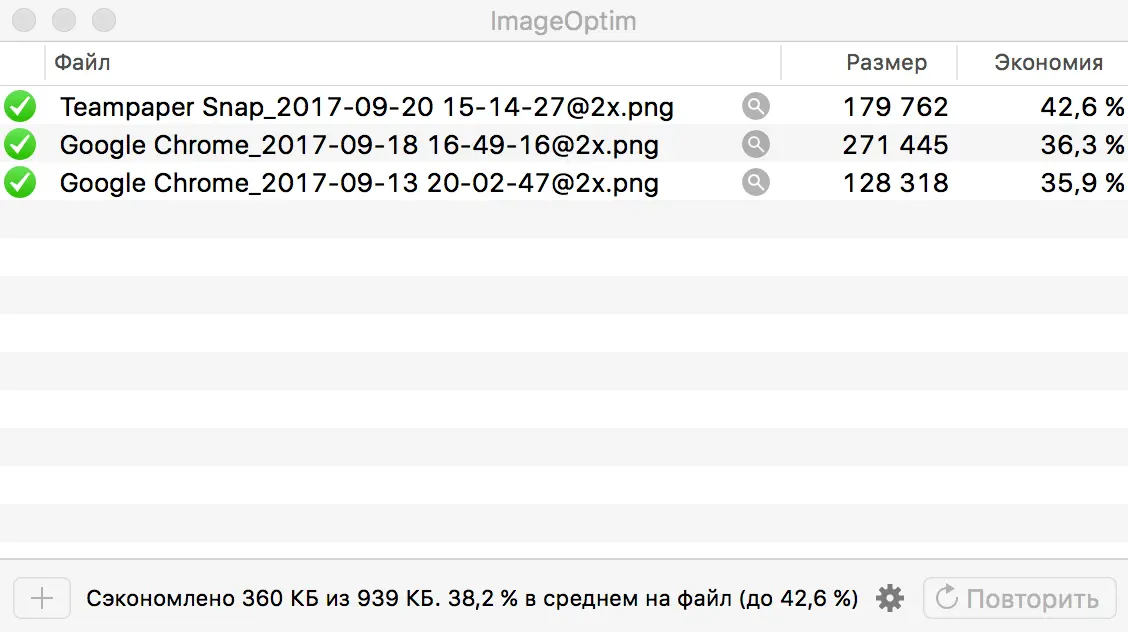
ImageOptim може зменшити розмір фотографії онлайн для форматів JPEG, SVG, GIF і PNG. Простий і зручний інтерфейс дає змогу стискати відразу кілька файлів. Принцип роботи ImageOptim — видалення метаданих, таких як місце розташування і серійний номер камери. Тож ви можете публікувати зображення без надання особистої інформації, яка додає ваги графіці.

Існують аналоги для Windows: FileOptimizer, Online interface, pngquant.
Gzip: Налаштуйте вебсервер для стиснення JPEG-файлів у формат Gzip.
PageSpeed: Для Nginx і Apache доступний модуль PageSpeed для стиснення даних на рівні сервера. Рекомендації щодо встановлення тут.
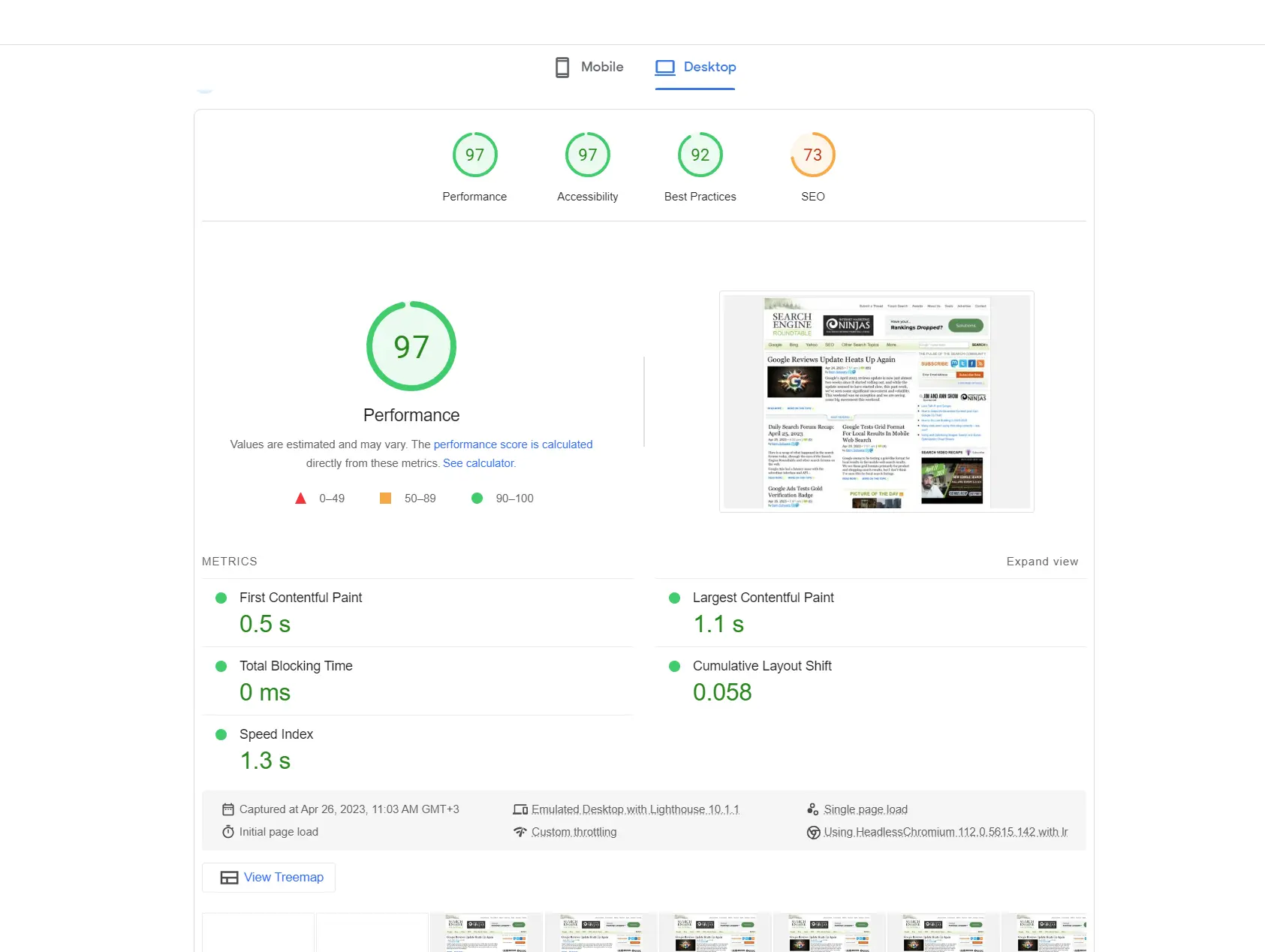
Для відстеження та аналізу розміру зображень рекомендую використовувати онлайн-інструменти Pingdom і PageSpeed Insights. Є сенс використовувати обидва варіанти, але якщо вам потрібно зосередитися на одному, все ж краще покладатися на Google Pagespeed Insights.
Оскільки Google ― це той, хто сканує контент і оцінює можливі позиції вашого сайту. Розглянемо приклад використання PageSpeed Insights. Аналізуючи сторінку, інструмент дає перелік рекомендацій про ресурси, які варто зменшити та наскільки.

Крім аналізу PageSpeed Insights надає інструмент зі стиснення ресурсів на основі своїх рекомендацій, зокрема й зображень.
Як оптимізувати картинки на сторінці?
Назва файлів
Щоб передати пошуковим системам зміст картинки, давайте короткий відповідний опис у назві файлу із зображенням.
Важливо використовувати в імені файлу латинські літери та дефіс замість пробілів. Уникайте таких назв jzbdfjklJ_KSD5667.jpg, а пишіть словами описуючи ― go-pro.jpg

Зверніть увагу, що ключові слова мають бути максимально релевантними й описувати суть картинки.
Наприклад, якщо ви працюєте з інтернет-магазином і у вас є сторінка, присвячена GoPro 5, то в назві картинки має бути фраза, що описує конкретно цю модель, а не GoPro загалом. У такому разі найкращим ім'ям файлу буде «go-pro-hero-5-black-front.jpg».
Зберігання
Зберігайте схожі за змістом картинки в одній директорії з відповідною назвою. У разі якщо на сайті багато зображень однієї категорії, наприклад, фото телефонів одного виробника, має сенс зберігати такі файли на сервері в одній папці з відповідною назвою.
Наприклад, example.com/images/clothes/blue-jeans.jpg.
Розташування
Під час ранжування зображень пошукові системи враховують відповідність зображення запиту на основі тексту, біля якого воно розміщене. Тому додавайте текст, який за змістом пов'язаний із зображенням.
Також не розміщуйте важливу інформацію на зображенні, оскільки браузер не сканує текст на картинках, і таким чином не зрозуміє її суть.

Посилання
Крім тексту на сторінці під час ранжування пошукові системи враховують анкори посилань на зображення із зовнішніх ресурсів. Тому будуйте анкорні посилання на зображення.
Текст анкора має збігатися зі змістом картинки.
Наприклад, побудувати посилання на сторінку з фотографіями інтер'єрів можна так:
<a href="https://example.com/ interior/office-design.jpg">
Фото дизайну інтер'єру офісу</a>«Alt»
Тег Alt (альтернативний текст) використовується для опису того, що знаходиться на зображенні. Він відіграє важливу роль у SEO-оптимізації зображення і ось чому:
- Якщо зображення з якоїсь причини не завантажується, з'являється альтернативний текст, який пояснює, що таке зображення.
- Скрінрідери використовують тег alt для того, щоб пояснити вміст картинок для людей з ослабленим зором.
- Пошукові роботи використовують текст alt, щоб правильно індексувати зображення, а потім на основі цієї інформації визначати найкраще зображення для запиту користувача.
Рекомендую використовувати ключові запити в описі й не забувайте про інформативність. Дайте містку картинку, яка добре описує зображення (зазвичай alt складається зі 125 символів).
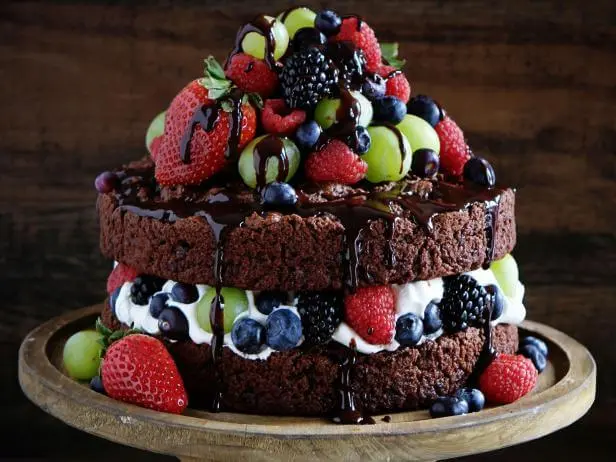
Підготуємо приклад alt для цієї картинки з тортом (сподіваюся, ви не дуже голодні) ↓
Як думаєте, який варіант кращий?
<img alt="торт" src="https://example.com/cake.jpg" width="947" height="591">
або
<img alt="шоколадний торт із вершковим сиром прикрашений ягодами та шоколадною глазур'ю" src="https://example.com/cake.jpg" width="947" height="591">

Звичайно, другий :) Він максимально описує картинку.
Не забувайте також, що переспам ключовими словами ― негатив для оптимізації, зокрема і для alt картинок. Тобто цей текст буде неправильним: «шоколадний торт шоколадний десерт вершки прикраса рецепта».
Sitemap
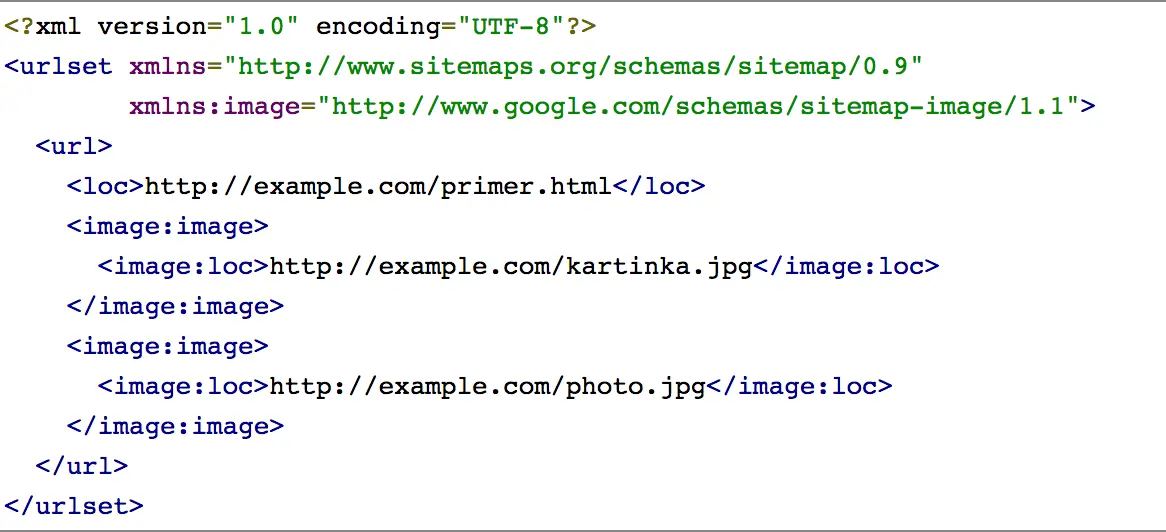
На додаток до основної карти сайту додайте карту зображень sitemap-image.xml

Створення карти сайту для зображень підходить тільки для Google, тому якщо ви плануєте просування і в інших пошукових системах, в sitemap.xml створіть два файли з картою зображень сайту і стандартну карту зі списком сторінок з назвою, наприклад, sitemap-pages.xml.
Для Googlebot — файл sitemap.xml, у якому містяться посилання на обидві карти сторінок і зображень.
Приклад:
User-agent: Googlebot
Sitemap: https://example.com/sitemap.xml
User-agent: Google
Sitemap: https://example.com/sitemap-pages.xm
Мікророзмітка
Додайте мікродані ImageObject. Додаючи спеціальні теги до зображень, ви допомагаєте пошуковим системам розрізняти контент і відображати його відповідним і корисним чином.
Приклад впровадження мікророзмітки http://schema.org/ImageObject
Унікальність
Для отримання більш значущого результату під час оптимізації зображень, створюйте не тільки якісні картинки, а й унікальні. Суть у тому, що пошукові системи цінують оригінальний, не скопійований контент, щоб показувати користувачам більш різноманітні результати у видачі.
Якщо ви невпевнені в унікальності контенту на вашому сайті, це легко перевірити за допомогою сервісу Tineye.
Або можна подивитися, чи була така картинка раніше проіндексована в пошукових системах. Наприклад:
Google пошук за картинками

Якщо в результатах пошуку не буде такого ж зображення або будуть тільки схожі, значить, у вас унікальне зображення.
Де шукати картинки?
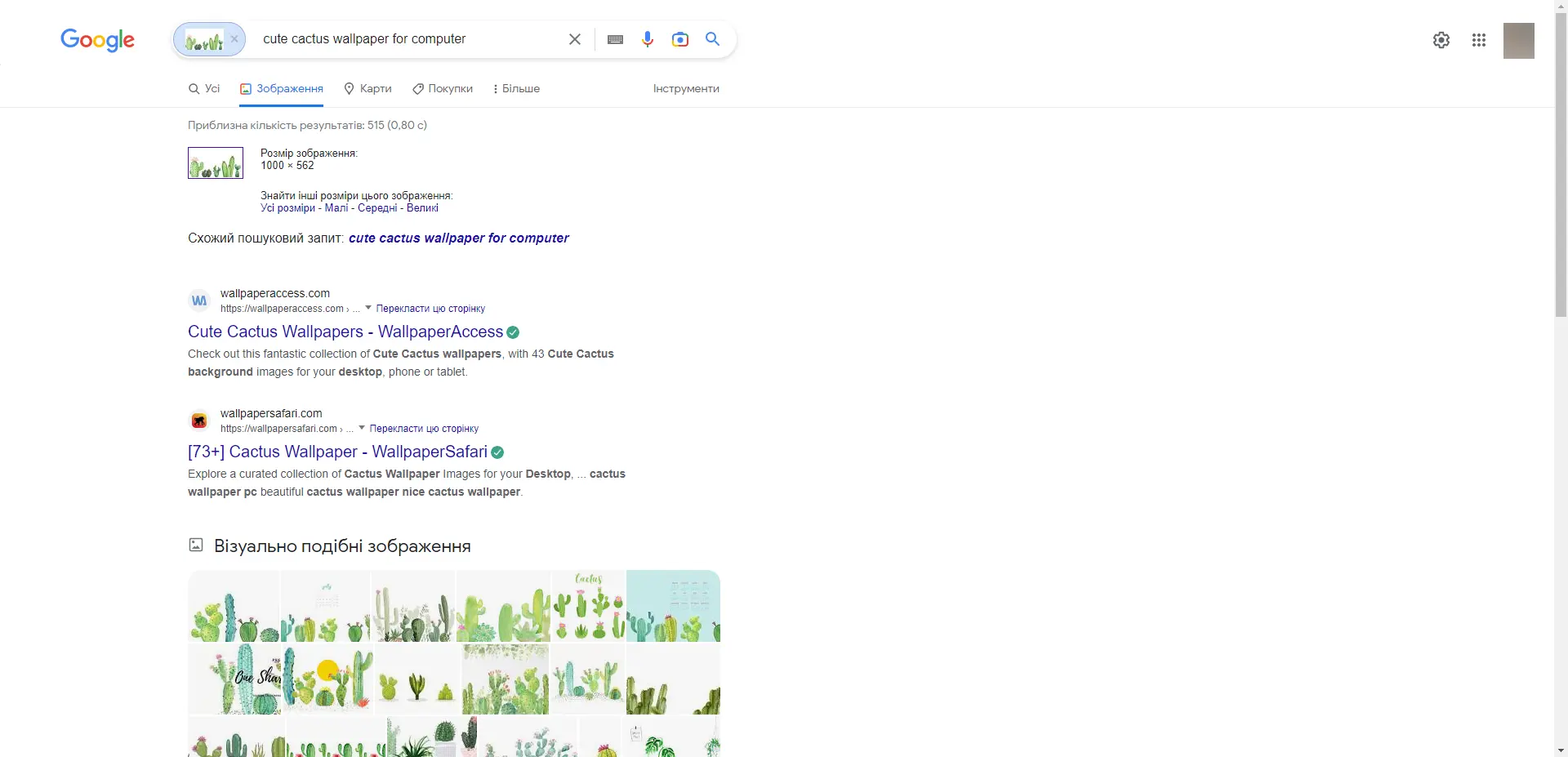
Пошук Google
Попри обмежені обсяги ринку та інші складнощі, просування сайту під конкретне місто — завдання, яке під силу кожному. А тепер перейдімо до практичної частини, і розберемося як саме це зробити.
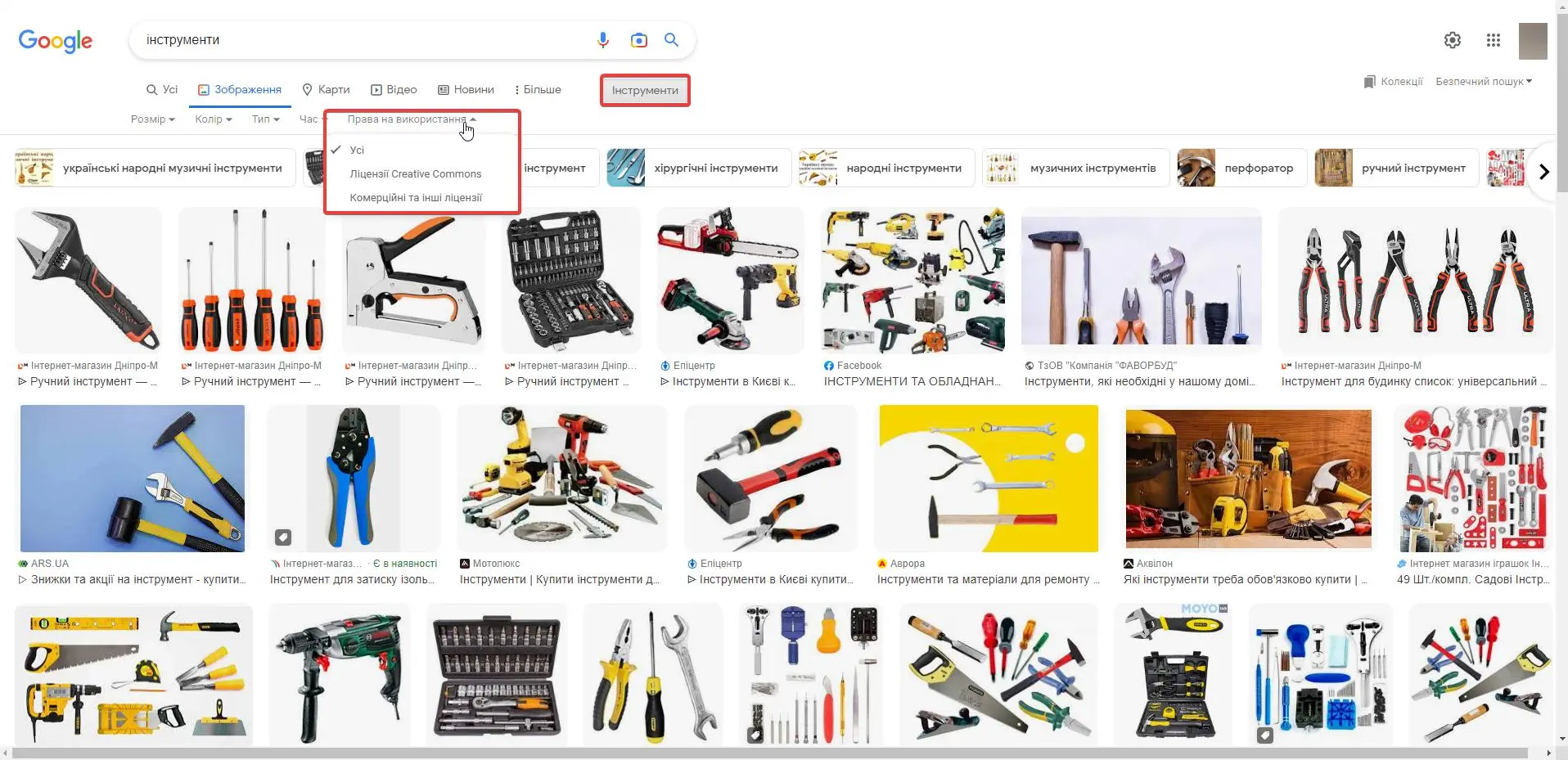
Найпростіший спосіб ― використати пошук Google за зображеннями. Зверніть увагу, що Google показує зображення з дозволом і без дозволу на використання.
Фільтруємо так:

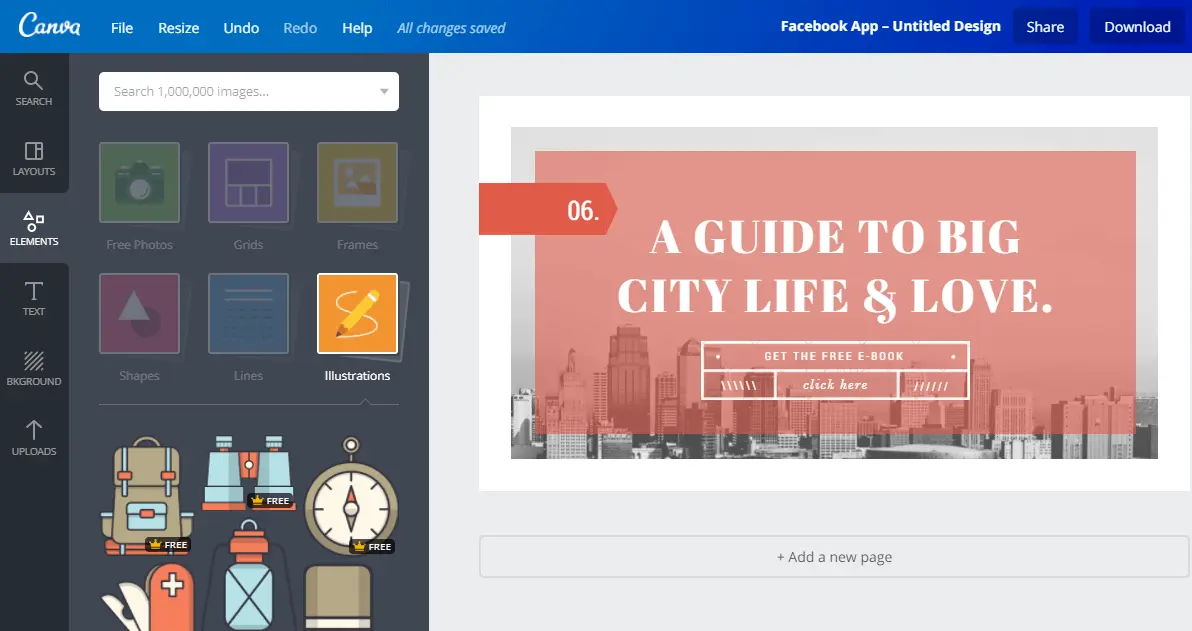
Шукайте картинки в безкоштовних фотобанках і покращуйте їх за допомогою фоторедакторів
Ще один спосіб створити унікальну картинку ― знайти зображення в будь-якому фотобанку (наприклад, Unsplash) і трохи змінити в будь-якому фоторедакторі (наприклад, Canva). Canva містить безліч макетів і елементів, деякі з них безкоштовні. Просто комбінуйте кілька зображень із цими елементами.

Reddit
Користувачі Reddit дають згоду на публічний доступ до свого контенту, який вони публікують на майданчику. Ба більше, мала ймовірність побачити ці картинки на аналогічних блогах і в соціальних мережах.
Сервіси генерації зображень
Бурхливий розвиток AI подарував нам безліч можливостей для генерації картинок, до прикладу з Midjourney та Dall-E 2.

Висновки
Для ефективної оптимізації зображень слід застосовувати всі вищеописані методи в комплексі:
Під час створення та оптимізації картинок керуйтеся головним принципом: якість і цінність контенту ― ось що важливо для пошукових систем. Успіхів в оптимізації!
Використовуйте кращі SEO інструменти
Перевірка зворотніх посилань
Швидка перевірка зворотніх посилань вашого сайту та конкурентів
API для SEO
Отримайте швидко великі обсяги даних за допомогою функціонального SЕО API
Аналіз конкурентів
Зробіть повний аналіз сайтів конкурентів для SEO та PPC
Моніторинг позицій
Відстежуйте зміну ранжування цільових запитів використовуючи моніторинг позицій ключів
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності


