Нужно ли копирайтерам владеть навыками веб-дизайна?


Дизайн — это невербалика в общении с читателем. Это когда вы не только говорите определённые вещи, но ещё и выглядите так, что вас хотят слушать.
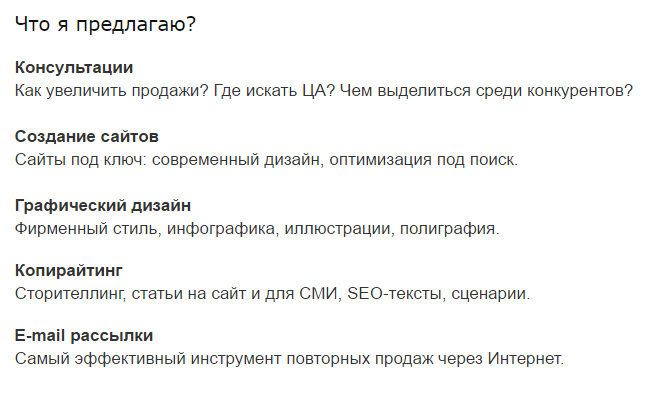
Задача веб-дизайна — спроектировать удобное, логичное и визуально приятное оформление страницы. Задача копирайтинга — создать текст. Текст, как известно, лежит в основе всего, но сам по себе во времена красивых картинок и наглядных видео уже не так привлекателен. Поэтому даже хороший текст нуждается в качественном оформлении, особенно когда речь об Интернете. Сравните.

Ещё критичней вопрос оформления для email-рассылок. Здесь вы решаете, когда человек увидит текст, поэтому важно создать у него желание дочитать до конца или вернуться. Сколько бы там ни было пользы, получателю требуется определённое количество времени и настроение, чтобы приступить к чтению. Если объём текста пугает, оформление не впечатляет или отталкивает, текст останется непрочитанным, даже если тема интересна.
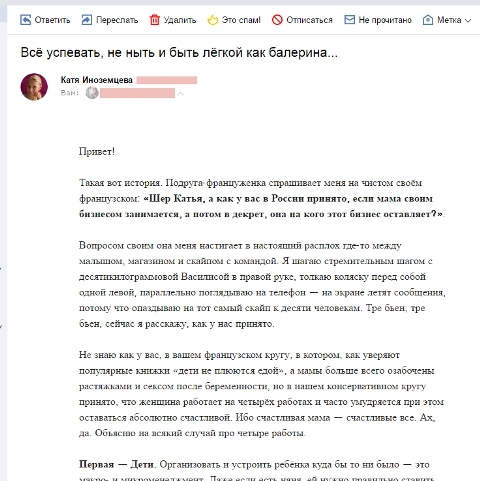
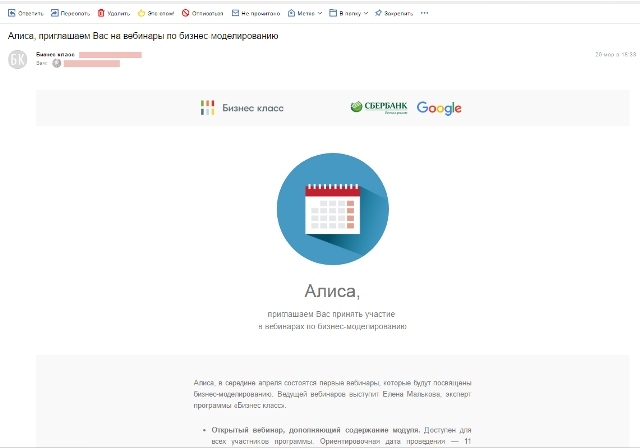
Но отправители ведь не просто так пишут, у них есть цель: продать свой мастер-класс, пригласить в блог, повысить узнаваемость. И сделать шаг к этой цели помогает дизайн письма. Сравните свои ощущения.
 |  |
В «Бизнес классе» для писем создан приятный минималистичный шаблон. И, несмотря на то, что текста в этом письме столько же, с первого взгляда так не кажется.
В общем, владение навыками веб-дизайна помогает автору значительно расширить возможности по представлению информации, повысить читаемость своих текстов и выглядеть в них убедительней.
Кроме того, создание продающего контента — одна из самых популярных задач, стоящих перед копирайтерами. Подтолкнуть читателя к совершению конверсии можно не только текстом, но и расположением элементов, цветом кнопок, использованием подходящих изображений и т.д.
Я – копирайтер. Нужны ли конкретно мне навыки веб-дизайна?
Нужны ли вам навыки веб-дизайна? Да, если вы хотите зарабатывать как фрилансер, предприниматель или бренд. Нет, если оформление за вас делает кто-то другой, или вы планируете в будущем использовать свой писательский талант в связке с другим направлением.
Не стоит забывать, дизайнер может заменить копирайтера, а в обратную сторону без соответствующей подготовки последнего это не работает. Поэтому чтобы увереннее чувствовать себя в борьбе за место под солнцем, уровень нужно повышать, если не в веб-дизайне, то в чём-то другом.
Рискну предположить, что человек, заглянувший в статью с названием «нужно ли копирайтерам владеть навыками веб-дизайна», хотел бы знать, что ждёт на пути их освоения. Поэтому расскажу о том, чем сама пользуюсь для оформления текстов.
Три кита автономности – копирайтинг, дизайн, вёрстка
Чтобы перейти от текста к сайту сейчас нужно не так много времени. По паре недель плотной работы с графическими редакторами и около месяца – для освоения вёрстки.
Графические редакторы
В фотошопе красивую картинку можно сделать с помощью прозрачности и стиля слоя. Надпись на однотонном фоне мгновенно становится приятнее, если добавить к ней небольшую тень. Читабельность написанного на фото можно в разы увеличить, если между слоями с текстом и фоном добавить ещё один, залить его чёрным, белым или другим цветом и выставить комфортную прозрачность.
Чтобы не прогадать с цветовым решением, я часто использую палитры IN COLOR BALANCE.

Проектирование интерфейсов
- Контент первостепенен. Оформление служит единственной цели – помочь раскрыть идею.
- Первый разворот экрана — самое важное, что есть на странице. Используйте его по максимуму и со вкусом.
- Когда человек первый раз осматривает страницу, взгляд скользит от левого верхнего угла к правому нижнему. При более детальном изучении вся информация читается слева направо.
- Страницу с текстом сначала просматривают бегло, и, если находят содержание интересным, читают полностью. Картинки, заголовки, цитаты и кнопки увидят в первую очередь. Лендинги чаще читают последовательно.
- Большие тексты обязательно делить на абзацы и заголовки, использовать все возможности для создания маркированных списков, графиков и т.д.
- Если цель текста — получить заявку, закрывайте каждый логический блок соответствующей кнопкой с подходящим призывом. Лучше всего если на каждом развороте экрана будет видна одна кнопка заказа.
- Люди любят микровзаимодействия (ненавязчивую анимацию), поэтому их использование будет плюсом. Хороши и наглядные gif-изображения, но использовать их по возможности лучше с воспроизведением по наведению или клику, иначе они отвлекают от чтения и раздражают.
Вёрстка
Это неплохие конструкторы — verstka.io, readymag, tilda. Сайт легко создать с помощью bootstrap, основная задача — разобраться с синтаксисом и принципом взаимодействия. Вопросы, возникающие на первых порах, обычно решаются поиском «как сделать это css».
Тут я прямо в браузере постаралась показать, как взаимодействие html (сверху справа) и css (снизу справа) влияет на конечный результат (слева):
Подведём итог
Необходимую степень знакомства с ними каждый может определить самостоятельно. Для блогеров в социальных сетях хватит и графических редакторов, владельцы сайтов однажды столкнутся с потребностью научиться вёрстке.
Используйте лучшие SEO инструменты
Анализа домена
Узнайте о сильных и слабых сторонах любого сайта используя анализ домена
Проверка индексации
Узнайте какие страницы сайта не участвуют в выдаче используя инструмент проверка индексации
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.