Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как сделать адаптивное письмо, если вы не верстальщик


Я не верстальщик, зачем мне знать про адаптив
Например, дизайнеры учитывают их при создании дизайна письма. Они отдают верстальщикам два макета: для ПК и под телефон. Дизайн должен учитывать возможности адаптивной верстки. Иначе верстальщик не сможет перенести макеты на язык HTML и CSS.
Маркетологу это надо, чтобы составить ТЗ для дизайнера и верстальщика, а потом проверить их работу. Это полезно, даже если вы собираете письма в блочном редакторе сервиса рассылок. Вы будете знать, как делать удобные письма под телефоны без владения языками разметки.
Инструменты создания адаптивного дизайна
Медиазапросы
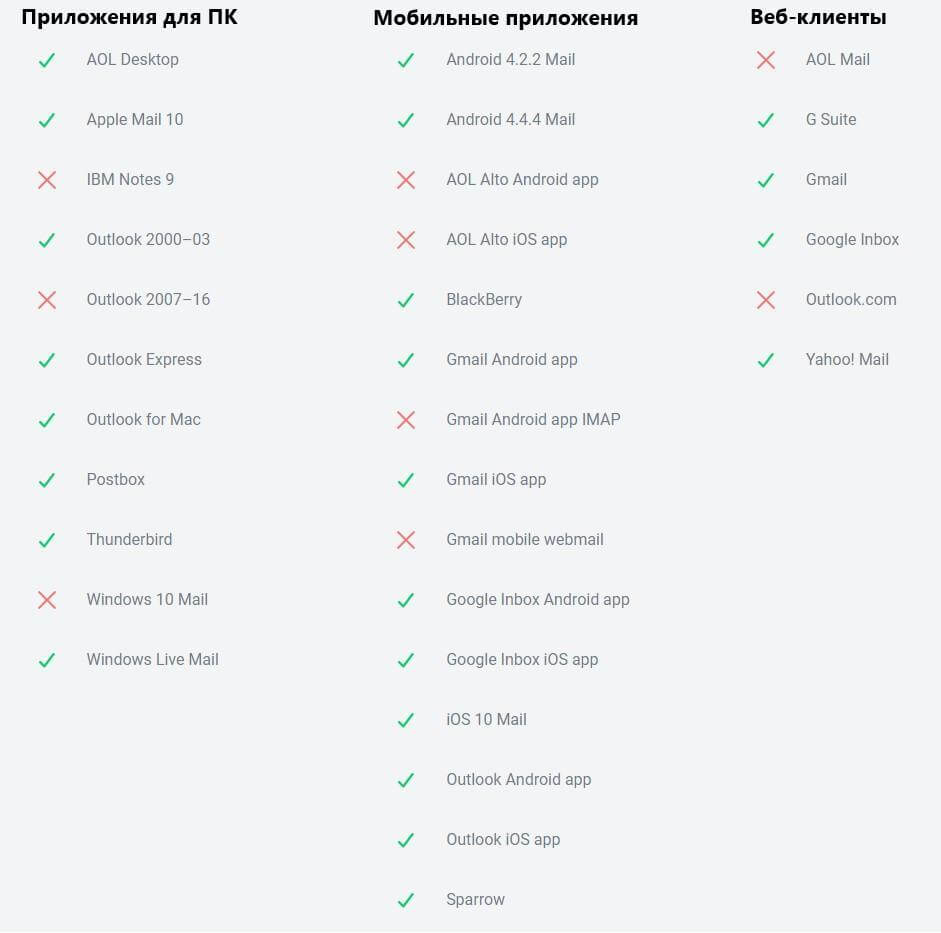
Медиазапросы поддерживают далеко не все устройства. Вот список клиентов, которые «дружат» с media queries:

Резиновая верстка
Сделать самому или отдать верстальщику?
К нему обращаются, когда возможностей блочного редактора для мобильной версии не хватает. Например, если письмо надо полностью перестроить или у клиента есть особые пожелания к мобильной версии. В остальных ситуациях возможностей блочного редактора хватит.
Для такого письма нужен верстальщик:
Создаем адаптивное письмо в блочном редакторе
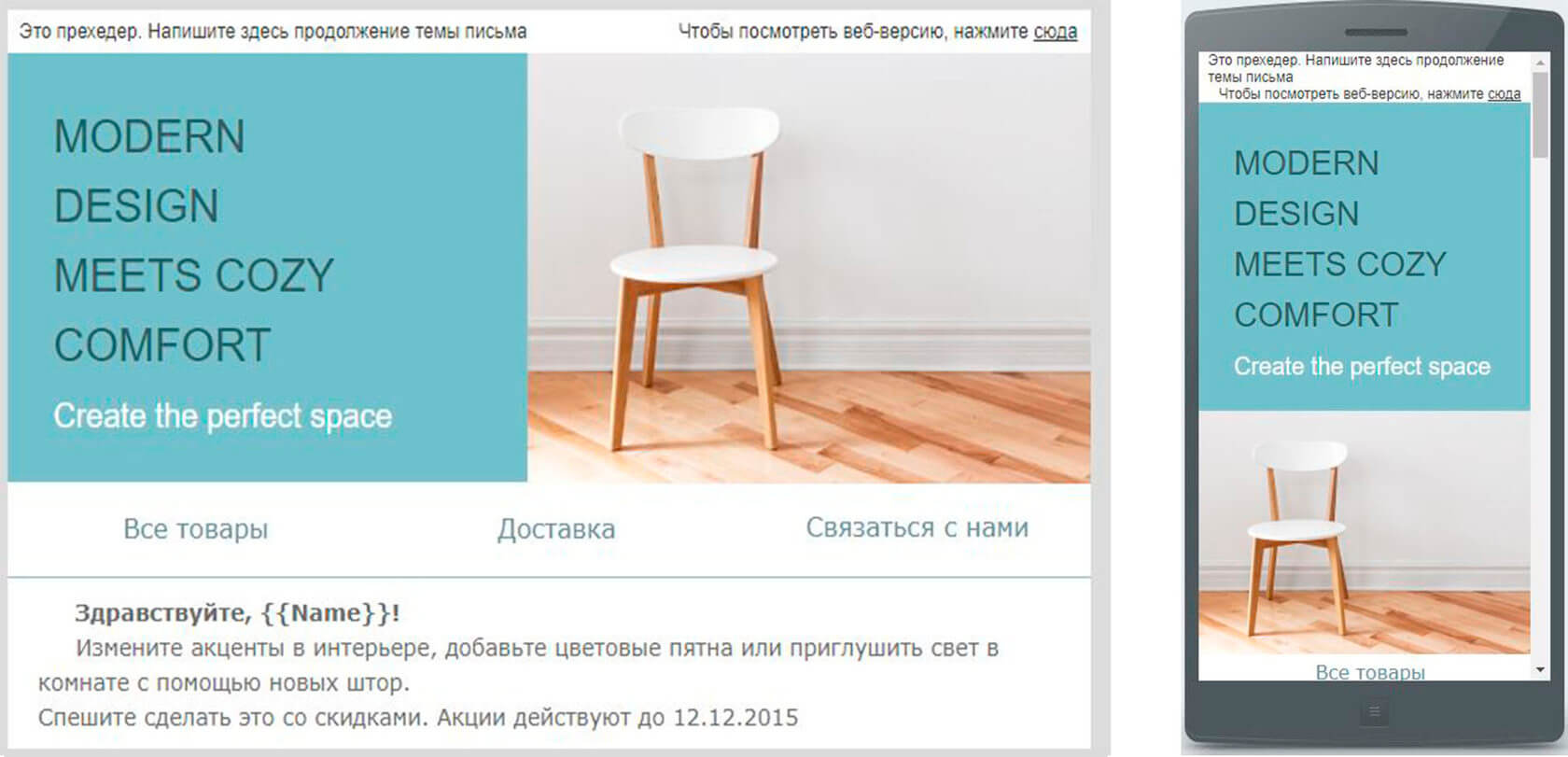
В блочные редакторы вшит резиновый принцип: два и больше горизонтальных блоков прыгнут друг под друга на мобильных устройствах. Так это происходит в редакторе UniSender:

6 правил адаптивной верстки
Чем больше колонок — тем мельче шрифт. А мы хотим, чтобы читатель не напрягал зрение. Большинство рассылок выходит в 1-2 колонки — их удобно смотреть на ПК и легко перестраивать под мобильные.
Старайтесь, чтобы в рассылке использовались 2-3 основных цвета. Уменьшите количество картинок, изменений фона и шрифтов. Это повысит скорость загрузки страницы на телефонах и упростит адаптацию письма.
По тем же гайдлайнам Apple, шрифт на смартфонах не должен быть мельче 13 пикселей. Если все же рискнете вставить текст размером 11 или 12 пикселей, то почтовое приложение iOS автоматически увеличит его.
Чаще всего их вставляют в виде изображения. При просмотре с мобильного такой текст будет масштабироваться под размер экрана или давать горизонтальную полосу прокрутки — читать неудобно.
Эффективно используйте пространство экрана. Поместите вверху интересный контент, call-to-action и кнопки для перехода на сайт.
Как проверить адаптивность письма
Чтобы убедиться, что с адаптивностью все ОК, отправьте готовое письмо на свои ящики в разных почтовых системах. Если их нет — лучше завести.
Проверьте верстку письма сначала с ПК, а затем с телефона. Если у вас Android, то попросите у друга устройство на iOS и прочитайте сообщение с него.
Если по каким-то причинам не можете отправить тестовые письма в сервисе рассылок — используйте один из сервисов для проверки адаптивности писем. Они показывают, как письмо выглядит в разных браузерах, почтовых приложениях и устройствах с разным разрешением. Не всегда есть смысл покупать в них подписку. Например, цены в Litmus стартуют с 79$ в месяц, а в Email On Acid — c 44$.
У многих верстальщиков есть подписка на такие сервисы. Если заказываете письмо у них — попросите скрины из программы.
Запомнить
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Анализа домена
Узнайте о сильных и слабых сторонах любого сайта используя анализ домена
Проверка индексации
Узнайте какие страницы сайта не участвуют в выдаче используя инструмент проверка индексации
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Спасибо, мы сохранили ваши новые настройки рассылок.

