Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как быстро адаптировать сайт под мобильные устройства

Потому что адаптивность относится к первостепенным факторам ранжирования — с июля 2019 года в Google работает индексация по принципу mobile-first. И если нет мобильной версии, то сайт вовсе может не отображаться в поиске. Читай также про другие SEO-ошибки, которые мешают сайту попасть в топ-10: 6 самых распространенных ошибок на сайте.
Наличие нормальной мобильной версии — это лояльность к бренду, повышение в поисковой выдаче, а следственно больше посетителей и больше конверсий, что и является главной целью любого сайта.
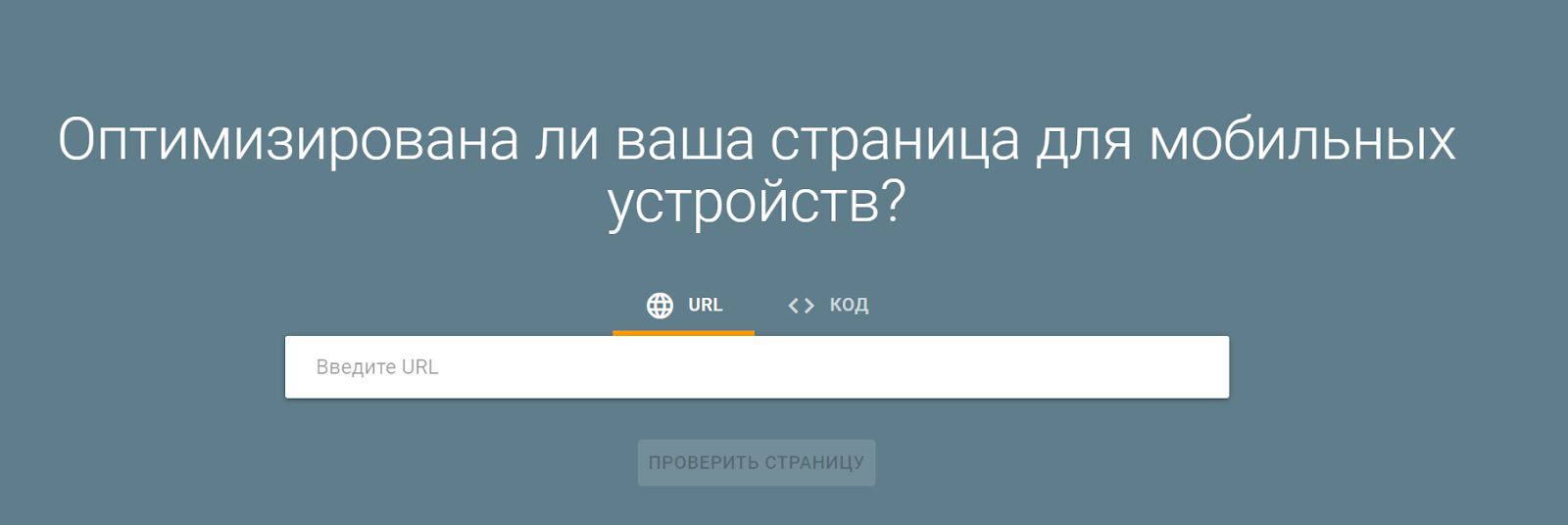
Как узнать, оптимизирована ли страница под мобильные устройства – проверь тут.

Респонсивный и адаптивный дизайн
Респонсив
Для кого подойдет такое решение:
- для сайтов, предназначенных в первую очередь для десктопа, но которые нужно обновить под мобайл для отображения в выдаче;
- для создания новых сайтов, заточенных под десктоп и при недостаточном бюджете для адаптива;
- для тех ресурсов, где тексты и фото являются основным контентом.
Респонсивный дизайн считается простым и дешевым вариантом, который решает проблему перехода на мобильную версию, но не на 100% — он не полностью гибкий и показывает довольно долгую загрузку в сравнении с адаптивным дизайном.
Адаптив
Адаптивный дизайн рекомендован всем ресурсам, даже простой лендинг может обойтись респонсивом. Но адаптив будет лучше и правильнее, потому что дизайн не подстраивается автоматически под мобильную версию, а предусмотрен изначально под нее тоже.
Для полноценных многостраничных сайтов, интернет-магазинов и сервисов адаптив — маст-хев. Сайты с адаптивным дизайном загружаются в среднем в два-три раза быстрее, чем сайты с респонсивом, что может стать решающим фактором для электронной коммерции.
Многое зависит от верстки. Грамотно сделанный адаптив можно подстроить под среду пользователя в зависимости от скорости соединения и местоположению, например, оптимизировать рекламу.
Bootstrap
Если сайт уже готов и его нужно адаптировать, то применение фреймворка будет быстрым и выгодным ходом. Для этого есть разные инструменты — Responsivegridsystem, Sceleton и прочие, но мы предпочитаем Bootstrap.

Сейчас нас интересует адаптивная многоколоночная верстка Bootstrap и ее преимущества:
- просто достичь красивых колонок и аккуратности;
- можно скрывать колонки и задавать их размеры в зависимости от размеров экрана;
- легкая настройка отступов, шрифтов и прочих мелочей;
- автоматический адаптив без лишних телодвижений – ты указываешь фреймворку, что ты хочешь, а он магическим образом сам это реализует.
Bootstrap является удобным фреймворком, который включает в себя HTML и CSS-шаблоны, кнопки, формы, сетку, блоки навигации и JavaScript-расширения. Его можно применить, если сайт содержит HTML5. В этом случае можно настроить собственную разметку. Что нужно делать: подключить файлы фреймворка и добавить разметку, можно через медиа-запросы задать нужные размеры элементов.

Отдельный поддомен
Недостаток — вы получаете по факту два сайта вместо одного. Их нужно продвигать отдельно, редактировать отдельно, оптимизировать и наполнять отдельно. Это двойные затраты для владельца. Но если это оправдано для коммерции, то стоит так и сделать.
Создание субдомена предполагает полное копирование платформы и создание ее мобильной версии. При заходе на официальный сайт со смартфона система автоматически перебрасывает пользователя на мобильную версию. Важно делать поддомен на основе главного домена, в этом и суть — это упрощает работу робота, который понимает, к какому сайту относится поддомен. Тогда две версии не будут конкурировать между собой.
Возникает вопрос о дублировании контента — как это скажется на ранжировании. По версии Google такое копирование не является чем-то противоправным, но есть нюансы. Лучше во избежание аффилиации все же прописать атрибуты rel="canonical" для десктопной версии и rel="alternate" для мобильной, это стандартная схема.
Десктопная версия:


Выводы
Если все вышеперечисленное тебе показалось сложным — прокачай свои скилы на онлайн-курсах и коучингах WAYUP. Есть бесплатные и платные программы, в рамках которых изучаются описанные инструменты, адаптивный дизайн и верстка, а еще как применить эти знания в условиях фриланса и повысить свой доход. Про такой формат обучения с точки зрения экспертов читайте в статье «Онлайн-образование: SEO-исследование ниши [+Мнение экспертов]».
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Анализа домена
Узнайте о сильных и слабых сторонах любого сайта используя анализ домена
Проверка индексации
Узнайте какие страницы сайта не участвуют в выдаче используя инструмент проверка индексации
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.