Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что учесть при редизайне сайта, чтобы не потерять SEO-трафик

В статье я расскажу на что следует обратить внимание при смене дизайна сайта, если вы хотите все сделать правильно с точки зрения поисковой оптимизации.
№2 Работа с поддоменами при редизайне
№3 Тексты – важная составляющая SEO, о которой часто забывают при редизайне
№4 Перелинковка при смене дизайна сайта
№5 Скорость загрузки
№6 Мобильная версия после редизайна
№7 Метатеги и тег title при обновлении сайта
Обновление сайта: как не потерять позиции – повторяем основные нюансы
Правильно расставленные редиректы
Это значит, например, что раньше страница с услугами у вас находилась по адресу site. com.ua/uslugi, а после того, как сайт переделали, адрес уже site. com.ua/poslugy или скорее site. com.ua/uslugi7555.
URL (интернет-адрес) некоторых страниц (а может и всех) изменился.

Какие проблемы могут возникнуть?
Будет ли поисковик относится к новой странице хуже? Не факт. Отношение Google просто непредсказуемо. Не всегда такие изменения приводят к падению трафика на старой веб-странице с новым адресом.
Чтобы правильно отреагировать на изменение, думайте о двух важных моментах:
Как решить такие проблемы?
Что делать, если все-таки структура пострадала? Нужно правильно настроить 301-й редирект.
Если вернуться к нашему примеру, нам надо поставить 301-й редирект со страницы site.com.ua/uslugi на новую site.com.ua/uslugi7555. Теперь все ссылки (а значит и польза, которую они дают для поискового продвижения), которые вели на site.com.ua/uslugi будут вести на site.com.ua/uslugi7555. Для поисковых систем не будет существовать новой страницы, ей будет понятно, что старая страница «переехала».
Работа с поддоменами при редизайне
Бывает, что старый интернет-магазин заточен под один город, на обновленной версии появляются другие города.
Как сделать так, чтобы расширение сайта при редизайне не навредило SEO-показателям?
Таким образом у варианта сайта с английским языком сразу будет история и «вес» старого сайта. Новые ссылки сразу будут влиять и на основной сайт, и на версии с другими языками или городами. Если расширять проект с помощью поддоменов, каждый поддомен придется продвигать с нуля.
Иногда уже есть версия в подпапке, но при редизайне (чтобы упростить себе работу или из-за банальной нехватки знаний), разработчики создают поддомен. То есть полностью лишают вторую версию сайта всех SEO-преимуществ. Это еще более грубая ошибка, чем неправильное расширение. Так мы делаем шаг назад.
Тексты – важная составляющая SEO, о которой часто забывают при редизайне
Но бывает такое, что со сменой дизайна удаляются и тексты. Иногда просто забывают их добавить, а иногда для текстов в новом дизайне просто не предусмотрено место.
В таких текстах находятся ключевые слова, по которым страница ранжируется в поиске, потому их удаление приведет к тому, что вы потеряете позиции.
Еще может быть такой вариант, что в новом дизайне текст отображается, но частично — большая его часть скрыта под раскрывающимся с помощью CSS или Javascript полем. В таком случае нужно отказаться от частичного или полного скрытия текста, так как показывают эксперименты — это чревато потерей позиций.
Какие проблемы могут возникнуть?
Как решить проблемы с SEO-текстами при обновлении сайта?
Перелинковка при смене дизайна сайта
Что может пойти не так при редизайне?
Как сделать все правильно?
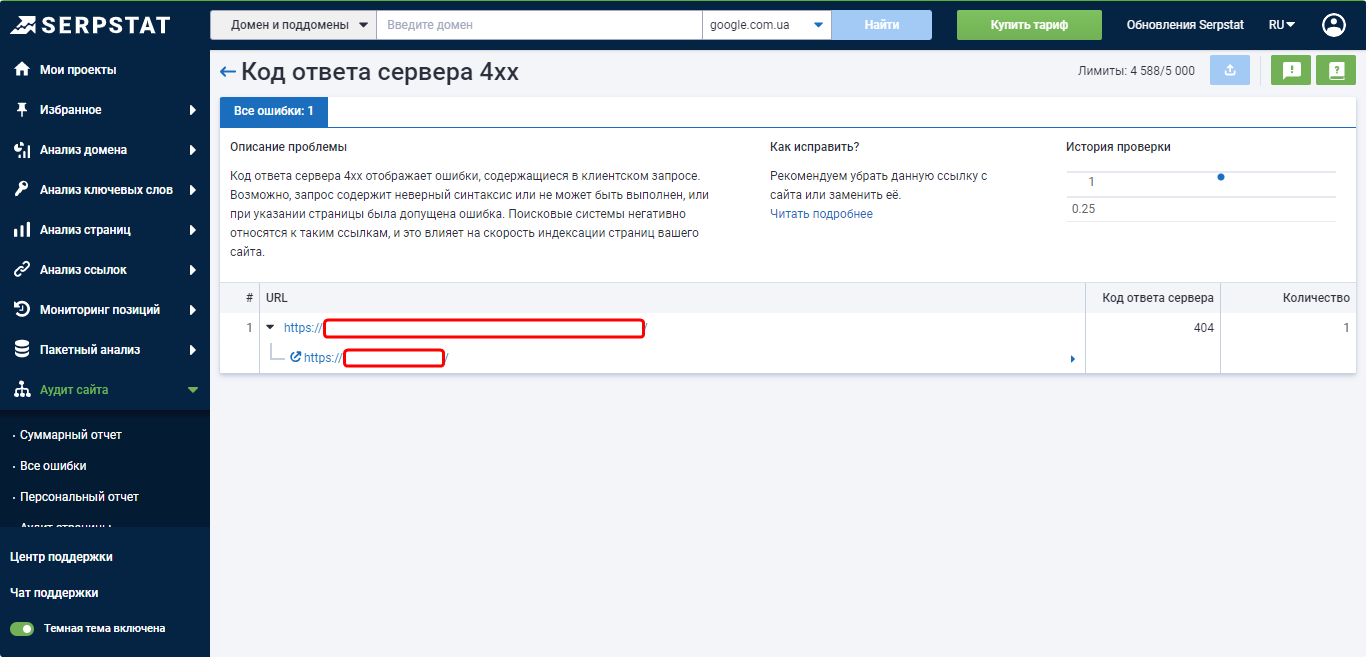
Важно проверить, чтобы после редизайна не было линков на несуществующие страницы.
Сделать это можно с помощью модуля Serpstat «Аудит сайта».

Скорость загрузки
При полном редизайне сайта следует учитывать несколько моментов касательно скорости:
Мобильная версия после редизайна
Какие факторы учесть?
Что нужно сделать после редизайна?
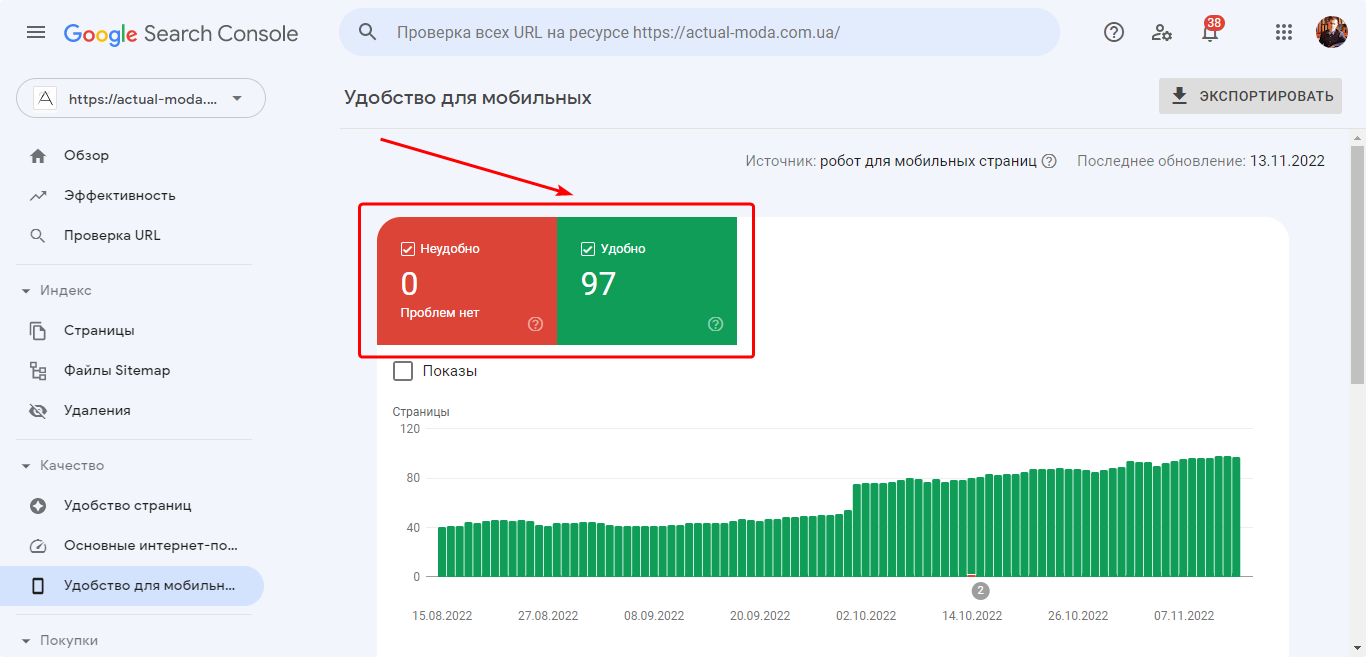
- Достаточно ли большие кнопки?
- Удобно ли добавлять товар в корзину?
- Сразу ли становится понятно, куда вы попали и что тут можно приобрести?
- Не приходится ли напрягать зрение при чтении текста на телефоне?
Хороший, бесплатный и простой сервис для анализа оптимизации под мобильные устройства— Google Search Console.

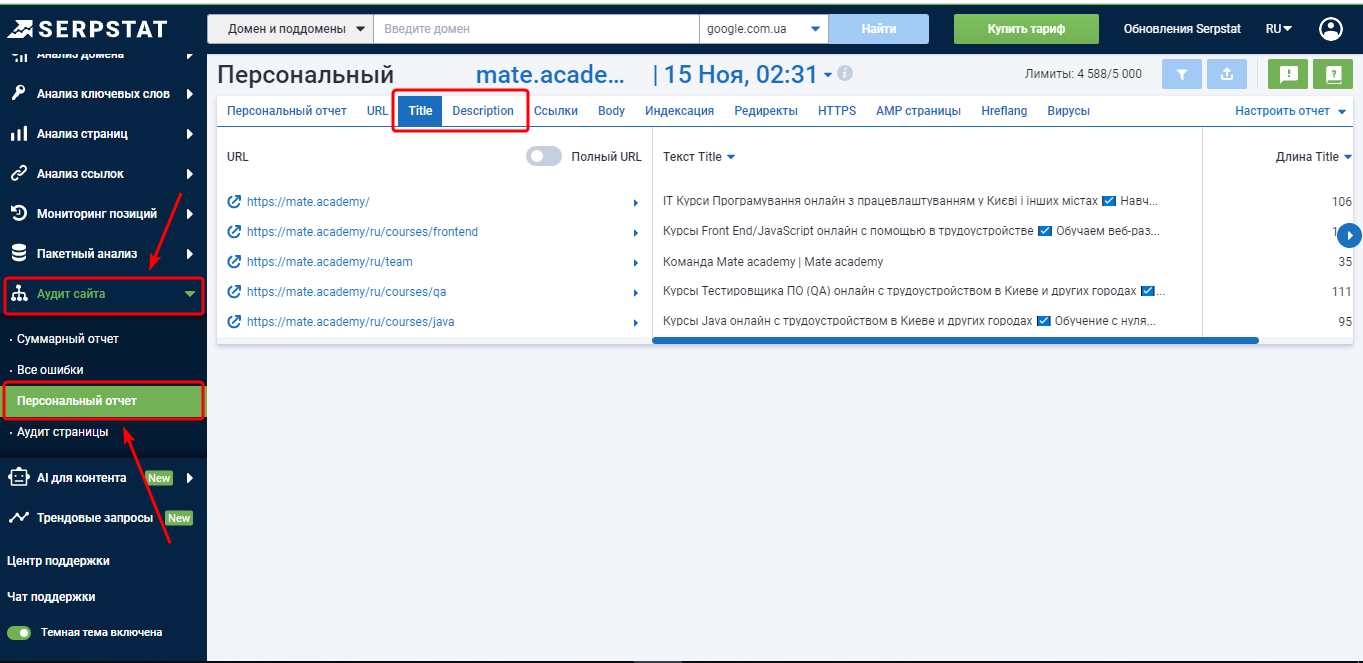
Метатеги и тег title при обновлении сайта
Один из способов быстро получить все метатеги вашего сайта — воспользоваться аудитом сайта от Serpstat и перейти в раздел «Персональный отчет».

Редизайн — хороший способ актуализировать метатеги. Например, заменить даты в статьях блога (часто в метатеги добавляют дату добавления статьи, чтобы улучшить позиции) или поменять описания некоторых товаров (возможно, когда их составляли, у вас еще не было бесплатной доставки, а сейчас она есть). Отмечу, что актуализация метатегов — это шаг вперед, своеобразный SEO-апргрейд. Наша главная задача — сохранить то, что было, а не думать об увеличении трафика.
Обновление сайта: как не потерять позиции — повторяем основные нюансы
Чтобы минимизировать вероятность просадки, необходимо:
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
