Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как создать страницу ошибок 5XX на сайте

Когда возникают ошибки сервера 5XX

Чтобы все исправить, желательно откатить изменения назад. В этом поможет лог доработок или хорошая память вебмастера.
Другие причины ошибок 5XX
Если используете бесплатный хостинг, в большинстве случаев просмотреть логи не удастся. Чтобы исправить ситуацию, придется восстанавливать сайт или думать, почему он упал. Можно также проанализировать страницу сайта,чтобы точечно прояснить ситуацию.
Какими бывают ошибки сервера 5XX
- 500.0 — неполадки с модулем или ISAPI;
- 500.11 — приложение закрывается на сервере;
- 500.12 — приложение перезапускается;
- 500.13 — сервер перегружен;
- 500.15 — прямые запросы на Global.asax не запускаются;
- 500.19 — настройки не действительны;
- 500.21 — не распознается модуль;
- 500.22 — проблемы с модулем ASP.NET;
- 500.23 — не применяется ASP.NET http Handlers;
- 500.50 — проблемы при работе с RQ_BEGIN_REQUEST;
- 500.51 — проблемы при работе с GL_PRE_BEGIN_REQUEST;
- 500.52 — проблемы при работе с RQ_SEND_RESPONSE;
- 500.53. — проблемы при работе с RQ_RELEASE_REQUEST_STATE;
- 500.100 — неполадки ASP;
- 503 — сервер временно недоступен, так как не справляется с нагрузкой;
- 504 — не отвечает шлюз, сервер не получил ответ от другого сервера, чтобы завершить запрос.
Зачем создавать шаблон страницы для этих ошибок
Чтобы этого не случалось, рекомендуем создавать шаблоны страниц для ошибок.
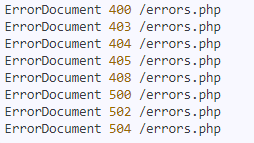
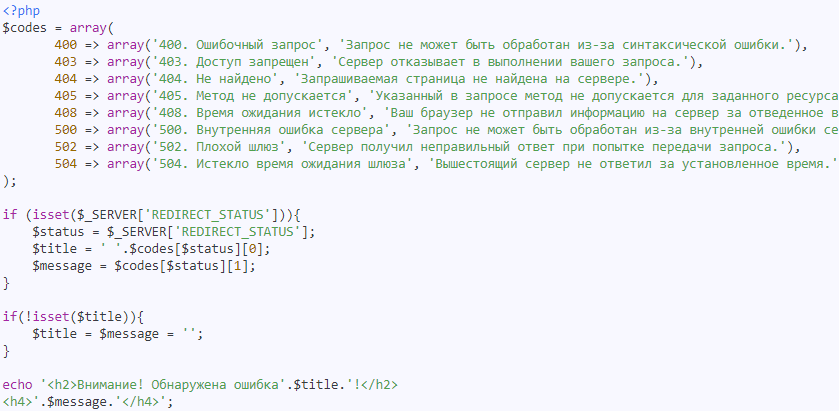
Как настроить страницу ошибок
Ищите его в корне сайта. Если его там нет, создайте. Он же будет потом позволять указывать права доступа к директориям. В нем необходимо указать коды ошибок, для которых будут выводиться отдельные страницы:
ErrorDocument 400 /errors/400.html
ErrorDocument 401 /errors/401.html
ErrorDocument 403 /errors/403.html
ErrorDocument 404 /errors/404.html
ErrorDocument 408 /errors/408.html
ErrorDocument 500 /errors/500.html

Как оформить дизайн страницы с ошибкой 5XX
Поясняющие страницы


Развлекательные страницы



Интерактивные страницы

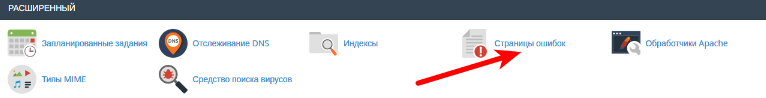
Как создать страницу ошибки в cPanel

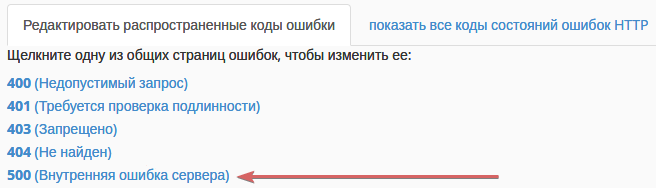
- выберите страницу, которую хотите отредактировать:

- используйте код из шаблона или пропишите собственный;
- сохраните изменения;
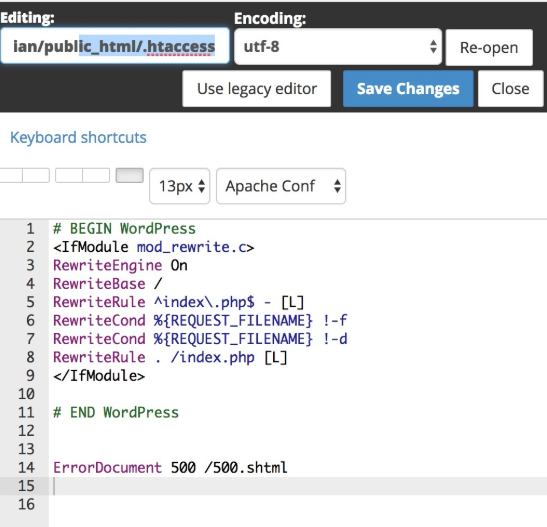
- на главной странице панели выберите «Диспетчер файлов»;
- откройте папку public_html;
- выберите файл .htaccess и нажмите «Редактировать»;
- пропишите в строке ErrorDocument 500.shtml и сохраните все изменения.

Заключение
При оформлении продумайте контент. Он может быть полезным и объяснять, что произошло, или развлекательным — содержать красивые картинки, анимацию. Реже используют интерактивный — внедряют мини-игры или приложения.
Эта статья — часть модуля «Список задач» в Serpstat
 " title = "Как создать страницу ошибок 5XX 16261788247983" />
" title = "Как создать страницу ошибок 5XX 16261788247983" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
