Serpstat в 2024: любимые инструменты и главные новинки года

2024 стал годом важных изменений для Serpstat и наших клиентов. Мы не только усовершенствовали существующие инструменты, но и добавили новые функции, которые делают работу с платформой быстрее и удобнее. Новые возможности стали основой успешных SEO-стратегий, помогая нашим клиентам достигать лучших результатов и оставаться впереди конкурентов.
В этой статье мы расскажем о ключевых инструментах 2024 года и поделимся интересной статистикой использования Serpstat. Мы рассмотрим самые популярные инструменты, проанализированные регионы и типичные проблемы аудита и другие интересные данные. Также вы узнаете об улучшении производительности платформы и растущем использовании GPT-плагинов в этом году.
Самые горячие обновления в 2024 году
Массовый сбор ключевых слов

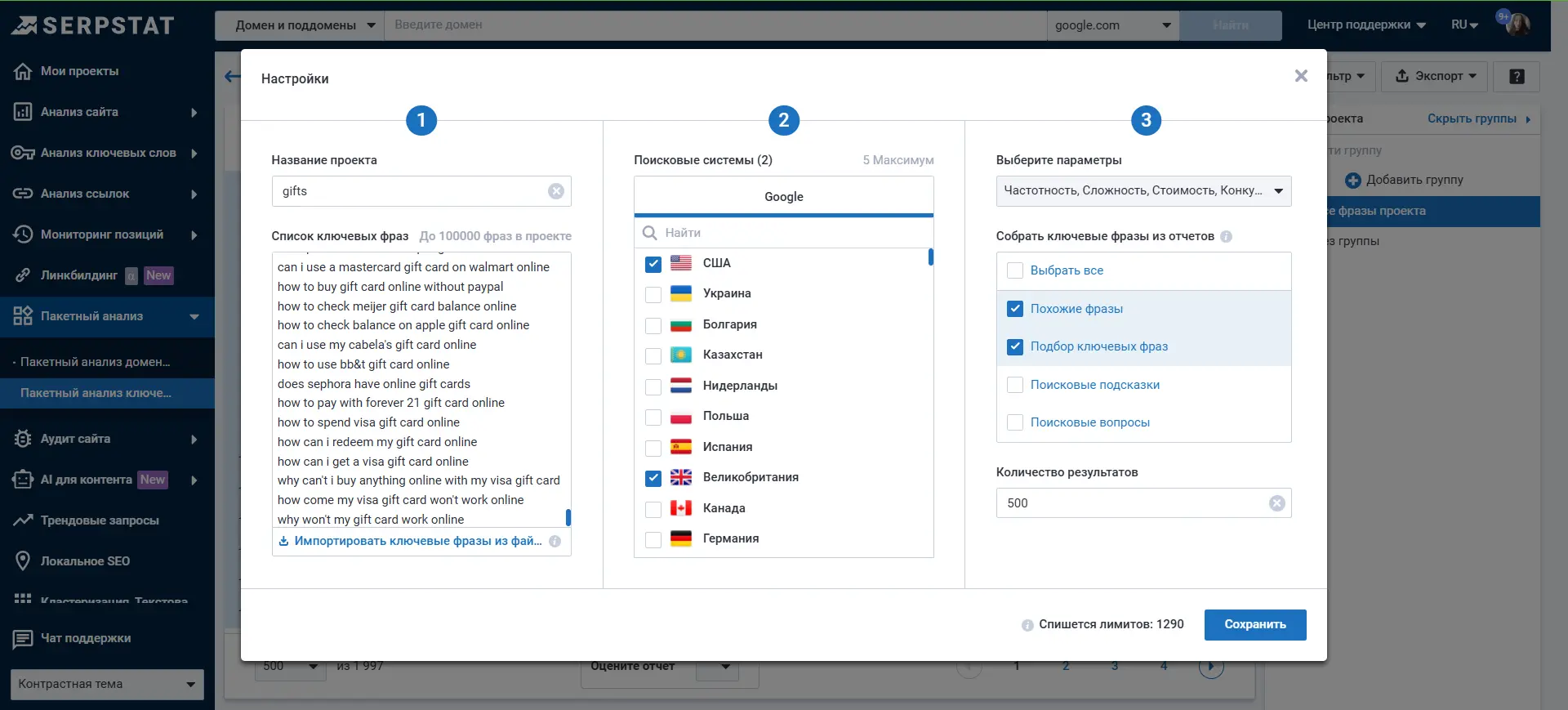
В начале 2024 года мы внедрили удобную функцию сбора ключевых слов из 4 отчетов в 5 поисковых регионах в «Пакетном анализе ключевых фраз». Достаточно ввести список ключевых слов, выбрать отчеты — и вы получите различные вариации из инструментов:
- Подбор ключевых слов
- Похожие фразы
- Поисковые подсказки
- Поисковые вопросы
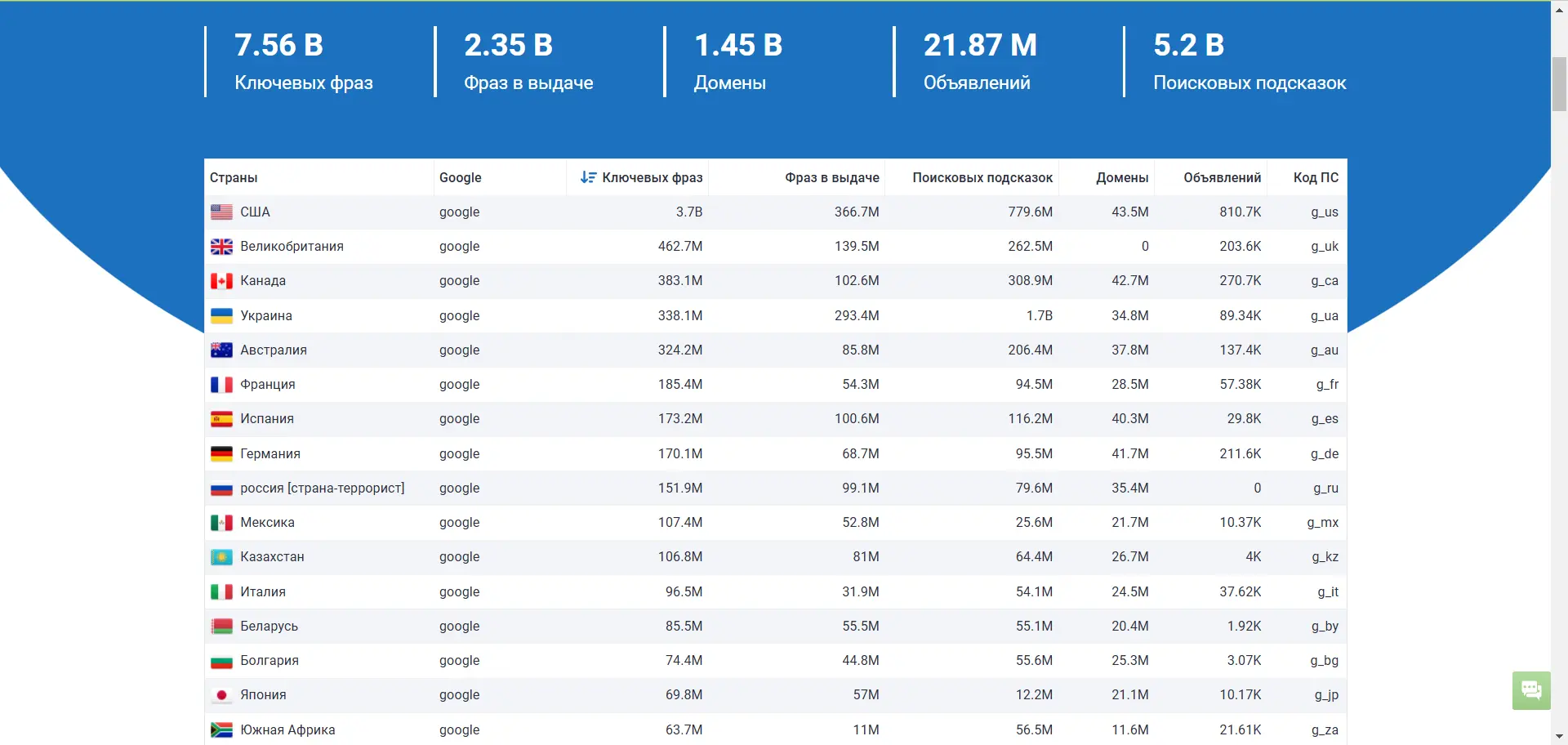
Обновление базы Google США

Мы удвоили скорость обновления ключевых слов для всех регионов и очистили базу США от большинства мусорных запросов (устаревшие, наборы букв, нулевая частотность и т.д.). Используйте более свежие и надежные данные для вашего SEO.
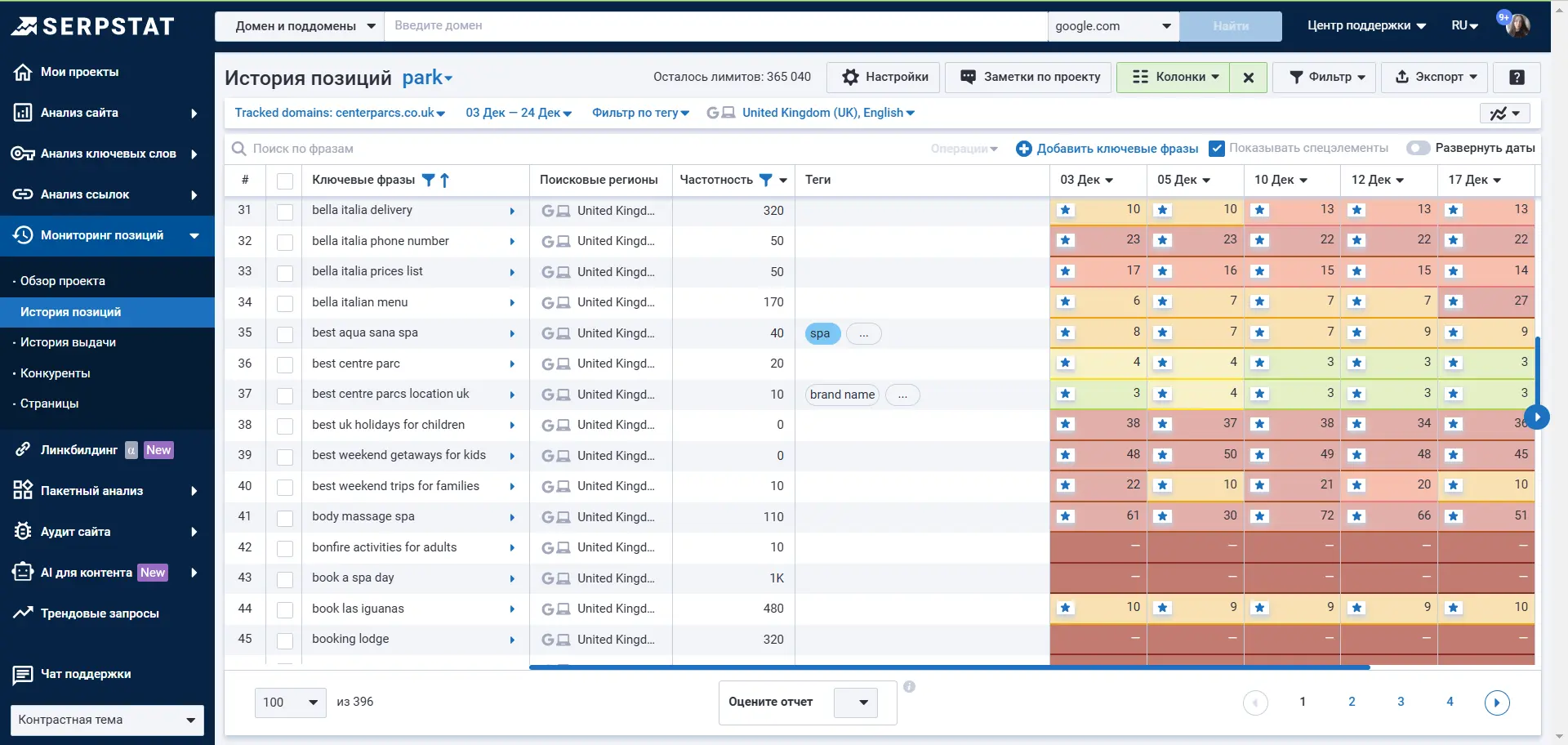
Ускоренный Мониторинг позиций

За последний год мы сосредоточились на улучшении архитектуры инструмента, достигнув значительного роста производительности и надежности. Скорость обработки выросла до 25 раз, что особенно заметно в крупных проектах с более чем 10 тыс. ключевых слов. Теперь вы можете проверить 1 тыс. ключевых слов за 2 минуты, что в 2–8 раз быстрее, чем у популярных решений для отслеживания позиций. И это только начало — мы продолжаем работать над повышением стабильности и эффективности инструмента.
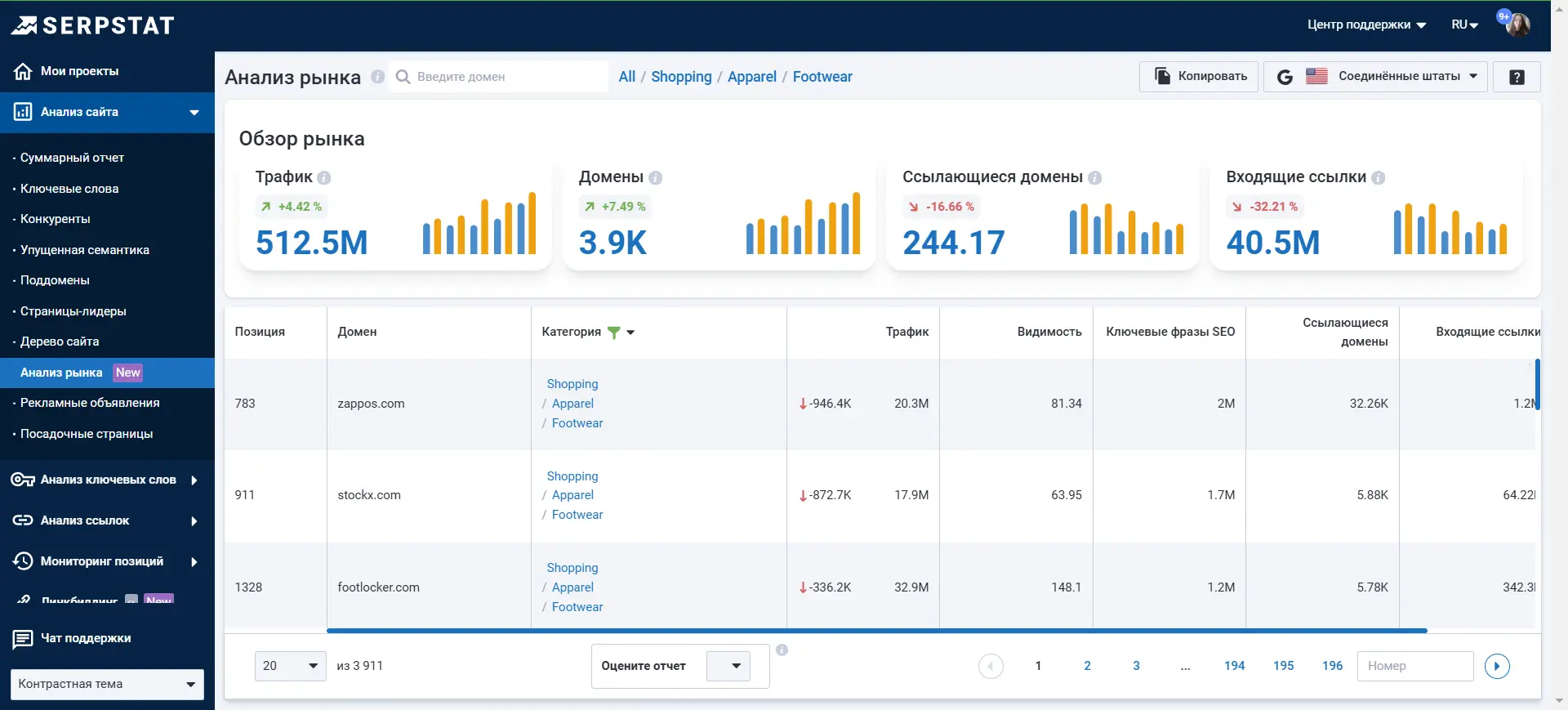
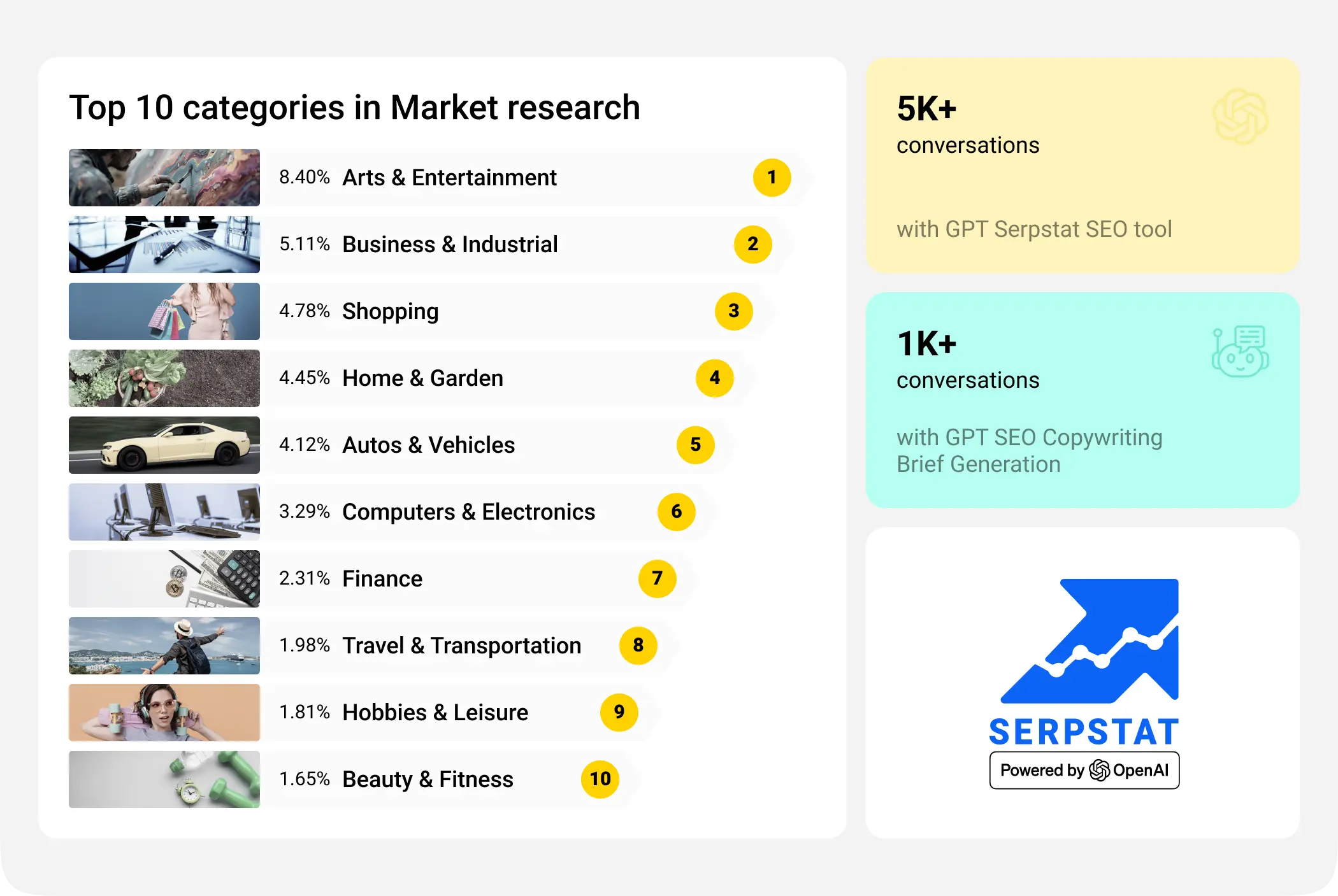
Анализ рынка в 230 регионах

Теперь можно анализировать рынки в 230 поисковых регионах, которые поддерживает Google, и в США в Bing. Получайте ценную информацию о локальных рынках, исследуйте категории рынка по 3 уровням для глубокого понимания ниши.
Также мы добавили общие данные о категориях рынка для анализа динамики и возможностей. Эта функция поможет принимать обоснованные решения, настроенные под потребности вашего бизнеса.
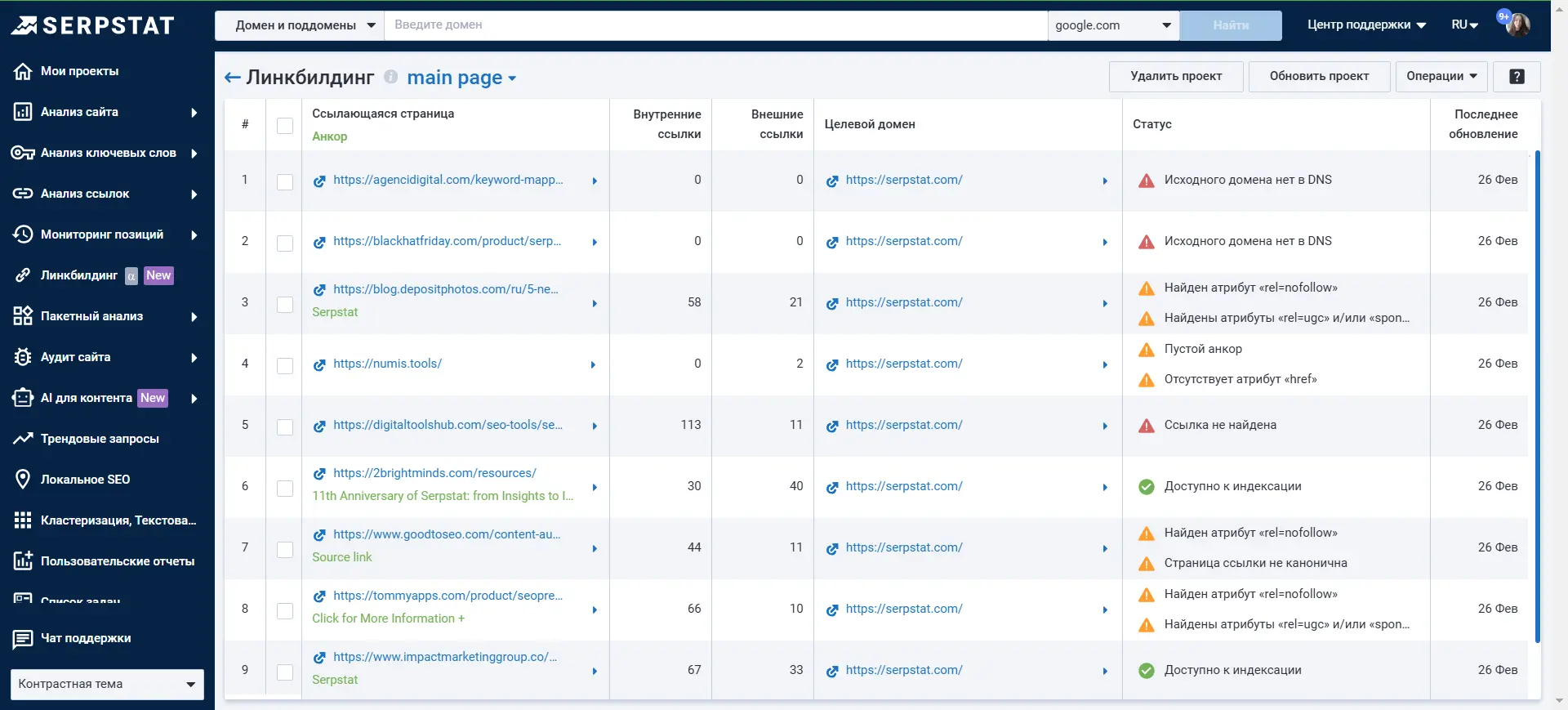
Линкбилдинг

Мы выпустили альфа-версию инструмента «Линкбилдинг» для массового мониторинга беклинков. Используйте его, чтобы:
- Проверять корректность размещения ссылок.
- Контролировать доступность ссылок.
- Проверять индексируемость страниц со ссылками.
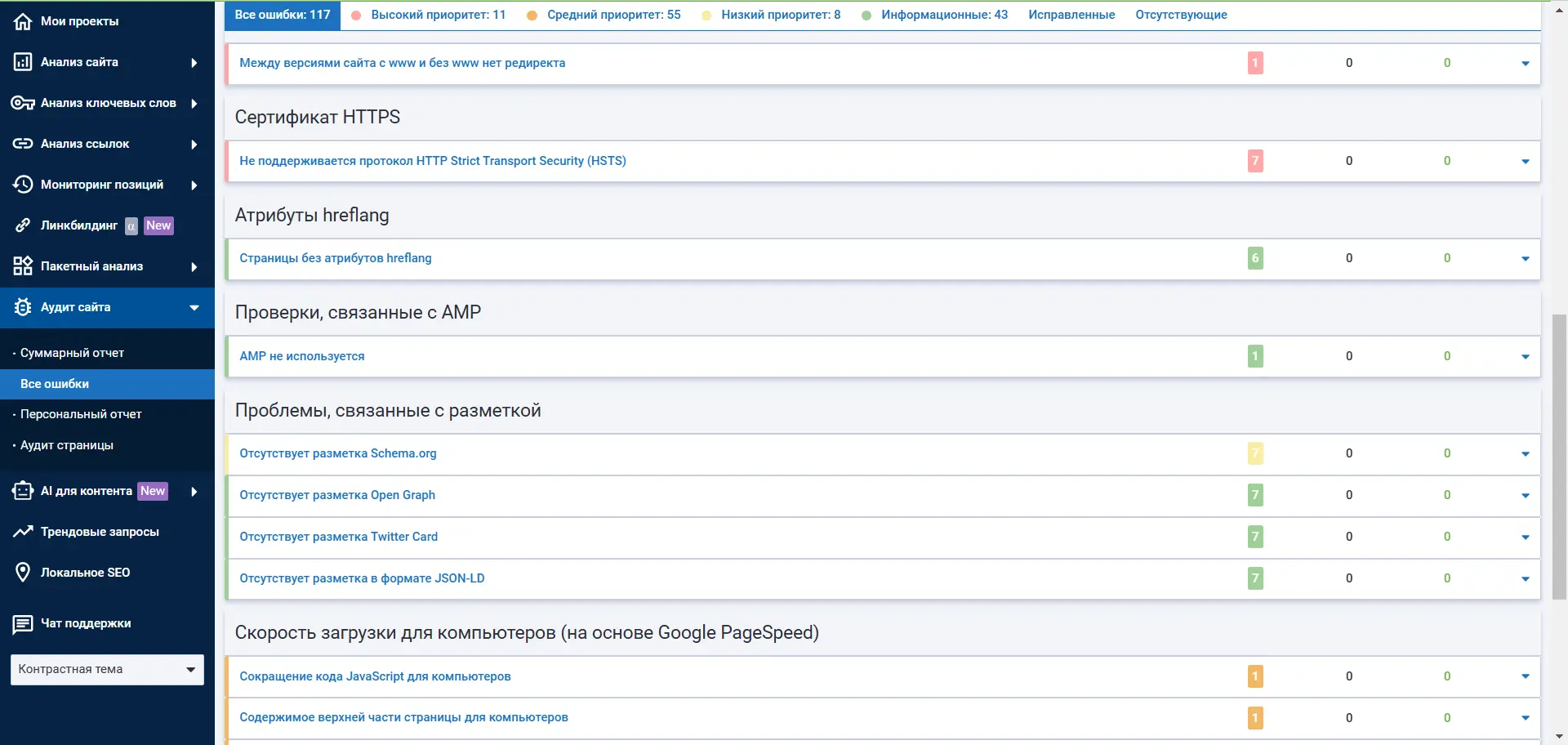
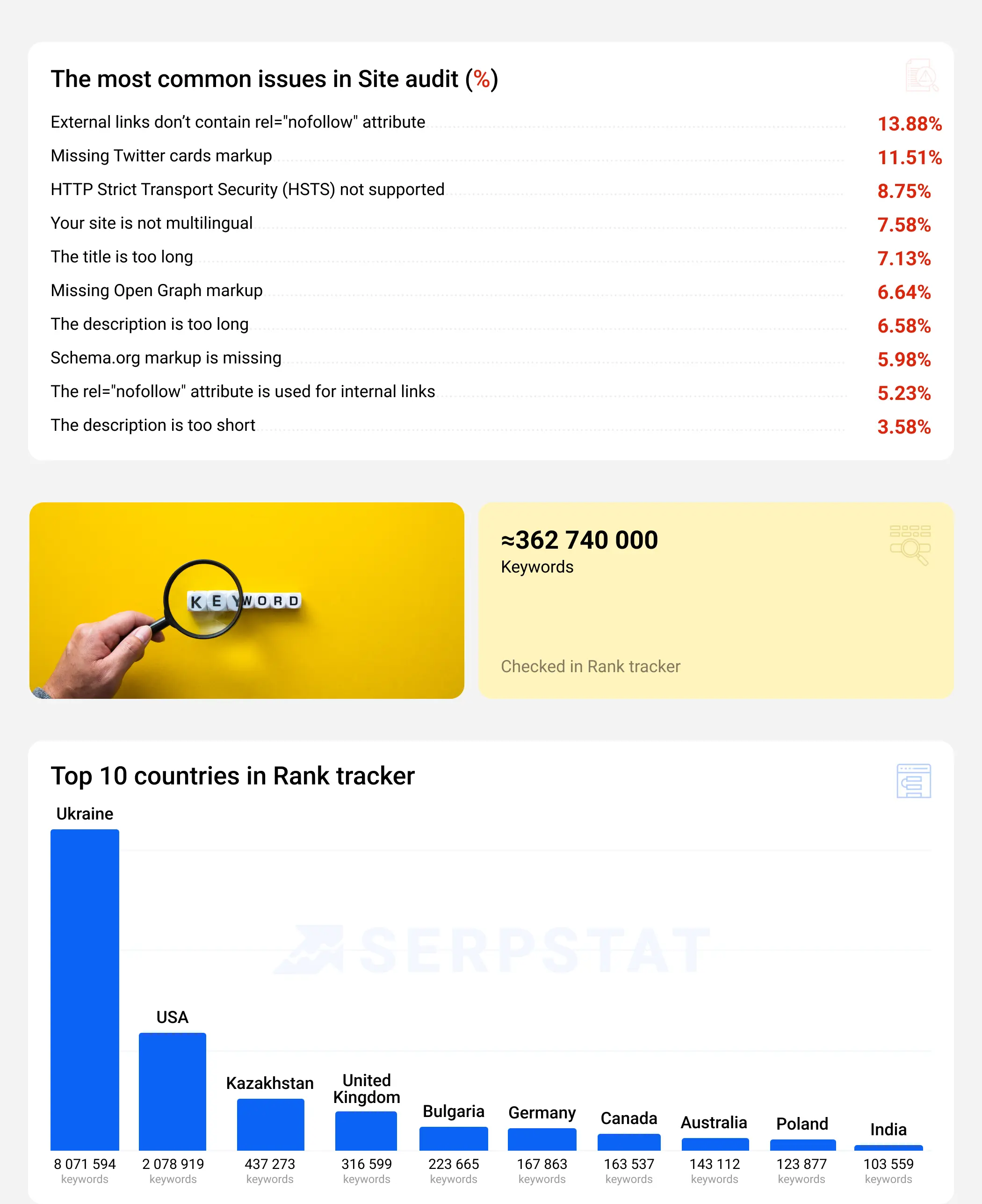
Усовершенствование Аудита сайта

Мы улучшили инструмент «Аудит сайта» для обеспечения большей стабильности, повышения производительности и более точного выявления ошибок на сайтах. Что нового:
- Повышенная стабильность: Мы внедрили значительные внутренние обновления, которые усиливают надежность инструмента, обеспечивая стабильную работу и предоставляя более точные инсайты для оптимизации вашего сайта.
- Новый алгоритм сканирования: Аудит теперь приоритизирует страницы первого уровня (те, что связаны непосредственно с главной страницей) перед переходом вглубь. Такой структурированный подход фокусируется на самых критических страницах для более эффективного процесса.
- Сканирование JS: В этом году стало возможным сканирование JavaScript-сайтов и Single Page Applications (SPA). Активируйте эту функцию, выбрав «Сканировать страницы на JavaScript» в разделе «Страницы» настроек проекта в Аудите сайта.
- Новая ошибка «Отсутствие JSON-LD разметки»: Теперь инструмент проверяет отсутствие JSON-LD структурированных данных на ваших страницах, чтобы повысить шансы на получение расширенных результатов поиска. Рекомендации доступны в отчете «Все ошибки».
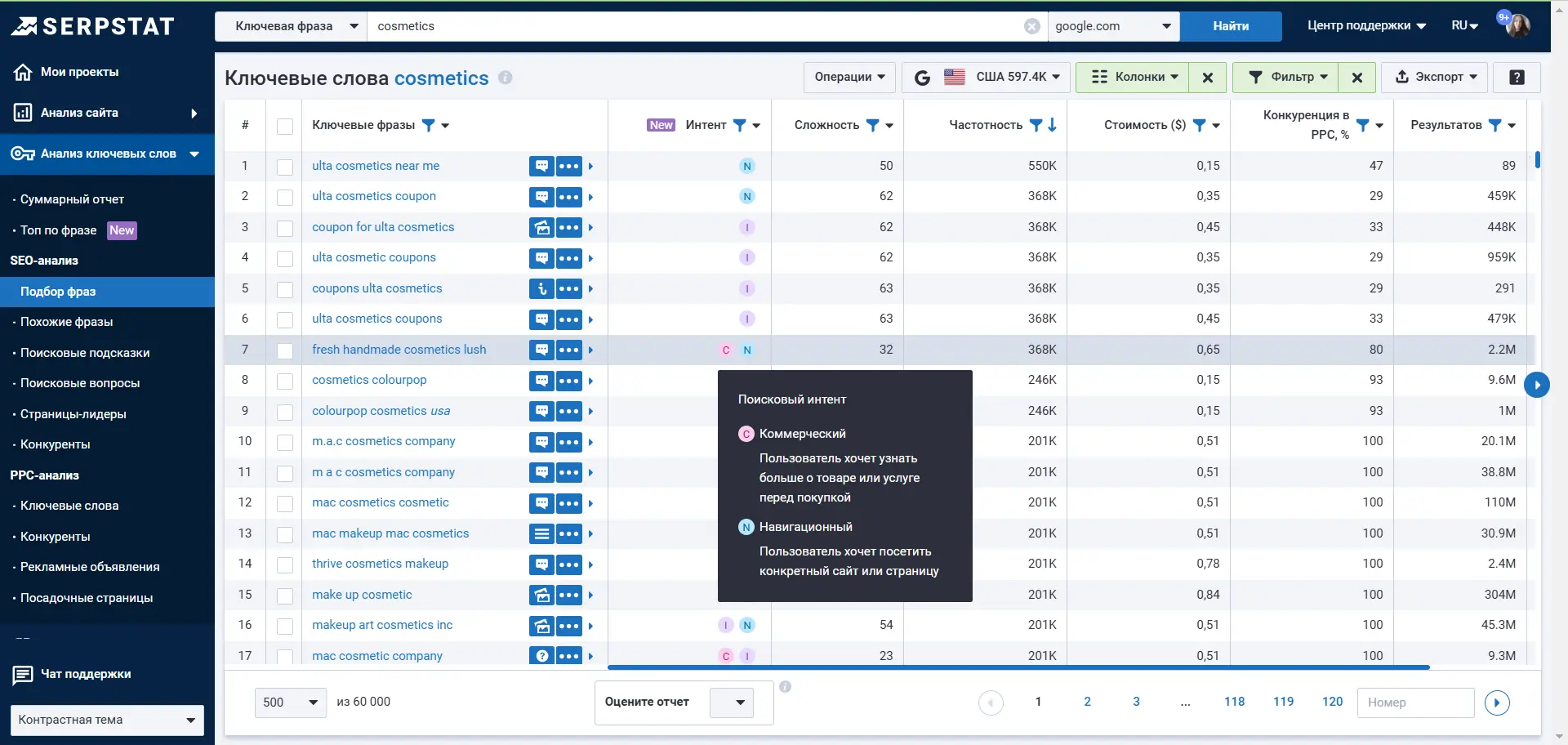
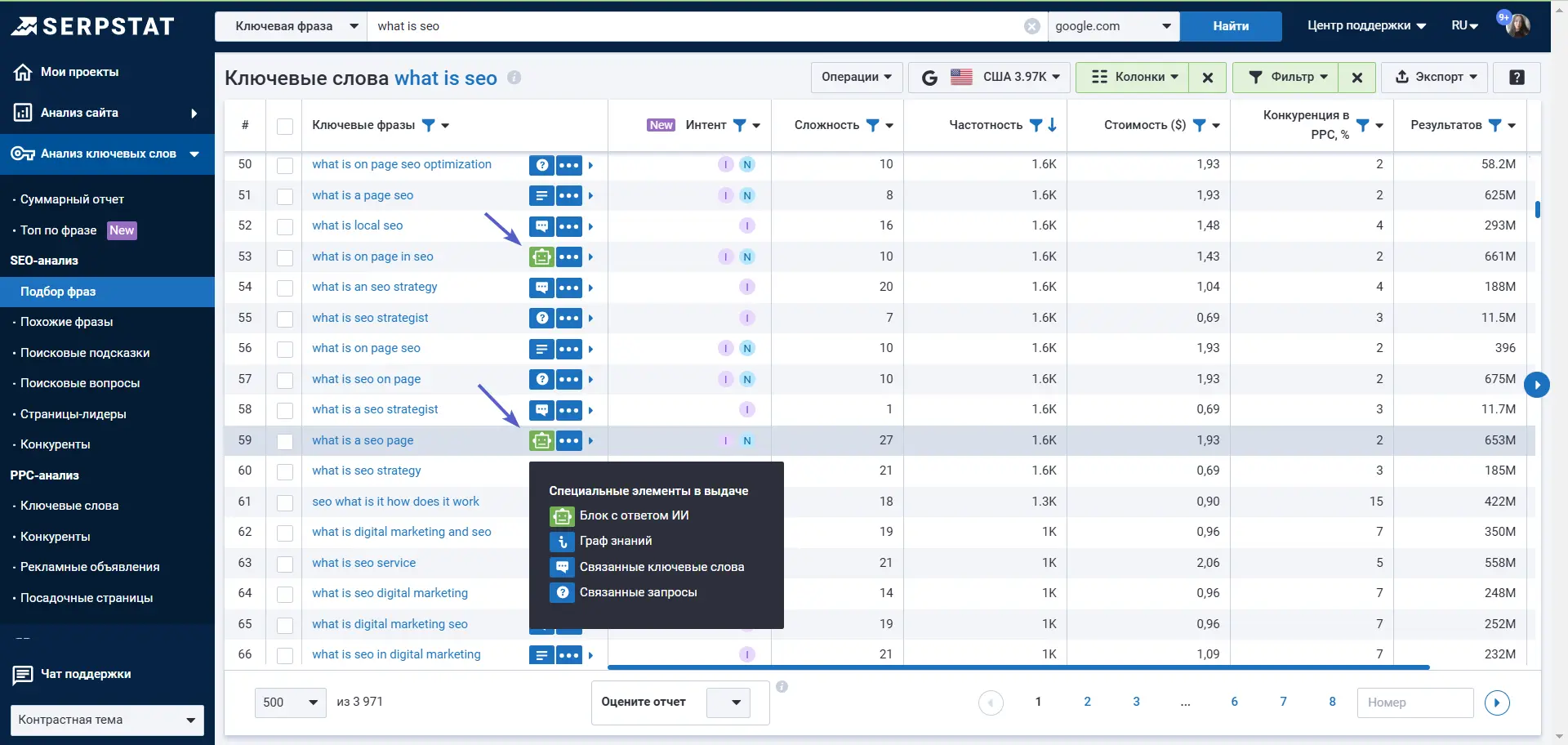
Намерения ключевых слов

Теперь для Google Украина и Google США в «Анализе сайта» и «Анализе ключевых слов» доступна колонка «Интент», которая поможет понимать цель поисковых запросов на каждом этапе маркетинговой воронки. Доступны 4 интента ключевых слов:
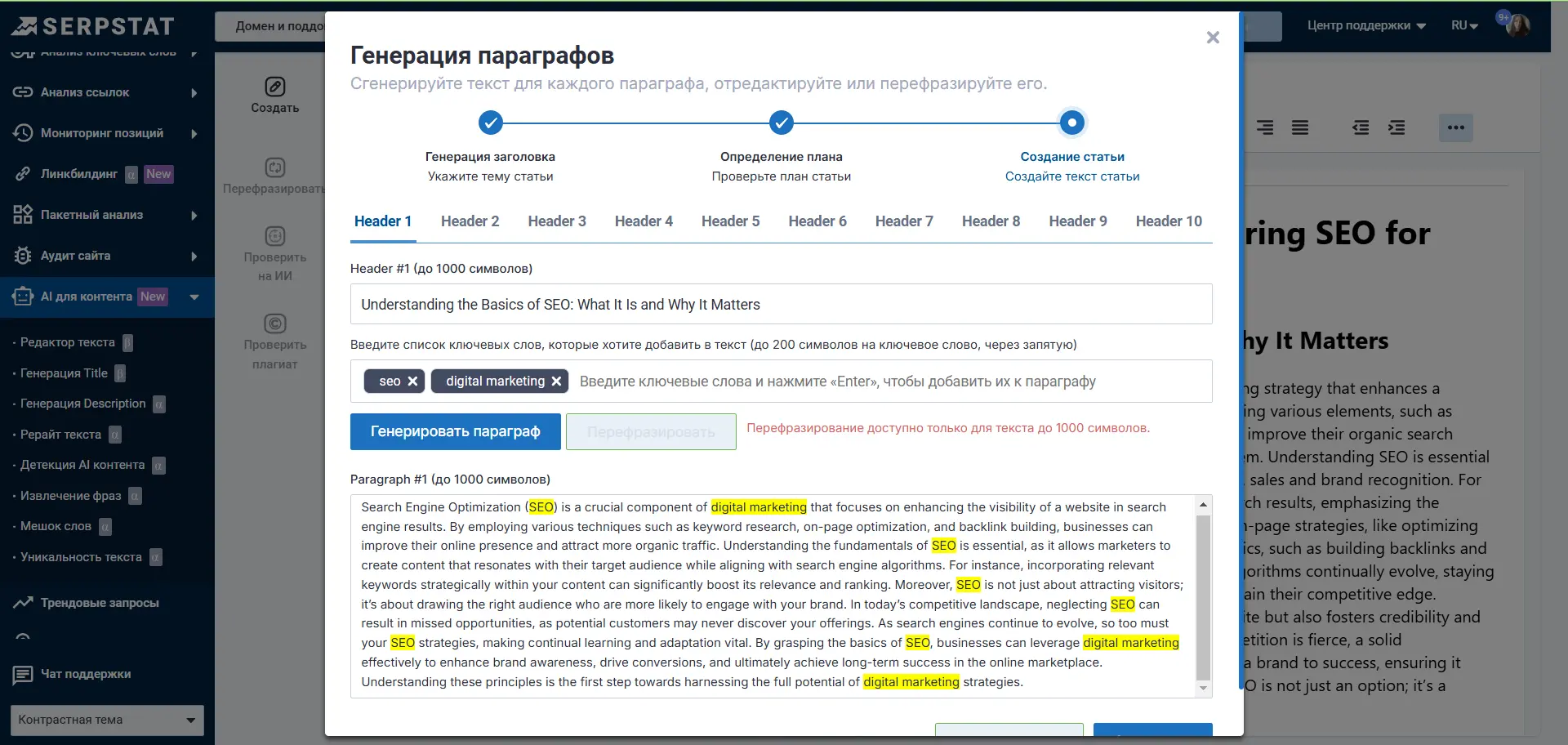
Конструктор статей в Редакторе текста

Мы объединили «Конструктор статей» с «Редактором текста», чтобы процесс создания статей был более интуитивным и простым. Теперь в Текстовом редакторе можно создать статью по этим шагам:
Поддержка генерации текста на 26 языках позволяет создавать качественный контент для разных аудиторий.
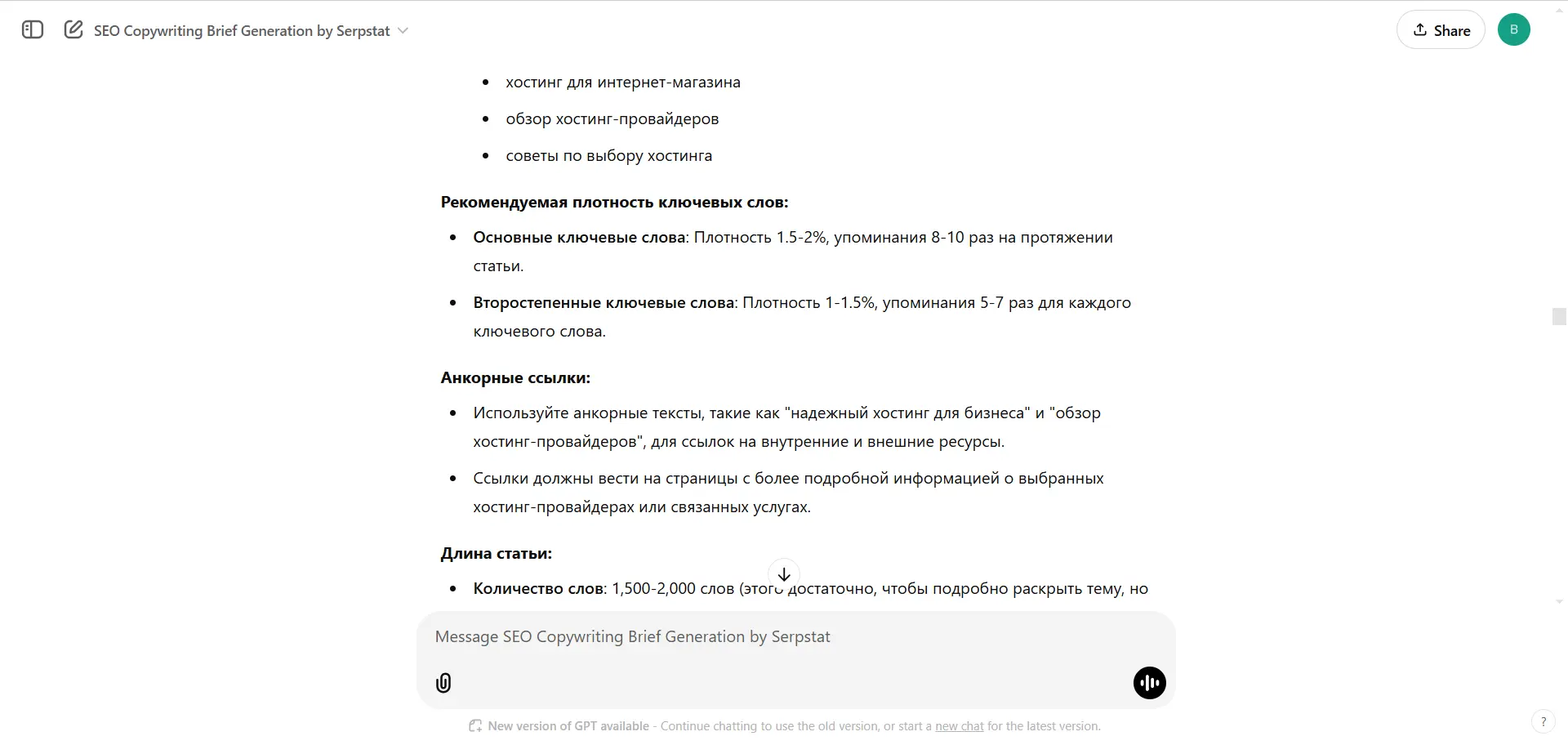
GPT SEO Copywriting Brief Generation

Ускорьте создание ТЗ для копирайтеров с помощью нашего GPT в ChatGPT. GPT запрашивает необходимую информацию для генерации ТЗ и предлагает свои варианты. Типичный путь создания брифа через GPT:
- Определение типа контента, для которого нужно ТЗ.
- Определение аудитории, для которой будет создаваться контент.
- Подбор релевантного заголовка.
- Подбор ключевых фраз на основе данных из API Serpstat.
- Генерация ТЗ.
AI Overview

В этом году Google запустил AI Overview в поисковых результатах и, конечно, мы начали отслеживать эту функцию. Теперь при анализе сайтов и ключевых фраз можно определять ключевые слова, которые активируют AI Overview, и оптимизировать под них контент.
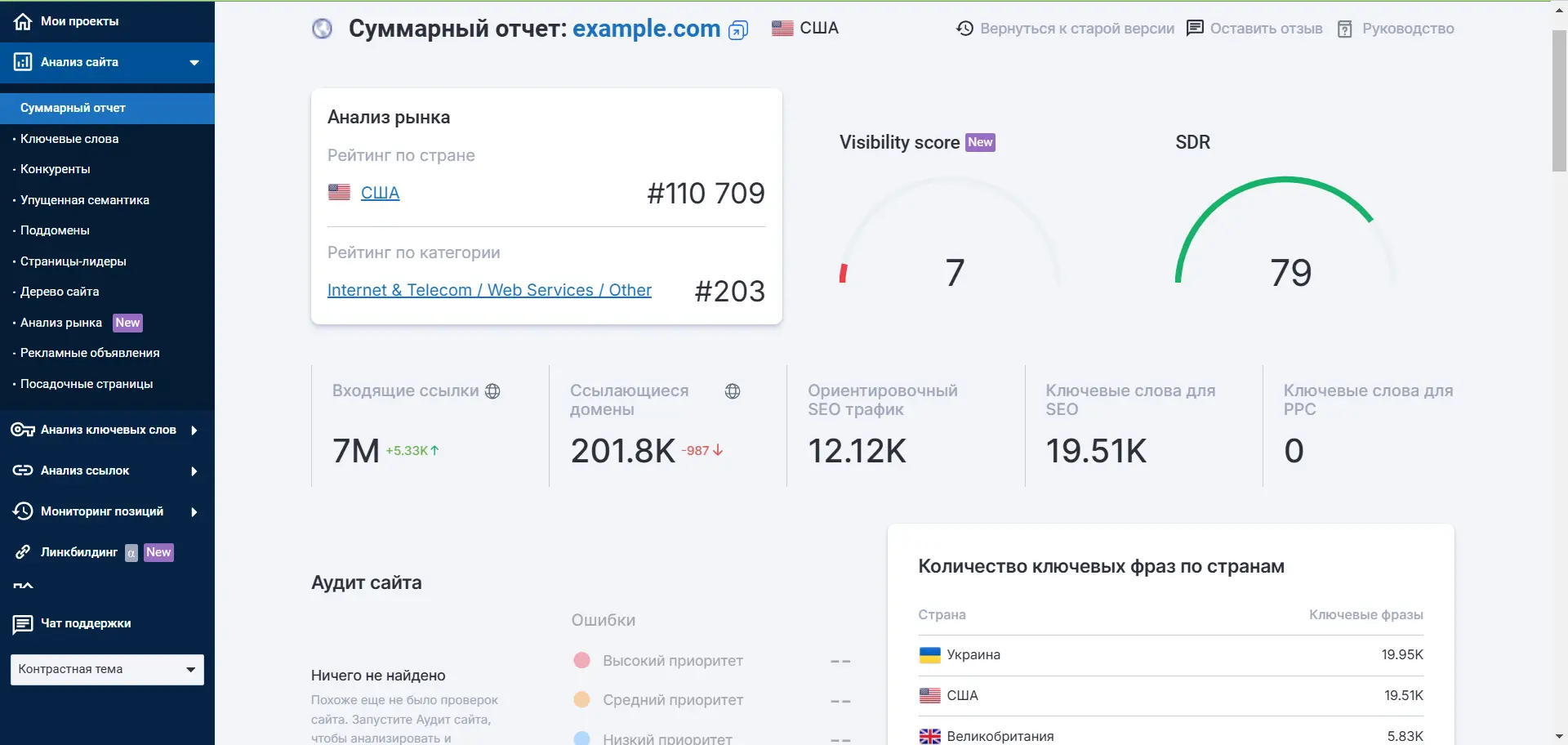
Обновление Суммарного отчета по домену

Новая версия отчета предлагает всесторонний анализ домена с обновленными показателями обратных ссылок и новыми метриками поискового анализа. Вот что нового:
- «Visibility Score»: Обновленная метрика измеряет видимость сайта по шкале от 0 до 100%, предоставляя более четкое и точное представление по сравнению со старым показателем «Видимость», который не имел четких минимальных и максимальных значений.
- «Рейтинг по стране»: Позиция домена в рейтинге выбранной страны, которая позволяет оценить его эффективность на национальном уровне.
- «Рейтинг по категории»: Категория домена и его позиция в этой категории в выбранной стране, которая помогает понять его конкурентную позицию.
- «Количество ключевых слов по стране»: Топовые страны, где домен ранжируется по наибольшему количеству ключевых слов, что демонстрирует его международную видимость.
Какие возможности Serpstat вы использовали больше всего в 2024 году?




В 2025 году мы продолжим поддерживать ваш путь в SEO, предоставляя инструменты и аналитику, которые помогут вам адаптироваться к новым вызовам и воспользоваться всеми возможностями. Мы сосредоточены на том, чтобы предоставлять вам необходимые ресурсы и данные для сохранения конкурентоспособности, экономии времени и достижения ваших целей. Пусть 2025 год станет годом новых достижений и больших побед!
Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.