Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как быстро создать динамические картинки для соцсетей

Тот же тренд давно прослеживается и в социальных сетях: количество коротких видео и смешанных форматов, включающих фото, текст, видео и анимацию растет на глазах. На сегодняшний день пользователи Facebook расшаривают GIF-анимацию в 2 раза чаще, чем статичные изображения.

Если, конечно, вы хотите использовать уникальную графику, продвигающую ваш продукт, а не иллюстрировать посты трендовыми гифками из огромного архива Giphy и других подобных ресурсов.

Создаем анимацию
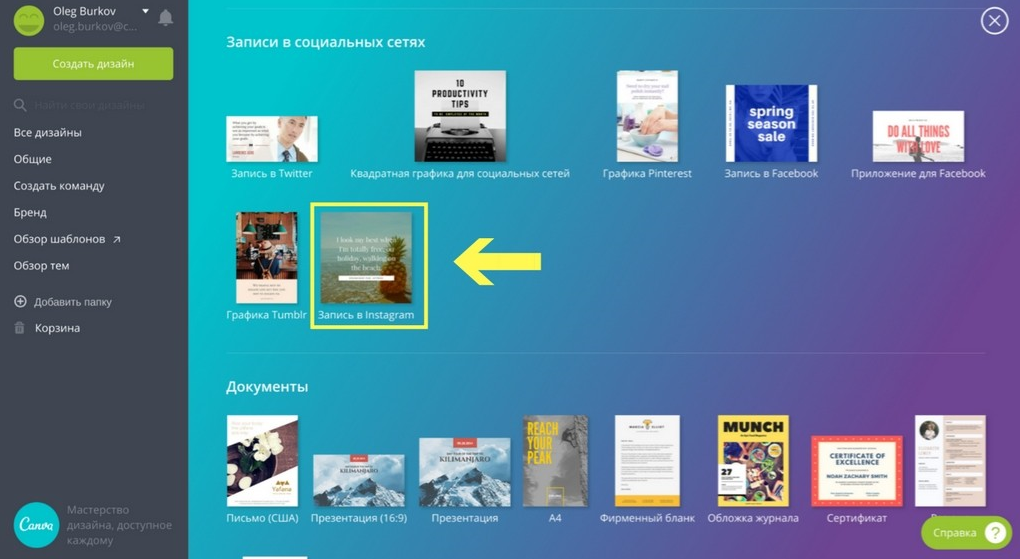
Выбираем тип иллюстрации
- пост в Facebook: 940x788px;
- пост для Instagram: 1080x1080px;
- пост для социальных сетей: 800x800px;
- Веб-баннер: 560x315px;
- Рекламный баннер «небоскреб»: 160x600px.

Выбираем макет
Условно их можно разделить на несколько стилей:
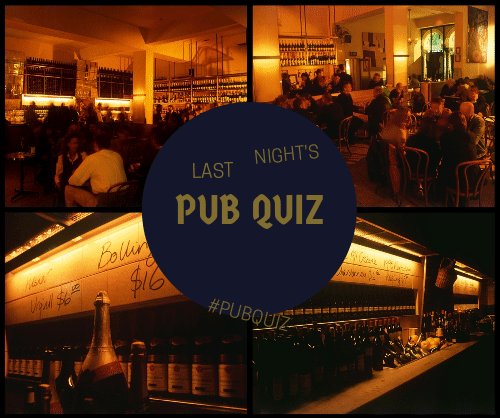
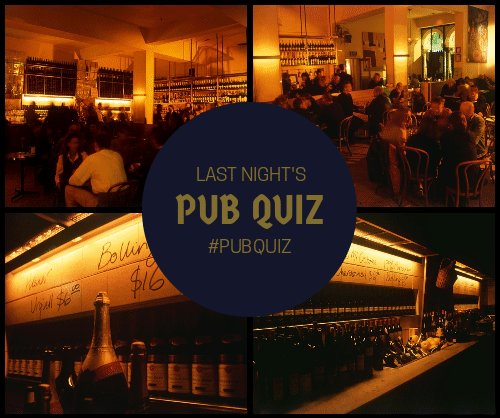
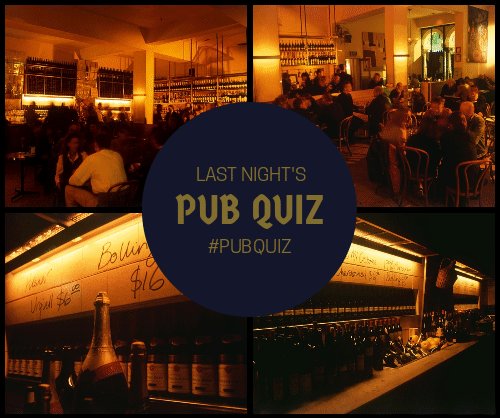
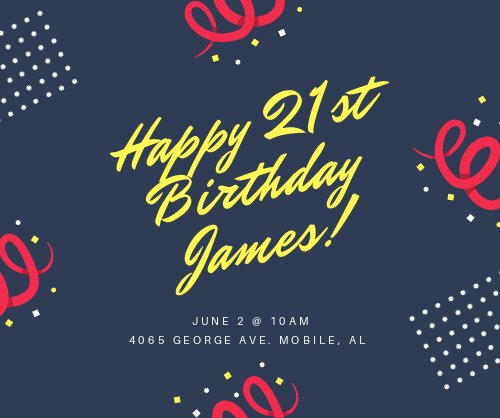
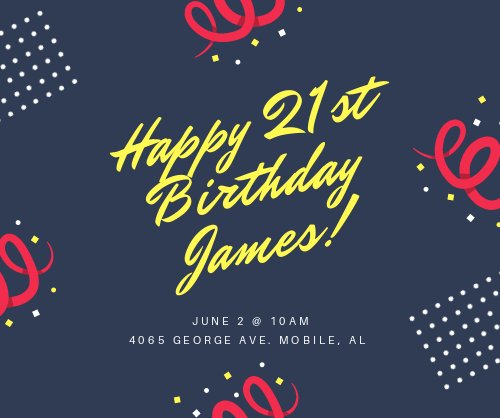
- Макеты с использованием фотографий — подойдут для заведений, туристических компаний, недвижимости и других сфер, предлагающих нечто осязаемое. Среди таких макетов тоже встречаются более или строгие — черно-белые или цветные, с одним фоновым фото или коллажом.
 |  |
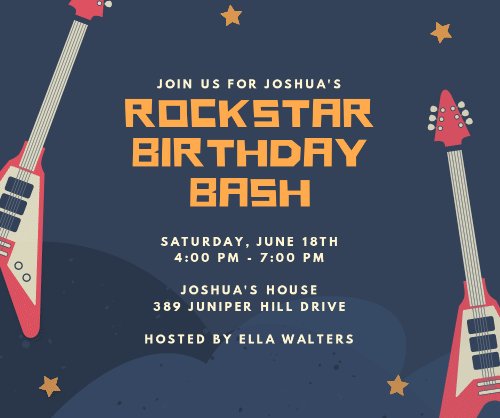
- «Мультяшные» макеты — для тех, кому по душе «домашний» стиль. Подойдет для детских товаров, сфера образования, рукоделия, различных бытовых сервисов.
 |  |
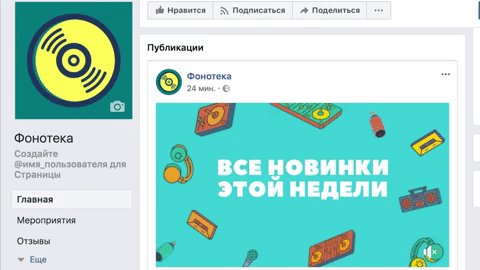
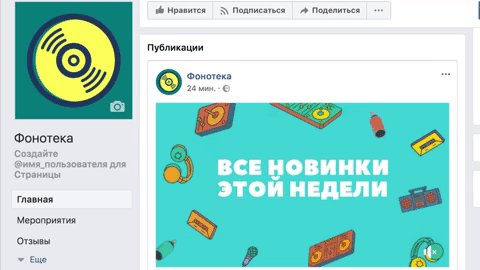
- Абстракция / орнамент — ни к чему не обязывающие дизайны, которые можно использовать для иллюстрации разовых акций или скидок. Весь акцент с самой графики переносится на сообщение.
 |  |
Однако учитывайте размер дизайна: фотография с меньшим разрешением, чем размеры вашей иллюстрации, будет смотреться плохо. Чем лучше качество фото — тем лучше.
- Не вставляйте три или четыре фотографии, если в макете использована одна.
- Не добавляйте слишком много дополнительных иконок и фигур, сверх изначального количества.
- Не используйте фотофильтры и кастомные шрифты — они не будут отображены в итоговой анимации.
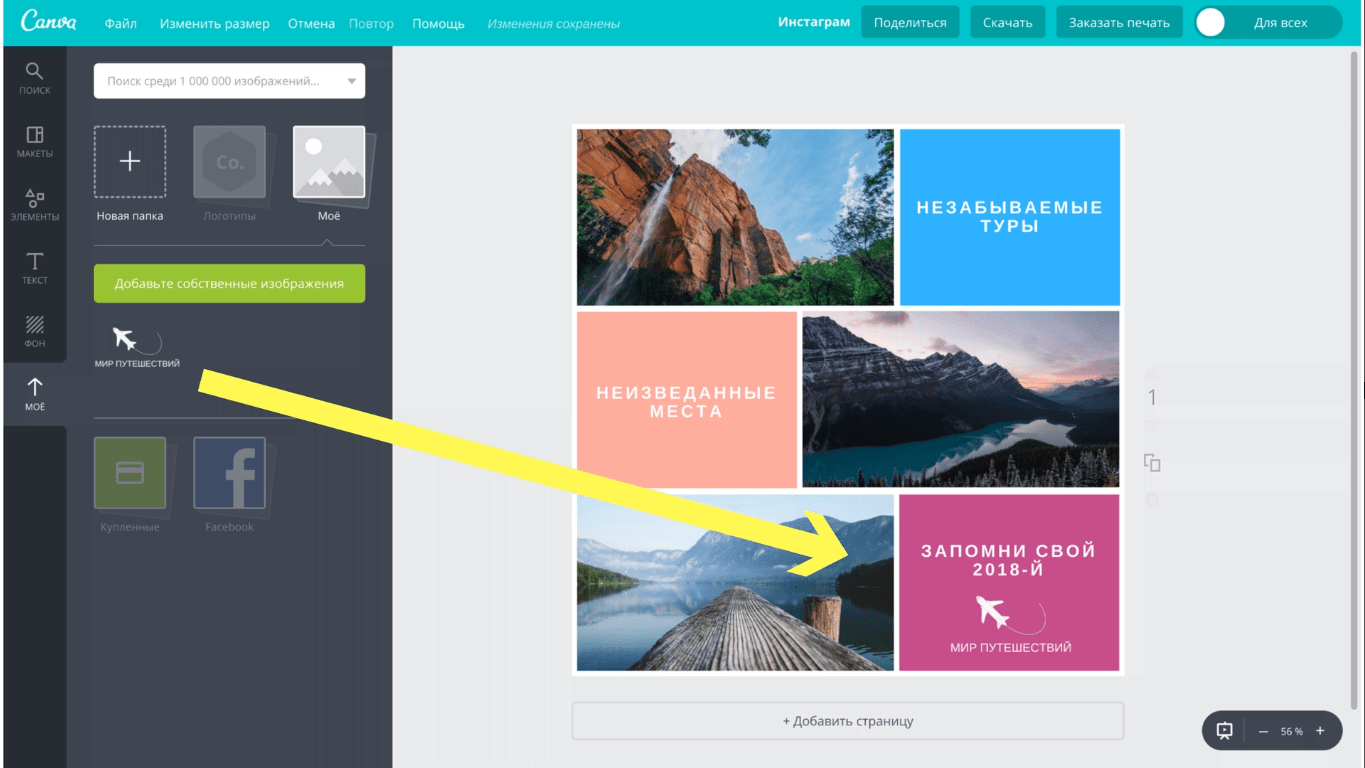
Брендируем картинку

Хотя Canva позволяет сделать логотип или любую другую деталь макета полупрозрачной, рекомендуем сохранять лого в полном цвете и подбирать контрастный фон — вряд ли ваш бренд настолько узнаваем, чтобы скромничать в этом вопросе.
Скачиваем GIF или видео
Где использовать GIF
Facebook

В то же время, загрузить GIF-файл в пост все-таки можно, однако он все равно будет распознан как видео.
Twitter
Где использовать MP4-видео
Instagram
Сохраняем баланс
Избыточное увлечение одним из медиаформатов часто приводит к тому, что аудитория начинает от него уставать. Используйте анимацию там, где действие или внимание аудитории действительно нужно.

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Инструмент анализа текста
Улучшайте ваш контент с помощью мощного инструмента анализа текста
Тренды ключевых слов
Узнайте популярные тренды ключевых запросов для эффективной работы с контентом
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
ИИ инструменты для контента
ИИ инструменты для контента – повышайте качество и скорость работы с текстом
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

