Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
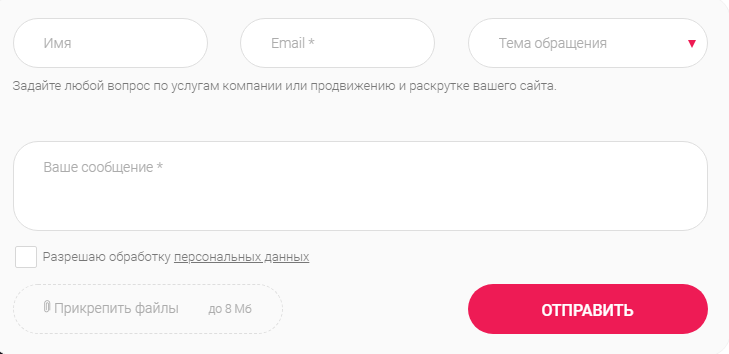
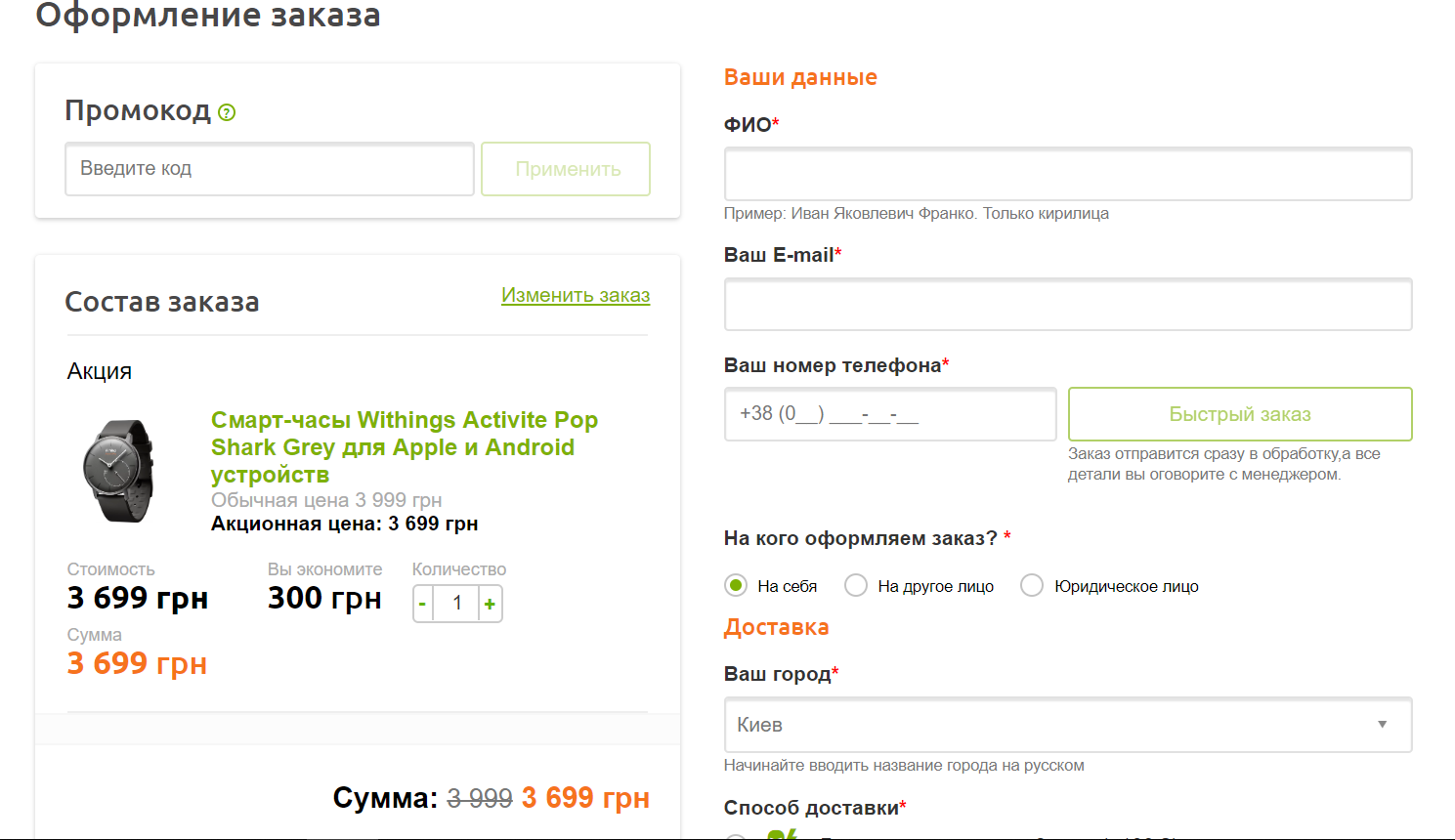
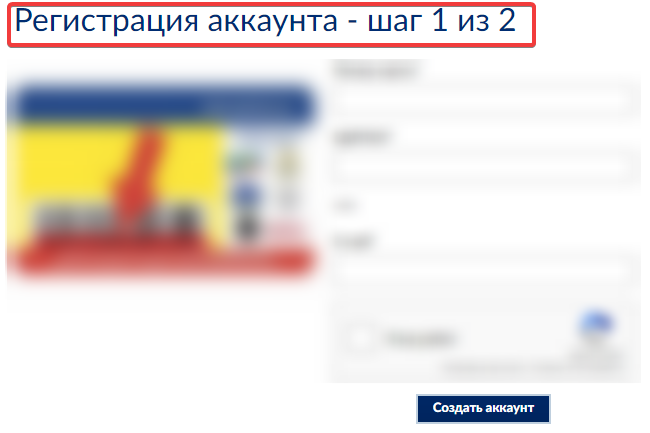
Как оформить форму заказа в интернет-магазине

Какой должна быть форма оформления заказа





Что учесть при создании процесса оформления заказа
- структура;
- поле ввода;
- строки меток;
- кнопки действий;
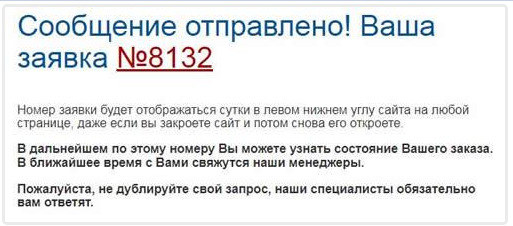
- проверка/обратная связь.
Структура формы заказа
Оставшиеся вопросы должны быть важными и иметь логическую последовательность. В противном случае посетитель запутается.
Как формировать структуру:
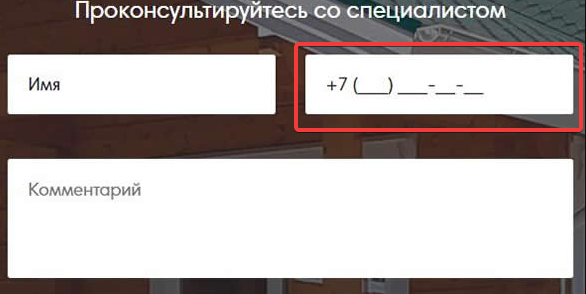
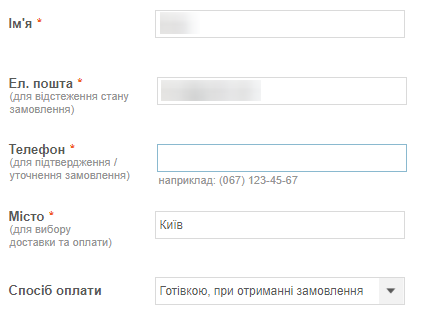
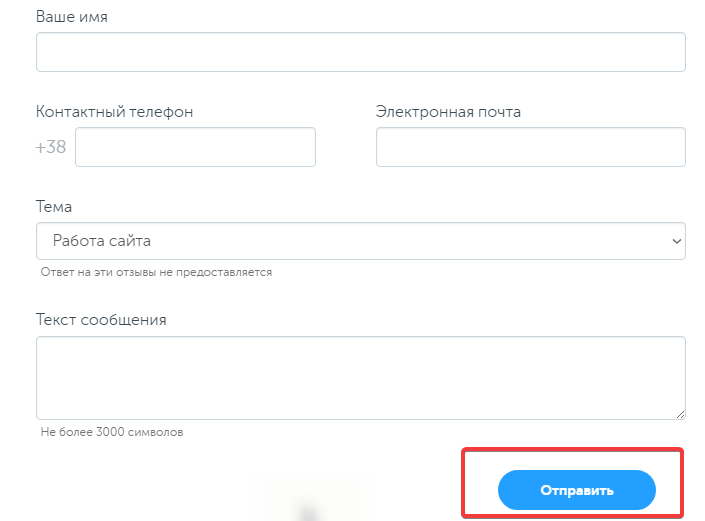
Поля ввода



Метки
Не злоупотребляйте использованием Caps Lock. Хорошо, если каждый вопрос начинается с заглавной буквы. Варианты, где каждое слово предложения написано с большой буквы или все буквы большие, — неудачные. Такие надписи раздражают и затрудняют чтение.
Кнопки действий

Как улучшить форму онлайн-заказа
- Проверьте ее эффективность. Проанализируйте, сколько шагов при заполнении пользователи выполнили, на каком допустили больше всего ошибок;

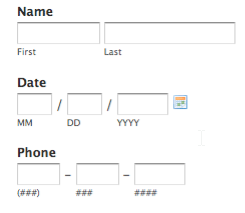
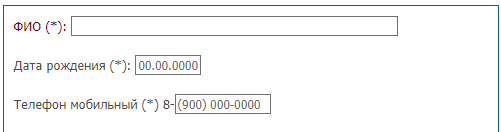
- создайте поля в правильном формате. Важно, чтобы для телефонов уже стояли скобки и тире, для даты рождения — точки или слэши;

- сделайте встроенные подсказки в полях. При заполнении подсказки должны исчезать.

Мобильная форма оформления заказа
Что нужно учесть в мобильной форме:
Заключение
- структура;
- поля ввода;
- метки;
- кнопки;
- обратная связь.
После визуальной проверки лучше попросить нескольких коллег ее заполнить. Это позволит убедиться, что все работает правильно. Наконец, чтобы охватить потенциальных посетителей, делающих заказы со смартфонов, желательно создать отдельную форму для мобильной версии.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
