Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как создать внутренний поиск на сайте

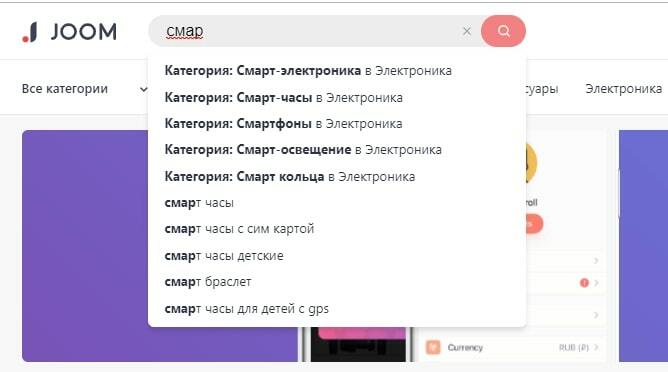
- Использование расширенного поиска на сайтах
- Как добавить поиск Google на сайт
- Как внедрить поиск на сайт с помощью модулей
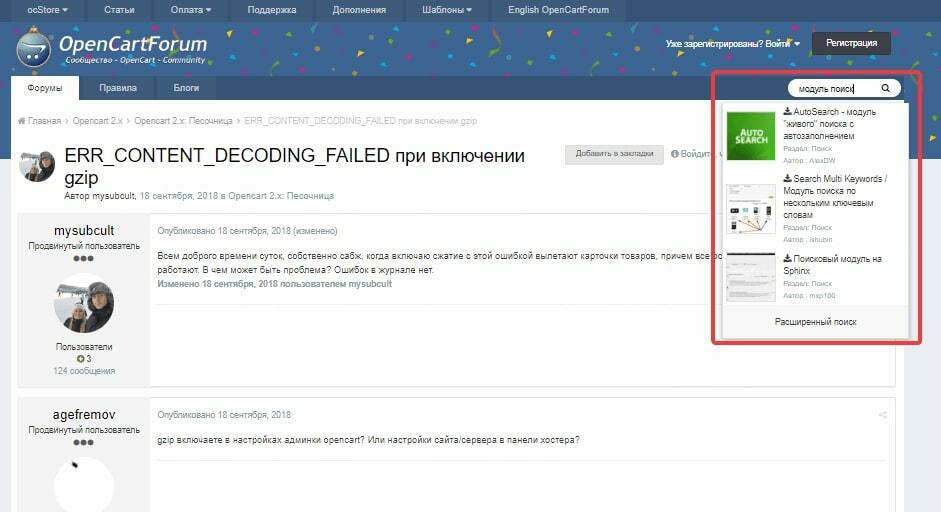
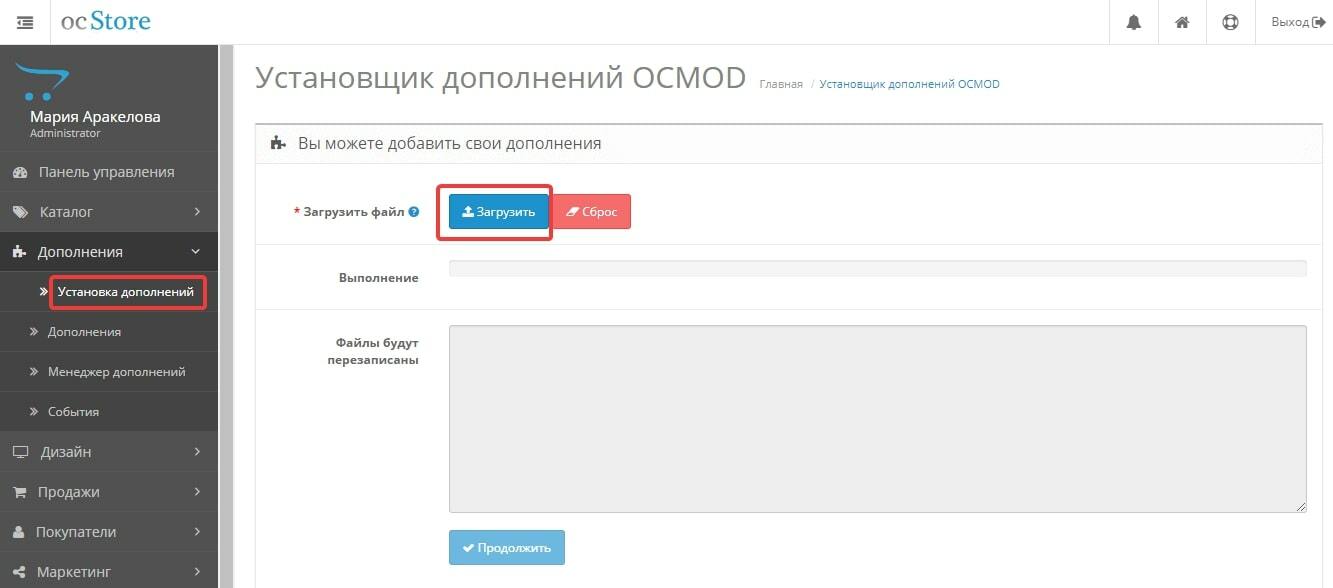
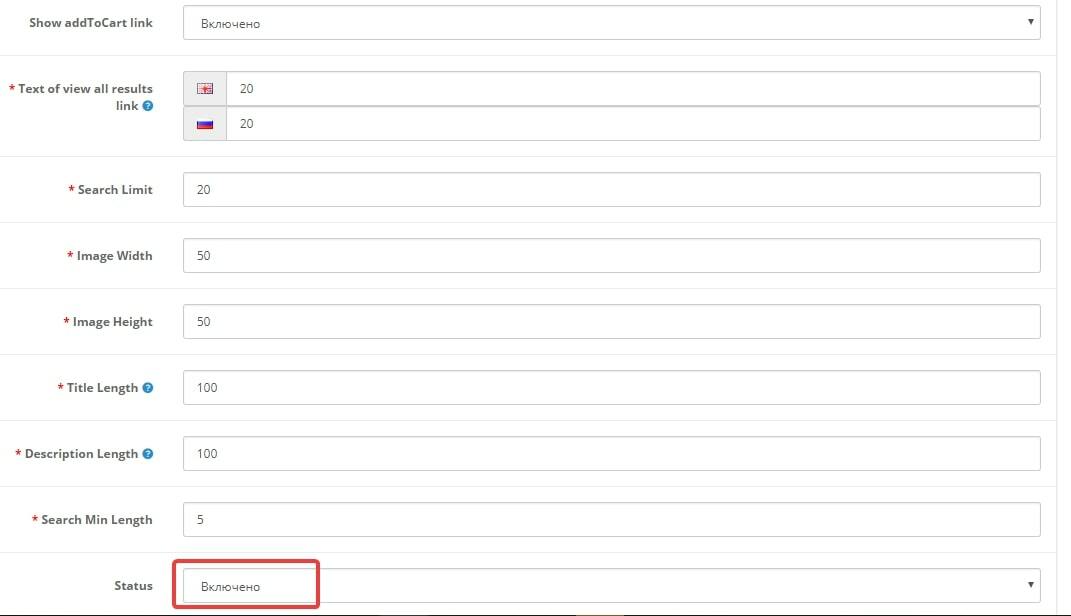
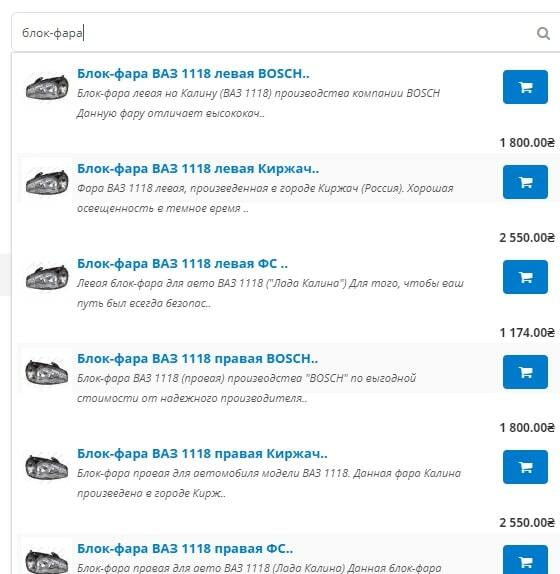
3.1. Живой ajax-поиск для сайтов на OpenCart
3.2. Поиск Google для сайтов на WordPress - Как сделать поиск по сайту на HTML своими руками
- Как добавить голосовой поиск на сайт
- Заключение
- FAQ
Использование расширенного поиска на сайтах


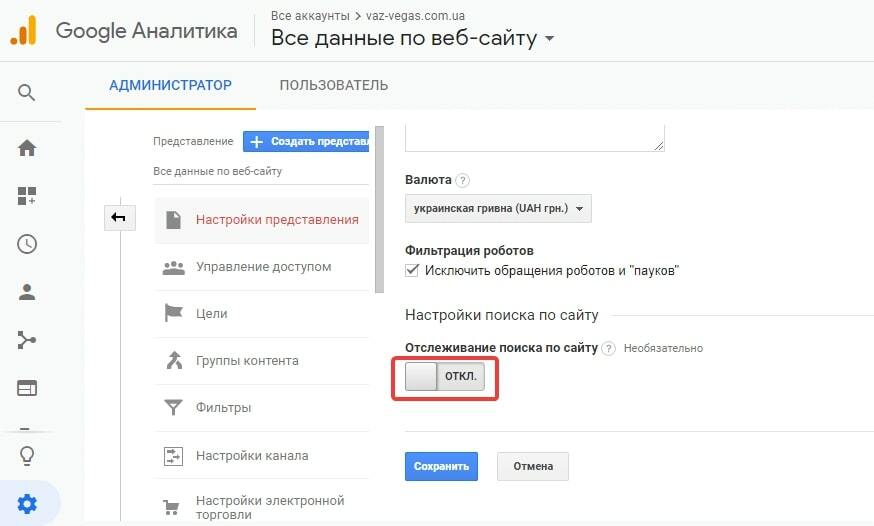
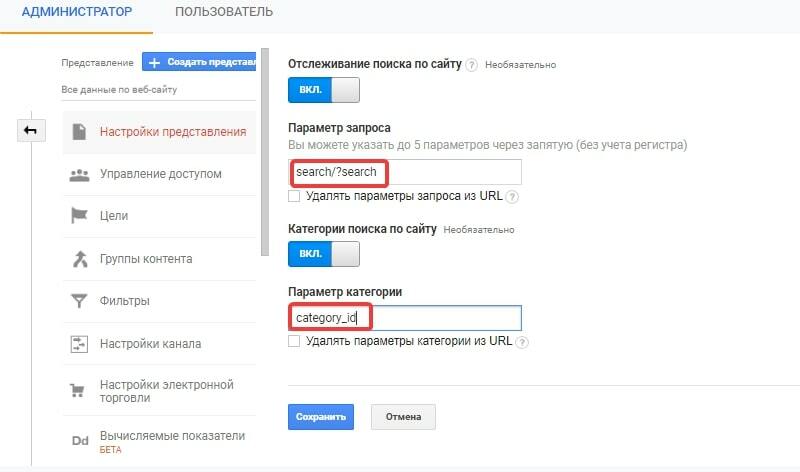
Чтобы включить сбор данных о поиске на сайте нужно узнать, какой используется параметр для этой функции. Увидеть его можно в строке URL-адреса при поиске на сайте. Например, может использоваться параметр /search/?search="запрос пользователя" либо search.php?s="поисковый запрос":



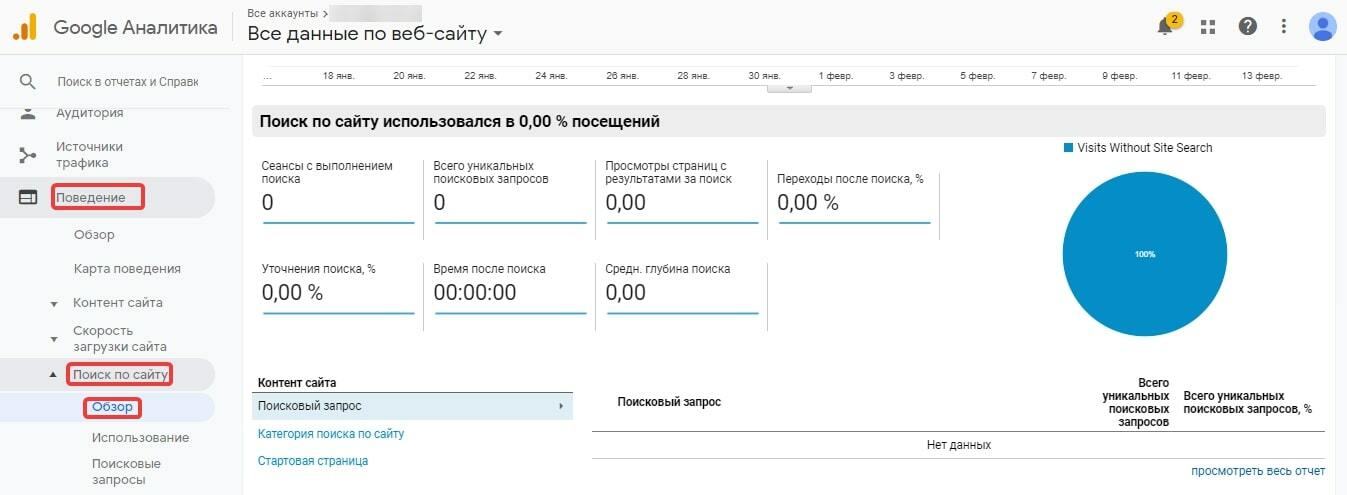
Просмотреть поисковые запросы посетителей можно в разделе «Поведение» — «Поиск по сайту»:

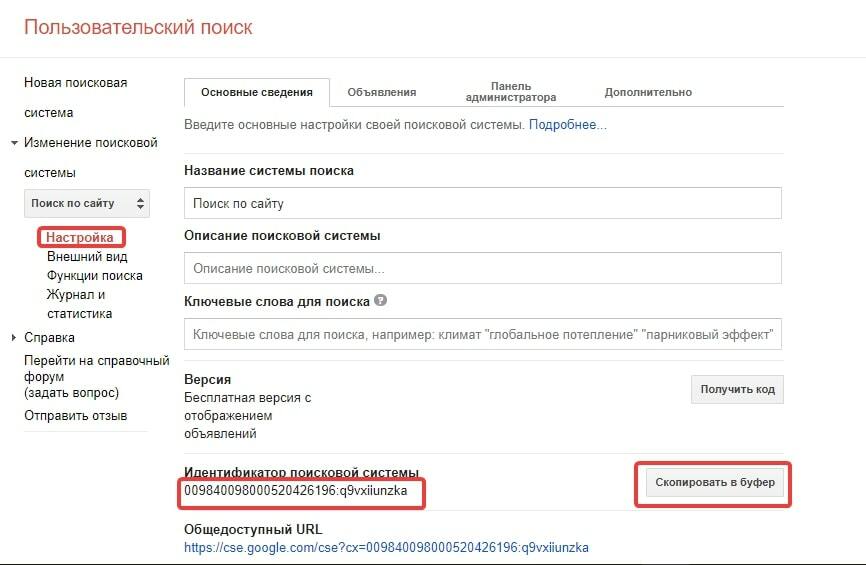
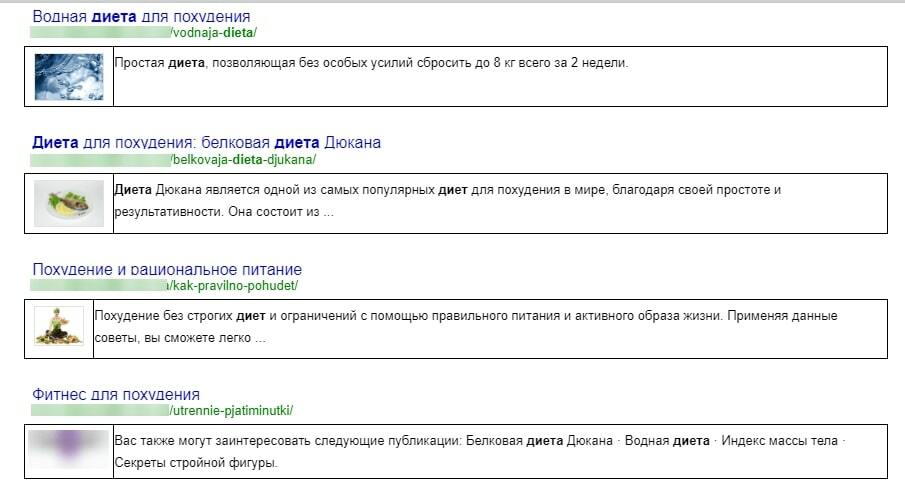
Как добавить поиск Google на сайт

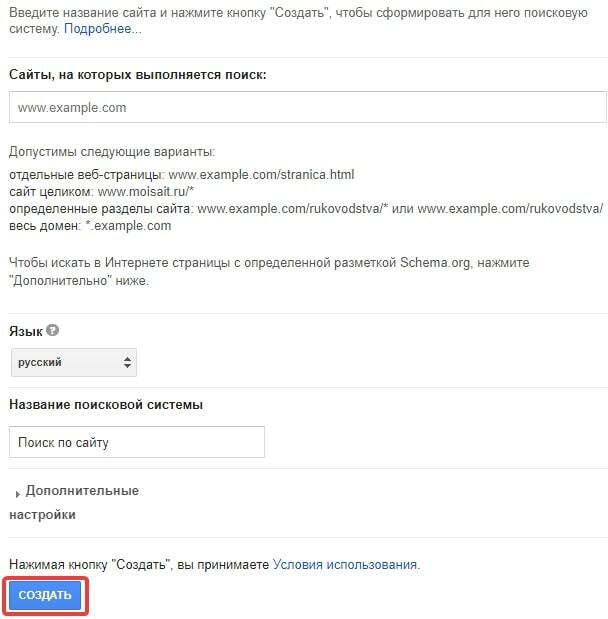
Заполним поля, указав адрес своего сайта, нужный язык и название поисковой системы. После этого нажмем «Создать»:



Как внедрить поиск на сайт с помощью модулей
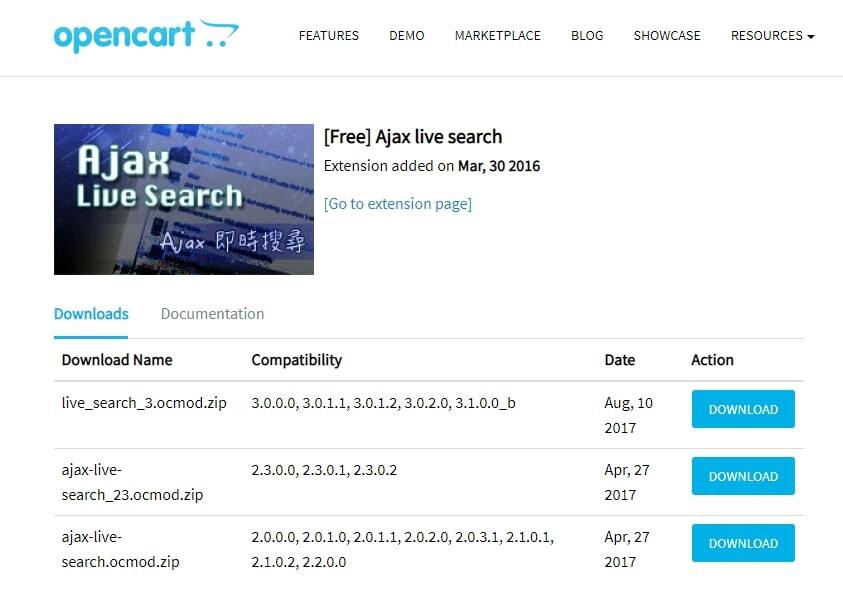
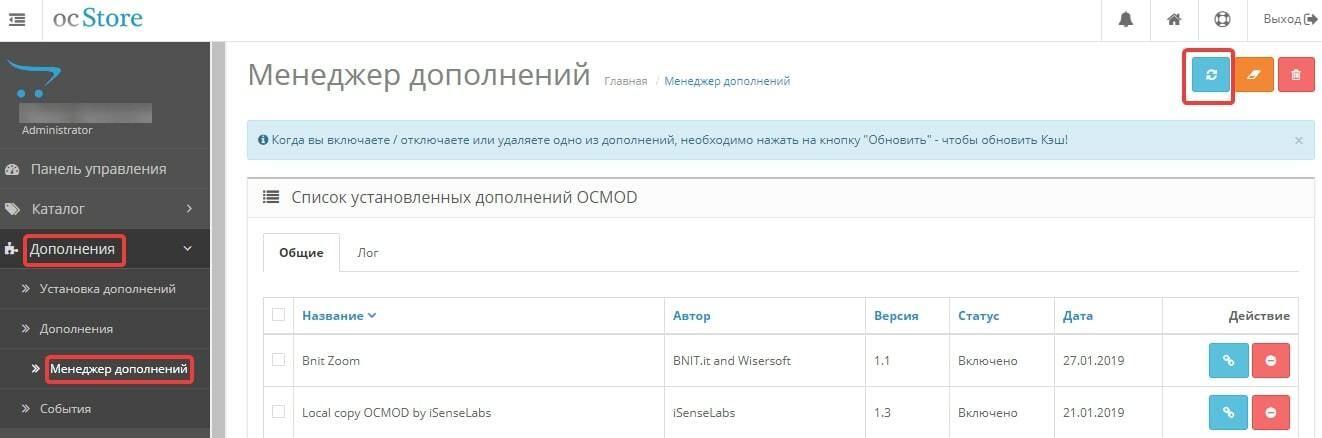
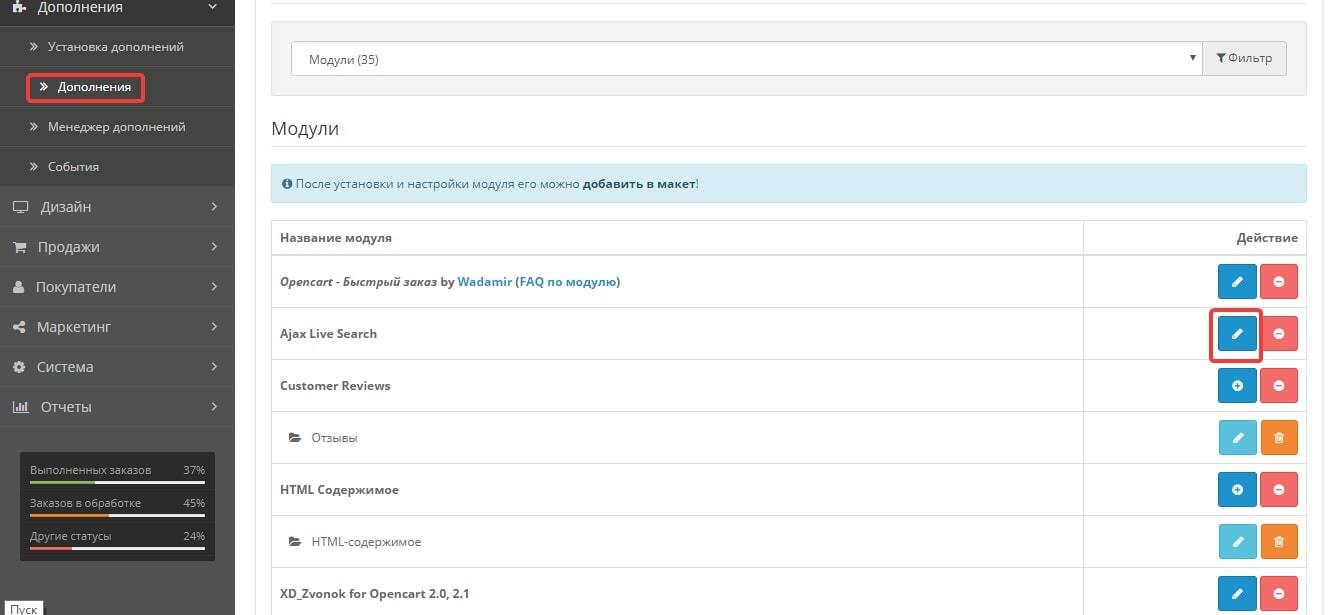
Живой ajax-поиск для сайтов на OpenCart

Чтобы установить модуль, скачаем архив для нужной версии OpenCart:







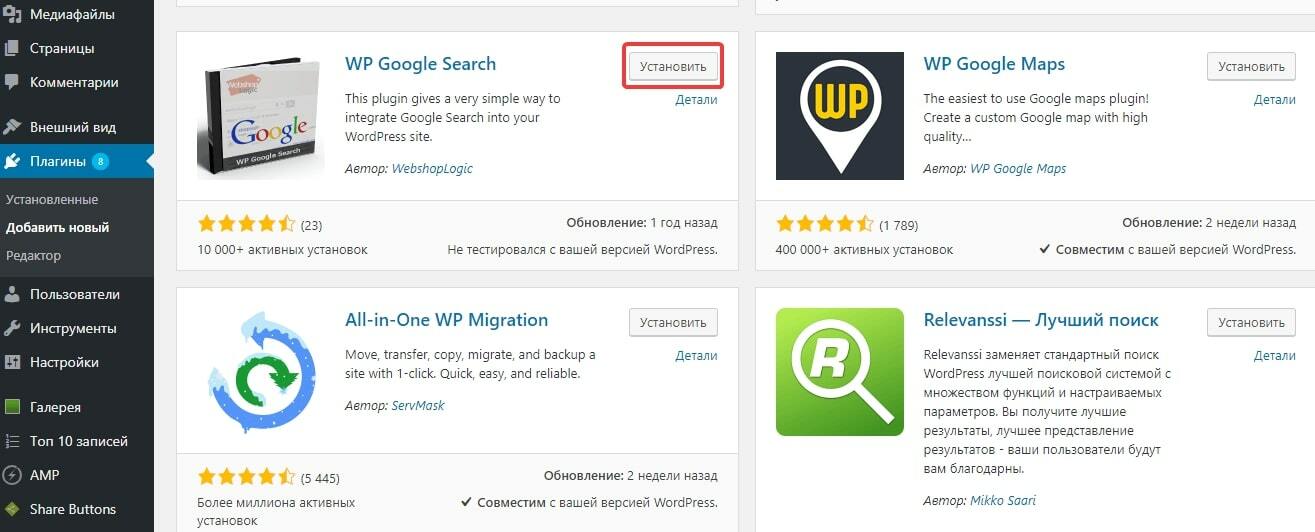
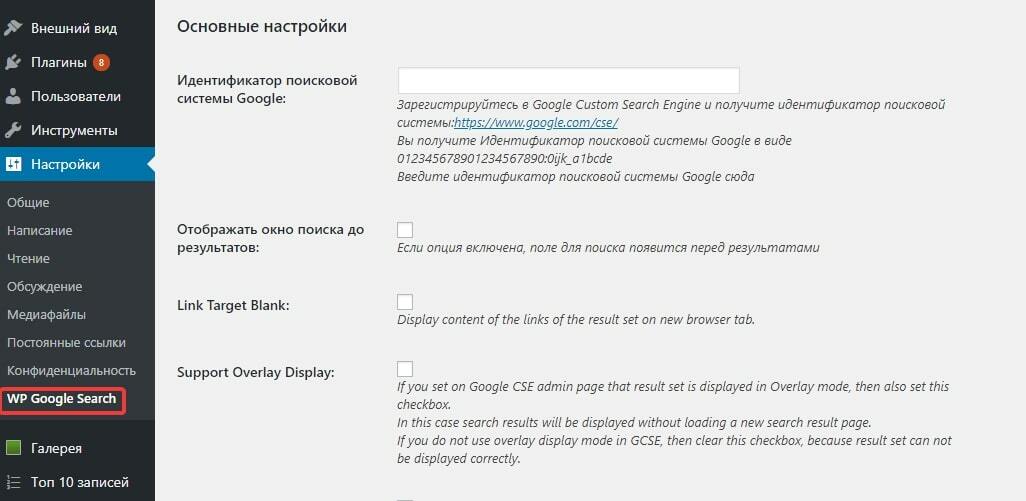
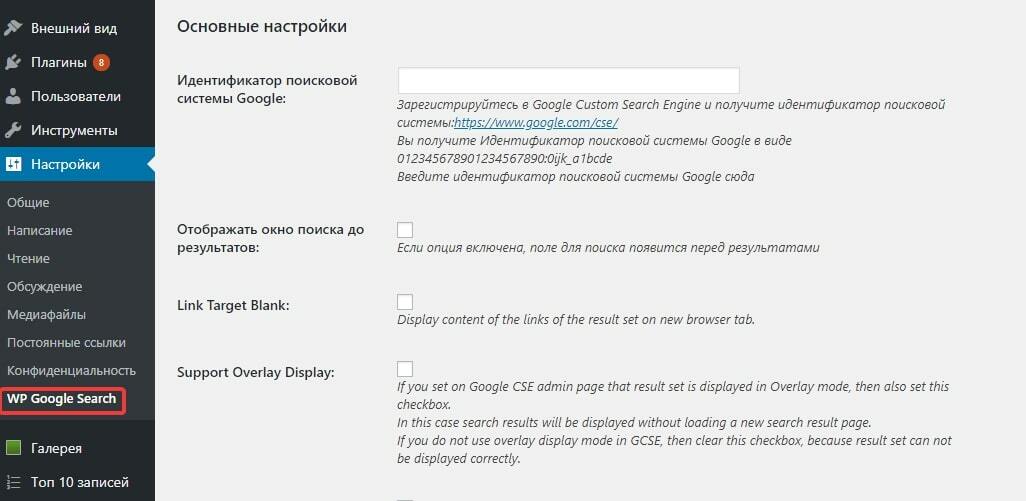
Поиск Google для сайтов на WordPress

Перейдем в раздел «Плагины» и выберем «Добавить новый». Затем найдем плагин по названию и нажмем «Установить»:


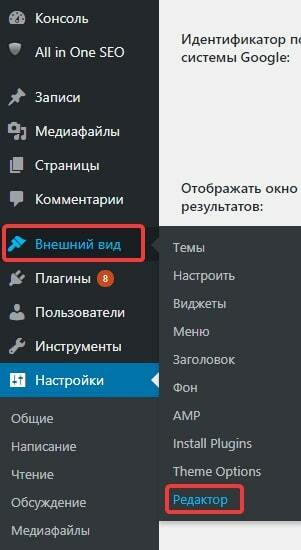
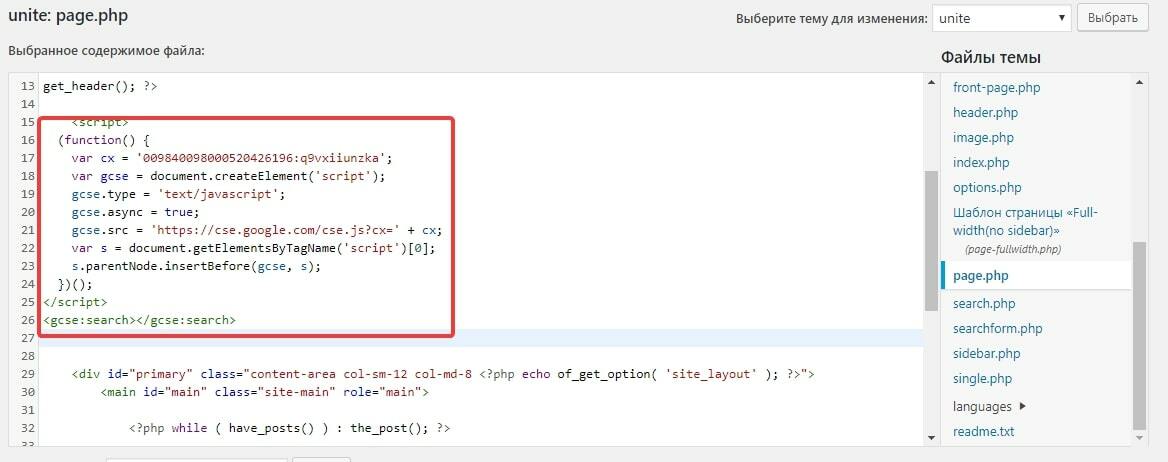
После этого вернемся в админку WordPress и перейдем в «Редактор».






Как сделать поиск по сайту на HTML своими руками
<div class="mysearch">
<input type="text" placeholder="Поиск по сайту">
</div>
/* После этого добавьте стили CSS, например, задайте внешний вид окна поиска таким образом:*/
.mysearch input[type=text] {
float: left; /* Выравниваем строку поиска по левому краю, а все остальные элементы обтекают ее по правому краю.*/
background: #e0d1d1; /* Устанавливаем цвет фона */
padding: 10px;/* Задаем поля вокруг текста */
border: 2px solid black; /* Устанавливаем рамку */
margin-top: 15px; /* Задаем отступ сверху */
margin-right: 12px; /* Задаем отступ справа */
font-size: 14px; /* Указываем размер шрифта */
}Как добавить голосовой поиск на сайт
Для добавления голосового поиска на сайт можно использовать Web Speech API — бесплатную технологию движка Chromium, которая позволяет преобразовывать голос в текст с помощью добавления на свой ресурс определенного кода JavaScript. Такое распознавание голоса можно внедрять в поиск любого веб-сайта или онлайн-магазина.
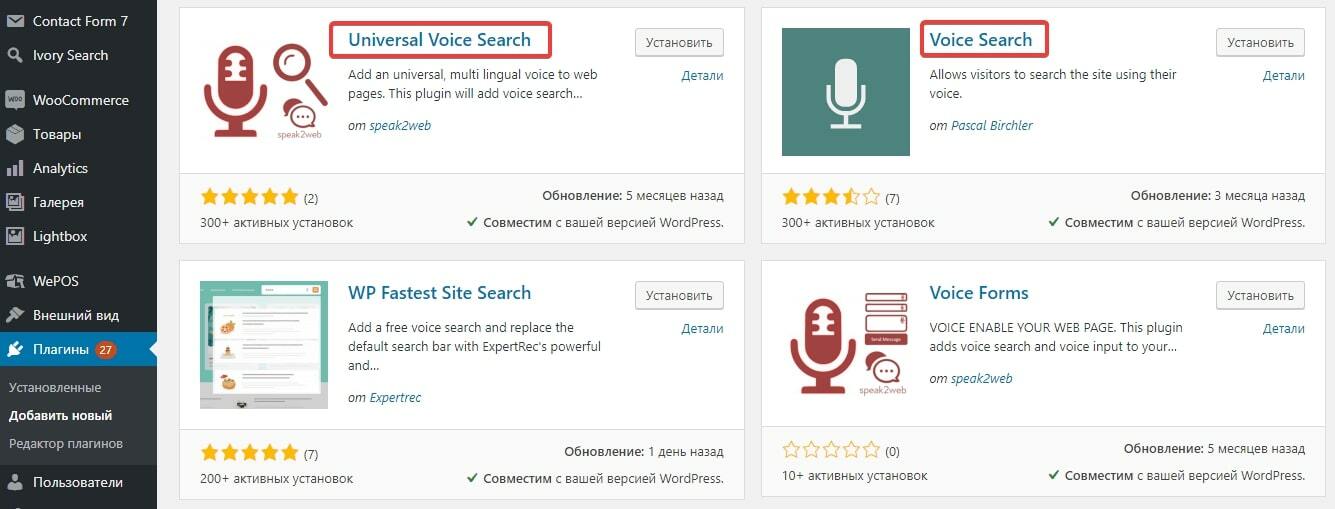
Также для добавления голосового поиска можно использовать плагины и модули нужной CMS, например, Voice Search или Universal Voice Search для сайтов на WordPress.

Заключение
Поиск с помощью Google на сайте позволяет кастомизировать и настраивать интерфейс, использовать дополнительные параметры и быстро получать подробную статистику запросов посетителей сайта.
FAQ
Как работает система поиска на сайте?
Поиск на сайте работает на основе скрипта, который обрабатывает текст, введенный пользователем в форму поиска. Скрипт поиска может быть встроен в CMS, добавлен с помощью кода, предлагаемого поисковыми системами, или написан самостоятельно на PHP и других языках программирования.
Как сделать поиск по сайту?
Поиск на сайте можно добавить с помощью плагинов и модулей CMS, например, установив модуль Ajax live search для интернет-магазина на OpenCart. Для сайтов WordPress подойдет плагин WP Google Search, который позволяет внедрить на ресурс поиск Google.
Как добавить строку поиска Google на сайт?
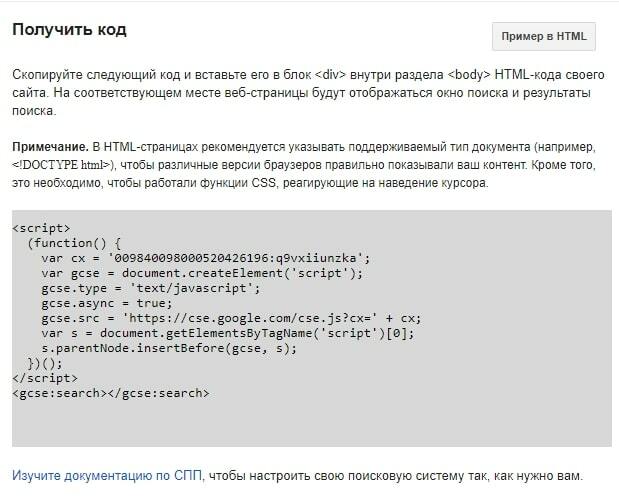
Google позволяет создать систему пользовательского поиска. Для этого нужно указать адрес своего сайта и получить идентификатор, после чего будет сгенерирован код для добавления на ресурс. После внедрения HTML-кода на сайте будет отображаться строка поиска Google.
Как включить голосовой поиск на сайте?
Для включения голосового поиска на сайте можно использовать плагины и модули, например, плагин WordPress Universal Voice Search. Также для включения голосового поиска на любых сайтах подойдет Web Speech API — бесплатная технология движка Chromium, осуществляющая распознавание голоса в текст.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.