Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как добавить атрибуты lang и hreflang в код страницы

Что такое hreflang и lang
Также данные атрибуты позволят избежать проблем, связанных с дублированием контента, которые могут возникнуть при индексации страниц со сходным содержимым, предназначенным для различных регионов.
Например, в международном интернет-магазине могут совпадать описания товаров, однако отличаться валюта для показа в Великобритании и США. Если не прописать различный регион для каждой из версий страниц, поисковики могут посчитать их дублями.
Google рекомендует прописывать языковые и региональные версии для мультиязычных сайтов в следующих случаях:
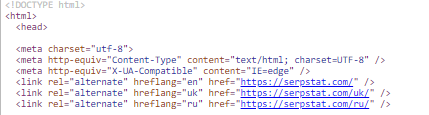
- посредством атрибута hreflang HTML-тега <link>:

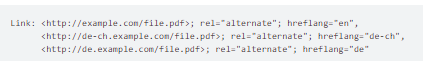
- добавив версии в заголовках HTTP:

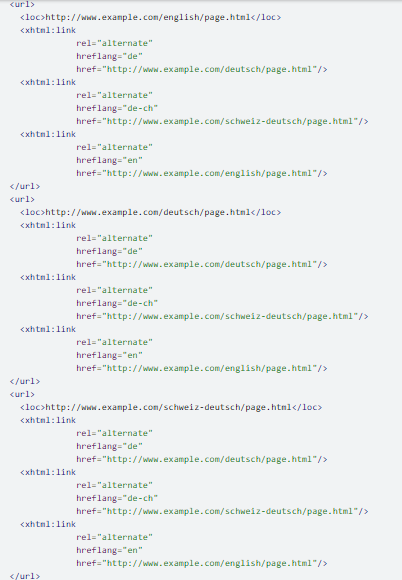
- в карте ресурса sitemap.xml:

- в теге <html>, добавив атрибут <lang>:

Правила указания языков и регионов страниц
- Теги будут приниматься во внимание поисковиками только если все языковые страницы ссылаются друг на друга. При этом на всех вариациях страницы должна присутствовать гиперссылка на саму себя;
- адреса необходимо указывать полностью, начиная с HTTP либо HTTPS;
- версии страниц могут размещаться на различных доменах;
- атрибут hreflang может содержать информацию только о коде языка либо дополняться данными о регионе, для которого создана определенная страница;
- можно продумать, какая версия будет отображаться для пользователя, в настройках браузера которого указан язык, отличный от представленных на ресурсе. Например, пользователь, разговаривающий на китайском языке, с большей вероятностью сможет понять страницу на английском, чем на украинском языке.
Чтобы указать дефолтную страницу, можно использовать необязательное значение x-default со следующим синтаксисом:
<link rel="alternate" href="https://site.com/" hreflang="x-default" />- при наличии на проекте IP-зависимых страниц, с которых пользователи перенаправляются на подходящую языковую версию сайта;
- для страниц, на которых реализована возможность динамического выбора контента на каком-либо языке;
- на страницы, где осуществляется выбор региона и языка.
Как использовать hreflang в теге <link>
<link rel="alternate" hreflang="код языка" href="URL-адрес" ><link rel="alternate" hreflang="en" href="https://serpstat.com/" />
<link rel="alternate" hreflang="uk" href="https://serpstat.com/uk/" />
<link rel="alternate" hreflang="ru" href="https://serpstat.com/ru/" />Google не распознает подходящий язык для посетителя исходя из URL-адреса, важно указывать его код явно. В этом случае пользователи из России, Украины и Англии либо посетители, разговаривающие на одном из трех указанных языков, попадут на необходимые целевые страницы с результатов поиска. Информация о регионе и языке пользователя определяется по настройкам браузера.
Данный вариант может быть достаточно громоздким для тех сайтов, которые переведены на множество языков. Добавление длинного кода со всеми ссылками отрицательно влияет на производительность проекта. Поэтому для таких крупных проектов целесообразнее использовать другие методы указания языковых версий.
Использование hreflang в заголовках HTTP
Информация в заголовках прописывается так:
Link: <полный URL-адрес файла на первом языке>; rel="alternate"; hreflang="двухбуквенный код первого языка", <полный URL-адрес файла на втором языке>; rel="alternate"; hreflang="двухбуквенный код второго языка"Добавление hreflang в Sitemap
Использование атрибута lang в теге <html>
Пример синтаксиса для установки английского языка:
<html lang="en">
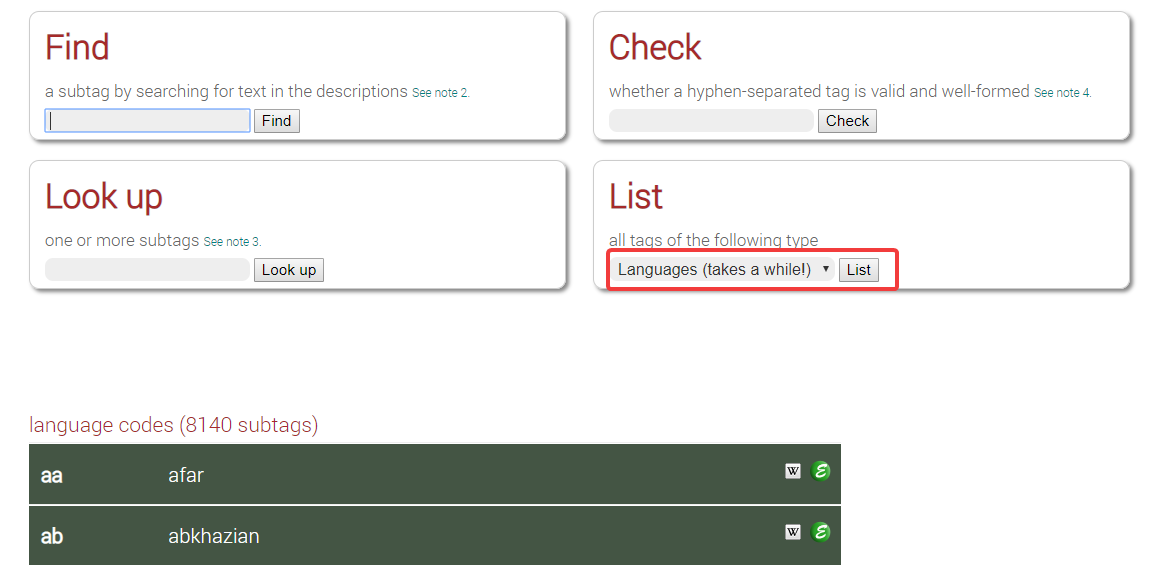
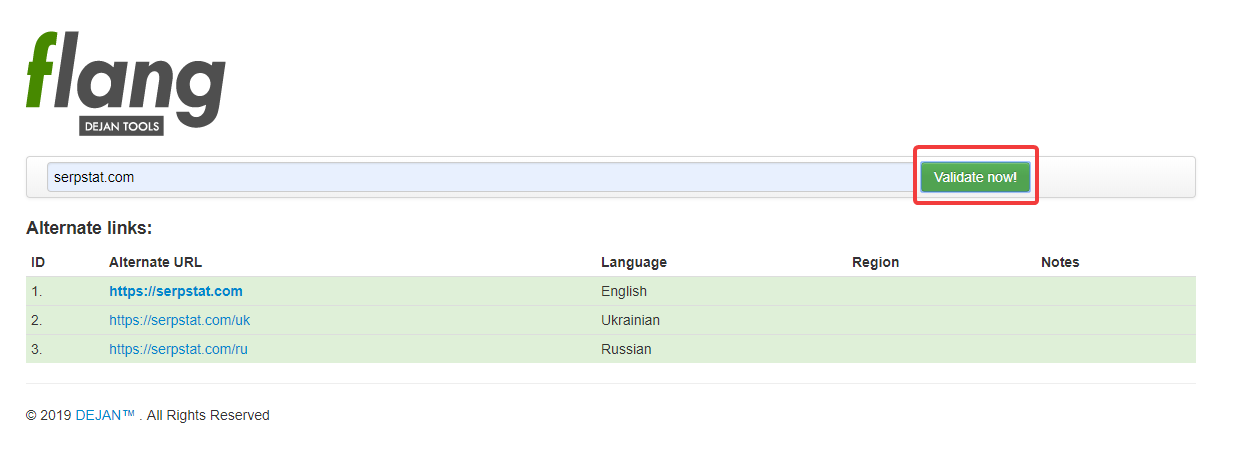
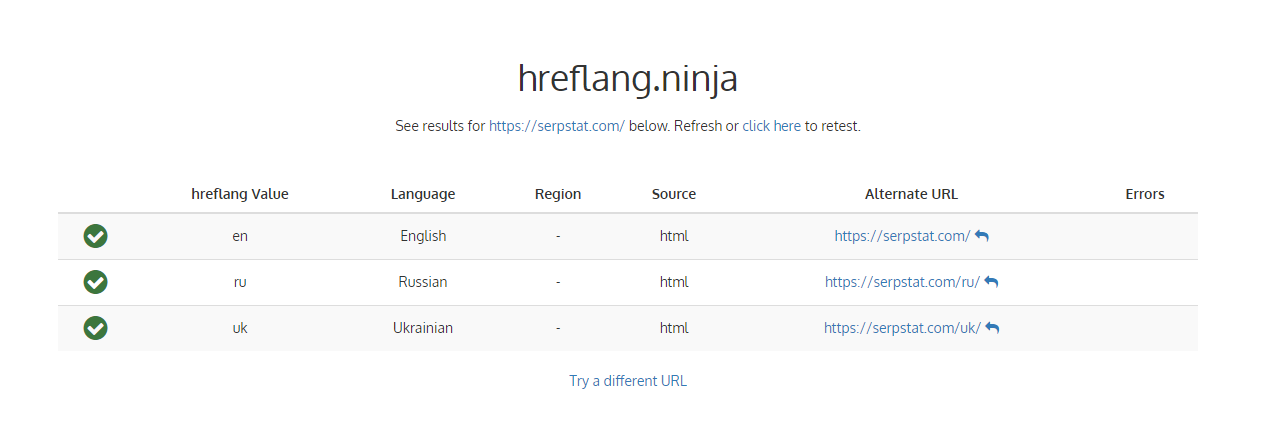
Валидация мультиязычных версий проекта


Заключение

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
