Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как уменьшить размер HTML-кода для ускорения загрузки сайта

Middle Front End Developer в Serpstat
Зачем нужно сокращать размер кода
В чем заключается минимизация HTML-кода
Ниже показан пример, как можно уменьшить исходный код. До оптимизации:
Ниже пример до оптимизации:
Как оптимизировать HTML-код

W3 Total Cache
- улучшить производительность сайта в 10 раз;
- ускорить время загрузки веб-страниц;
- улучшить производительность сервера;
- оптимизировать прогрессивную визуализацию, чтобы страницы могли рендериться быстрее.
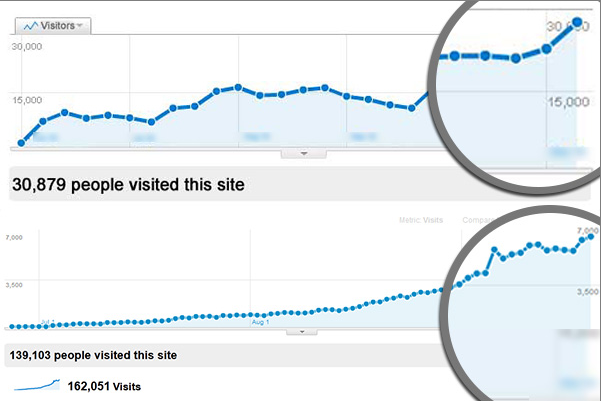
Ниже — пример с результатами сайта до и после применения плагина.

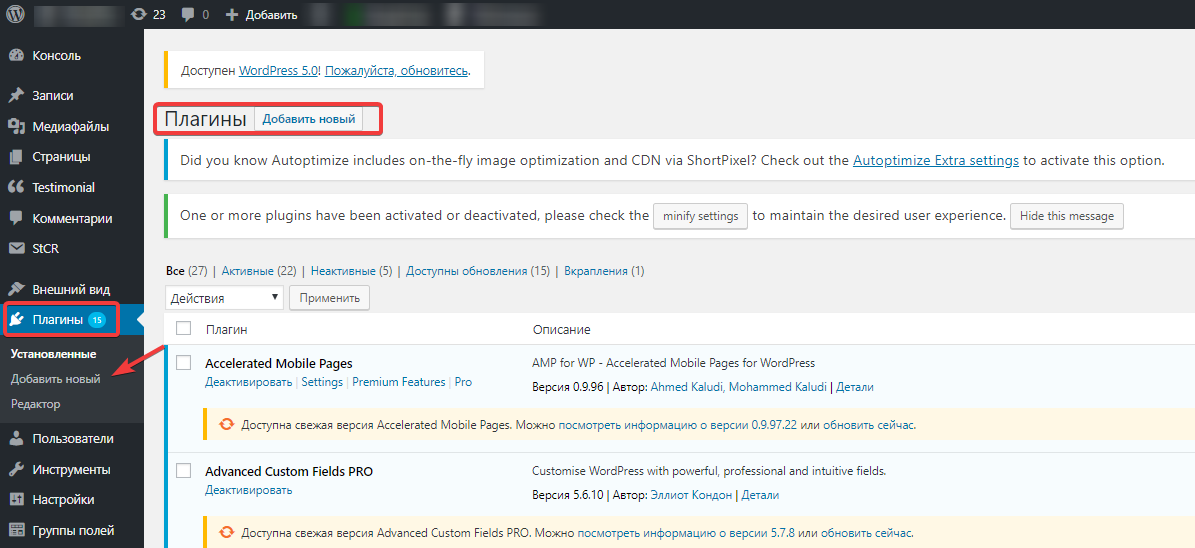
- зайдите в админку;
- слева выберите раздел «Плагины»;
- после этого — «Добавить новый».

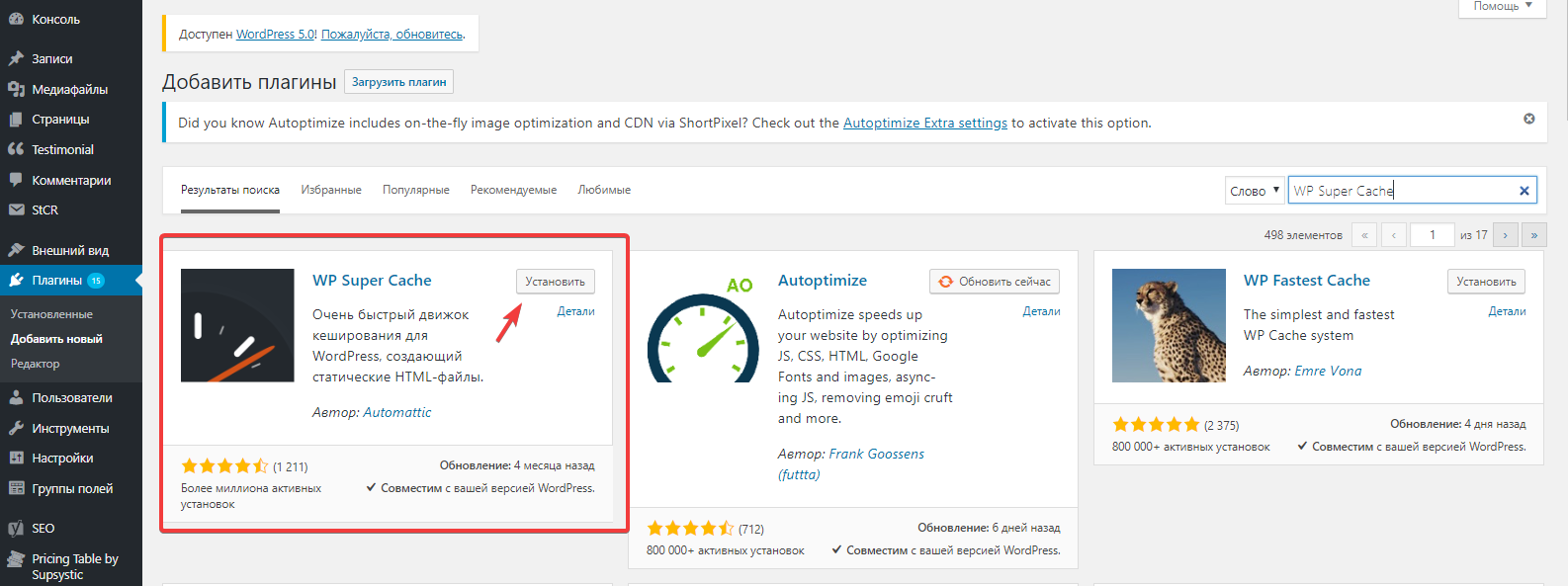
- в поисковую строку введите «WP Super Cache»;

- нажмите «Установить»;

- активируйте плагин кнопкой. Перед активацией необходимо деактивировать другие кэширующие плагины.
Как настроить плагин:
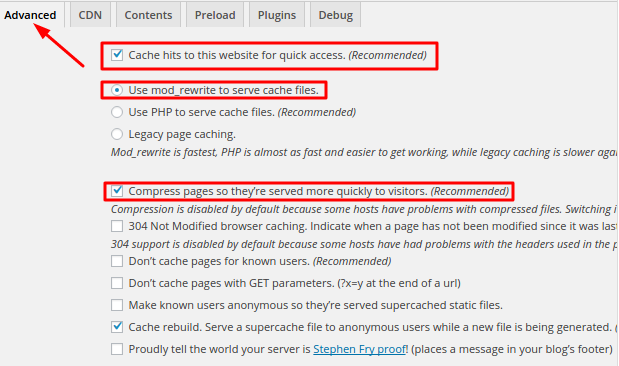
- зайдите в «Настройки» плагина, чтобы включить кэширование, и обновите вкладку;
- во вкладке «Настройки» отметьте «Кэшировать сессии просмотров», «Сжимать файлы кэша» и выберите «Обновить».

Заключение
Плагины, которые облегчают минимизацию для сайтов на WordPress:
Также разработаны готовые онлайн инструменты, которые способны оптимизировать код. Все, что вам нужно сделать, — перенести его на свой сайт.
Один из таких инструментов — Daruse Компрессор HTML.
После несложных манипуляций можно ускорить процесс загрузки страниц, улучшить поведенческие факторы и, наконец, повысить позиции продвигаемого ресурса в выдаче.
Эта статья — часть модуля «Список задач» в Serpstat

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
