Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как добавить на сайт кнопки «Поделиться в соцсетях»

Зачем нужны лайки и шеры на сайте
Благодаря счетчикам посетители видят, что ваша аудитория лояльна, а платформа популярна. Это повлияет на поведенческие факторы. А поведенческие факторы улучшат позиции в SERP. Технически, когда вы нажимаете «Share», копируются заголовок, картинка, часть контента и ссылка на статью. В личном аккаунте посетителя автоматически создается публикация, с которой ознакомятся все его подписчики.


Представьте ситуацию, что посетителя заинтересовало мероприятие, которое описано на вашем сайте-афише. И если вы не установили кнопку шейра, чтобы поделиться мероприятием, пользователь вынужден будет сохранять ссылку на страницу, переходить в соцсеть или мессенджер, вставлять ссылку и отправлять ее. Как правило, он не захочет тратить на это время и покинет страницу.
Перейдем к установке.
Установка кнопок Like и Share на сайт
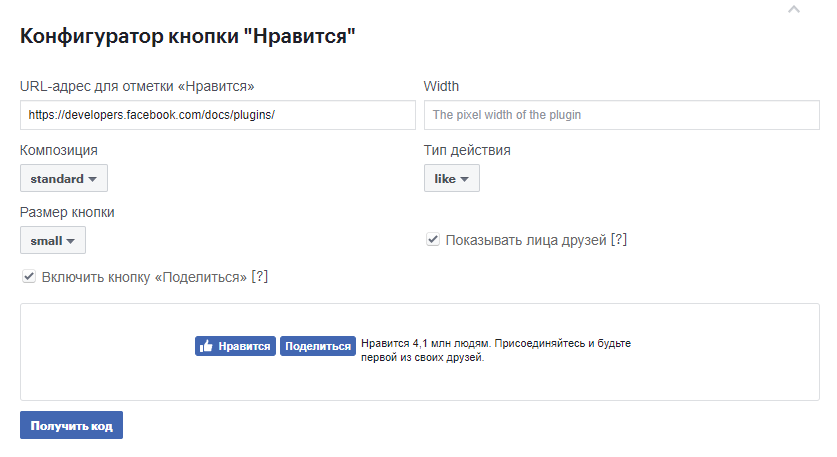
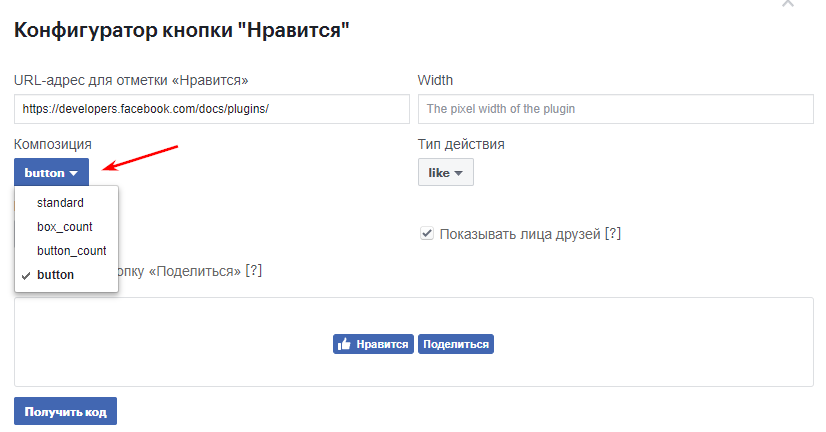
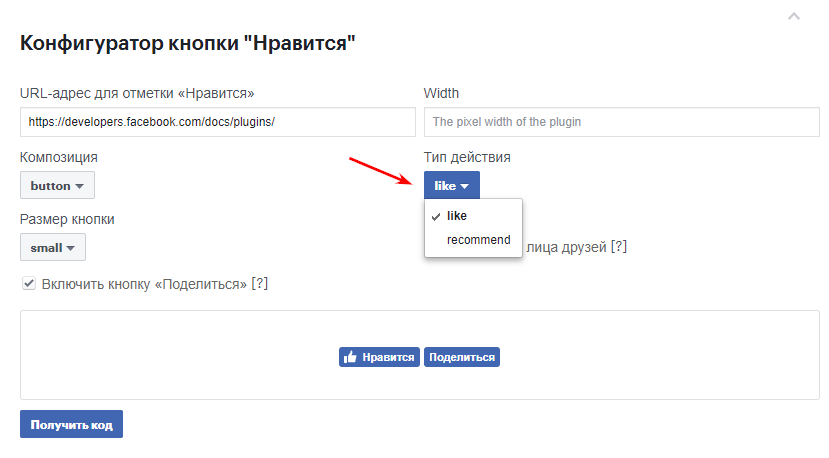
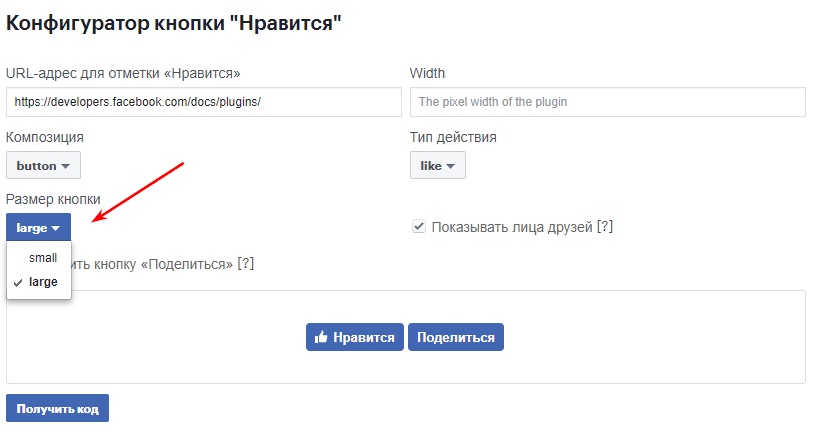
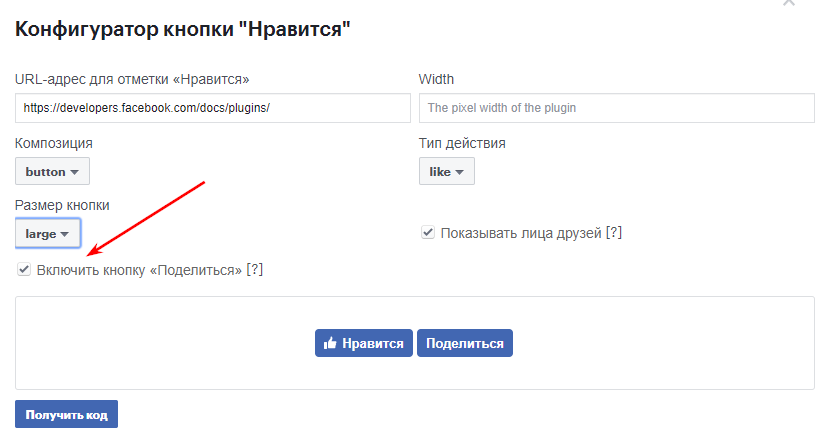
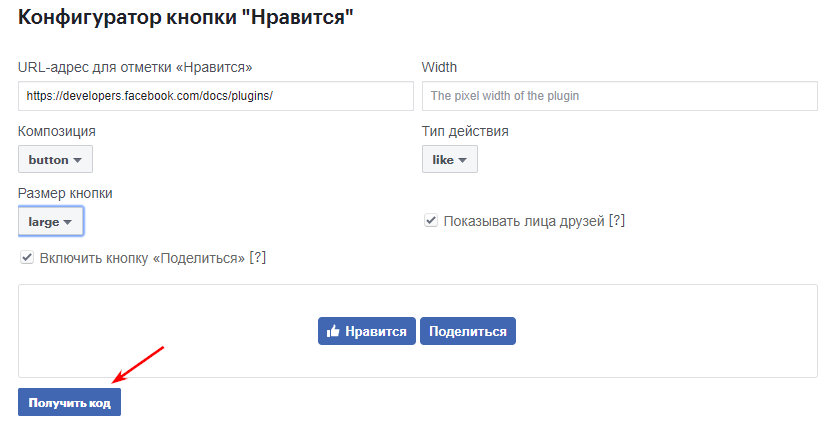
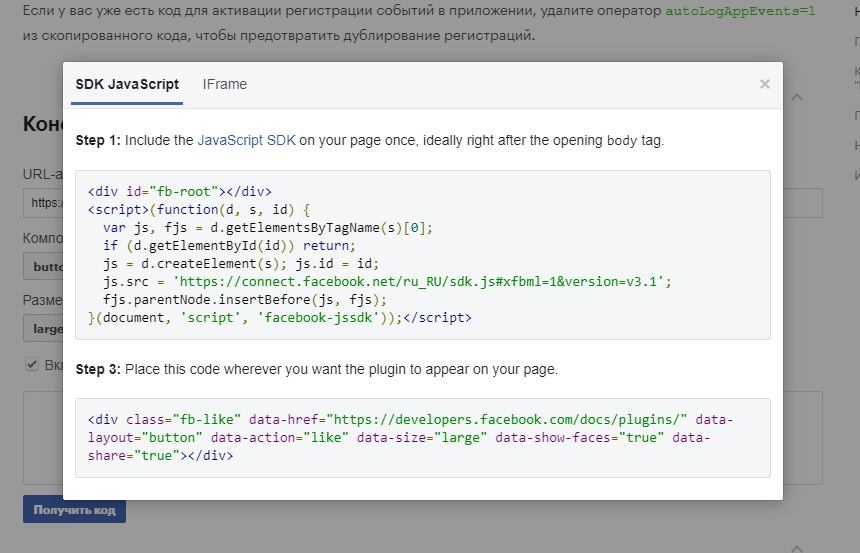
Формирование кода для кнопок







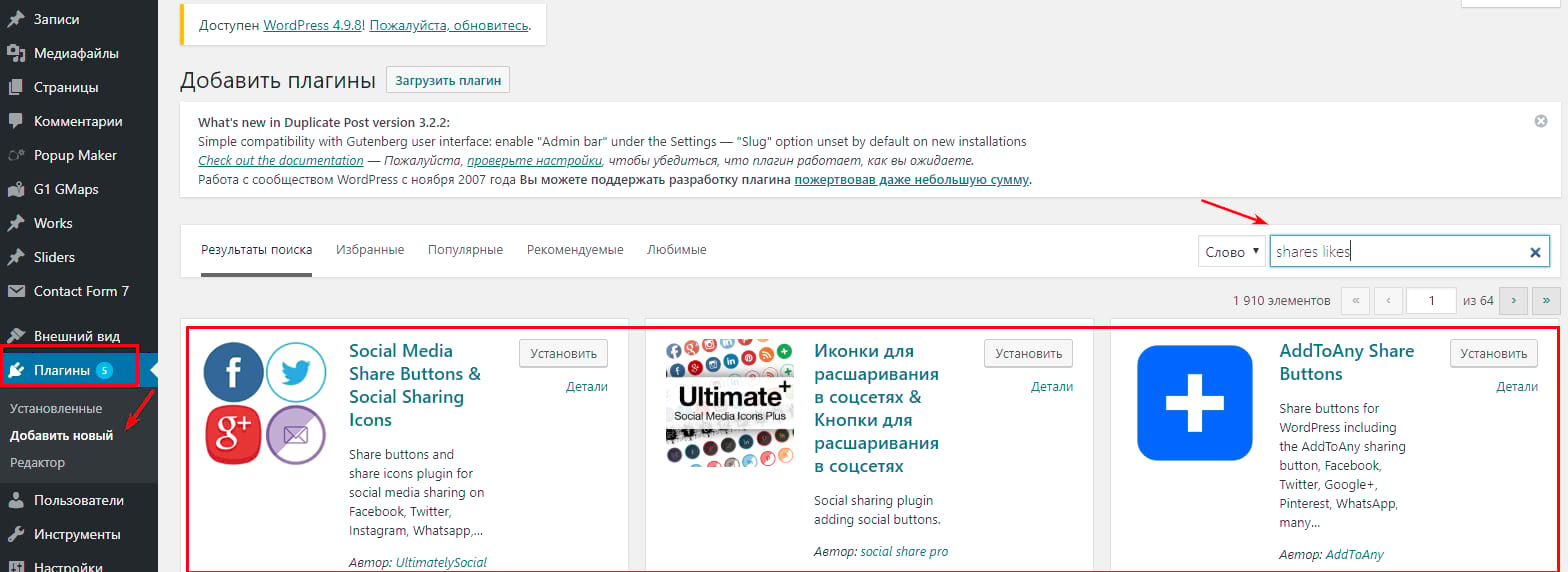
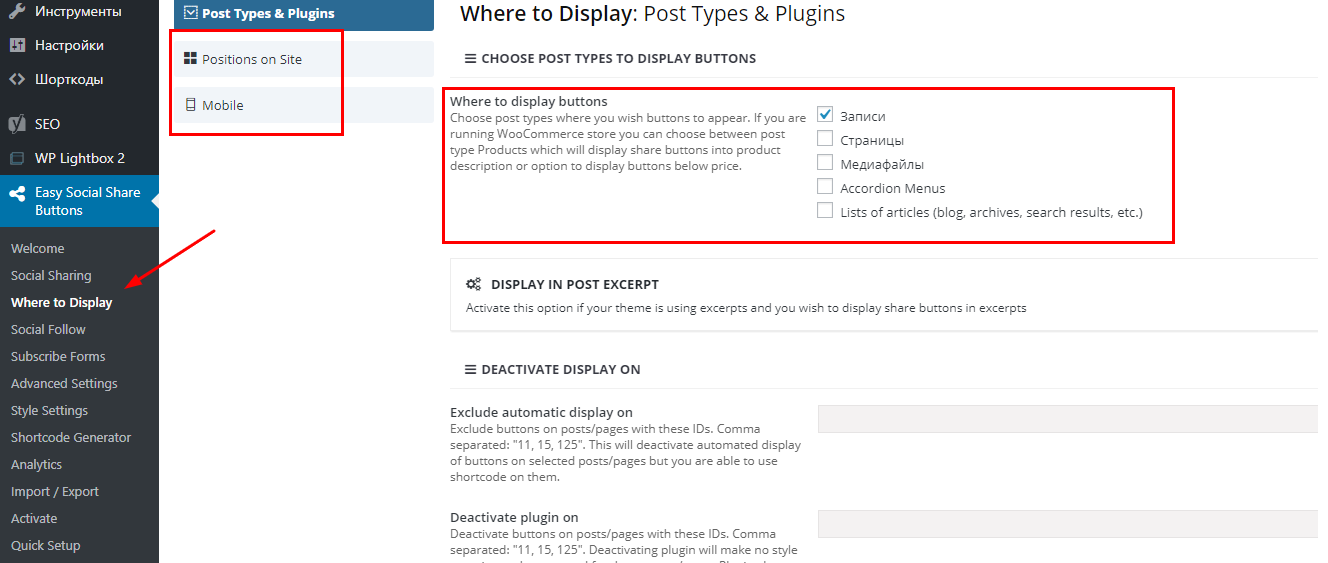
Автоматическое размещение кнопок

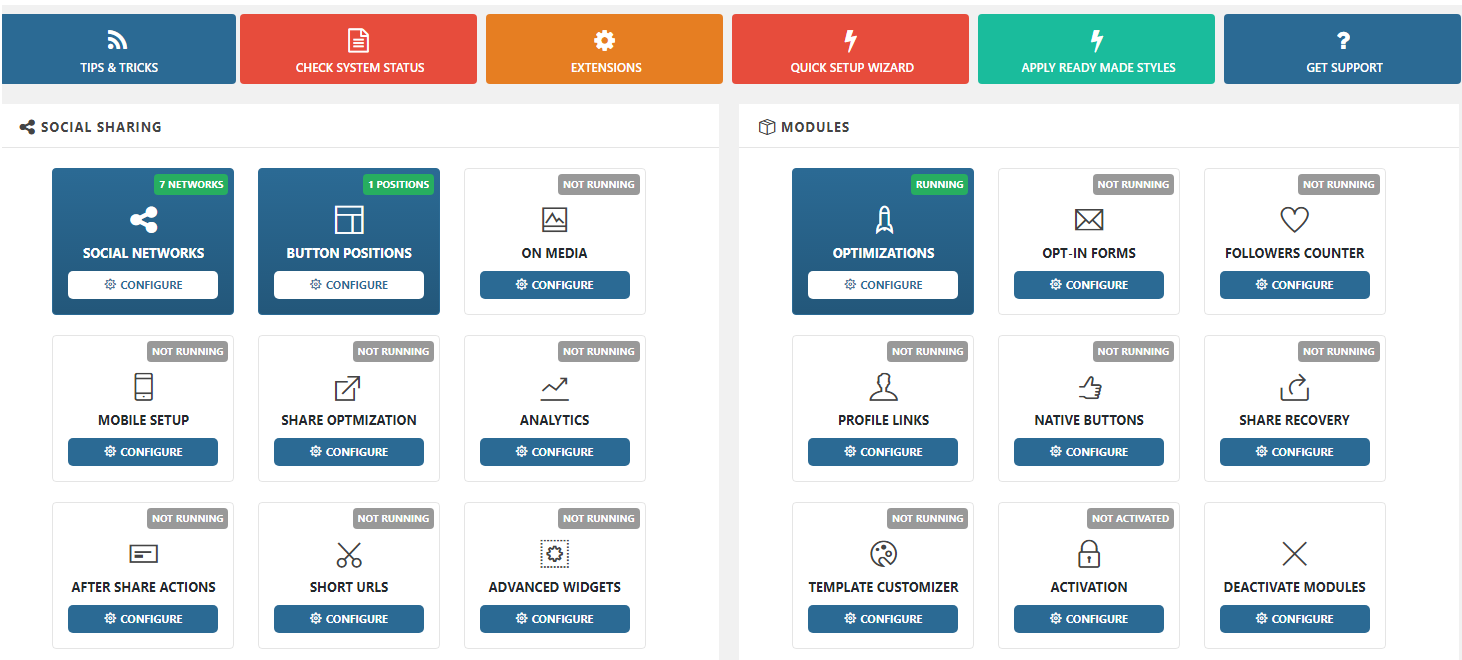
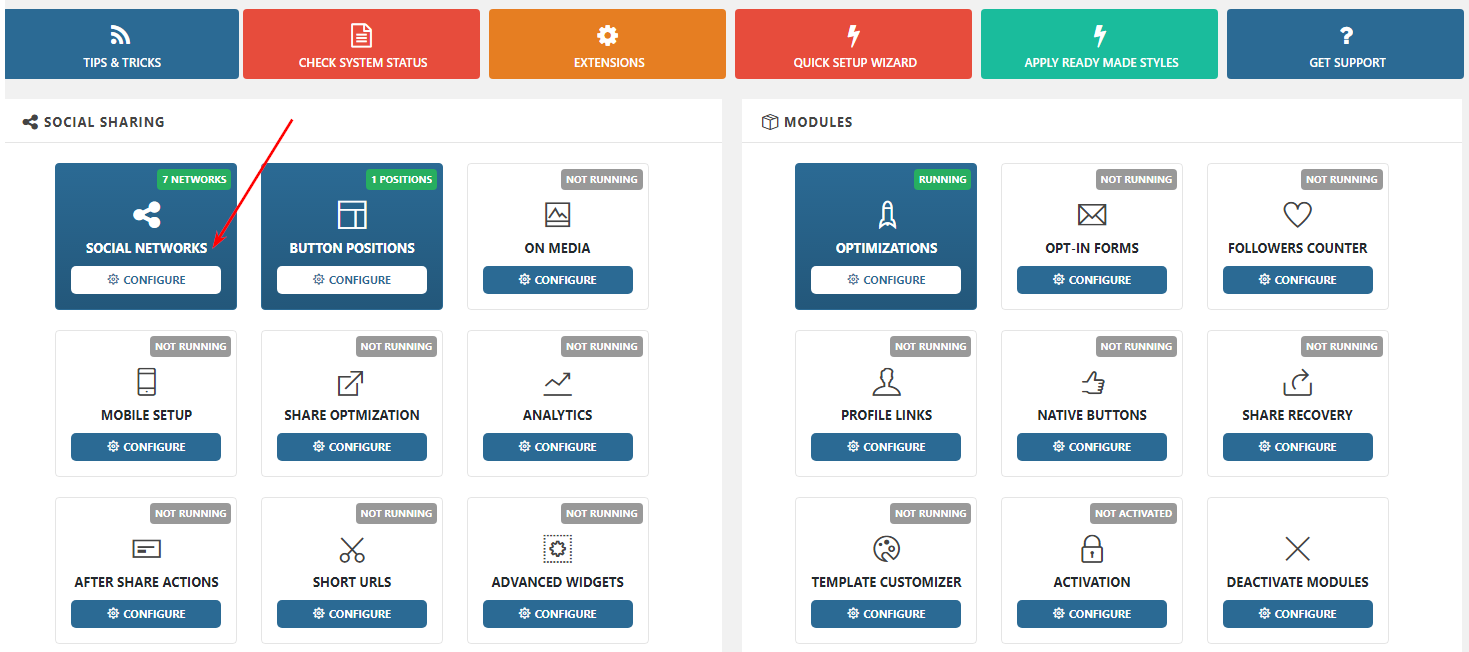
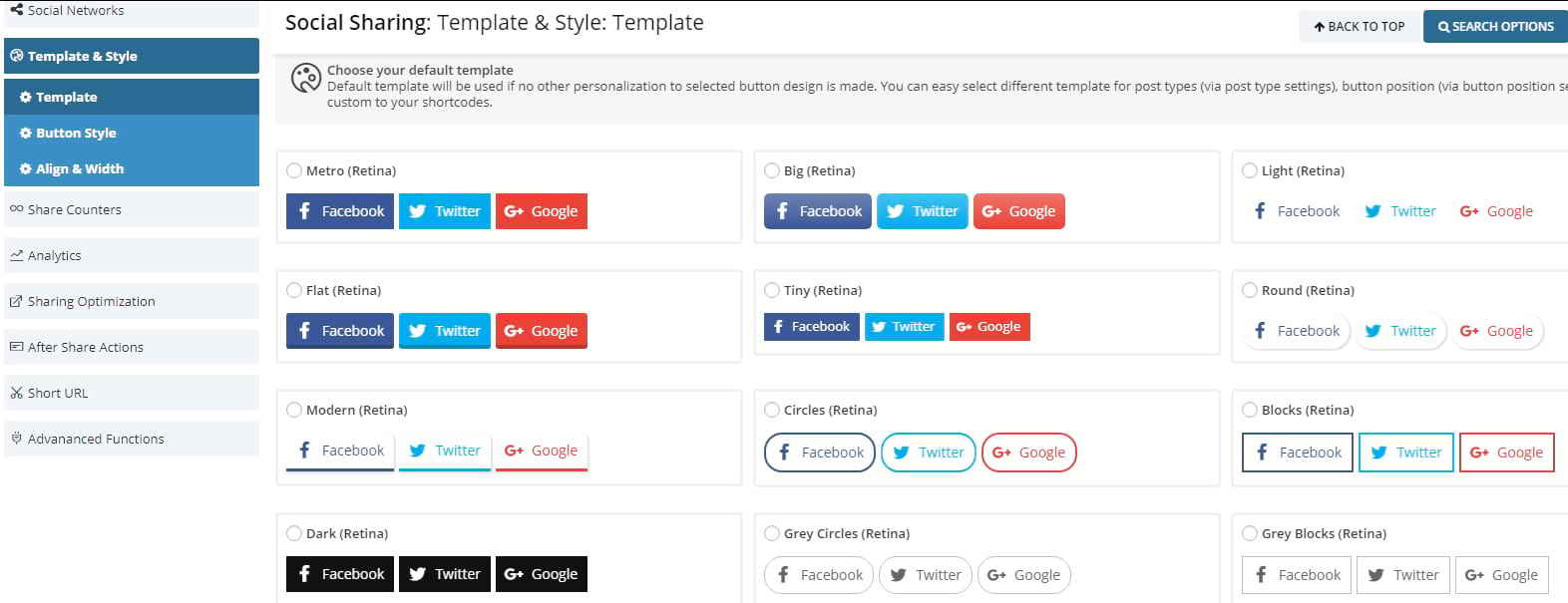
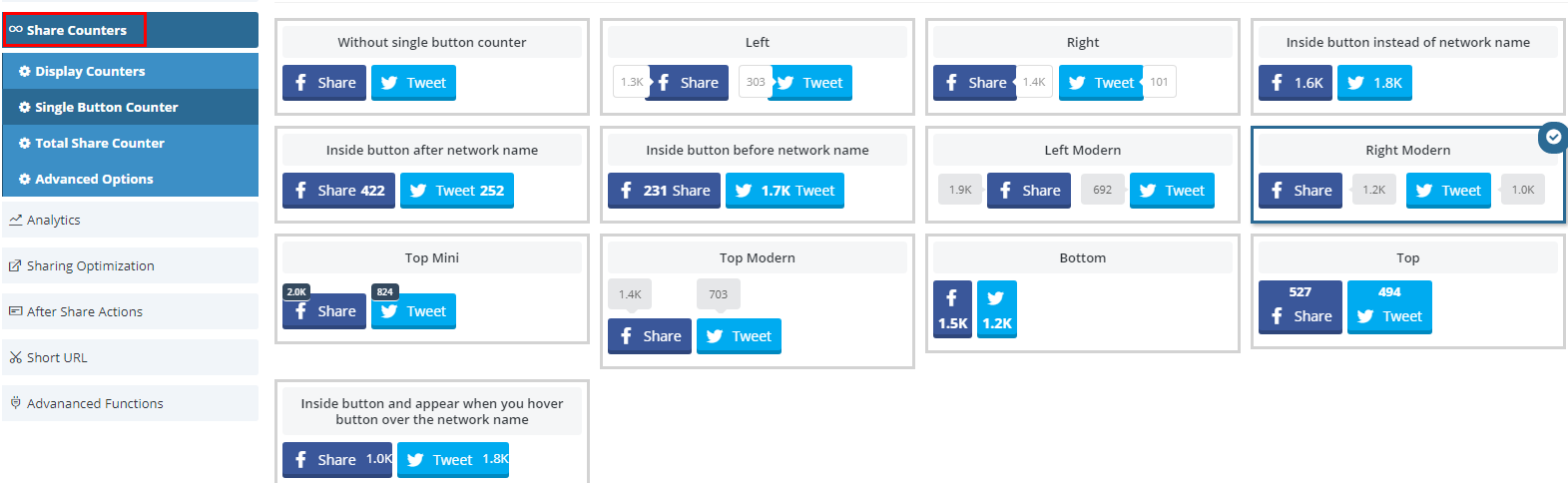
Easy Social Share Buttons

Активация плагина стоит $12. После нее можно перейти к настройкам кнопок.





Proven Strategies To Automate Your Ecommerce Growth

e-mail и пароль:



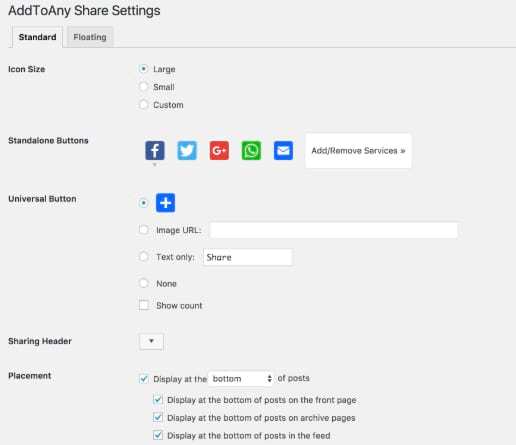
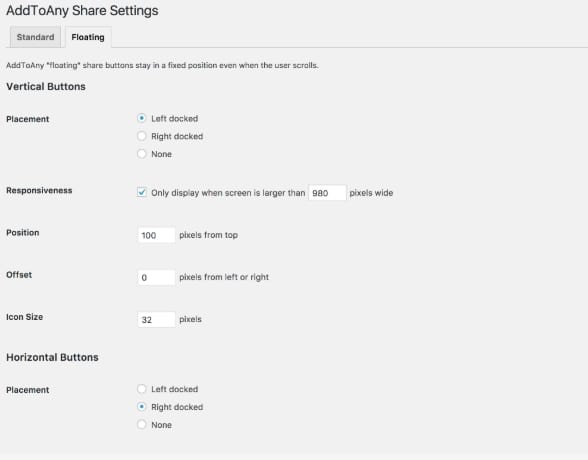
AddToAny Share Buttons



Заключение
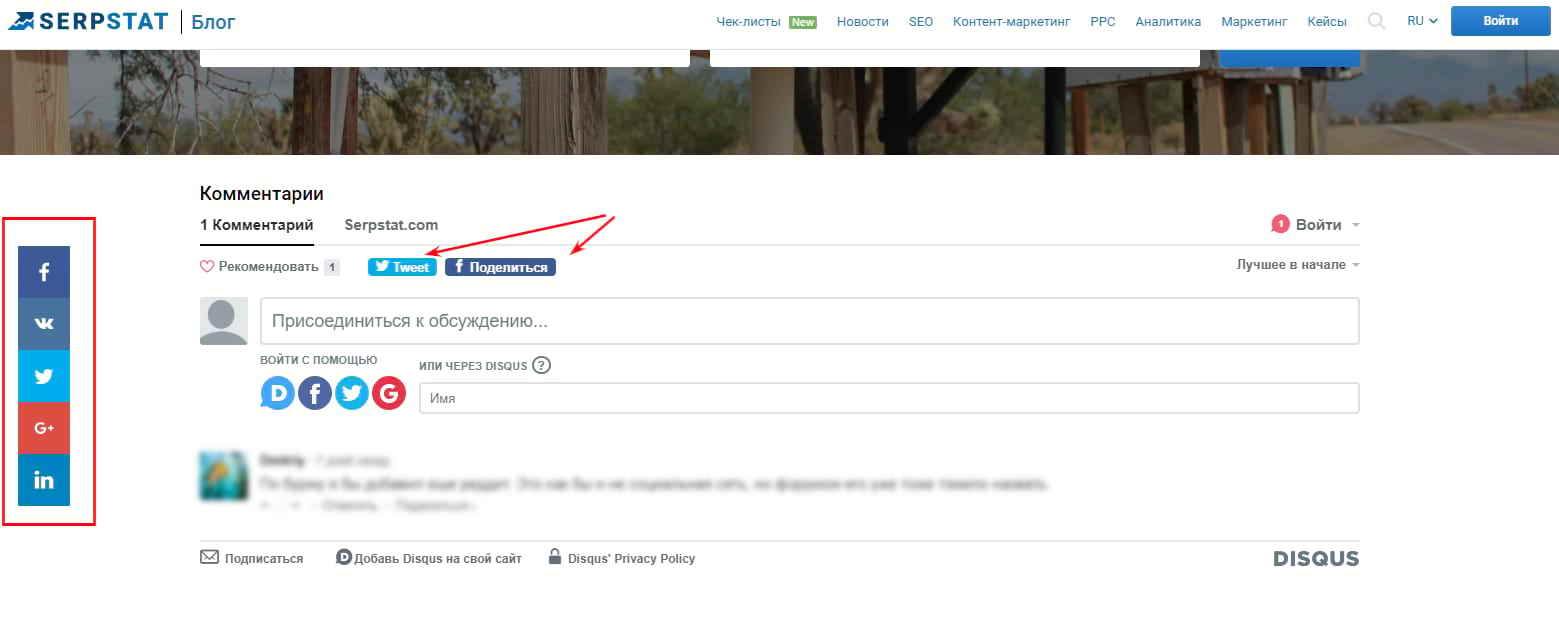
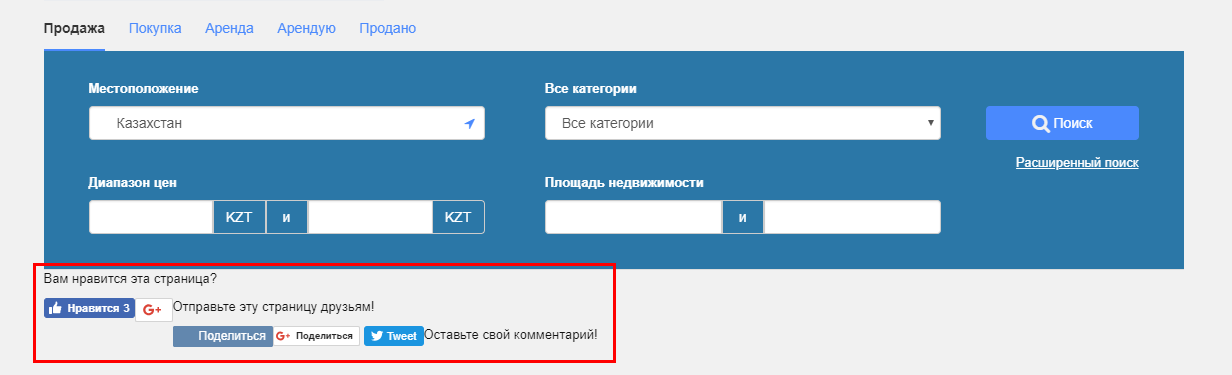
Упоминания в социальной сети — это выход на свою целевую аудиторию непрямым способом. Ссылки в соцсетях подсказывают поисковому роботу, что публикация сайта «Х» отмечена пользователями, а значит его контент полезен. Устанавливают кнопки:
- вручную, встраивая фрагмент кода в страницы;
- автоматически, используя плагины.
Автоматическое внедрение кнопок реализуется с помощью плагинов, например, для WordPress. Разработок существует множество, мы рассмотрели следующие:
- Easy Social Share Buttons — это платный плагин стоимостью $12. Он работает с разными соцсетями и прост в настройке. Основное преимущество — 25 готовых шаблонов like and share button;
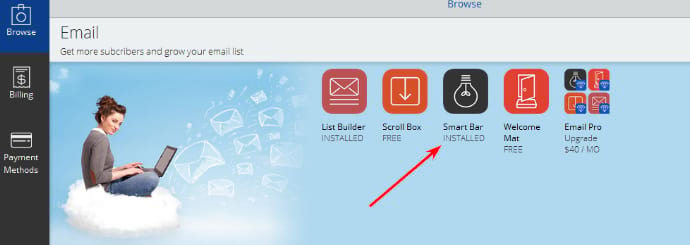
- Proven Strategies To Automate Your Ecommerce Growth или SUMO — это бесплатный плагин, который устанавливается через магазин. В функционале предусмотрена установка иконок для лайков и шейров, шаблон регулируется в настройках;
- AddToAny Share Buttons работает с более чем 90 соцсетей, услуг и сообществ. Задайте размеры и стили в меню и сохраните результат.
 " title = "Как добавить на сайт кнопки лайков или шейров 16261788186503" />
" title = "Как добавить на сайт кнопки лайков или шейров 16261788186503" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
