Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
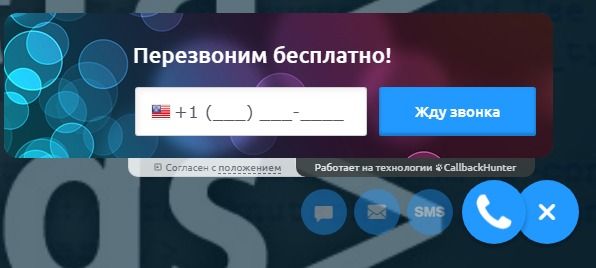
Как создать форму обратного звонка

Обратный звонок с сайта и постоянная доступность магазина повышают лояльность покупателя. А некоторые случайные посетители становятся реальными клиентами.
Плюсы формы обратного звонка
Они позволяют отображать ее только на определенных страницах, при определенных условиях или через определенное время после захода на сайт.
Как установить обратный звонок на сайте
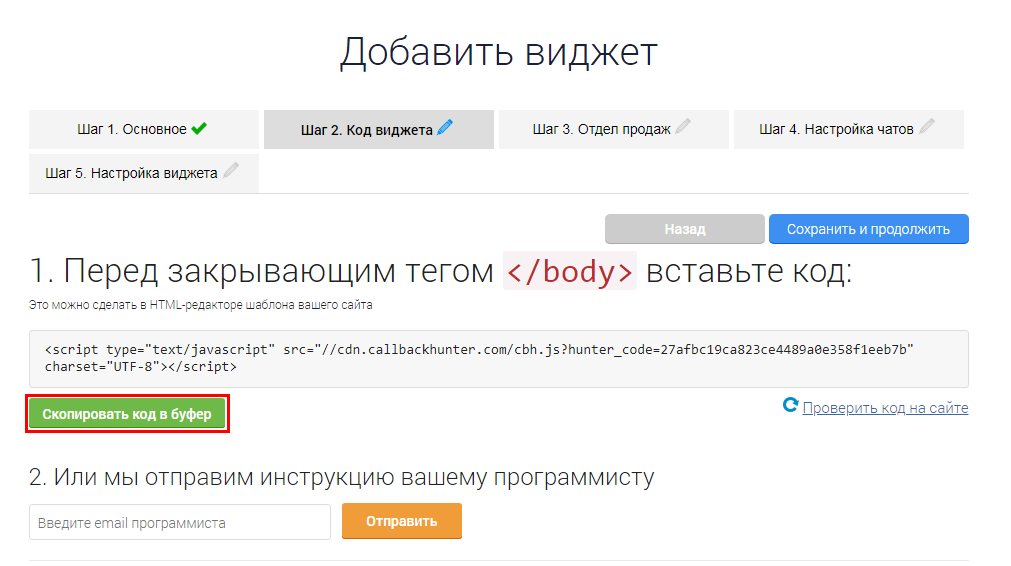
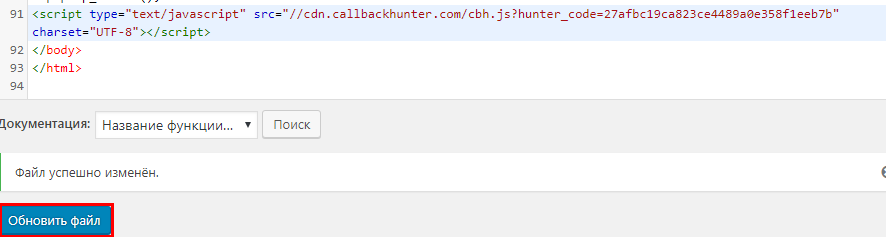
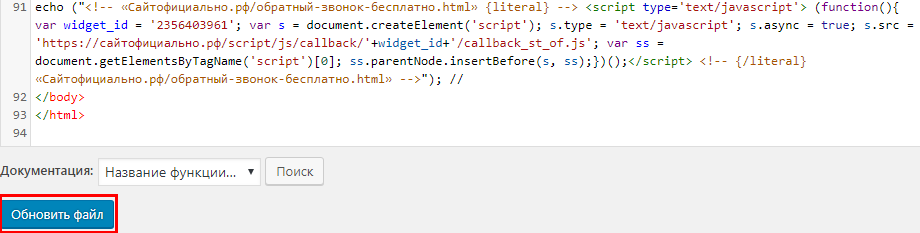
Вставить готовый скрипт в HTML-код страницы

Купить форму обратной связи по выбранному тарифу
Чем дольше такая форма будет находиться на сайте, тем эффективнее будет происходить расчет алгоритма. Если человек решит связаться с оператором, оповещение тут же поступит на телефон. Чтобы включить функцию Callback Hunter, необходимо заполнить контактные данные и получить готовый код.



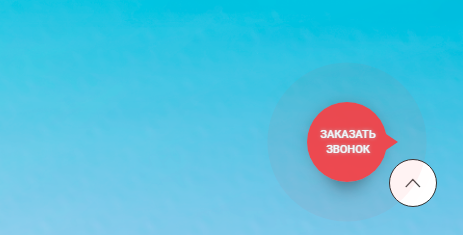
При установке формы «Заказать звонок» ваша основная задача — ненавязчиво предложить посетителю связаться с вами и как можно скорее перезвонить ему, если вы получили запрос. Обратные звонки оплачиваете вы согласно тарифам выбранного сервиса. Стоимость абонплаты колеблется от $10 до $30 в месяц, а каждая минута разговора стоит примерно $0,05.
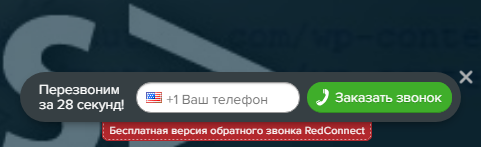
Наиболее популярные разработчики форм обратного звонка: CallbackHunter, Redconnect, CallbackKiller, HookMyVisit, CallbackHub, Envybox.
Как установить кнопку обратного звонка на WordPress
Если на вашем сайте большой трафик посетителей, обратите внимание на платные варианты с переадресацией звонков на ваш телефон. Оповещение на почту в данном случае будет малоэффективным.
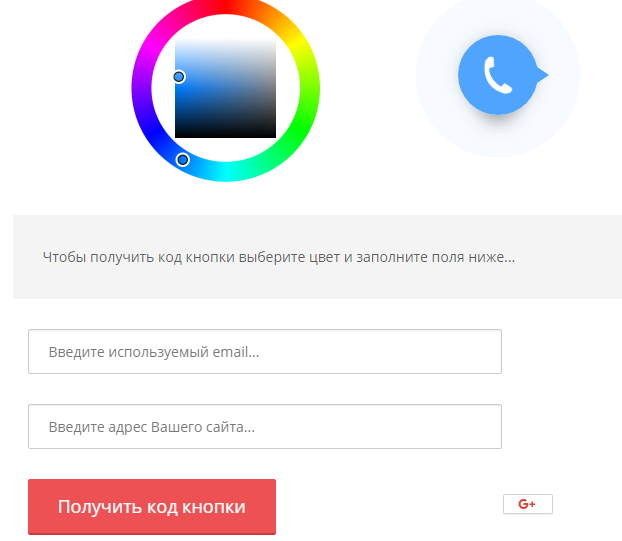
Предположим, вы решили установить бесплатную кнопку callback на сайте WordPress. Зайдите на сервис и введите свой почтовый адрес, название сайта. Выберите цвет будущей кнопки и нажмите «Получить код».



Заключение
Бесплатные версии разработчиков подразумевают урезанный функционал. Их можно использовать для небольших интернет-магазинов. Для крупных сайтов лучше устанавливать платные версии с переадресацией вызовов, чтобы не терять ни одного потенциального клиента.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
