Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Мобильный поиск: как предоставить лучшее предложение?


Как «быть здесь» когда пользователи ищут ваш сайт в мобильном поиске?
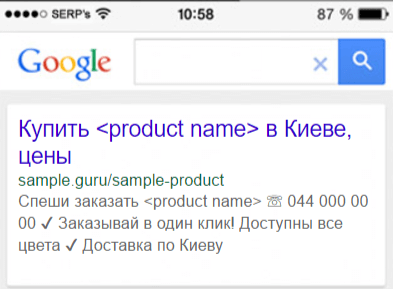
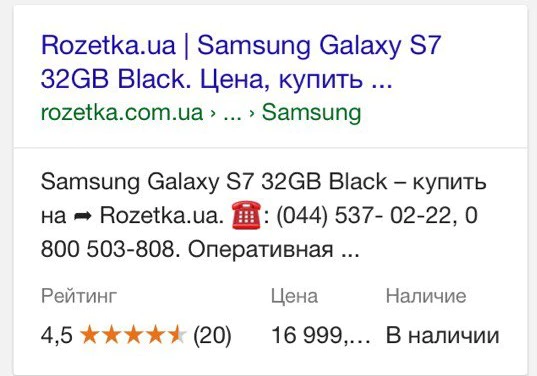
Рассмотрим на примере коммерческой выдачи:
- В title оставляйте только наиболее приоритетные вхождения транзакционных ключевых фраз, долой «отзывы» и другие lsi-ключи, ведь цель — передать максимум информации в сжатом формате.
- В мета-описании размещайте только важную информацию: призыв к действию, информация об условиях доставки.


Для этого, достаточно использовать разметку следующего формата:
<!-- Начало структурированных данных-->
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Название продукта",
"image": "http://site.com/ссылка-на-изображение", //тут указываем ссылку на релевантное изображение
"description": "Расширенное описание товара/услуги.",
"mpn": "66966", //уникальный идентификатор продукта
"brand": {
"@type": "Thing",
"name": "Название продукта"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5", //средняя оценка
"reviewCount": "666" //общее количество отзывов
},
"offers": {
"@type": "Offer", //тут и ниже указываем данные о ценовом предложении и наличии товара
"priceCurrency": "UAH",
"price": "101",
"validFrom": "2017-05-28",
"priceValidUntil": "2017-11-28",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Название вашей компании"
}
}
}
</script>
<!--Конец структурированных данных-->
<!-- Начало структурированных данных-->
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization", //тут и ниже указываем основные данные о компании и сайте
"legalName" : "Название компании",
"url" : "http://site.com/", //ссылка на сайт
"contactPoint" : [{
"@type" : "ContactPoint", //тут и ниже указываем контактные данные
"telephone" : "+38044-00-00-000",
"contactType" : "Служба поддержки"
}]
"logo" : "http://site.com/img/logo.png", //ссылка на логотип
"sameAs" : [ "http://www.facebook.com/ПрофильКомпании", //тут и ниже ссылки на профили компании в социальных сетях
"http://www.twitter.com/ПрофильКомпании",
"http://plus.google.com/+ПрофильКомпании",
"https://www.youtube.com/user/ПрофильКомпании"]
}
</script>
<!-- Конец структурированных данных-->Оптимизируйте свой сайт под мобильные устройства. На что обратить внимание? Об этом ниже.
UI. Вашей потенциальной аудитории нужно понимать, что вы позаботились о том, в какой способ они будут получать и изучать контент. А вы точно позаботились?
- Отображается ли ваш сайт как нативное мобильное приложение? Никаких поплывших вёрсток, никаких горизонтальных скроллбаров — весь контент должен гармонично занимать видимую часть мобильного экрана — проверьте свой сайт с помощью сервиса от Google.
- Все навигационные элементы должны быть сгруппированы и собраны в гармоничное многоуровневое выпадающее меню или табуляцию со ссылками на наиболее важные разделы сайта. Внимание: никаких гамбургер-меню, ведущие маркетологи и UX дизайнеры позаботились о вас и собрали лучшие кейсы по оптимизации навигационных меню для мобильных интерфейсов.

- Уважайте мнение пользователя и экономьте его время — не стоит захламлять экран всплывающими окнами, о чем свидетельствуют данные исследований — четверть пользователей не понимают и не хотят взаимодействовать с всплывающими модальными окнами, что чревато уходом пользователя на сайты конкурентов.
- При реализации мобильной responsive верстки позаботьтесь, чтобы сторонние расширения — формы онлайн помощников, CTA кнопки и другие элементы гармонично отображались на рабочей области.
- Не стесняйтесь максимально оптимизировать отображение контента: полотна SEO-текста не в моде — спрячьте вывод текстового блока под кнопку «Читать далее», при грамотной оптимизации технической части сайта потери в видимости и других показателях для ранжирования в мобильном поиске не возникнет.
UX. Позаботьтесь об удобстве сайта для пользователей — предоставьте им лучший опыт использования вашего интерфейса
Убедитесь, что ваш интерфейс предлагает пользователю максимально быстрый и легкий способ совершения конверсии.
Для большей убедительности достаточно взглянуть на данные о том, что 67% пользователей имеют все шансы покинуть ваш сайт, как только они испытают проблемы с большим количеством этапов для совершения заказа.

Задумайтесь, повысить скорость ответа страница просто:
- оптимизируйте время ответа сервера,
- настройте кэширование всех статических файлов,
- оптимизируйте размер изображений под мобильные устройства,
- и сократите объем файлов JS-скриптов и стилей.
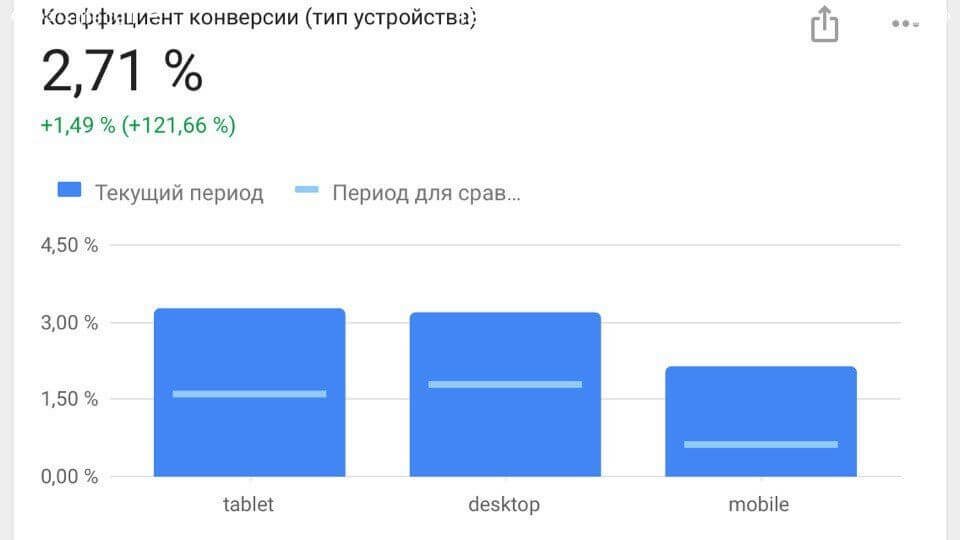
Для примера, вот разница актуальных показателей и прошлогодних показателей по коэффициенту конверсионности в момент сезона для сайта по продаже косметики. Показатели учитывают прирост трафика по оптимизированным мобильным страницам сайта. В прошлом у сайта не было адаптивной верстки и проработки других факторов ранжирования в мобильной выдаче.
Данный пример наглядно отражает пользу развития мобильной версии сайта.

Используйте лучшие SEO инструменты
Анализа домена
Узнайте о сильных и слабых сторонах любого сайта используя анализ домена
Проверка индексации
Узнайте какие страницы сайта не участвуют в выдаче используя инструмент проверка индексации
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.