Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Какими должны быть хлебные крошки и как их добавить на сайт

Что такое хлебные крошки
Обычно навигационная строка необходима сайтам с уровнем вложенности от трех и выше. Небольшие блоги или сайты-визитки, которые состоят из маленького количества страниц, могут обойтись и без хлебных крошек, хотя решение всегда зависит от особенностей и задач конкретного сайта.
Хлебные крошки нужны, чтобы пользователь всегда понимал, в каком разделе сайта он находится, и мог быстро вернуться в одну из предыдущих категорий. Перелинковка через хлебные крошки позволяет улучшить навигацию и повысить внутреннюю оптимизацию сайта.
Признак качественных хлебных крошек: полное соответствие дизайну сайта и кликабельные названия всех страниц, кроме текущей.
Виды хлебных крошек
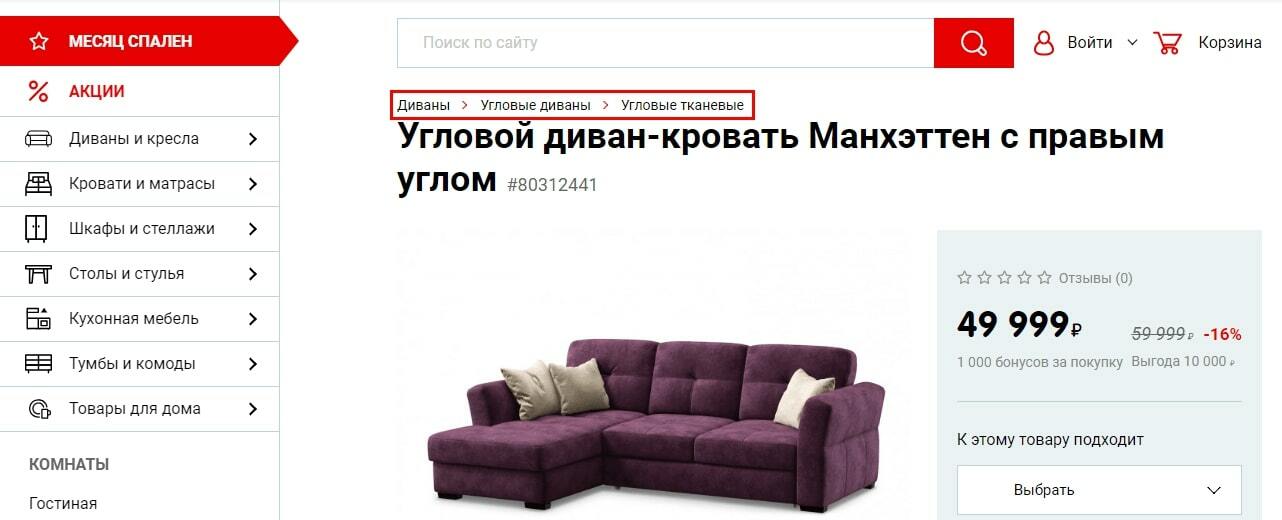
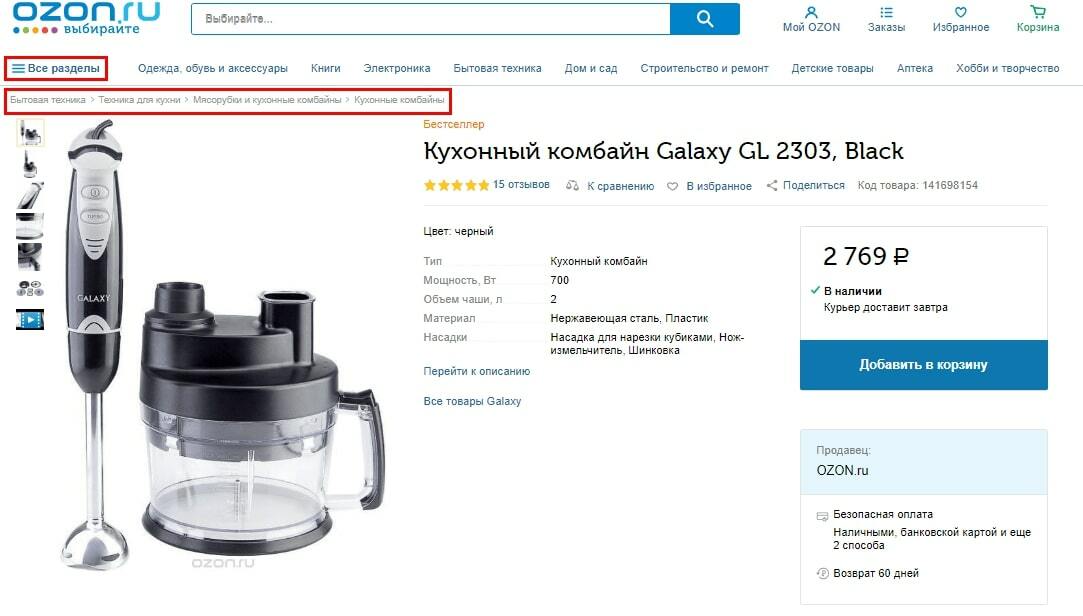
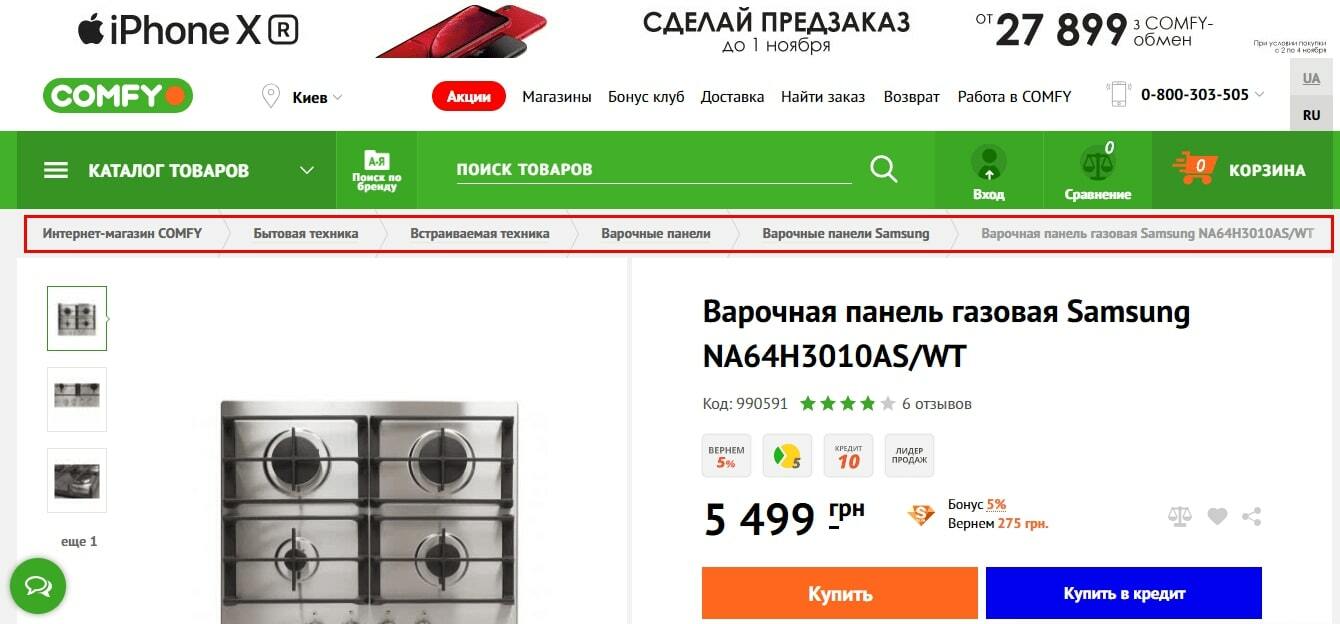
Линейные
Линейные крошки особенно полезны в тех случаях, когда пользователь попадает в карточку товара из поисковой выдачи и хочет перейти к более общим рубрикам, продолжив поиск по сайту. Такой подход помогает не потерять потенциальных клиентов и сохранить глубину просмотра сайта. Все эти преимущества приводят к улучшению поведенческих факторов и более высоким позициям в выдаче.

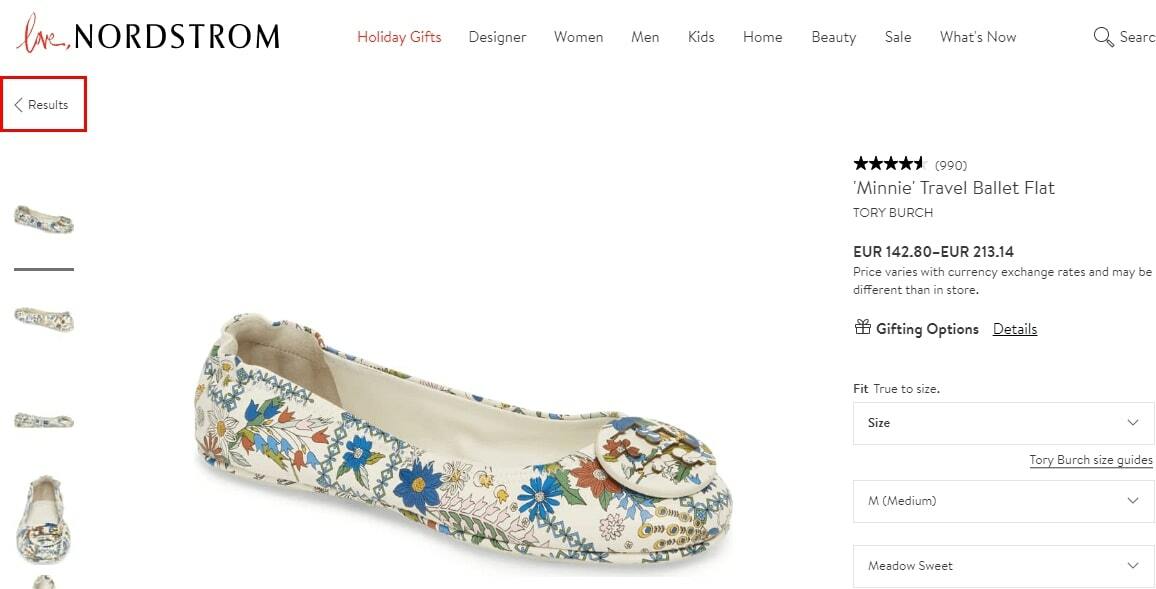
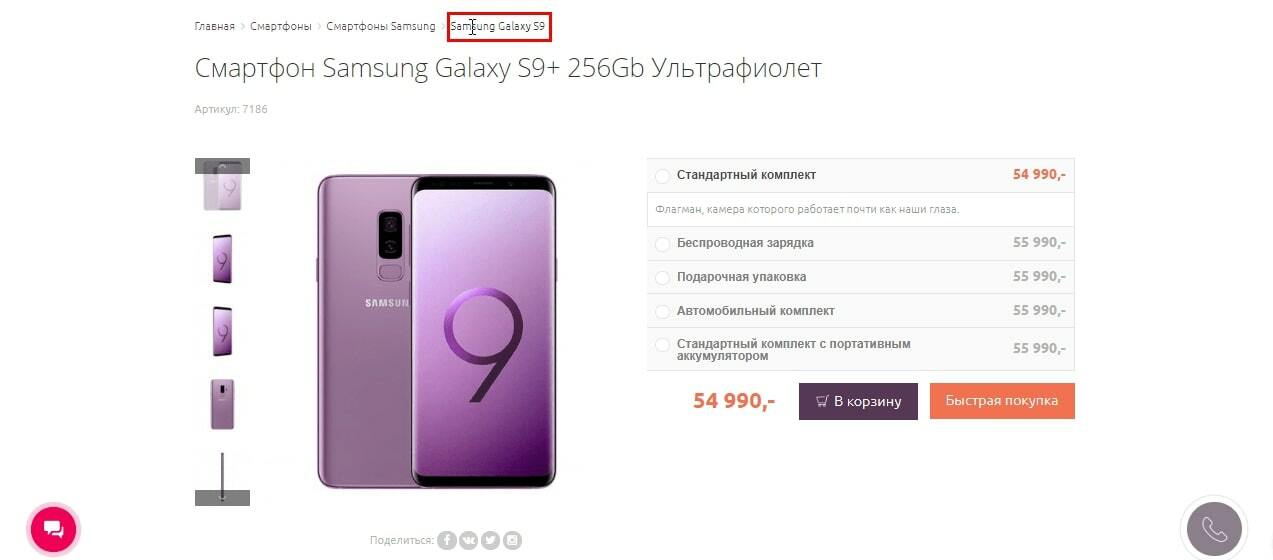
Обратные
Кнопка подойдет в первую очередь интернет-магазинам и другим сайтам с множеством фильтров. При нажатии «Назад» в браузере фильтры обычно сбрасываются, а значит пользователю придется настраивать их заново — или перейти на более удобный сайт. Функция «Назад» решает этот вопрос, возвращая его на предыдущую страницу со всеми выбранными настройками навигации и поиска.

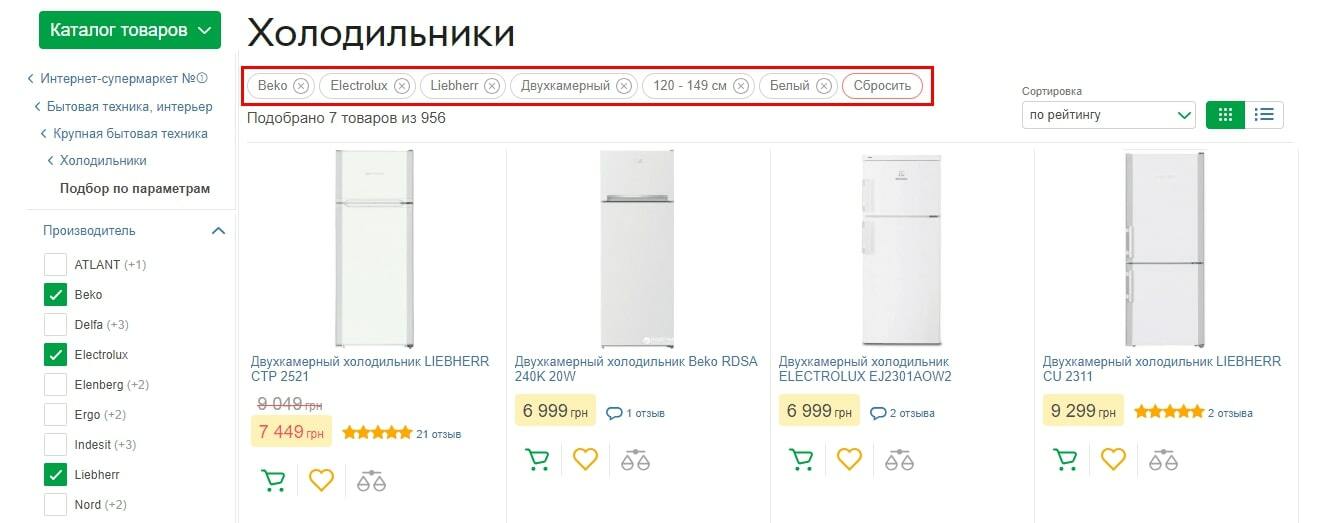
Атрибутивные

Комбинированные
К такому выводу пришел Baymard Institute — институт, изучающий веб-юзабилити. UX-дизайнеры проанализировали 50 крупнейших интернет-магазинов и обнаружили, что 45% из них используют только один тип крошек, а 23% — вообще не имеют подобной навигации, теряя потенциальных клиентов.
Комбинированные хлебные крошки полезны в первую очередь потому, что у каждого их вида есть свои конкретные задачи. Один отвечает за структуру сайта, другой — за историю просмотра. Соединив все вместе, получаем более удобную навигацию и более счастливого пользователя, а значит — высшие позиции в выдаче и увеличение продаж.

Построенные по принципу истории переходов
Особенности создания хлебных крошек

 |  |

Как создать хлебные крошки в WordPress
С плагином
В данной системе управления контентом для добавления хлебных крошек нужно прописать функцию вручную или установить специальные плагины.
Самый удобный плагин хлебных крошек в WordPress — плагин Breadcrumb NavXT. Он скачивается в панели управления WordPress. Чтобы Breadcrumb NavXT заработал после установки и активации, необходимо вставить код вызова плагина в нужные шаблоны WordPress:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div> На вкладке «Записи и страницы» настраиваются шаблоны для статей и статичных страниц, есть возможность детальнее проработать иерархию. На вкладке «Таксономия» таким же способом настраиваем рубрики, метки и форматы записей.
Без плагина
Этот вариант отлично подойдет небольшому сайту, однако для крупных ресурсов прописывать хлебные крошки вручную — не самая лучшая идея. Настройка через код не настолько визуализирована и проста, не все доступные в сети коды актуальны, корректно работают и регулярно обновляются. Если вы решили воспользоваться таким способом, при создании хлебных крошек можно ориентироваться на этот пример кода, который также содержит стили CSS. Для проверки созданного кода используйте валидатор хлебных крошек, например, сервис Schema.org.
Микроразметка для хлебных крошек
Чтобы внедрить микроразметку Sсhema.org, в код хлебных крошек добавляют ряд элементов:
- Itemscope — указывает объект;
- itemtype — обозначает тип разметки;
- ItemListElement — указывает, что объект относится к определенной иерархии;
- Itemprop="item" — ссылку на объект;
- Itemprop="name" — название описываемого объекта;
- Itemprop="position" — порядковый номер объекта в иерархической структуре крошек.
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://site.com/computers">
<span itemprop="name">Компьютеры</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://site.com/computers/Avalon">
<span itemprop="name">Avalon</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>Зачем нужны хлебные крошки на сайте?
Хлебные крошки улучшают навигацию на сайте, обеспечивая более высокий уровень юзабилити. Благодаря хлебным крошкам пользователи могут максимально быстро и легко попасть в необходимый раздел сайта.
Как сделать хлебные крошки html?
Хлебные крошки можно оформить как список HTML с помощью тега ol. При этом добавляются необходимые стили, а также элементы микроразметки Schema.org для формирования привлекательного расширенного сниппета в выдаче Google.
Как выглядят хлебные крошки на сайте?
Обычно хлебные крошки представляют собой строку, в которой указан путь к текущей странице сайта, например так: Главная → Одежда → Женская одежда → Платья → Синее платье в белый горошек
Итоги
Благодаря микроразметке навигационная строка также встраивается в выдачу Google.
Советы:
- используйте и линейные, и обратные хлебные крошки;
- органично встройте навигационную строку в дизайн сайта;
- оставляйте название текущей страницы в виде текста вместо ссылки;
- не размещайте никаких хлебных крошек на главной странице.
Сверстать хлебные крошки можно самостоятельно или с помощью готовых расширений. Если вы используете CMS, второй вариант будет гораздо проще и дешевле, поскольку настроить хлебные крошки WordPress без плагина можно лишь обладая навыками разработки.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
