Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как добавить виджет комментариев на сайт

Как сделать комментарии на сайте
Внедрив виджеты, вы импортируете интернет-обсуждения на свой сайт. Как правило виджеты используют социальную сеть или публичный аккаунт для авторизации (Facebook, Google+, Disqus и многое другое). То есть пользователь, имея аккаунт в одной из систем, использует его для публикации комментариев на множестве сайтов, которые установили себе виджеты.
В SEO-продвижении комментарии являются добавочной ценностью, а виджеты повышают юзабилити, которое, в свою очередь, улучшает поведенческие факторы. Они напрямую влияют на ранжирование вашего веб-ресурса.
Виджетов на сегодняшний день много. Мы рассмотрим только основные:
- Disqus;
- Cackle;
- Facebook.
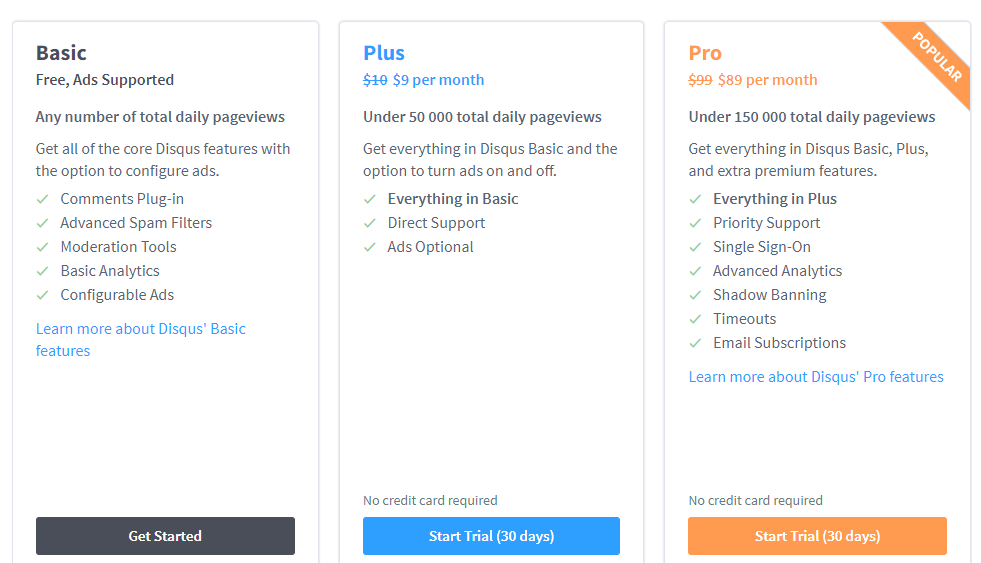
Виджет Disqus

- хранение информации не на вашем сайте (хотя для некоторых может быть и минусом). Это означает, что вы сможете избежать перегрузки, угроз для безопасности вашего веб-сайта, спама и прочего;
- возможность использования почти во всех блогах и традиционных веб-ресурсах;
- гибкая настройка и простая интеграция;
- автоматическая защита от спама и модерация;
- адаптивность под все устройства;
- адаптация к внешнему виду сайта;
- использование мультимедийных файлов.
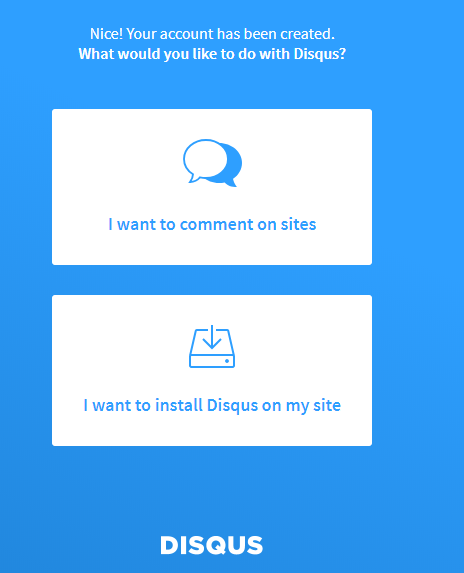
Установка виджета Disqus


- можно добавить его через плагины и готовые модули для сайтов на CMS платформах;
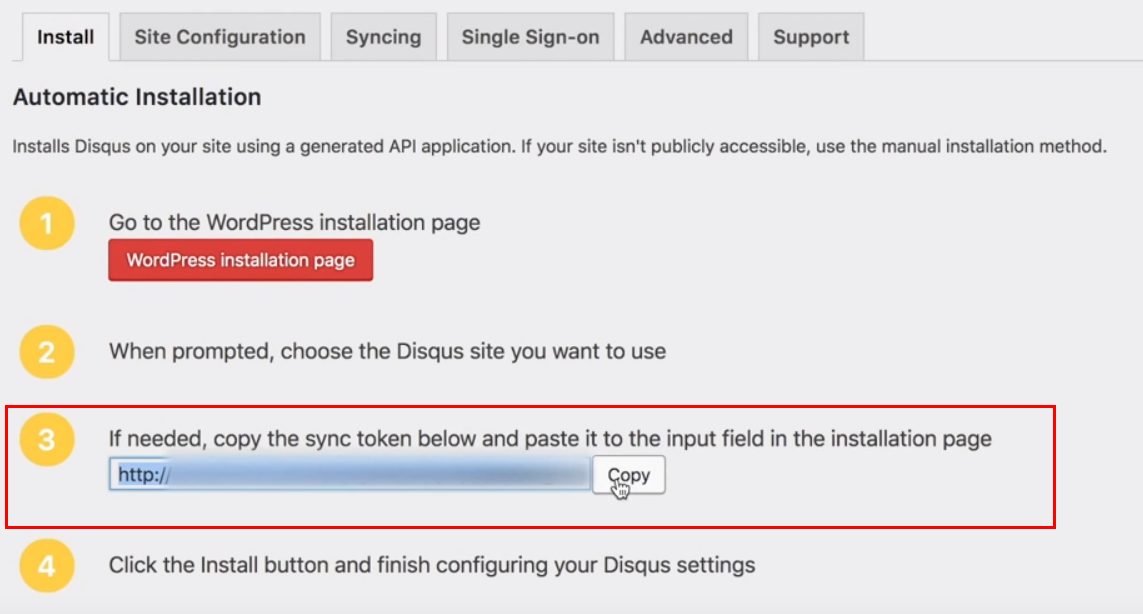
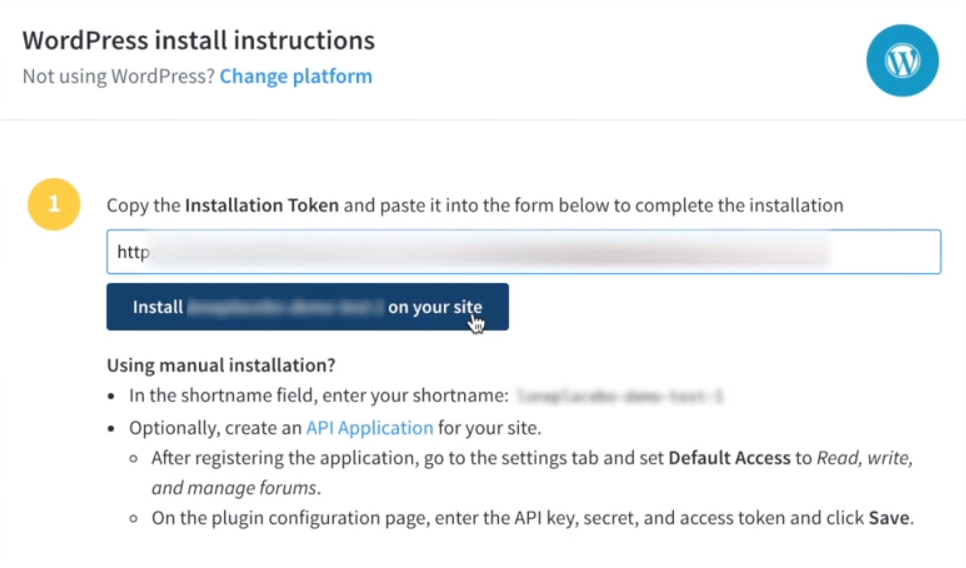
- Disqus может сгенерировать специальный код, который устанавливается в том месте на сайте, где должен находиться виджет.
Список CMS, с которыми интегрируется виджет через автоматические плагины и модули:

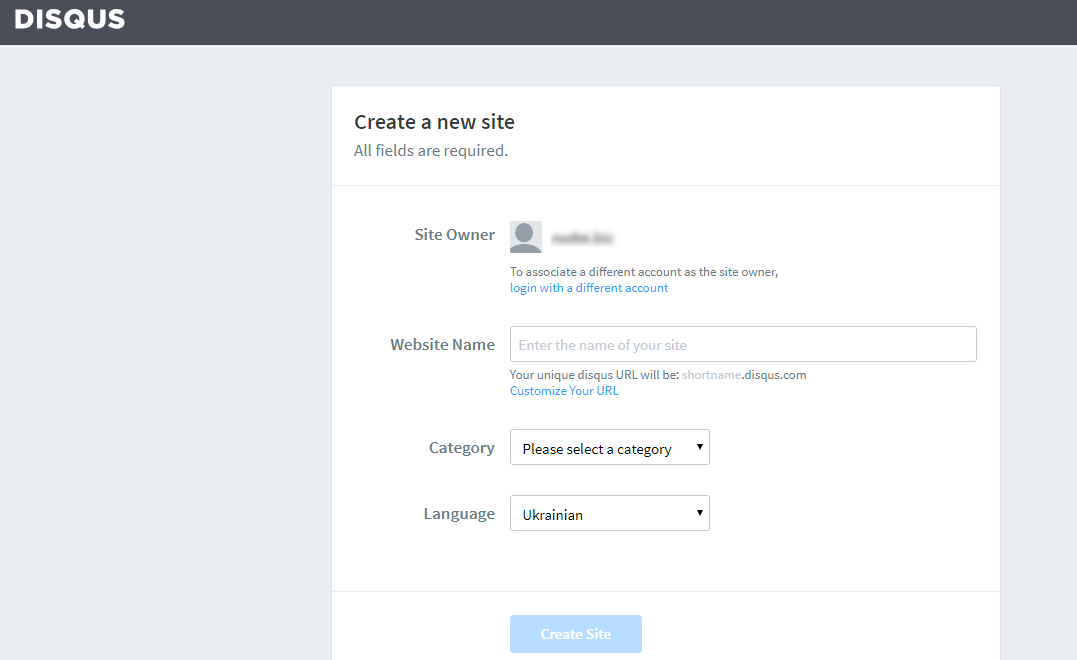
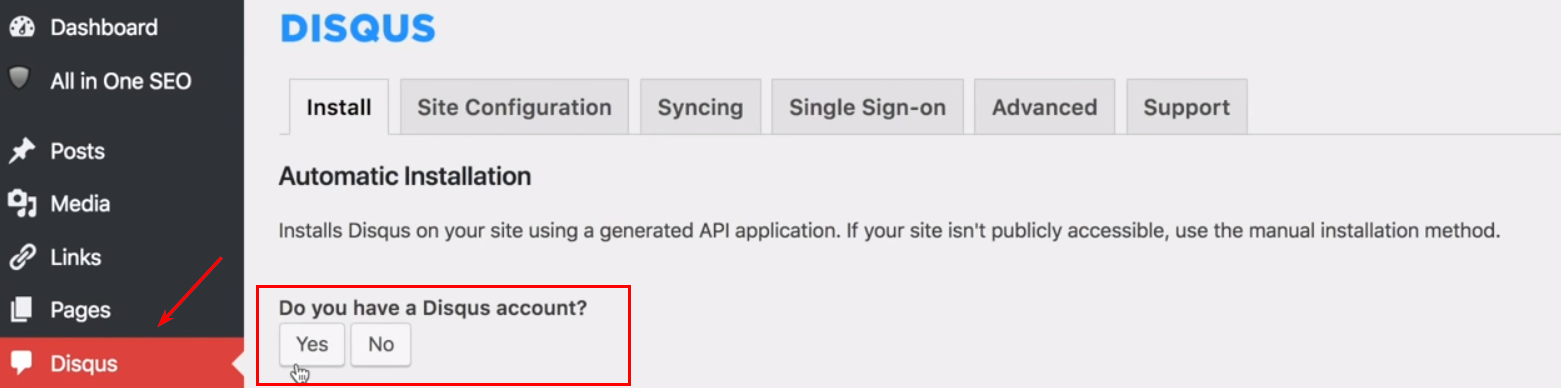
Виджет Disqus на WordPress и другие платформы можно установить с помощью соответствующих модулей и плагинов. Рассмотрим установку на примере WordPress.
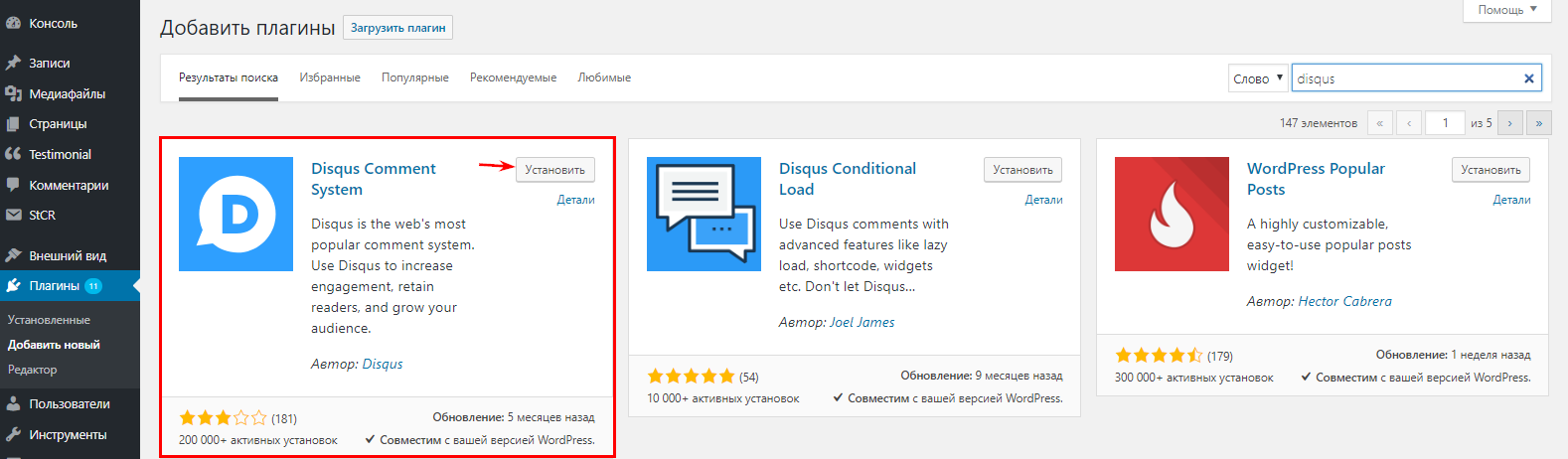
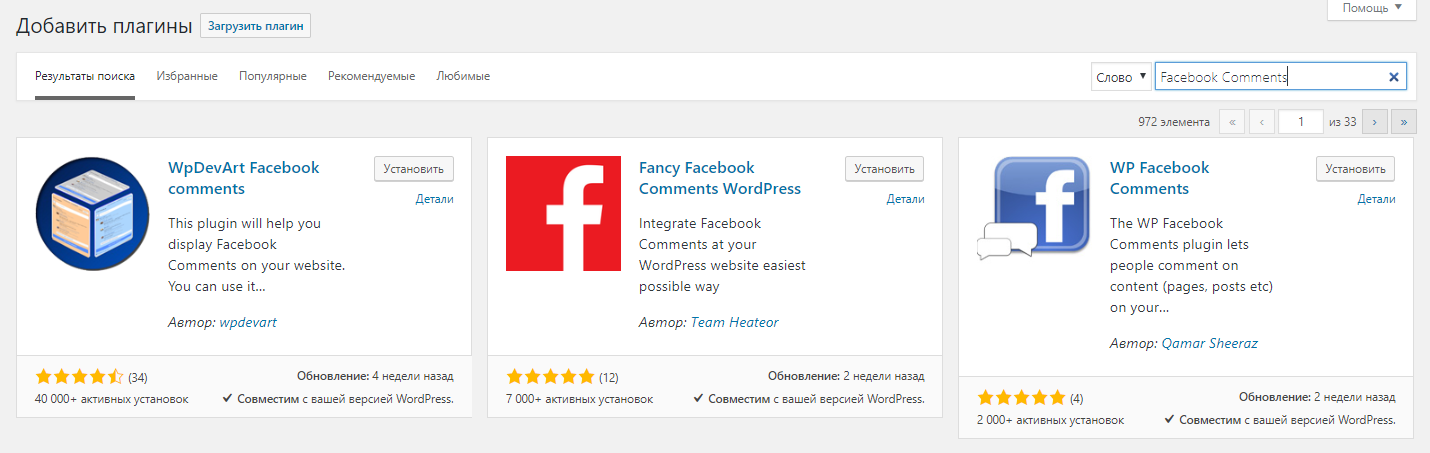
Скачайте и установите плагин Disqus Comment System по ссылке или найдите его через админ-панель:

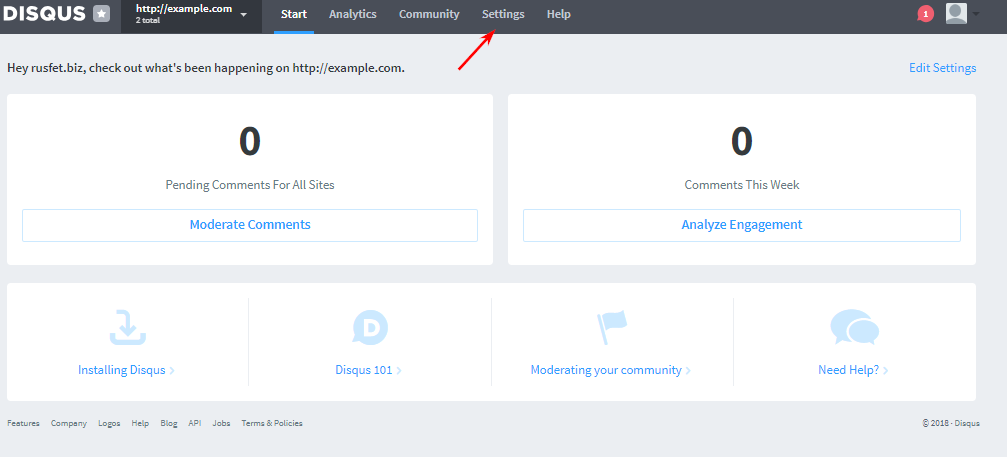
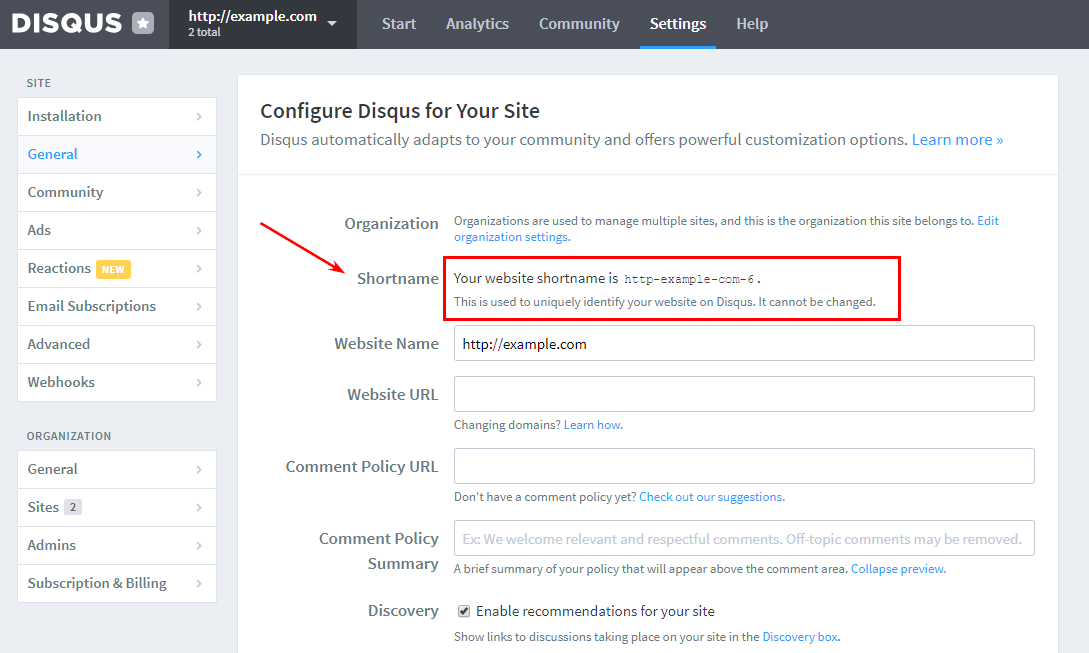
Чтобы узнать ваш Shortname, вернитесь к странице аккаунта в Disqus и перейдите в меню настроек администратора сайта:





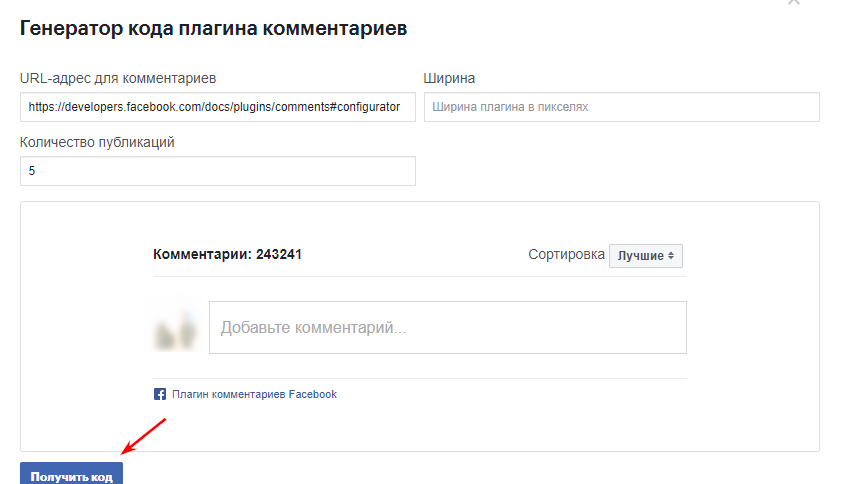
Виджет Facebook
Плагин комментариев Facebook доступен на странице для разработчиков. Достаточно сгенерировать код, скопировать его и добавить виджет Facebook на сайт.


Заключение
Использование виджетов значительно упрощает авторизацию пользователя через соцсети или другие платформы. Посетителю больше не придется проходить долгую регистрацию на сайте или заполнять длинные формы.
Этот факт может положительно сказаться на юзабилити сайта и поведенческих факторах, которые влияют на эффективность SEO-продвижения.
Эта статья — часть модуля «Список задач» в Serpstat

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
