Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что такое HTTP/2 и как включить протокол HTTP/2 на сайте

Зачем нужен протокол HTTP/2
С конца 90-х годов альтернатив протоколу HTTP/1 не было. В 2015 году группой Инженерного совета Интернета (IETF) была стандартизирована вторая версия протокола — HTTP/2. Она была основана на протоколе SPDY, созданном Google. Позднее поддержка SPDY была остановлена в пользу более эффективного HTTP/2. В 2016 году в Google объявили о поддержке HTTP/2 роботами поисковой системы.
К созданию нового протокола специалистов IETF подтолкнул активный рост количества и веса интернет-ресурсов. Устаревшие технологии, созданные для более простых сайтов, не давали ожидаемого эффекта, требовалась разработка протокола, соответствующего изменившимся потребностям. Современные сайты обладают большим весом, а ресурсы устаревшего протокола не позволяют их быстро загружать из-за большого количества запросов. Возможности HTTP/2 сводят к минимуму задержки и заметно повышают производительность ресурсов.
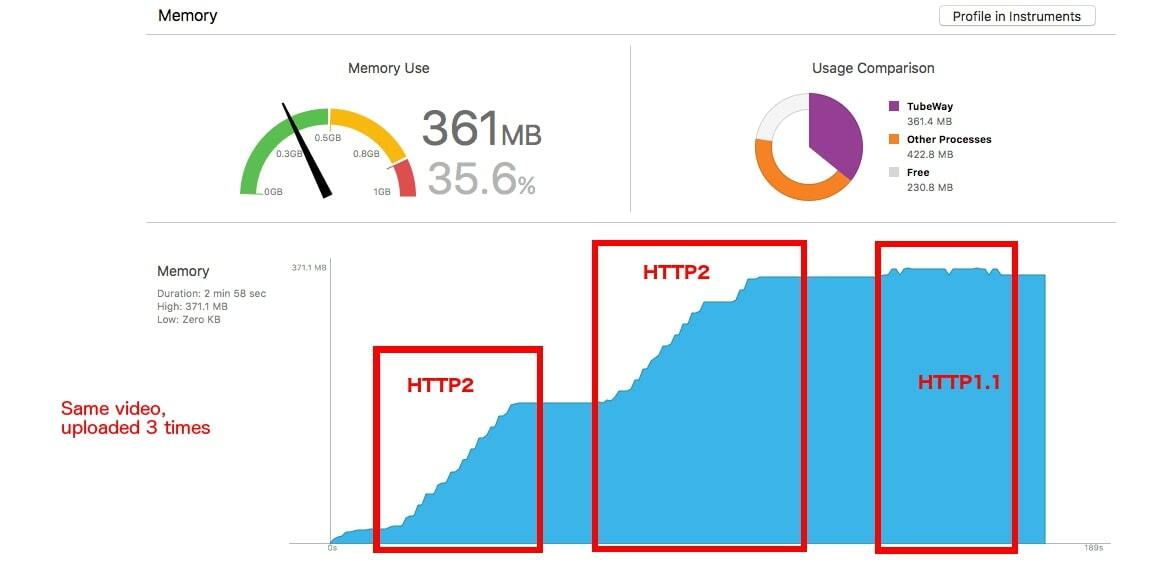
О скорости загрузки по протоколу HTTP/1 и HTTP/2 можно судить по тестам HttpWatch. Эксперты пришли к выводу, что использование HTTP/2 и протокола HTTPS увеличивает скорость загрузки на 23%. Проверить время загрузки сайтов по разным протоколам можно с помощью специального сервиса.


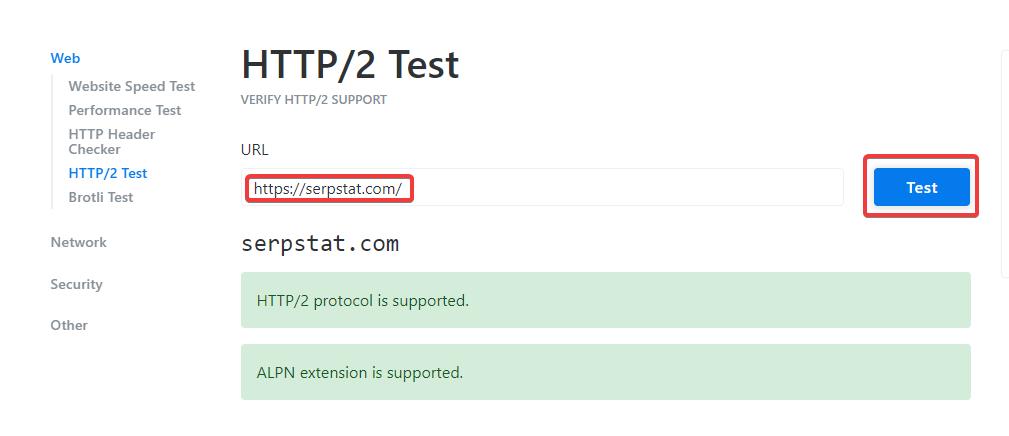
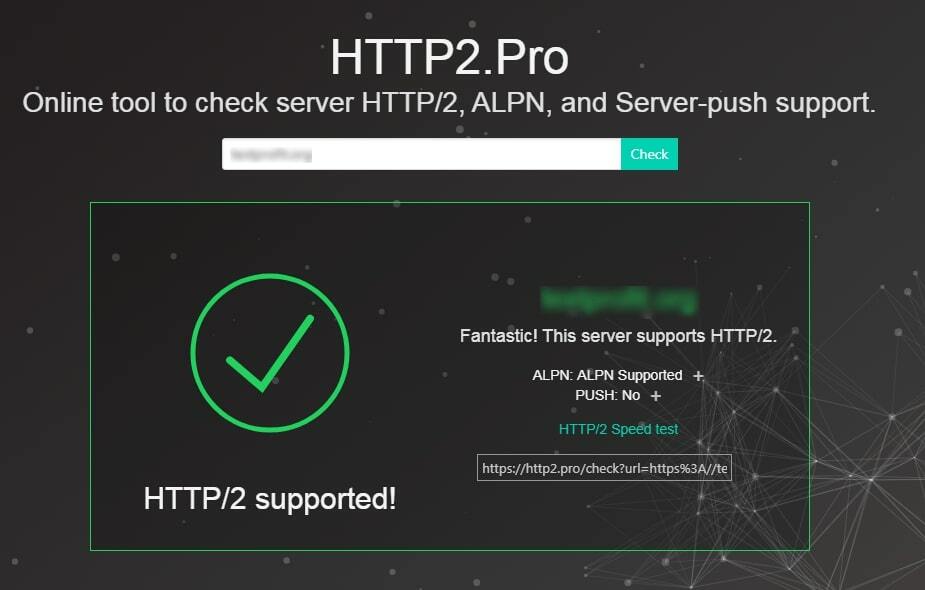
Как проверить поддержку HTTP/2 на сайте

Как подключить HTTP/2

listen 443 ssl;listen 443 ssl http2;sudo service nginx reload# для https
Protocols h2 http/1.1
# для обычного http
Protocols h2с http/1.1sudo service apache2 reloadПреимущества протокола HTTP/2
Протокол HTTP/2 и поисковая выдача
Чем отличается HTTP 1.1 от http 2?
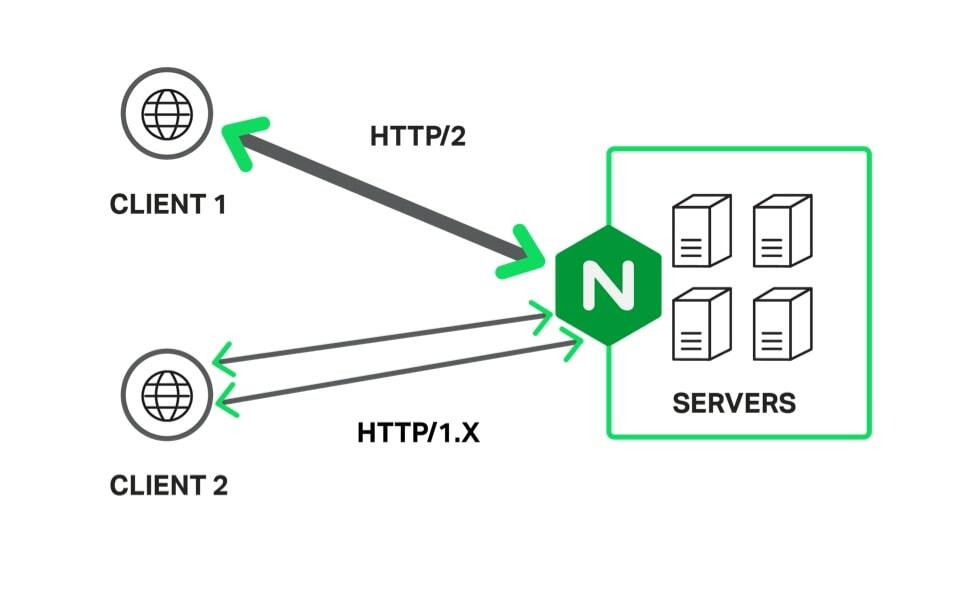
Основные отличия HTTP/2 от HTTP/1.1 заключаются в большей безопасности и приоритизации запросов, а также ряду технических усовершенствований: использованию мультиплексирования — передачи нескольких HTTP-запросов по одному соединению; бинарному, а не текстового формату; сжатию заголовков посредством метода HPACK; предоставлению нескольких ответов на один запрос.
Какие браузеры поддерживают HTTP 2?
Практически все популярные браузеры с конца 2015 года проддерживают спецификацию HTTP/2. К ним относятся: Google Chrome и прочие браузеры, основанные на Chromium/Blink, например, Opera; Chrome for iOS; Firefox в последних версиях; Internet Explorer с 11 версии для Windows 8.1.; Microsoft Edge; Safari 9.
Заключение
Владельцам сайтов для подключения протокола необходимо лишь обновить данные сервера в панели хостинга, а также приобрести и активировать сертификат SSL. После установки протокола HTTP/2 на своем сайте проверьте его активность с помощью сервиса.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
