Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как создать корректную HTML карту сайта

Зачем нужна карта сайта HTML
Рекомендации для формирования HTML-карты сайта
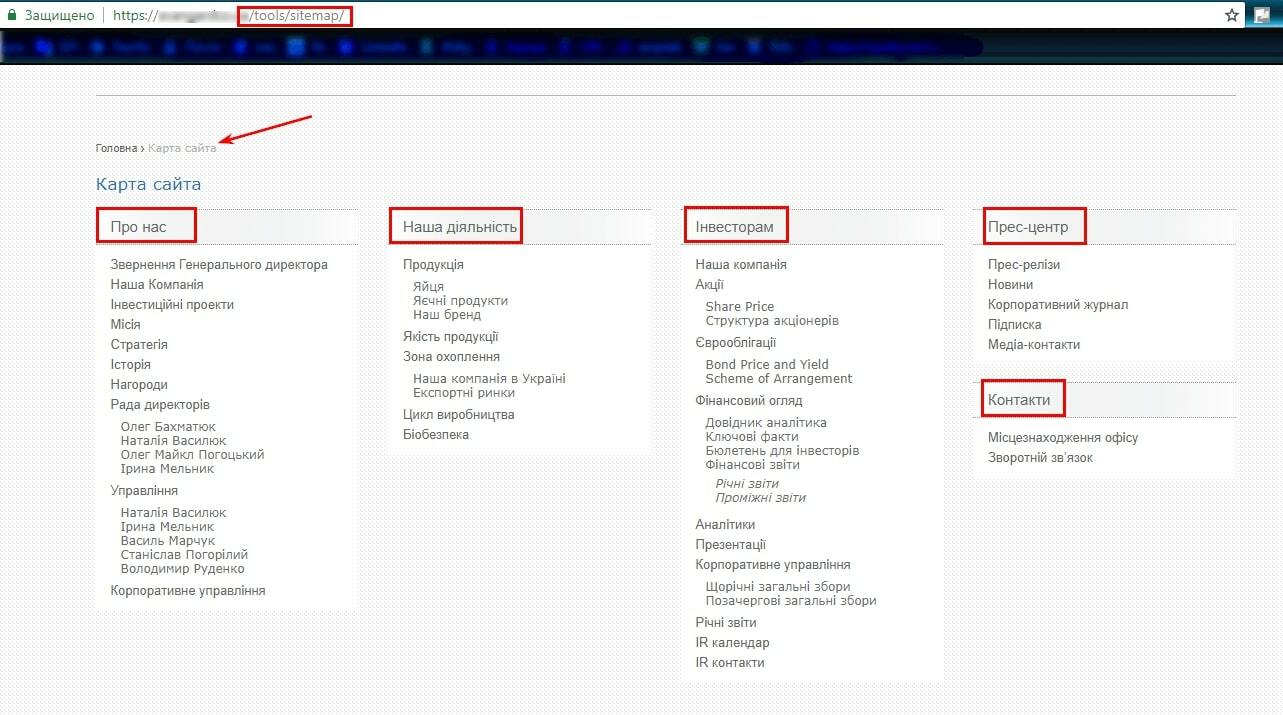
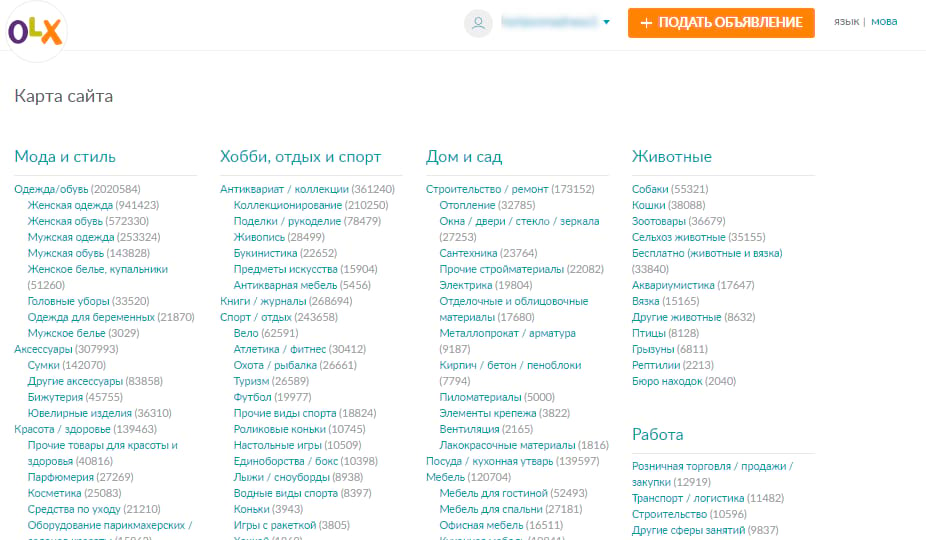
- Структурированность подачи информации. Расположите страницы сайта в строгом соответствии с их иерархией от главной страницы к разделам, подразделам и целевым страницам товара/услуги.
- Доступность. Расположение карты должно быть интуитивно понятно пользователю. Как правило, карту размещают на главной странице. Лучшее место для карты в футере сайта.

- Разместите дополнительно ссылку на карту сайта для пользователя на странице ошибки 404, чтобы продолжить его сеанс на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстрее найти подходящий товар/услуг. Таким образом, пользователь не покинет сайт из-за того, что долго искал и ему надоел этот процесс, а успешно совершит сеанс. Это работа над поведенческими факторами глубины просмотра и показателя отказа.
Учтите также несколько важных нюансов:
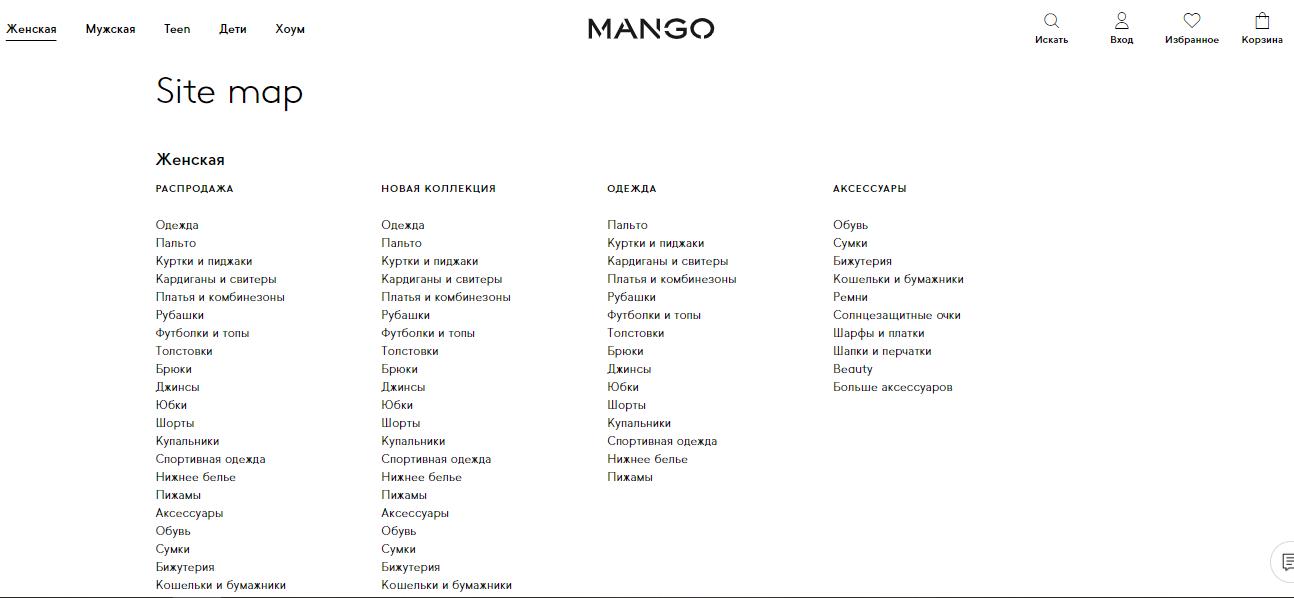
Примеры HTML карт сайта



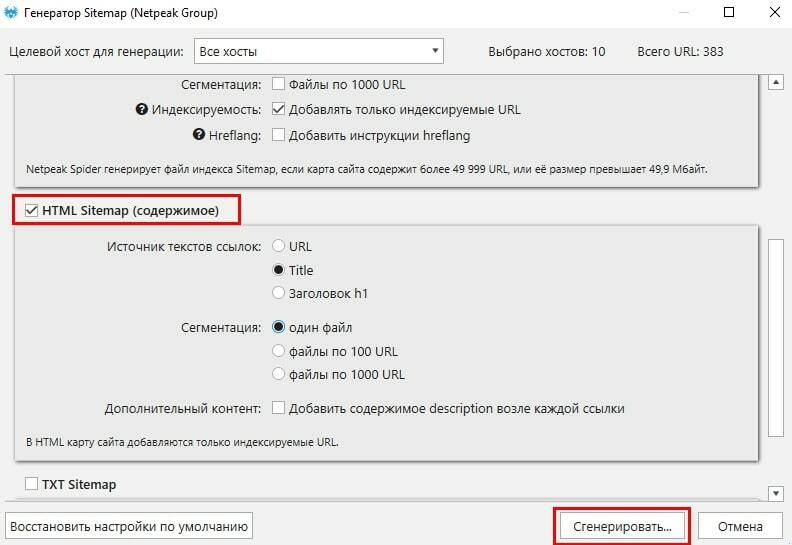
Способы создания HTML карты сайта
- Создание вручную. Такой способ подойдет для небольшого сайта, если вы опытный пользователь и владеете необходимыми навыками HTML.
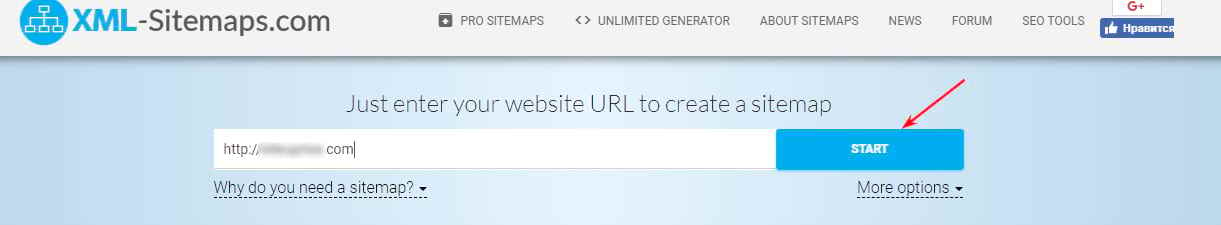
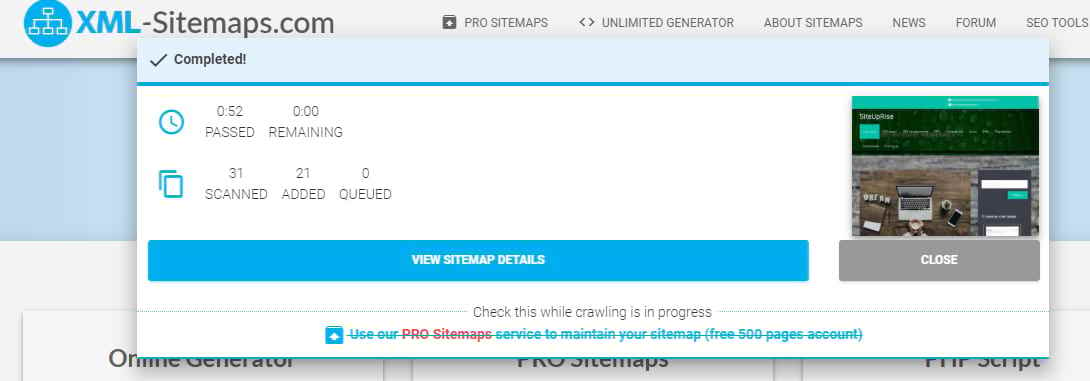
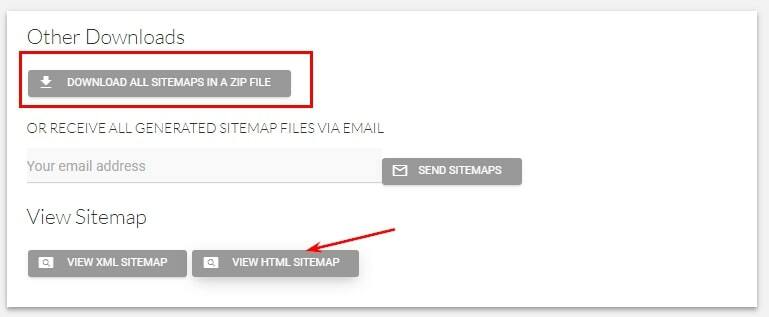
- С помощью онлайн-сервисов, которые предназначены для автоматической генерации карты сайта. Такие генераторы могут быть как бесплатными, так и платными, в некоторых сервисах есть лимит на количество бесплатных страниц.
- Используя плагины CMS. Например:
Создание HTML карты сайта для пользователя




FAQ
Для чего необходима карта сайта в формате HTML?
HTML-карта позволяет посетителям сайта быстро найти необходимые разделы, подразделы и отдельные веб-страницы сайта. Помимо этого, Sitemap является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
Что должно быть в HTML карте сайта?
В HTML-карту необязательно добавлять все страницы сайта, однако в ней должны присутствовать ссылки на наиболее важные страницы: контакты, условия оплаты и доставки, категории и подкатегории, информация о компании. Главное, чтобы в карте не было ссылок на закрытые от индексации и удаленные страницы.
Заключение
Без регистрации вы можете бесплатно получить готовые карты, при условии если страниц на сайте меньше 500. Перенесите созданные инструментом карты в корневую папку. Перед этим проверьте корректность xml карты через встроенные панели Google Search Console.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
