Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как найти ошибки на страницах с JavaScript:
в Аудите сайта теперь доступен рендеринг JS
в Аудите сайта теперь доступен рендеринг JS

Раньше оптимизаторы не могли проверить страницы с JS-скриптами на наличие ошибок нашим Аудитом, поскольку он не «видел» контент на них. Теперь же инструмент «умеет» рендерить JS-страницы и проверять их на ошибки. Подробнее об обновлении и том, зачем оно нужно, читайте ниже.
Что такое рендеринг?
Рендеринг JavaScript — это создание HTML-слепка страницы, который учитывает изменения, внесенные JavaScript.
Небольшая предыстория. Раньше краулеры поисковика сканировали и индексировали только контент, который передавался в статическом исходном коде HTML. Сегодня же многие сайты используют JavaScript-фреймворки и библиотеки (Angular, React, Vue.js и Polymer).
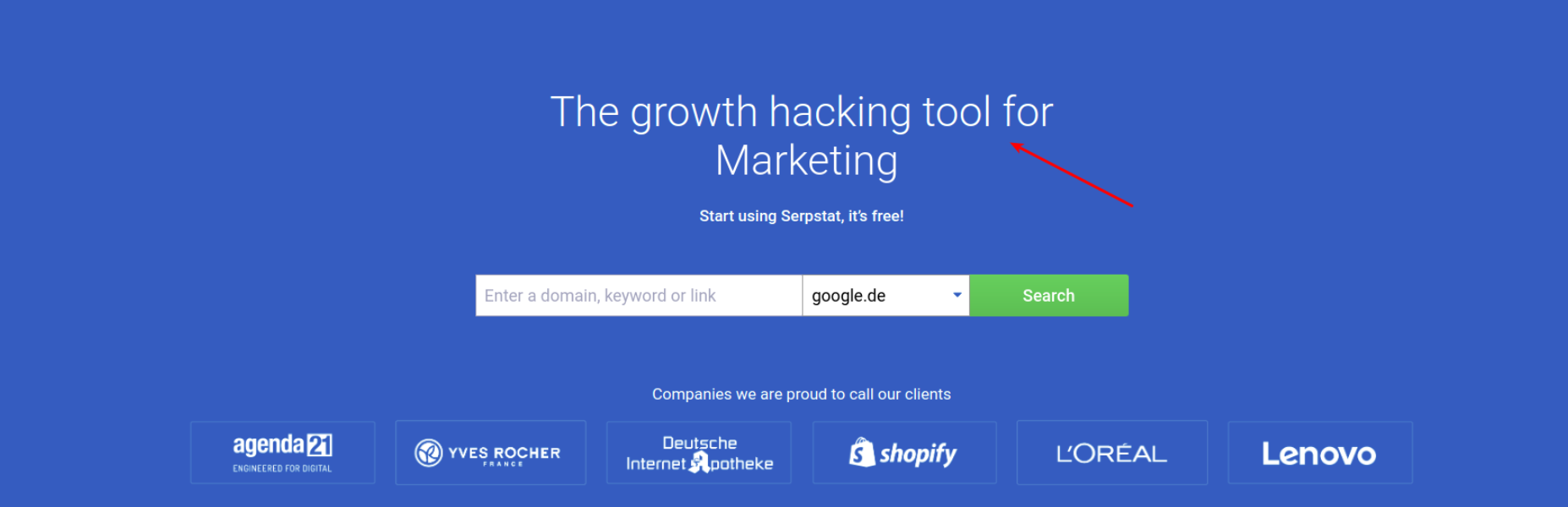
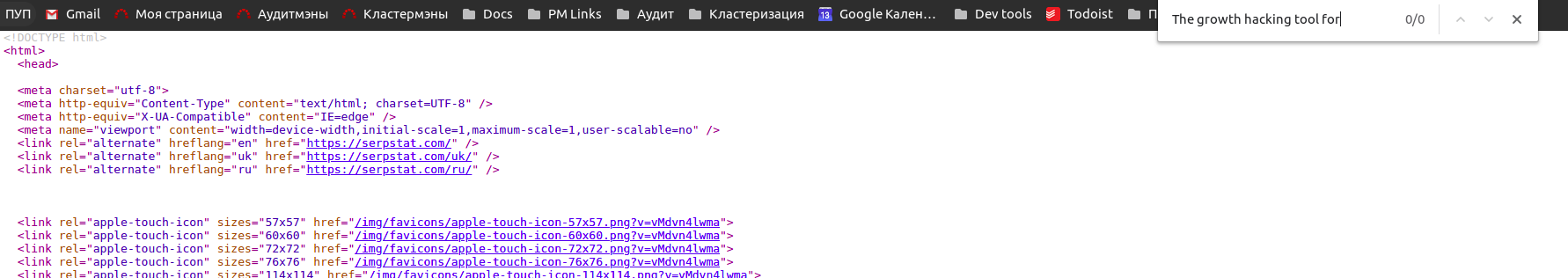
Сайты, написанные на JS не отдают контент страницы сервером. Контент грузится с помощью JS в браузере пользователя. Пример:
Вот главная страница Serpstat, которая использует скрипты на React. Что видит пользователь:

Поэтому реальность такова, что «творение разработчиков» не всегда можно адаптировать под требования поисковика. Хотя Google заявляет, что поисковый робот хорош в рендеринге JavaScript, действительное положение дел несколько отличается. И вот почему:

Почему рендеринг JS в аудите сайта — это круто
В чем была проблема?
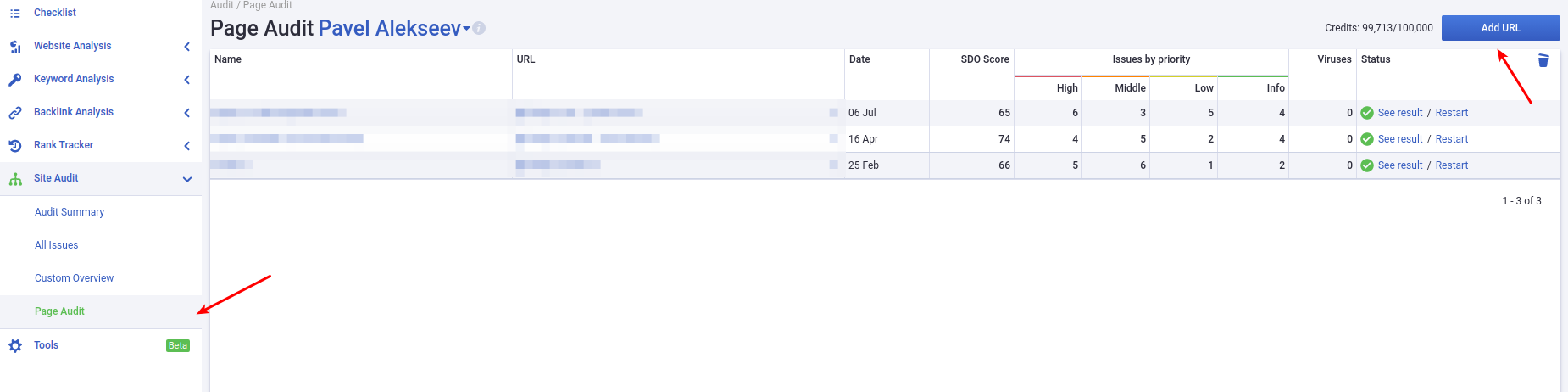
Как мы решили проблему?
Кейс
Однако у этого метода есть и минусы, если вы хотите проверить свой сайт на наличие ошибок, то многие краулеры не справятся с этой задачей, так как не будут находить метатеги из исходного кода сервера. Для решения этой задачи как раз и подойдет Рендеринг JS в Аудите одной страницы.
Вместо выводов

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.

