Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
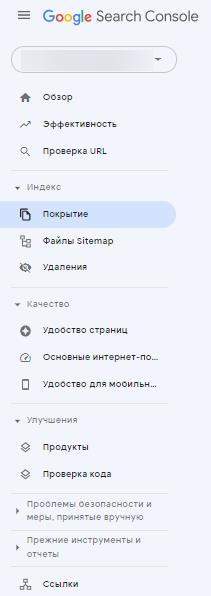
Как добавить сайт в Google Search Console

- Что будет, если не добавлять свой сайт в Google Search Console?
Как добавить сайт в Google Search Console?
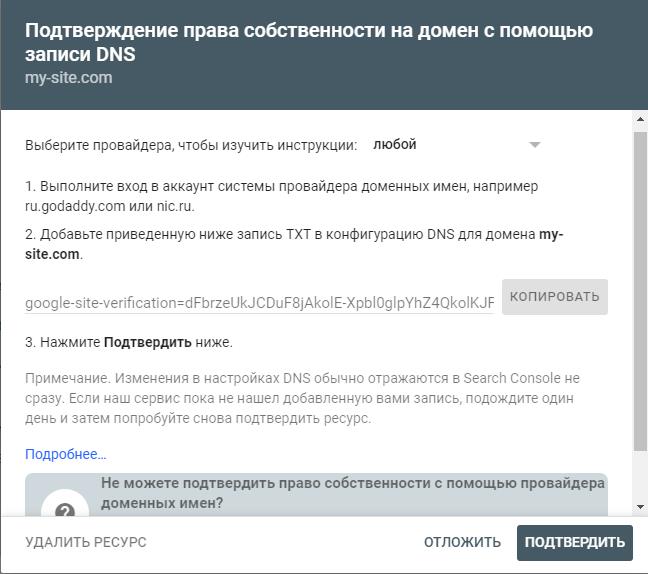
- Подтверждение прав на сайт с помощью DNS
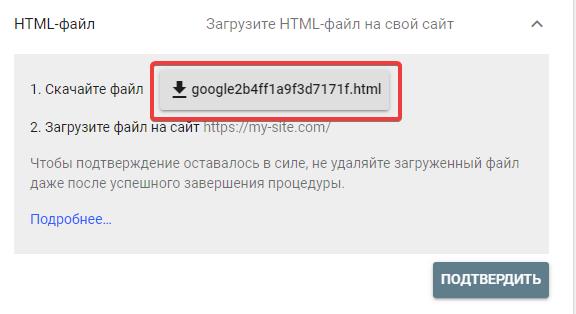
- Подтверждение прав на сайт с помощью загрузки файла
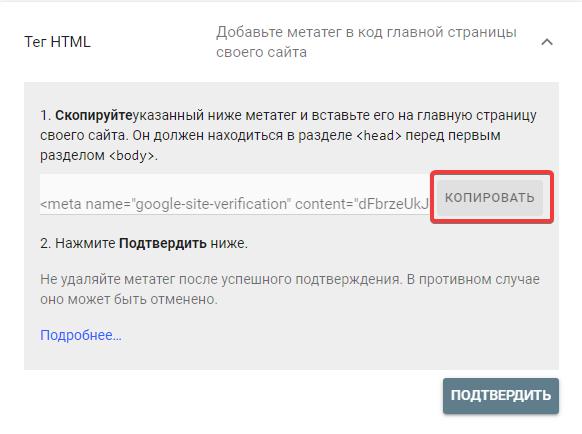
- Подтверждение прав на сайт с помощью тега HTML
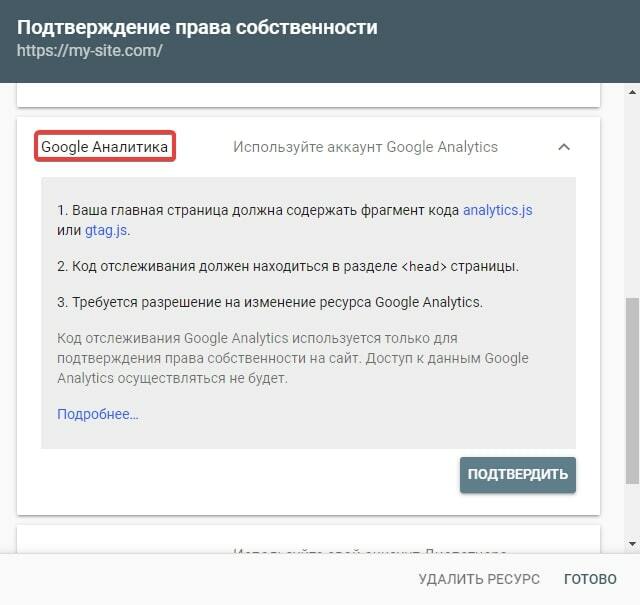
- Подтверждение с помощью Google Analytics
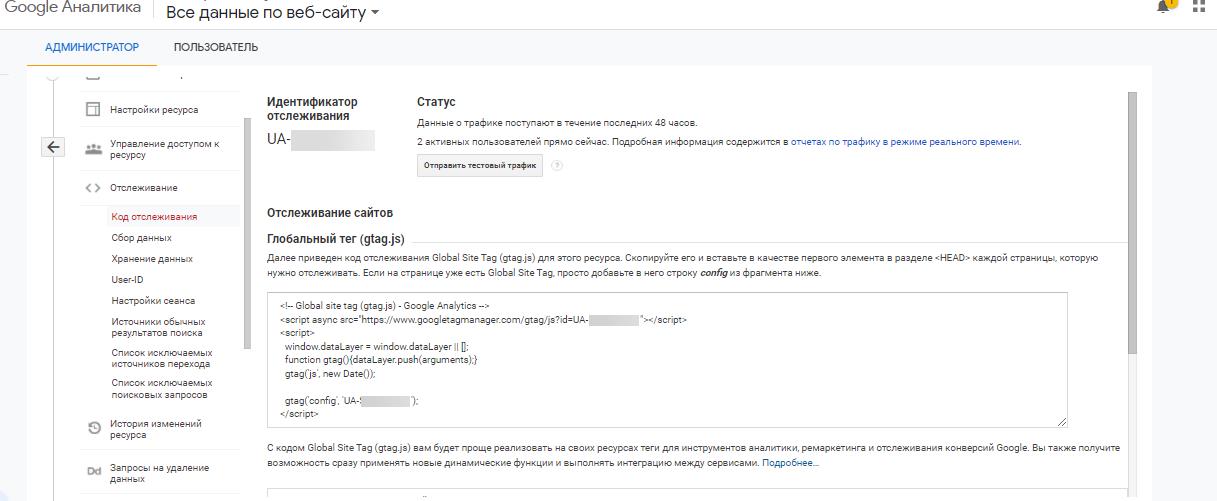
- Как найти код отслеживания?
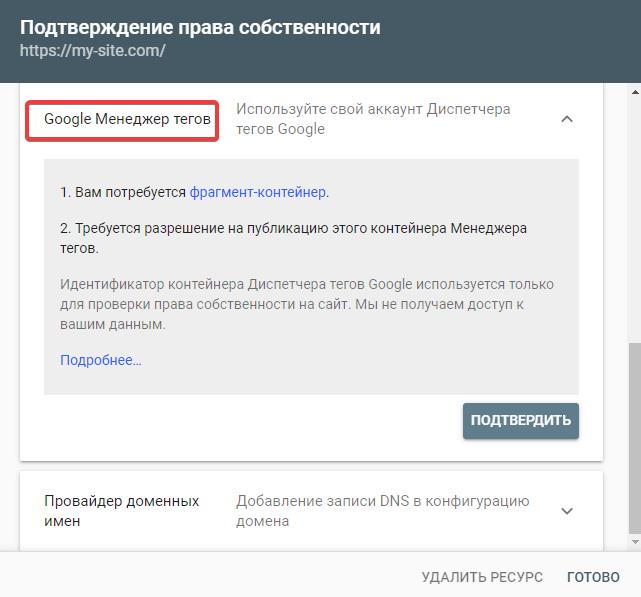
- Подтверждение с помощью Менеджера тегов Google
Как предоставить доступ в Google Search Console
Общие ошибки при добавлении сайта в Google Search Console
FAQ
Заключение
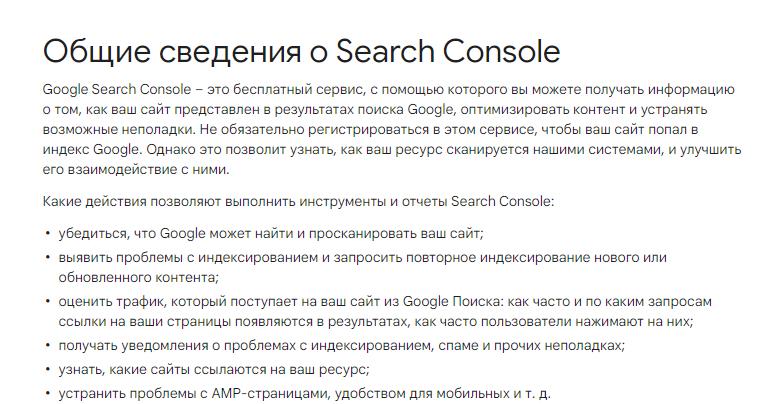
Зачем нужно добавлять сайт в Google Search Console?

Благодаря сервису Serpstat вы можете мониторить позиции сайта в поисковой выдаче.
Что будет, если не добавлять свой сайт в Google Search Console?

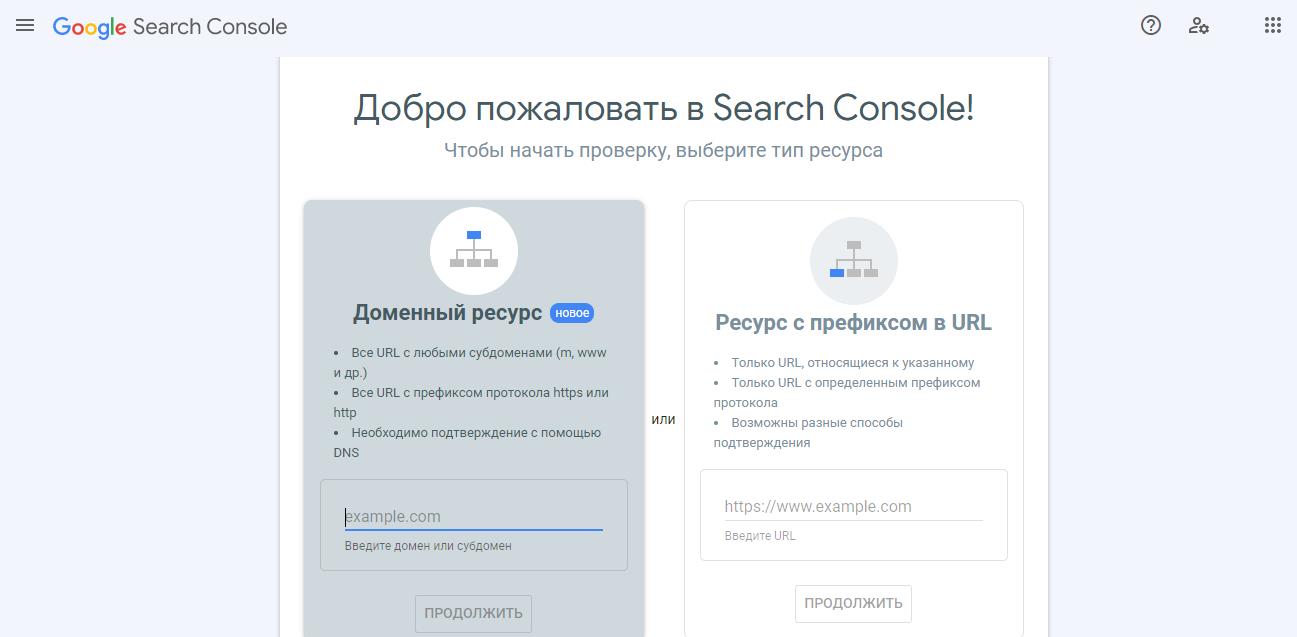
Как добавить сайт в Google Search Console?

После добавления домена или URL-адреса нажмите «Продолжить»:

- скачать html файл и загрузить его в каталог с сайтом;
- с помощью метатега HTML, установленного в коде главной страницы ресурса;
- при помощи кода отслеживания Google Analytics;
- посредством фрагмента-контейнера в Google Tag Manager.
Подтверждение прав на сайт с помощью DNS

Подтверждение прав на сайт с помощью загрузки файла



Подтверждение прав на сайт с помощью тега HTML

Подтверждение с помощью Google Analytics

Как найти код отслеживания?
В меню ресурса выберите нужный сайт. Потом нажмите на поле «Отслеживание» и выберите «Код отслеживания». Здесь содержится идетификатор отслеживания.

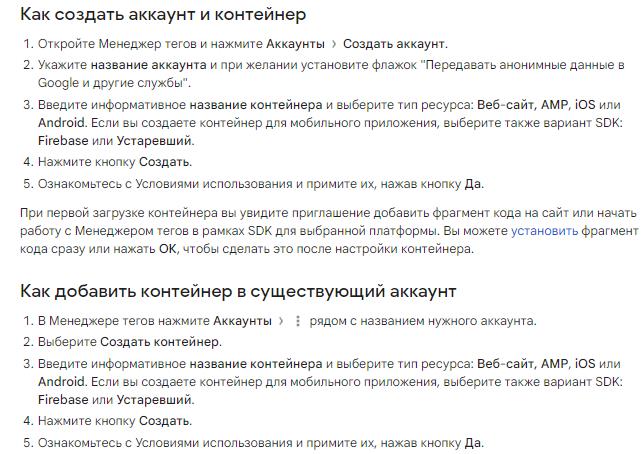
Подтверждение с помощью Менеджера тегов Google


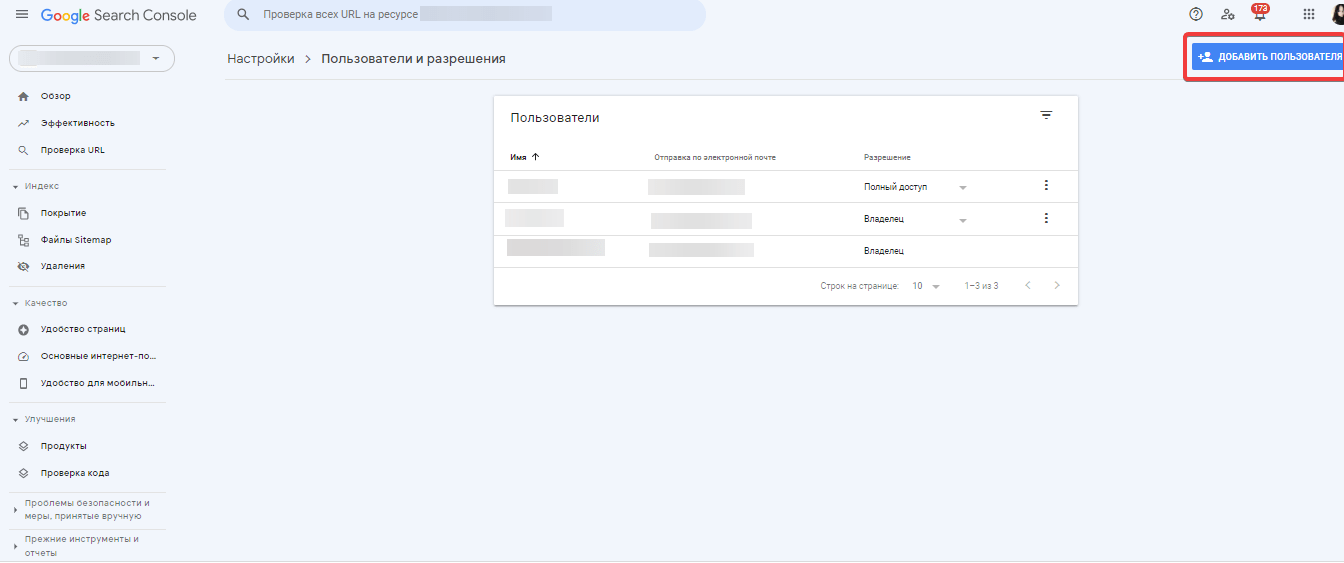
Как предоставить доступ в Google Search Console
- владелец — пользователю будут предоставлены права владения сайтом;
- полный доступ — тогда пользователь сможет получать все статистические данные по веб-сайту, а также осуществлять отдельные действия;
- ограниченный доступ — пользователю будет доступна основная часть аналитических данных.

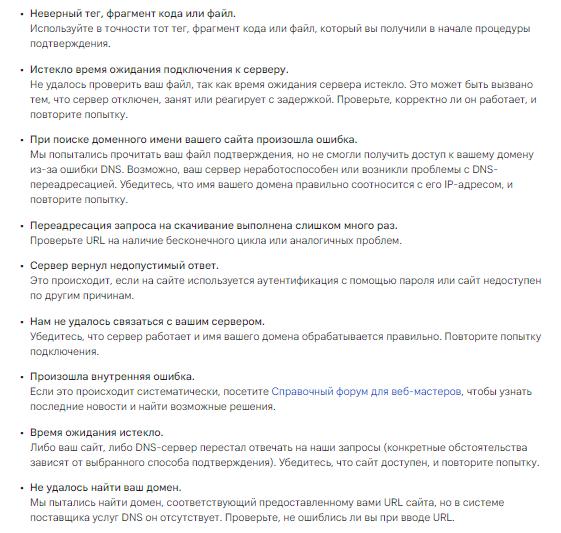
Общие ошибки при добавлении сайта в Google Search Console

FAQ
Для чего нужна Google Search Console?
Google Search Console нужна для работы над продвижением и анализом эффективности сайта. Инструмент позволяет добавлять XML-карты и отдельные URL для ускорения индексации, проверять адаптацию под мобильные устройства, анализировать поисковые запросы и средние позиции. При возникновении каких-либо ошибок, связанных с работой ресурса, они отобразятся в соответствующих разделах Search Console, а владелец сайта получит уведомление по email.
Что такое доменный ресурс?
При добавлении сайта в Search Console доступно 2 варианта: использование домена с учетом всех поддоменов и вариантов протоколов http/https или ресурса с определенным протоколом http/https. При выборе доменного ресурса необходимо подтвердить права на него только с помощью DNS-записи.
Заключение
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- с помощью Менеджера тегов Google.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
