Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что такое CDN и как его настроить

- Зачем используют CDN
Принцип кэширования контента
Каким сайтам нужен CDN
Преимущества использования CDN
Недостатки и альтернативы CDN
Выбор CDN-сервиса
- Популярные решения
Как подключить CDN к сайту
- #1: HostPro
- #2: G-Core Labs
- #3: CloudFlare
- Как настроить CDN на сайте
Как ускорить загрузку отдельных файлов
FAQ
Заключение
Скорость загрузки сайта влияет на положение ресурса в списке выдачи поисковика и поведение пользователя, которое также оказывает влияние на ранжирование и конверсию. Поговорим о скорости загрузки файлов страниц и CDN — одном из эффективных способов оптимизации сайта.
Что такое CDN

Зачем используют CDN
Чем дольше загружаются картинки, текст, файлы и прочие элементы страницы, тем меньше остается интереса и терпения у пользователя. Поэтому скорость загрузки контента — важнейший фактор, который положительно влияет на поведение читателя и репутацию сайта в целом.
Важную роль играет расстояние от сервера до пользователя. Чем оно больше, тем, соответственно, дольше данные будут появляться на мониторе. CDN это ресурс, который позволяет использовать и связать сервера, которые находятся к аудитории ближе всего. Это сокращает время ожидания, помогает ускорить загрузку страниц для всех посетителей, независимо от местоположения.
Принцип кэширования контента
Если они расположены на большом расстоянии, для повышения скорости доступа применяют технологию регионального извлечения, при которой серверы из CDN получают данные без обращения к оригинальному серверу, непосредственно друг от друга. При этом ищется ближайшая точка присутствия, на которой есть необходимые сведения. Этот процесс называется многоуровневой раздачей.
Каким сайтам нужен CDN
Также, это сайты, нацеленные на мультиязычную аудиторию. Зачастую, их контент представлен, как минимум, на двух языках. Получается, серверу приходится загружать в разы больше контента. Аудитория таких сайтов разбросана по всему миру, а большинство пользователей находятся достаточно далеко от основного сервера.
С помощью CDN создается целая сеть дополнительных серверов, которые расположены максимально близко к каждому пользователю, что способствует более стабильной и быстрой доставке данных и делает ресурс доступным для более широкого круга пользователей.
Преимущества использования CDN
На основе этого делается вывод о полезности ресурса для пользователей. Чем быстрее загружается контент, тем меньше вероятность того, что пользователь сразу покинет ресурс. Также поисковики сами оценивают скорость работы сайта в целом.
Кроме увеличения скорости загрузки файлов, сеть доставки контента имеет еще несколько преимуществ:
Недостатки и альтернативы CDN
- Задержки кэширования. Такая ситуация возникает, если на центральном сервере данные поменялись, а на остальных — сохраняются старые кэшированные данные. Чтобы избежать данной проблемы, необходимо периодически очищать и обновлять кэш. Можно также управлять настройками с помощью заголовков-валидаторов.
- Блокировка сайта. Эта проблема возникает при блокировке сервисов-«соседей» по IP у провайдера CDN. При такой ситуации необходимо обращаться к провайдеру, чтобы изменить IP-адрес.
- Отсутствие ускорения для медленных сайтов. Технология не поможет, если сайт не оптимизирован — на нем используются тяжелые изображения, неправильно загружается JS и CSS и пр.
- Дополнительные расходы. CDN — достаточно дорогая услуга, которую необходимо регулярно оплачивать.
Выбор CDN-сервиса
Лучше всего подойдет тот провайдер, сервера которого находятся в максимальной близости к вашей аудитории. И чем больше точек, тем лучше. Так вы можете выбрать их оптимальное расположение и количество.
- кэширование всего контента. Самая дорогая схема, т.к. обеспечивается быстрая загрузка контента с первого же входа пользователя на сайт. Мы не знаем, на какие именно страницы будут заходить пользователи, поэтому сайт кэшируется заранее целиком;
- кэширование по первому обращению. Наиболее распространенный вариант. У пользователя сохраняются только те страницы, на которые осуществлялся вход. Первое обращение относительно медленное, последующие уже в разы быстрее.
Уточните, каким образом будет обеспечиваться трафик в случае сбоя одного из серверов. Изменится ли стоимость услуг, на период устранения поломки? Предусмотрены какие-то компенсации или скидки за потерю части аудитории по вине провайдера и т.д. Также стоит обсудить санкции, которые предусмотрены за несоблюдение условий обоими из сторон.
Эти нюансы стоит учитывать перед тем, как переходить к оплате. Также хорошо бы уточнить, заключает ли компания с клиентом договор и на каких условиях он расторгается, в случае, если вы, например, решили сменить провайдера.
Популярные решения
Как подключить CDN к сайту
Мы рассмотрим несколько наиболее популярных CDN-провайдеров.
HostPro
CDN сервис оплачивается в зависимости от количества задействованных серверов и их расположения. Минимальная стоимость — 0,049$ за 1 Гб в месяц. Оплата по факту использования. Также компания дает возможность бесплатно протестировать их услуги в течение 7 дней.

G-Core Labs
При подключении CDN на три месяца вы получите бесплатно 1 Тб облачного хранилища. Также есть возможность создать демо аккаунт на 14 дней, чтобы освоиться в сервисе и проверить CDN в действии.

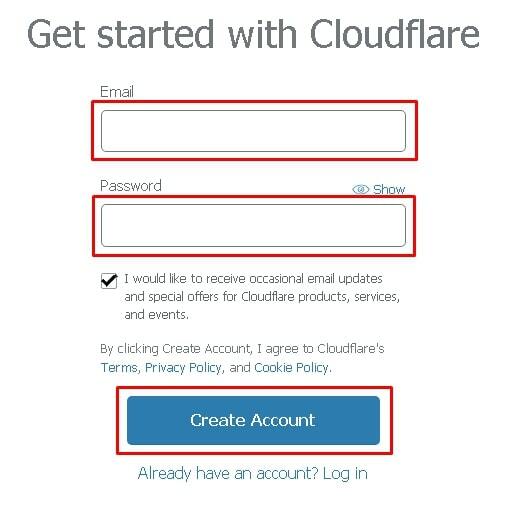
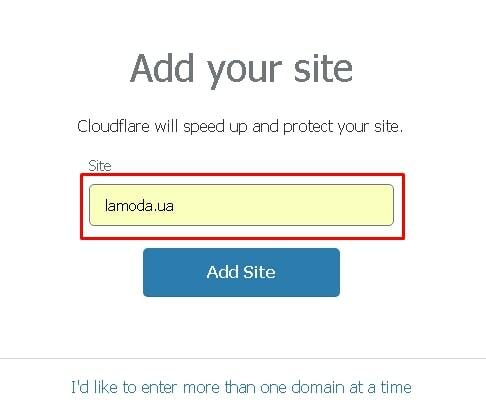
CloudFlare
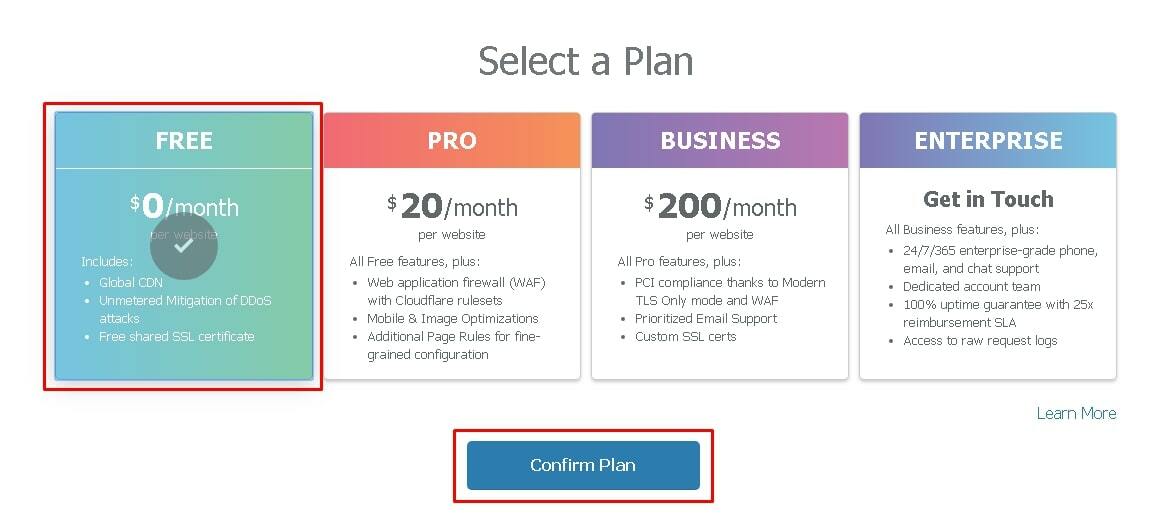
На сайте представлены четыре тарифных плана, один из которых абсолютно бесплатный. Им могут пользоваться владельцы небольших сайтов, блогов и т.п. Минимальная стоимость обслуживания домена — 20$ в месяц. Кроме этого, компания предлагает массу других инструментов и услуг по оптимизации и защите сайта.

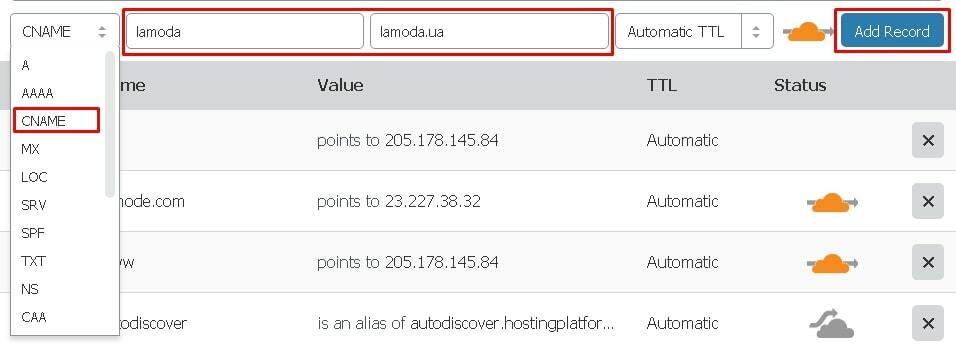
Как настроить CDN на сайте




Как ускорить загрузку отдельных файлов
Сети доставки контента работают в автоматическом режиме, поэтому достаточно просто указать адрес имеющегося сервера в настройках системы.
Чтобы подключить CDN к отдельным элементам страниц, сначала нужно в исходном коде вашего сайта указать новые адреса к статичным файлам (изображениям, скриптам js и т.д.). Для этого нужно заменить путь к этим файлам и проложить его через CDN-сервер.
Например, путь отдельно взятого файла:
<link rel="stylesheet" href="/css/style.css"/><link rel="stylesheet" href="http://user123.clients cdnnow.ru/css/style.css"/>https://user123.clients-cdnnow.ru/<uri_path>//user123.clients-cdnnow.ru/<uri_path>Если вы видите, что сайт после обновления стал вести себя некорректно, например, перестали отображаться картинки, скорее всего, была допущена ошибка в коде. Это может быть лишняя точка, пробел или, наоборот, их отсутствие. Проверьте правильность написания путей файлов и исправьте ошибку.
Что такое CDN сервер
CDN-сервер используется для ускорения загрузки контента у пользователей. При этом контент размещают на центральном сервере, а затем кэшируют на других серверах в различных географических зонах. При запросе пользователя контент загружается с ближайшего к нему сервера, за счет этого загрузка данных происходит максимально быстро.
Content delivery network - что это?
Content Delivery Network или сокращенно CDN — это сеть доставки контента, позволяющая ускорить загрузку данных при помощи серверов, расположенных в различных географических зонах. Пользователь получает контент не с основного сервера, а с того, который находится к нему ближе всего.
Зачем нужен CDN
Учитывая то, что скорость загрузки страниц сайта — это очень важный фактор, влияющий на эффективность и ранжирование проекта, специалисты разрабатывают различные технологии, позволяющие ускорить загрузку контента на ресурсе. Для этого используют CDN — сеть серверов, расположенных в различных местах и кэширующих файлы основного сервера. Благодаря этому любой пользователь может максимально быстро получить необходимую информацию с ближайшего к нему сервера.
Как работает cdn
CDN представляет собой сеть из основного сервера и вспомогательных, расположенных удаленно друг от друга. На них кэшируется информация, хранящаяся на основном сервере, и при необходимости передается пользователям, которые находятся в данной географической зоне. Это обеспечивает более высокую скорость загрузки контента.
Заключение
Не стоит ожидать, что после внедрения CDN загрузка сайта станет быстрее в 2-3 раза. Все зависит от размеров загружаемых файлов, работы самой сети доставки контента и т.д.
Ускорение загрузки на 1-2 секунды — уже отличный результат. Иногда разница даже в 0,5 секунды влияет на поведение пользователя и его отношение к предлагаемому контенту.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
